jQuery建立WebSocket连接,向服务端发送数据,实现WebSocket连接成功。
js代码如下:
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//判断浏览器是否支持WebSocket
var supportsWebSockets = 'WebSocket' in window || 'MozWebSocket' in window;
if (supportsWebSockets) {
//建立WebSocket连接(ip地址换成自己主机ip)
var ws = new WebSocket("wss://fat-hk-ws-sdk.szfiu.com/websocket");
ws.onopen = function(){
//当WebSocket创建成功时,触发onopen事件
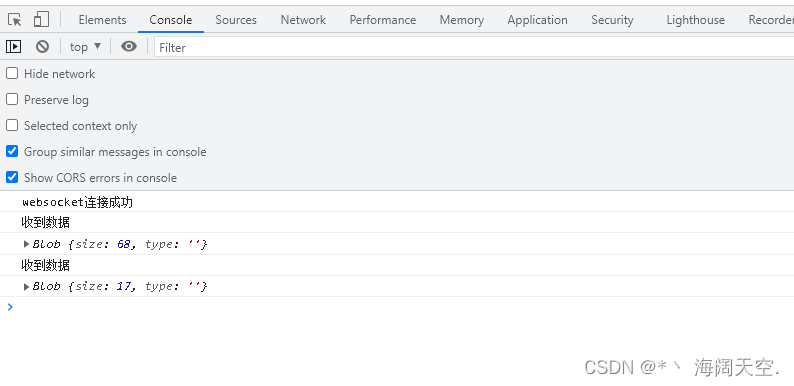
console.log("websocket连接成功");
//ws.send("hello"); //将消息发送到服务端
ws.send(
JSON.stringify({
symbols: "['00700.hk]",
command:0,
version:'1.0.0',
token:'szfiu',
heartBeat:'heartBeat'
})
);
}
ws.onmessage = function(e){
//当客户端收到服务端发来的消息时,触发onmessage事件,参数e.data包含server传递过来的数据
console.log("收到数据");
console.log(e.data);
}
ws.onclose = function(e){
//当客户端收到服务端发送的关闭连接请求时,触发onclose事件
console.log("websocket已断开");
}
ws.onerror = function(e){
//如果出现连接、处理、接收、发送数据失败的时候触发onerror事件
console.log("websocket发生错误"+e);
}
}else{
layer.alert("您的浏览器不支持 WebSocket!");
}
});
</script>向服务端发送消息,服务端返回数据,接收数据。

最后
以上就是寂寞爆米花最近收集整理的关于jQuery建立WebSocket连接的全部内容,更多相关jQuery建立WebSocket连接内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复