感谢内容提供者:金牛区吴迪软件开发工作室
笔者在去年的一个项目当中是给学校做的一个后台管理系统,当时是要有在页面上编辑卷子然后将卷子导出的功能。就这涉及到了富文本编辑器的知识和将HTML转成图片的技术。今天这个文章主要是讲如何将html转成图片,富文本编辑器的知识可以观看笔者的另外一篇博客富文本编辑器实现原理
如果想将html元素转变成图片那么就需要俩个技术。
1.html2canvas – 将html转变成canvas
2.wd-canvas2image – 将canvas转变成图片
wd-canvas2image
开源地址:https://github.com/wudi98/wudi_canvas2image
NPM下载地址:https://www.npmjs.com/package/wd-canvas2image
我们先来写一个小demo(下面有实际项目,不要急):
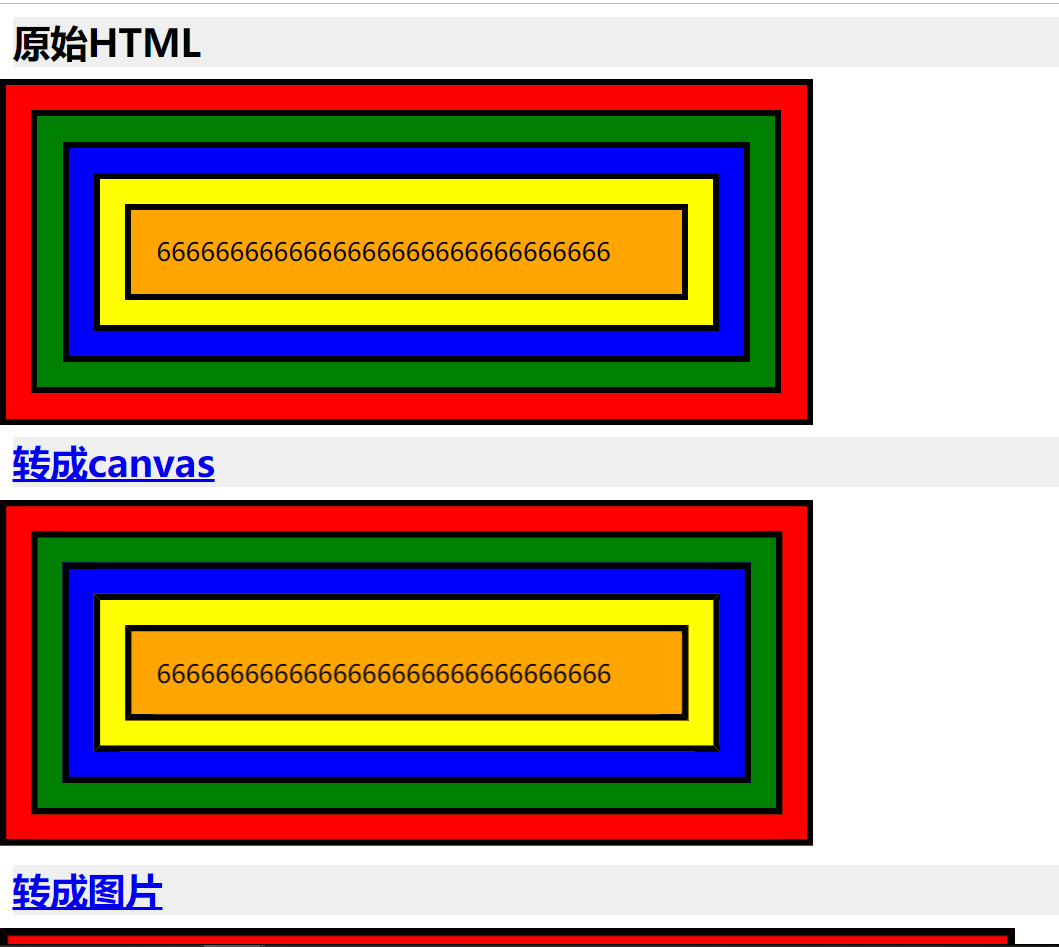
先看效果:


接下来上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
div {
padding: 20px;
border: 5px solid black;
}
h2 {
background: #efefef;
margin: 10px;
}
.toPic {
display: none;
}
</style>
</head>
<body>
<h2>原始HTML</h2>
<div style="background:red;width: 600px;" class="test">
<div style="background:green;">
<div style="background:blue;">
<div style="background:yellow;">
<div style="background:orange;">
6666666666666666666666666666666
</div>
</div>
</div>
</div>
</div>
<h2 class="toCanvas"> <a href="javascript:void(0);"> 转成canvas </a></h2>
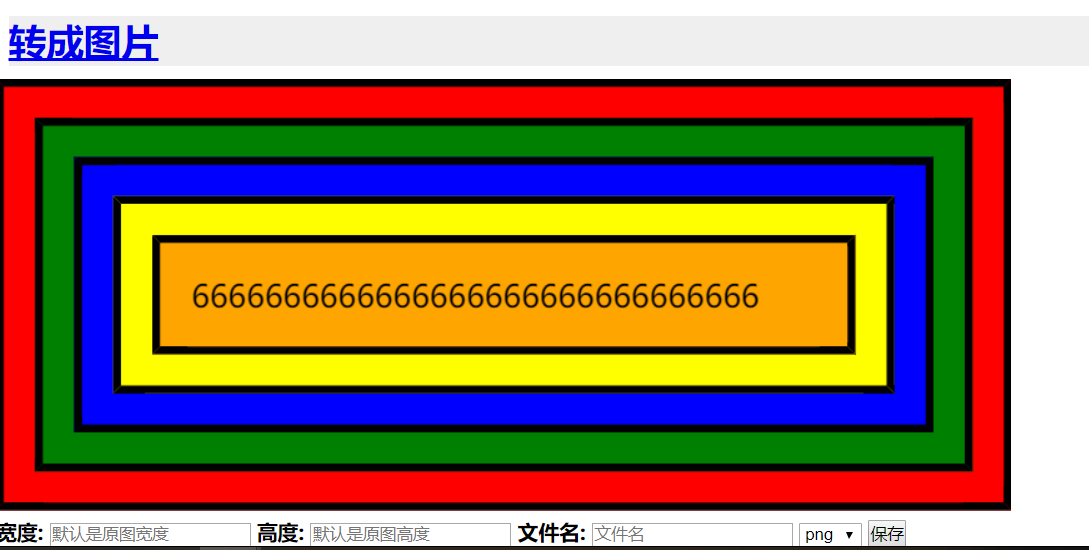
<h2 class="toPic"><a href="javascript:void(0);"> 转成图片 </a></h2>
<h5>
<label for="imgW">宽度:</label>
<input type="number" value="" id="imgW" placeholder="默认是原图宽度" />
<label for="imgH">高度:</label>
<input type="number" value="" id="imgH" placeholder="默认是原图高度" />
<label for="imgFileName">文件名:</label>
<input type="text" placeholder="文件名" id="imgFileName" />
<select id="sel">
<option value="png">png</option>
<option value="jpeg">jpeg</option>
<option value="bmp">bmp</option>
</select>
<button id="save">保存</button>
</h5>
</body>
</html>
js代码如下:
<script type="text/javascript" src="./jquery-3.3.1.js"></script> //自己在jquery官网下载下
<script type="text/javascript" src="./html2canvas.min.js"></script> //自己在npm里面搜索下载下
<script type="text/javascript" src="./canvas2image.js"></script> //在笔者的资源处下载下,或者找笔者索要
<script type="text/javascript">
var test = $(".test").get(0); //将jQuery对象转换为dom对象
// 点击转成canvas
$('.toCanvas').click(function (e) {
// 调用html2canvas插件
html2canvas(test, {
useCORS: true // 跨域配置,不加的话如果有非同源的图片会变空白
}).then(function (canvas) {
// canvas宽度
var canvasWidth = canvas.width;
// canvas高度
var canvasHeight = canvas.height;
// 渲染canvas
$('.toCanvas').after(canvas);
// 显示‘转成图片’按钮
$('.toPic').show(1000);
// 点击转成图片
$('.toPic').click(function (e) {
// 调用Canvas2Image插件
var img = Canvas2Image.convertToImage(canvas, canvasWidth, canvasHeight);
// 渲染图片
$(".toPic").after(img);
// 点击保存
$('#save').click(function (e) {
let type = $('#sel').val(); //图片类型
let w = $('#imgW').val(); //图片宽度
let h = $('#imgH').val(); //图片高度
let f = $('#imgFileName').val(); //图片文件名
w = (w === '') ? canvasWidth : w; //判断输入宽高是否为空,为空时保持原来的值
h = (h === '') ? canvasHeight : h;
// 调用Canvas2Image插件
Canvas2Image.saveAsImage(canvas, w, h, type, f);
});
});
});
});
</script>
恭喜你,你已经完成了将HTML转变成Image的功能!,接下来我们走入实战!
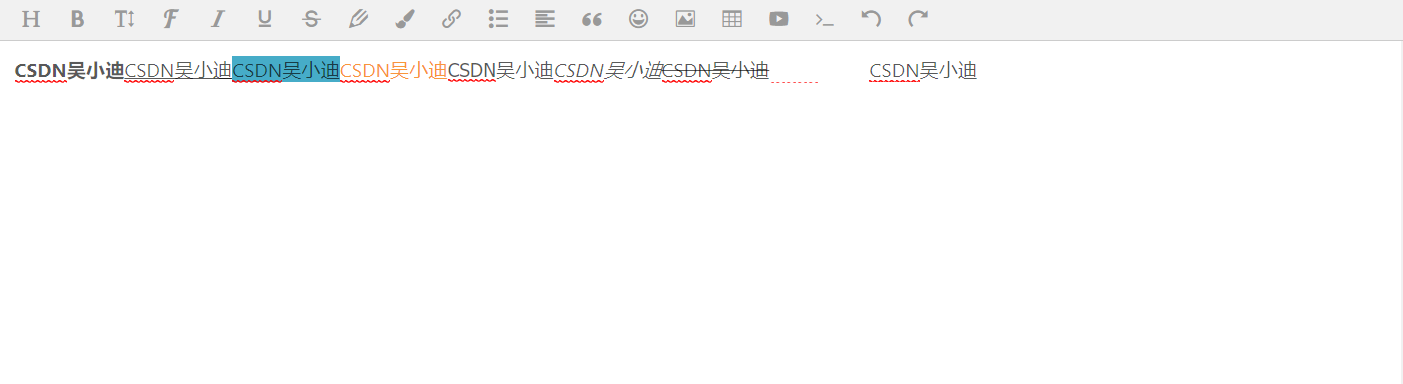
实际项目展示:
这是一个html的富文本编辑器。

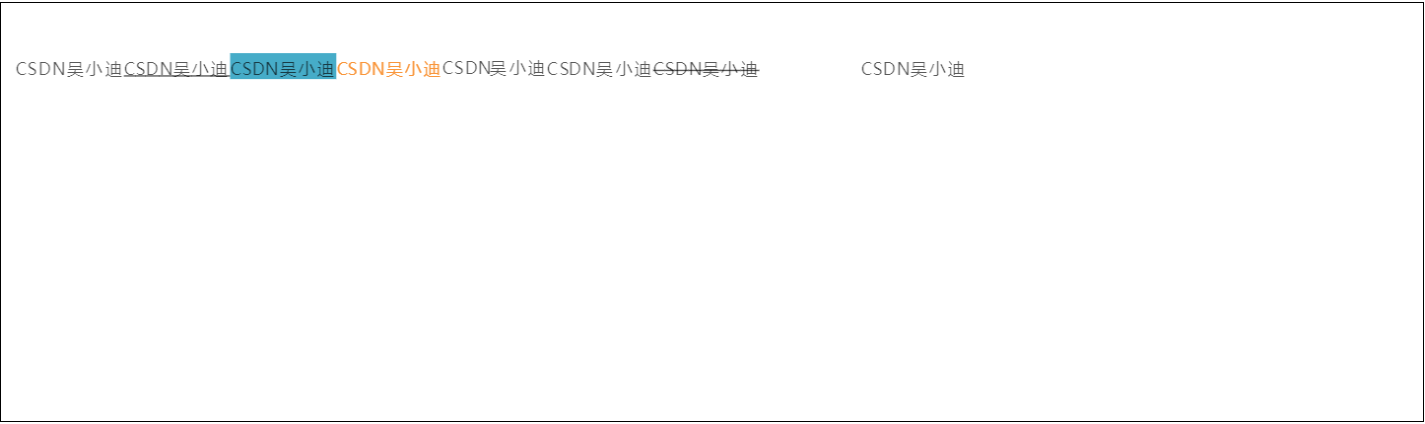
而后我们看一下canvas的效果:

最后我们将其变为图片:

看完效果以后我们来看代码:
当时这个项目使用react做的,直接在命令行安装的html2canvas包,因为在线上环境也是依赖的所以是-S
npm i html2canvas -S
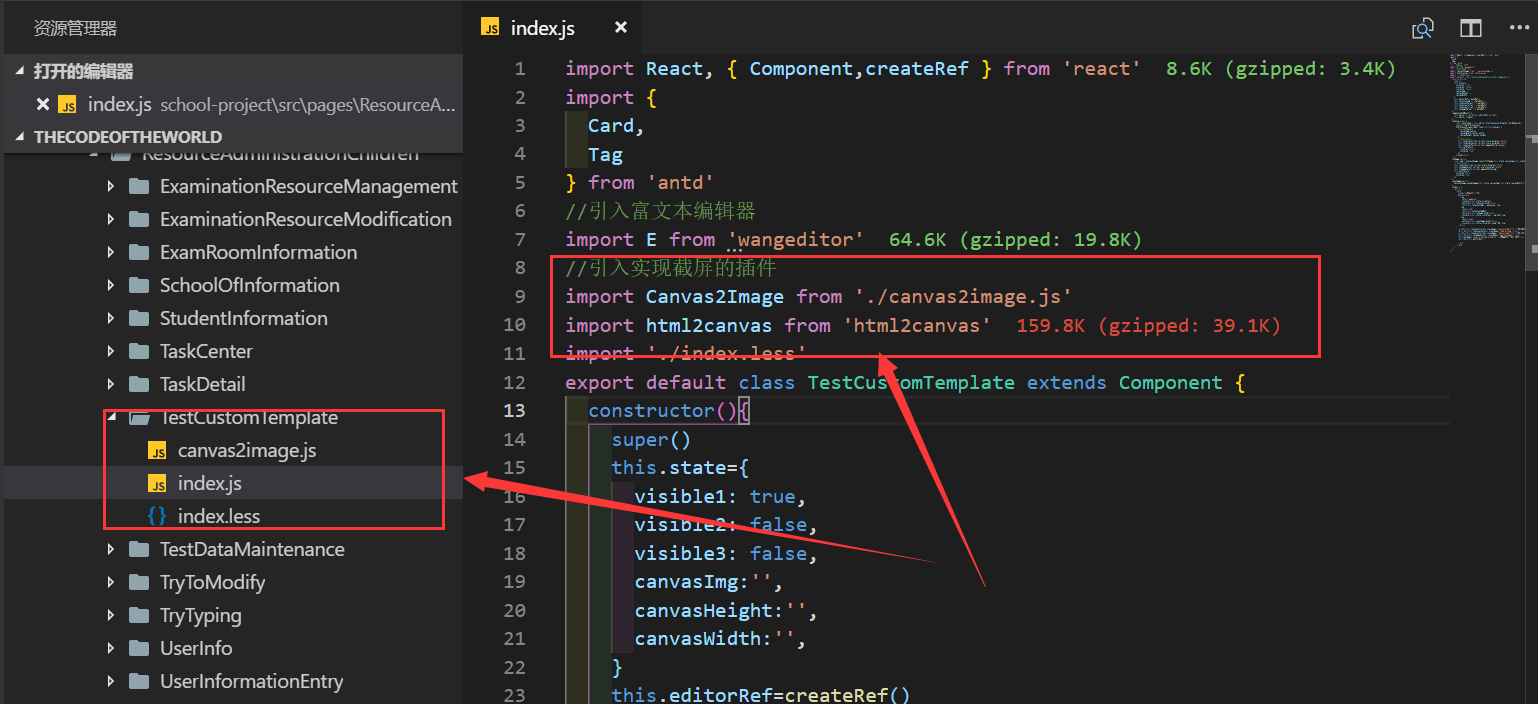
但是canvas2image包你在npm下载下来的是用不了的,所以笔者不推荐用npm安装,可以将笔者的资源拿去使用。吴小迪的资源
github资源地址:https://github.com/wudi98/wudi_canvas2image

这就可以依赖使用了。
笔者是加了俩个点击事件,先转变成canvas而后转变成图片,朋友们也可以直接转变成图片。最后一个按钮是用于保存图片的
<Tag
color="magenta"
visible={this.state.visible1}
onClick={this.toCanvas.bind(this)}
ref={this.toCanvasImg}>转成canvas</Tag>
<Tag
color="red"
ref={this.toCanvasImgBtn}
onClick={this.toImage.bind(this)}
visible={this.state.visible2}>转成图片</Tag>
<Tag
color="cyan"
onClick={this.saveImage.bind(this)}
visible={this.state.visible3}>保存模板</Tag>
然后我们来写方法
toCanvas=(e)=>{
const jqueryDom = this.editor.$textContainerElem[0].childNodes[0];
html2canvas(jqueryDom).then(function(canvas) {
this.setState({
canvasImg:canvas,
canvasWidth:canvas.width,
canvasHeight:canvas.height,
})
// 渲染canvas
this.toCanvasTitle1.current.style.display='block'
this.toCanvasParent.current.style.display='block'
this.toCanvasParent.current.appendChild(canvas)
this.setState({
visible1:false,
visible2:true
})
}.bind(this))
}
toImage=(e)=>{
const img = Canvas2Image.convertToImage(this.state.canvasImg,this.state.canvasWidth,this.state.canvasHeight);
// 渲染canvas
this.toCanvasTitle2.current.style.display='block'
this.toImageParent.current.style.display='block'
this.toImageParent.current.appendChild(img)
this.setState({
visible2:false,
visible3:true
})
}
saveImage=(e)=>{
Canvas2Image.saveAsImage(this.state.canvasImg,this.state.canvasWidth,this.state.canvasHeight,'png','template.png');
}
这是笔者在实际项目中的使用。感谢大家的观看,有问题请评论留言。感觉的不错的有用的麻烦点个赞让更多的朋友知道,谢谢!
最后
以上就是落后小天鹅最近收集整理的关于如何将HTML转成图片?看这里你就会了!的全部内容,更多相关如何将HTML转成图片?看这里你就会了内容请搜索靠谱客的其他文章。








发表评论 取消回复