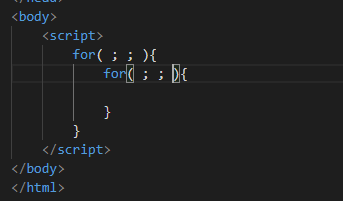
在这我们要说的是for循环的双重循环的嵌套执行原理,什么是嵌套循环就是 for(){} 的循环体,也包含 for循环;举个列子:
那么我们为什么要用这个for循环嵌套呢 ?因为有的时候我们只写一个循环的时候不能够得到我们想要的结果,必须要用多个循环来实现。
那他的执行原理又是什么呢?
我们来举个例子说明一下。


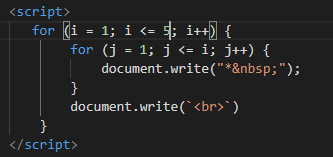
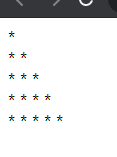
这就是我用for的嵌套循环写的一个三角形。
我们一起来看看他的执行过程及原理:执行程序,先执行外层 i 的循环,当 i 第一次循环时 i 是 1,此时要执行 i 的循环体—也就是 j 的循环,j的for循环是从1-5来执行循环,然后输出内容, id 的数值 是从1循环至5,i的数值始终是 1, 当 j => 1-5 循环结束了 执行 document.write(""), 此时 i 的 第一次循环体完全执行完毕,执行 i 循环的步长 i++;i 第二次循环 i 是 2, 重新执行 循环体 j 从 1-5 循环 j 始终是 2 , j循环结束,执行document.write(""); 循环体执行结束,i 的循环体执行结束, 执行 i 的步长 i++, …然后依次类推直到循环结束。特别注意的是:1, 当 外层循环体 执行一次循环时 , 内层循环体 执行所有的循环;2, 当 内层循环执行时,外层循环数值是保持不变的;3, 内层循环体的循环变量,往往与外层循环变量相关联。这就是for循环的双重嵌套。
这就是HTML语言编程的魅力,如果想快速提升自己,让自己也成为编程高手,详情请了解逆战班。
最后
以上就是喜悦小虾米最近收集整理的关于谈谈双重循环的嵌套执行原理的全部内容,更多相关谈谈双重循环内容请搜索靠谱客的其他文章。








发表评论 取消回复