该笔记是学习bilibili中遇见狂神说大咖的随手笔记,主要是由文字,代码和图片结合记录,有利于回顾(路漫漫其修远兮,吾将上下而求索),希望大家多写代码,多写笔记,多思考,最重要的就是坚持。推荐该大咖网址——》bilibili狂神说
文章目录
1.基本使用及HelloWorld
2.数据类型快速浏览
3.严格检查模式strict
4.数组类型详解
5.对象类型详解
6.分支和循环详解
7.Map和Set集合
8.函数定义和参数获取
9.变量的作用域、let、contst详解
10.方法的定义和调用、apply
11.Date日期对象
12.JSON对象
13.面向对象原型继承
14.面向对象class继承
15.操作BOM对象
16.获得DOM节点
17.更新DOM节点
18.删除DOM节点
19.创建和插入DOM节点
20.获得和设置表单的值
21.表单提交验证及前段密码MD5加密
22.初识jQuery及公式
23.jQuery选择器
24.jQuery事件
25.jQuery操作DOM元素
一、简介
1、概述:
JavaScript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。
诞生于1995年,当时的主要目的是验证表单的数据是否合法。
JavaScript本来应该叫Livescript,但是在发布前夕,想搭上当时超热的java顺风车,临时把名字改为了JavaScript。(也就是说js跟java没有关系,当时只是想借助java的名气)。
js组成部分:

(1)核心(ECMAScript):这一部分主要是js的基本语法。
(2)BOM:Brower Object Model(浏览器对象模型),主要是获取浏览器信息或操作浏览器的,例如:浏览器的前进与后退、浏览器弹出提示框、浏览器地址栏输入网址跳转等操作等。
(3)DOM:Document Object Model(文档对象模型),此处的文档暂且理解为html,html加载到浏览器的内存中,可以使用js的DOM技术对内存中的html节点进行修改,用户从浏览器看到的是js动态修改后的页面。(增删改查)
二、特点
交互性(它可以做的就是信息的动态交互)
安全性(不允许直接访问本地硬盘)
跨平台性(只要是可以解析js的浏览器都可以执行,和平台无关)
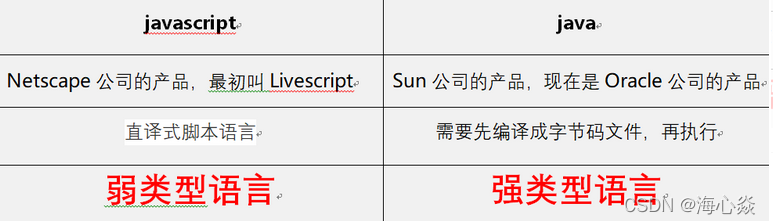
JavaScript和Java的区别

基本使用及HelloWorld
引入javascript
1.html内部引入
<script>
alert('hello,world');
</script>
2.html外部引入
<!--注意: script必须成对出现-->
<script src="js/qj.js"></script>
3.基本语法
<script>
//1.定义变量
var num=1;
alert(num);
var name="kuangshenshuo"
//2.条件控制
if(2>1){
alert("true");
}
//严格区分大小写
//console.log()在浏览器的控制台打印变量!System.out.println(); alert()是弹框
</script>
JavaScript的注释
单行注释: // 注释语句 快捷键ctrl+/
多行注释: /* 注释语句 */ 快捷键ctrl+shift+/
注意:多行注释相互不能嵌套使用,只能在多行注释里面使用单行注释!
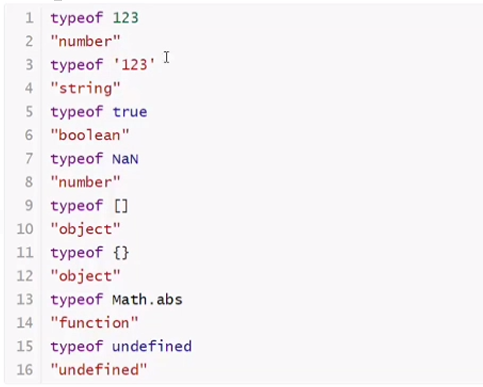
数据类型快速浏览
js的数据类型:
数值型:number(凡是数字都是数值型,不区分整数和小数)
字符串:string(凡是引号包裹起来的内容全部都是字符串)
布尔:boolean(true、false)
对象类型:object(特殊取值null)
未定义型:undefined
Java的数据类型:
整数:byte short int long
小数:float double
字符:char
布尔:boolean
字符串:String
算术运算符:
+ - * / % ++ --
注意:
1.由于js中的小数和整数都是number类型,不存在类似整数除以整数还是整数的结论。
2.字符串和其他的数据使用+号运算,会连接成一个新的字符串。
3.字符串使用除了+以外的运算符:如果字符串本身是一个数字,那么会自动转成number进行运算否则就会返回一个NaN的结果,表示这不是一个数字。NaN:not a number
<script>
alert(1234 / 1000 * 1000); // 1234
var s = "12";
s -= 10;
alert(s); // 2
var s = "aa";
s -= 10;
alert(s); // NaN Not a Number 不是一个数字
var s = "12";
s += 10;
alert(s); // 1210
</script>
关系(比较)运算符
> >= < <= !=
== 等于(只比较内容) === 恒等于(比较内容的同时还要比较数据类型)
注意:关系运算符返回的结果只有两个:true / false
<script>
// 请问1 : 3 > 5, 结果为 ?
alert(3 > 5); // false
// 请问2 : “22” == 22 结果为 ?
alert("22" == 22); // true (仅仅判断数值)
// 请问3 : “22” === 22 结果为 ?
alert("22" === 22); // false (恒等于, 数值和类型都要相等)
</script>
逻辑运算符
&& 与 true&&false ====>false
|| 或 true||false ====>true
! 非 !true ====>false
false(理解):false, 0, null, undefined
true(理解):true, 非0, 非null, 非undefined
针对 && 顺口溜: 找第一个出现的假值. (一假即假)
针对 || 顺口溜: 找第一个出现的真值. (一真即真)
演例:
<script>
// 短路与 (一假即假)
// 口诀 : 找第一个为假的值.
// 请问1 : 8 < 7 && 3 < 4, 结果为 ?
alert(8 < 7 && 3 < 4); // false
// 请问2 : -2 && 6 + 6 && null 结果为 ?
alert(-2 && 6 + 6 && null); // null
// 请问3 : 1 + 1 && 0 && 5 结果为 ?
alert(1 + 1 && 0 && 5); // 0
</script>
<script>
// 短路或 : 一真即真.
// 口诀 : 找第一个为真的值.
// 请问1 : 0 || 23 结果为 ?
alert(0 || 23); // 23
// 请问2 : 0 || false || true 结果为 ?
alert(0 || false || true); // true
// 请问3 : null || 10 < 8 || 10 + 10结果为 ?
alert(null || 10 < 8 || 10 + 10); // 20
// 请问4 : null || 10 < 8 || false结果为 ?
alert(null || 10 < 8 || false); // false
</script>
三元运算符
条件?表达式1:表达式2
如果条件为true,返回表达式1的结果
如果条件为false,返回表达式2的结果
严格检查模式strict
<script>
// <!-- 前提:IDEA需要设置支持ES6语法
// 'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题
// 且必须写在第一行-->
// <!-- 局部变量建议都是用let去定义-->
'use strict';
//全局变量;
let i=1;
//ES6
</script>
js是弱类型语言,不重视类型的定义,但js会根据为变量赋值的情况自定判断该变量是何种类型:
数值型:var i = 1; var d = -245;
字符串:var str = "狂神说";
布尔型:var b = true;
对比Java:java是强类型的语言,注重类型的定义,Java定义类型如下
整型:int i = 1;
浮点型:double d = 2.35;
字符串:String str = “狂神说”;
布尔型:boolean b = true;
大小写转换:
//注意:这里是方法,不是属性
student.toUpperCase()
student.toLowerCase()
substring
[)
student.substring(1)//从第一个字符串截取到最后一个字符
student.substring(1,3)//[1,3)
数组类型详解
Array可以包含任意的数据类型;
var arr = [1,2,3,4,5,6]//通过下标取值和赋值
1.长度:
arr.length
注意:
假如给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失
2.indexof,通过元素下标索引
arr.indexof(2)
1
字符串的“1”和数字1是不同的
3.slice()截取Array的一部分,放回一个新数组,类似于String中的substring
4.push(),pop()
push:压入到尾部;
pop:弹出尾部的一个元素
5.unshift(),shift()头部
unshif:压入到头部;
shift:弹出头部的一个元素
6.排序sort()
["B","C","A"]
arr.sort()
["A","B","C"]
7.元素反转
["A","B","C"]
arr.reverse()
["C","B","A"]
8.concat()
["C","B","A"]
arr.concat()
["C","B","A",1,2,3]
arr
["C","B","A"]
注意: concat()并没有修改数组,只是会返回一个新的数组
9.连接符join
["C","B","A"]
arr.join('-')
"C-B-A"
10.多维数组
arr = [[1,2],[3,4],[5,6]];
arr[1][1]
4
对象类型详解
var 对象名={
属性名:属性值,
属性名:属性值,
属性名:属性值
}
var person = {
name: "kuangshen",
age: 3,
score: 0
}
js的对象,{…}表述一个对象,键值对描述属性xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
3.动态的添加,直接给新的属性添加值即可
person.haha = "haha"
"haha"
person
4.判断属性值是否在这个对象中!xxx in xxx!
'age' in person
true
//继承
'toString' in person
true
5.判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
分支和循环详解
1.if条件语句
<script>
var score = 59;
if (score >= 90) {
alert("优秀");
} else if (score >= 80) {
alert("良好");
} else if (score >= 60) {
alert("及格");
} else {
alert("不及格");
}
</script>
2.switch分支语句
<script>
var score = 59;
// 需求 : 将需要一个整型数值, 不想要小数点.
// window 对象的 parseInt 方法.
score = window.parseInt(score / 10 + "");
// alert(score);
switch (score) {
case 10:
case 9:
alert("优秀!");
break;
case 8:
alert("良好!");
break;
case 7:
case 6:
alert("及格!");
break;
default:
alert("不及格!");
break;
}
</script>
3.while、do…while、for语句
<script>
// 需求 : 统计 1~100 之间能够被3和7整除的数字个数
var count = 0;
// 1. 遍历 1~100 之间的所有整型数值
for (var i = 1; i <= 100; i++) {
// 2. 判断
if (i % 3 == 0 && i % 7 == 0) {
// alert(i);
console.log(i);
// 3. 累加个数
count++;
}
}
// 4. 查看结果
// alert(count);
console.log(count);
forEach循环:
var age = [12,3,34,56,778,54,565];
//函数
age.forEach(function(vaule){
console.log(value)
})
for…in
//for(var index in object){}
for(var num in age){
if(age.hasOwnProperty(num)){
console.log("存在")
console.log(age[num])
}
}
Map和Set集合
map:
//ES6 Map
//学生的成绩,学生的名字
var names = ["tom","jack","haha"]
var scores = [100,90,80]
var map = new Map([['tom',100],['jack',90],['haha',80]]);
var name = map.get('tom');//通过key获得value
map.set('admin',123456);//新增或修改
console.log(name);
map.delete("tom");//删除
set:无序不重复的集合
set.add(2);//添加
set.delete(1);//删除
console.log(set.has(3));//是否包含某个元素
iterator:
//通过for of 打印数组
var arr = [3,4,5];
for(var x of arr){
console.log(x)
}
//遍历map
var map = new Map([['tom',100],['jack',90],['haha',80]]);
for(let x of map){
console.log(x)
}
var set = new Set([5,6,7]);
for(let x of set){
console.log(x)
}
函数定义和参数获取
定义函数
函数是命名的独立的语句段,这个语句段可以被当作一个整体来引用和执行:
格式:
function 函数名(形式参数){函数体}
调用函数:函数名(实际参数);
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
//一旦执行return代表函数结束,返回结果!
//如果没有执行return ,函数执行完也会返回结果,结果就是undefined
如果函数需要返回值、直接使用return 返回、不会像java一样要考虑返回值的类型
如果函数需要传递参数、不需要指定参数的类型、直接使用变量即可
<script type="text/javascript">
// 定义一个函数 : function
function demo3(a, b) {
return a + b;
}
// 调用函数 :
alert(demo3(10, 20));//显示30
</script>
匿名函数是没有名字的函数
function(形式参数){函数体}
调用方式:将匿名函数赋值给一个变量,通过变量名调用函数
定义函数并赋值给变量:var fn = function(形式参数){函数体}
调用函数:fn(实际参数);
<script type="text/javascript">
// 匿名函数 : 没有名称的函数
var func = function(i, u) {
alert(i + " love " + u);
}
// 调用函数 :
func("柳岩", "小白");//显示柳岩love小白
</script>
假设不存在参数,如何规避?
var abs = function(x){
//手动抛出异常
if(typeof x!=='number'){
throw 'Not a Number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments是一个js免费赠送的关键字
代表传递进来的所有的参数,是一个数组
js中出现二个重名的函数名、后者会把前面的覆盖掉
对比java、java有重载(同名不同参)、重写(同名同参同返回值类型、方法体不一样)
<script type="text/javascript">
// 定义一个函数 : function
function demo4(a, b) {
alert("调用1...");
}
function demo4() {
alert("调用2...");
}
demo4(10, 20);
demo4();
</script>
变量的作用域、let、contst详解
1.变量
var 变量名称 = 存储的数据; (variable 变量)
2.变量命名规范
1. 只能由字母、数字、_(下划线)、$(美元符号)组成。
2. 不能以数字开头。
3. 命名中不能出现-(js会理解成减号进行减法的操作),不能和关键字冲突。
3.变量的作用域
在js中,var 定义变量实际是有作用域的。
<script>
function qj(){
var x = 1;
x = x +1;
}
x = x+2;//Uncaught ReferenceError: x is not defined
</script>
如果两个函数使用了相同的变量名,只要在函数内部就不冲突
<script>
function qj(){
var x = 1;
x = x +1;
}
function qj2(){
var x = 'A';
x = x +1;
}
</script>
内部函数可以访问外部函数的成员,反之不行
function qj(){
var x= 1;
function qj2(){
var y= x+1;
}
var z=y+1;//Uncaught ReferenceError: x is not defined
}
假设,内部函数变量和外部函数变量,重名!
function qj(){
var x=1;
function qj2(){
var x='A';
console.log('inner'+x);//outer1
}
console.log('outer'+x);//innerA
qj2()
}
qj()
假设在JavaScript中,函数查找变量从自身函数开始~, 由“内”向“外”查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function qj(){
var x = "x" +y;
console.log(x);
var y = 'y';
}
结果: xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
全局函数
<script>
//全局变量
x=1;
function f(){
console.log(x);
}
f();
console.log(x);
</script>
全局对象window
var x='xxx';
alert(x);
alert(window.x);//默认所有的全局变量都会自动绑定在window对象下;
alert() 这个函数本身也是一个window的变量;
var x ='xxx';
window.alert(x);
var old_alert=window.alert;
//old_alert(x)
window.alert = function(){
}
//发现alert()失效了;
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,就会报错 Refrence
规范
由于我们的所有变量都会绑定到window上,。如果不同的js文件,使用了相同的全局变量,就会产生冲突—>如何减少这样的冲突?
//唯一全局变量
var kuangapp={};
//定义全局变量
kuangapp.name = 'kuangshen';
kuangapp.add = function (a,b){
return a+b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突问题~
jQuery中就是使用的该方法:jQuery.name,简便写法:$()
局部作用域 let
function aaa(){
for(var i=0;i<100;i++){
console.log(i+1);//i 出了这个作用域还可以使用
}
}
ES6的let关键字,解决了局部作用域冲突的问题!
function aaa(){
for(var i=0;i<100;i++){
console.log(i+1);//Uncaught ReferenceError: i is not defined
}
}
都用let去定义局部作用域的变量;
常量 const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值。
var PI = '3.14';
console.log(PI);
PI = '214';//可以改变这个值
console.log(PI);
在ES6引入了常量关键字 const
var PI = '3.14';//只读变量
console.log(PI);
PI = '214';//TypeError: Assignment to constant variable.
console.log(PI);
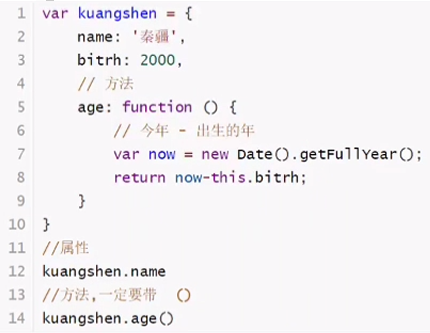
方法的定义和调用、apply
1.方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
 2.this.代表什么?拆开上main的代码看看
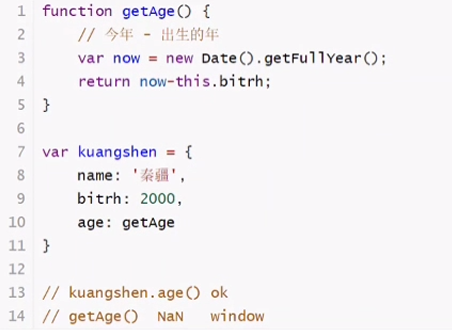
2.this.代表什么?拆开上main的代码看看

this是无法指向的,是默认指向调用它的那个对象的;
apply
在js中可以控制this指向
<script>
function getAge(){
//今年- 出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
var kuangshen = {
name: '秦疆',
birth: 2000,
age: getAge()
}
//kuangshen.age()ok
getAge().apply(kuangshen,[]);//this ,指向了 kuangshen,参数为空
</script>
Date日期对象
标准对象

Date
基本使用
<script>
var now = new Date();
now.getFullYear();//年
now.getMonth ();//月
now.getDate();//日
now.getDay();//星期几
now.getHours();//时
now.getMinutes();//分
now.getSeconds();//秒
now.getTime();//时间戳
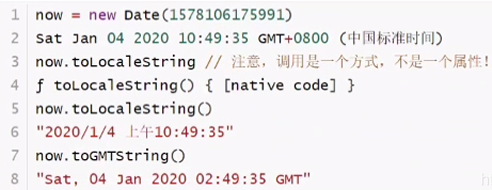
console.log(new Date(1578106175991))//获得当前时间
</script>
转换

JSON对象
JSON是什么
早期,所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation,js 对象简谱)是一种轻量级的数据交换格式。
- 简介和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于及其解析和生成,并有效地提升网络传输效率。
在javascript中,一切皆为对象,任何js支持的类型都可以用JSON表示:
格式
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是用key:value
JSON字符串和就是对象的转化
<script>
var user = {
name:"qinjiang",
age : 3,
sex : '男'
}
//对象转化为json字符串{"name":"qinjiang","age":3,"sex":"男"}
var jsonUser = JSON.stringify(user);
//json 字符串转化为对象 参数为json 字符串
var obj = JSON.parse('{"name":"qinjiang","age":3,"sex":"男"}');
</script>
JSON和JS对象的区别
var obj = {a: 'hello',b:'hellob'};
var json = '{"a": 'hello',"b" :'hellob'}';
AJAX
- 原生的js写法 xhr异步请求
- jQuery封装好的方法$(#name).ajax(“”)
- axios请求
面向对象原型继承
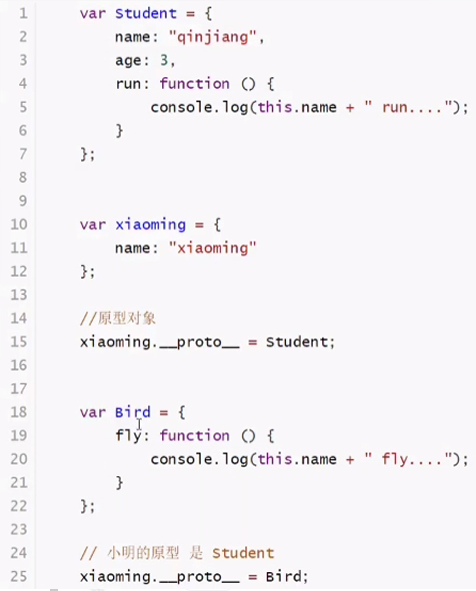
原型对象
javascript、java、c#------面向对象;但是javascript有些区别!
- 类:模板
- 对象:具体实例

面向对象class继承
class继承
ES5
function Student(name){
this.name = name;
}
//给student新增一个方法
Student.prototype.hello = function(){
alert('hello')
};
//ES6之后========================
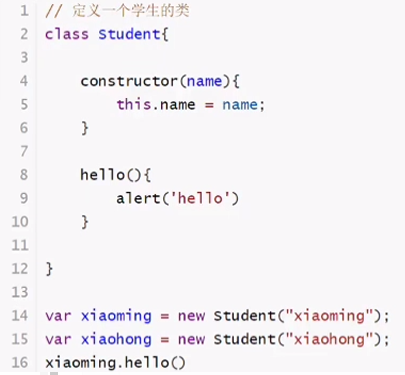
<script>
//定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello');
}
}
class XiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生');
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
</script>
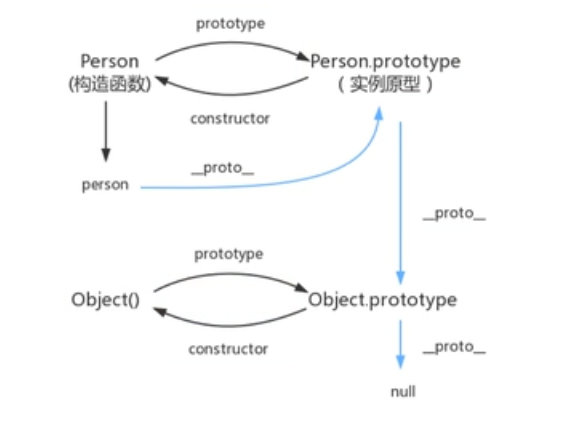
本质:查看对象原型

原型链

操作BOM对象
BOM: 浏览器对象模型
window代表浏览器窗口
window.alert(1)
undefined
window.innerHeight
205
window.innerWidth
1366
window.outerHeight
754
window.outerWidth
1382
Navigator(不建议使用)
Navigator封装了浏览器的信息:
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows)"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:99.0) Gecko/20100101 Firefox/99.0"
navigator.platform
"Win32"
大多数时候,我们不会使用navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
1366px
screen.height
768px
location(重要)
location代表当前页面的URL信息

document(内容DOM)
document代表当前的页面,HTML DOM文档树
document.title
"Title"
document.title='kuangshenshuo'
"kuangshenshuo"
获取具体的文档树节点
<dl id="app">
<dt>java</dt>
<dd>javaSE</dd>
<dd>javaEE</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>
获取cookie

劫持cookie原理
<script src="aa.js"></script>
<!--恶意人员:获取你的cookie上传到他的服务器-->
服务器端可以设置cookie:httpOnly
history(不建议使用 )
history代表浏览器的历史记录
history.back()//后退
his.foreard()//前进
获得DOM节点
DOM:文档对象模型(核心)
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
//对应css选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children;//获取父节点下的所有子节点
//father.firstChild
//father.lastChild
这是原生代码,之后我们尽量都使用jQuery();
更新DOM节点
更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
操作文本
- id1.innerText='456’修改文本的值
- id1.innerHTML='123'可以解析HTML文本标签
操作css
id1.style.color = 'yellow';//属性使用 字符串 包裹
id1.Style.fontSize='200px';//-转 驼峰命名问题
id1.style.padding = '2em';
删除DOM节点
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self)
//删除是一个动态的过程;
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:
删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
插入DOM节点
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加
<p id="js">javaScript</p>
<div id="list">
<p id="javaSE">javaSE</p>
<p id="javaEE">javaEE</p>
<p id="javaME">javaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendchild(js);//追加到后面
</script>
效果:

创建一个新的标签,实现插入
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过JS创建一个新的节点
var newP = document.creatElement('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,Kuangshen';
//创建一个标签节点
var myScript = document.creatElement('script');
myScript.setAttribute('type','text/javascript');
//可以创建一个style标签
var myStyle = document.creatElement('style');//创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:chartreuse;}';//设置标签内容
document.getElementByTagName('head')[0].appendChild(myStyle);
</script>
insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
获得和设置表单的值
表单是什么?form-----DOM树
- 文本框----text
- 下拉框----select
- 单选框----radio
- 多选框----checkbox
- 隐藏域----hidden
- 密码框----password
- …
表单的目的:提交信息
获得要提交的信息
<body>
<form action = "post">
<p>
<span>用户名:</span><input type="text" id = "username" />
</p>
<!--多选框的值就是定义好的value-->
<p>
<span>性别:</span>
<input type = "radio" name = "sex" value = "man" id = "boy"/>男
<input type = "radio" name = "sex" value = "woman" id = "girl"/>女
</p>
</form>
<script>
var input_text = document.getElementById("username");
var boy_radio = document.getElementById("boy");
var girl_radio = document.getElementById("girl");
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value = "value";
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中。
girl_radio.checked = true;//赋值
</script>
</body>
表单提交验证及前段密码MD5加密
提交表单。md5加密密码,表单优化
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
<!--MD5加密工具类-->
<script src = "https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">
</script>
</head>
<body>
<!--表达绑定提交事件
οnsubmit= 绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用onsubmit接收
-->
<form action = "https://www.baidu.com" method = "post" onsubmit = "return aaa()">
<p>
<span>用户名:</span><input type="text" id = "username" name = "username"/>
</p>
<p>
<span>密码:</span><input type="password" id = "password" />
</p>
<input type = "hidden" id = "md5-password" name = "password">
<!--绑定事件 onclick 被点击-->
<button type = "submit">提交</button>
</form>
<script>
function aaa(){
alert(1);
var username = document.getElementById("username");
var pwd = document.getElementById("password");
var md5pwd = document.getElementById("md5-password");
//pwd.value = md5(pwd,value);
md5pwd.value = mad5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false就是阻止提交
return false;
}
</script>
</body>
</html>
初识jQuery及公式
javaScript和jQuery的关系?
jQuery库,里面存在大量的JavaScript函数
公式:$(selector).action()
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<a href="" id = "test-jquery">点我</a>
<script>
//选择器就是css选择器
$('#test-jquery').click(function(){
alert('hello,jQuery!');
});
</script>
</body>
</html>
jQuery选择器
选择器
//原生js,选择器少,麻烦不好记
//标签
document.getElementByTagName();
//id
document.getElementById();
//class
document.getElementByClassName();
//jQuery css中的选择器它全部都能用!
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class1').click;//class选择器
文档工具站:http://jquery.cuishifeng.cn/
jQuery事件
事件
鼠标事件、键盘事件,其他事件
mousedown()(jQuery)----按下
mouseenter()(jQuery)
mouseleave()(jQuery)
mousemove()(jQuery)----移动
mouseout()(jQuery)
mouseover()(jQuery)
mouseup()(jQuery)
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
<style>
#divMove{
width:500px;
height:500px;
border:1px solid red;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse:<span id = "mouseMove"></span>
<div id = "divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
//$(document).ready(function(){})
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+"y:"+e.pageY)
})
});
</script>
</body>
</html>
jQuery操作DOM元素
操作DOM
节点文本操作
$('#test-ul li[name=python]').text();//获得值
$('#test-ul li[name=python]').text('设置值');//设置值
$('#test-ul').html();//获得值
$('#test-ul').html('<strong>123</strong>');//设置值
CSS的操作
$('#test-ul li[name=python]').css({"color","red"});
元素的显示和隐藏,:本质display:none
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();
娱乐测试
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle();
未来ajax();
$('#form').ajax()
$.ajax({url:"test.html",context:document.body,success:function(){
$(this).addClass("done");
}})
最后
以上就是激动钢铁侠最近收集整理的关于JavaScript学习笔记的全部内容,更多相关JavaScript学习笔记内容请搜索靠谱客的其他文章。








发表评论 取消回复