
Function对象用来创建函数:
var func = new Function("a","b","return a+b");
console.log(func(10,20));
常见的如下:
1、函数声明
function func(a,b){
return a+b;
}
console.log(func(1,2));
2、函数表达式
var func = function(a,b){
return a+b;
}
console.log(func(1,2));
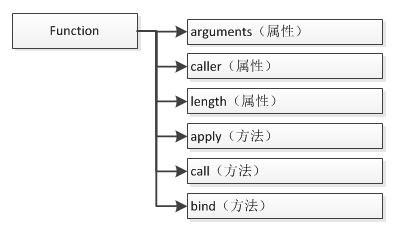
Function对象的常见属性:
1、arguments属性
function func(a,b){
for(var i=0;i<arguments.length;i++){
console.log(arguments[i]);
}
}
func(11,22);
2、caller属性,caller 属性只有当函数正在执行时才被定义。 如果函数是从 JavaScript 程序的顶层调用的,则 caller 包含 null。
function func(a,b,c){
console.log(func.caller);
}
func(11,22,33);//null,
function test(){
func(11,22,33);
}
test();//test
3、length属性
function func(a,b,c){
console.log(func.length);
}
func(11,22,33);
4、apply方法,调用函数,并用指定对象替换函数的 this 值,同时用指定数组替换函数的参数。
apply([thisObj[,argArray]])
function meth(a,b){
console.log(a+b);
}
meth.apply(window,[1,2]);
5、call方法,调用函数,并用指定对象替换函数的 this 值,同时用指定参数替换函数的参数。
call([thisObj[, arg1[, arg2[, [, argN]]]]])
function meth(a,b){
console.log(a+b);
}
meth.call(window,1,2);
6、bind方法,对于给定函数,创建具有与原始函数相同的主体的绑定函数。 在绑定函数中,this 对象将解析为传入的对象。 绑定函数具有指定的初始参数。
function.bind(thisArg[,arg1[,arg2[,argN]]])
function meth(){
console.log(this.a+this.b);
}
var object = {a:10,b:20};
var bindMeth = meth.bind(object);
bindMeth ();
//参数传递
var displayArgs = function (val1, val2, val3, val4) {
document.write(val1 + " " + val2 + " " + val3 + " " + val4);
}
var emptyObject = {};
var displayArgs2 = displayArgs.bind(emptyObject, 12, "a");
displayArgs2("b", "c");
最后
以上就是贤惠自行车最近收集整理的关于JavaScript内建对象-Function的全部内容,更多相关JavaScript内建对象-Function内容请搜索靠谱客的其他文章。








发表评论 取消回复