更多前端资料,《前端Tool》小程序。
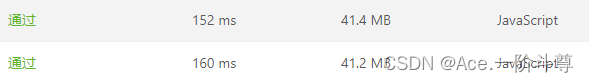
在js中的for循环数组,for (var i = nums.length;i--;) 要比for (var i = 0;i<nums.length;i++) 性能提升50%以上:
- for (var i = nums.length;i--;) 循环消耗性能:
var twoSum = function(nums, target) {
for (var i = nums.length;i--;) {
var j = nums.indexOf(target-nums[i]);
if(j!==-1 && i !==j){
return [j,i]
}
}
};
- for (var i = 0;i<nums.length;i++)循环消耗性能:
var twoSum = function(nums, target) {
for (var i = 0; i < nums.length;i ++) {
var j = nums.indexOf(target-nums[i]);
if(j!==-1 && i !==j){
return [j,i]
}
}
}; 
最后
以上就是诚心手套最近收集整理的关于js中for循环的性能优化提升50%+的全部内容,更多相关js中for循环内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复