ajaxSubmit提交数据报500错误怎么办
我在使用form表单提交数据过程中调用ajaxSubmit方法提交数据,在浏览器中执行代码,能够跳到ajaxSubmit方法代码,刚执行ajaxSubmit方法代码它没有跳转到控制器方法而是开始报
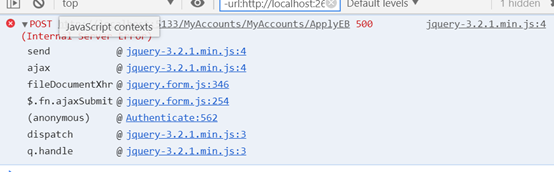
POST http://localhost:5133/MyAccounts/MyAccounts/ApplyEB 500 (Internal Server Error)
错误,这下可把我给整愣住了。我之前使用from表单提交数据都是没有问题的,只要我的action方法路径没错,即使出错也是会跳转到控制器方法,这次是完全没有跳转,最最主要的是我的代码还和我之前的代码没多少区别,除了action方法路径不一样可以说基本是一样的,之前的代码执行没问题,可偏偏这次就是跳转不了。(苦恼ing……)整个上午都败在这个ajaxSubmit提交数据上了,最后只能求助大佬来帮我瞧瞧看咯,大佬看到也是觉得奇怪,明明都知道问题是出在数据提交上面,可偏偏代码看上去就是没有问题,无从下手呀。几小时努力基本无果(无奈ing……)
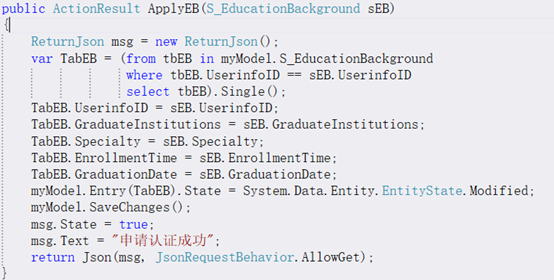
好想来个大神来解救我,代码如下:
< form role="form"method="post" id="applyEB" action="/MyAccounts/MyAccounts/ApplyEB">
$("# applyEB ").ajaxSubmit(function(data){ if (data.State==true) { layer.alert(data.Text,{icon:1,title:"提示"}); } });

数据库已存在数据:(表格名称) S_EducationBackground (表格字段)GraduateInstitutions (varchar数据类型) Specialty (varchar数据类型) EnrollmentTime (date数据类型) GraduationDate (date数据类型) EducationCertification

几位大佬折腾了许久还是没有效果,都是知道问题出在哪里,就是不知道怎么去解决,因为他们之前也没有遇见过在ajaxSubmit提交数据过程中提交出现这种bug点的。通常都是路径的错误会导致提交数据出错,在不然就是参数的错误会导致提交数据出错。顿时懵逼为啥ajaxsubmit提交数据报500错误,断点看出来就是问题就是表单提交数据不能提交,也无法跳转到控制器方法。

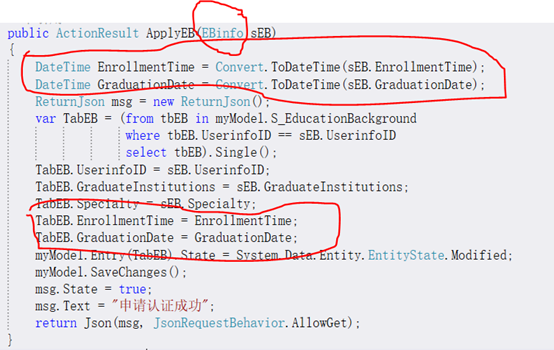
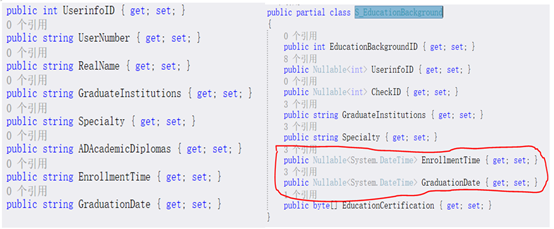
前后代码对比红色圈中部分是不同点,之前使用的是数据库导入导入到模型中的表名称,现在使用的是自定义类名。

对比上图中左图没红色圈中的为自定义的EBinfo类名,右侧有红色圈中的为数据库导入模型中存在的S_EducationBackground表名。其实左右对比我们可以知道相差的就是EnrollmentTime、GraduationDate两个字段的数据类型不一样,两个字段在数据库导入模型中存在的表名为DateTime数据类型,而在自定义类名中是string数据类型。
问题可能就是出在这里,我将我所需要的字段提取出来,在进行字段的赋值,ajaxSubmit提交数据就可以提交成功了,完全可以跳到了控制器方法,参数的传递也完全没有问题啦。既然提交数据没有问题之后,在对时间进行一下转换,因为刚刚在自定义类名里面我使原本DateTime数据类型的字段命名为string数据类型,所以我现在需要在使用前再次将string数据类型转换为DateTime数据类型。
我后面发现其实我忽略掉了一个重点,那就是图片(EducationCertification)存储问题。如果我使用的是数据模型中存在的表名的话,里面包括了图片保存,数据库的图片是通过二进制来保存图片的,而我直接通过name值=“EducationCertification”传递图片信息,所以之前无法提交数据成功。之前忽略了图片信息的存储是需要二进制存储的,因为恰好我自定义的类名中也没有包括图片信息的传递,所以误以为是数据类型原因。
注意:
1、 在数据库中图片的保存是通过二进制保存图片信息的
2、 使用form表单提交数据时,图片的name值不能和数据库保持一致。或者是页面传到控制器的图片名称不能和数据库名称一致。
最后
以上就是细心曲奇最近收集整理的关于ajaxSubmit提交数据老是报500错误怎么办的全部内容,更多相关ajaxSubmit提交数据老是报500错误怎么办内容请搜索靠谱客的其他文章。








发表评论 取消回复