web安全-01web基础
- 一、简介
- 1、什么是web
- 2、web发展史
- 2.1、web1.0
- 2.2、web2.0
- 3、web工作流程
- 3.1、网页打开全流程
- 3.2、浏览器工作流程
- 3.3、web服务器工作流程
- 4、url与http协议基础
- 4.1、url
- 4.2、http
- 二、前端开发基础
- 1、HTML
- 2、JavaScript
- 2.1 语法
- 2.2 运行
- 2.3 作用
- 3、CSS
- 三、后端开发基础
- 1、简单的Web服务端环境搭建
- 1.1 web服务端演化
- 1.2 常见的web服务端架构
- 1.3 web服务器搭建实践
- 2、SQL
- 2.1 SQL简介
- 2.2 语句结构
- 2.3 简单的代码实例
- 3、PHP
- 3.1 PHP简介
- 3.2 语法结构
- 3.3 简单的代码实例
一、简介
1、什么是web
web是world wide web万维网的缩写
2、web发展史
2.1、web1.0
初期都是1.0,比如个人网站、门户网站,新浪,网易等,静态信息为主,不可添加修改。
- 主要是人与服务器互动
- 安全问题主要为针对服务器的SQL注入、文件包含、文件上传、挂马、暗链、命令执行等
2.2、web2.0
现在的万维网,比如csdn博客、百度贴吧等,可评论,信息可增加修改。
- 人与人互动增加
- 针对web用户的安全问题出现,钓鱼、URL跳转、构架漏洞、数据劫持、逻辑漏洞、CRSF、XSS等
3、web工作流程
3.1、网页打开全流程
3.2、浏览器工作流程
-
浏览器有chrome、firefox、IE、opera、世界之窗等等。
-
用户在浏览器输入url协议网址->浏览器查询DNS服务器得到网址IP->通过http协议访问IP对应的web服务器->将web服务器返回结果呈现给用户。

-
结果呈现要用到html、css、JavaScript等相关技术标准。
3.3、web服务器工作流程
- 目前最主流的三个Web服务器是Apache、 Nginx、 IIS。
- 严格意义上Web服务器只负责处理HTTP协议,只能发送静态页面的内容。
- 而JSP,ASP,PHP等动态内容需要通过CGI、FastCGI、ISAPI等接口交给其他程序去处理。这个其他程序就是应用服务器。
- 应用服务器有WebLogic,JBoss、Tomcat等,应用服务器一般也支持HTTP协议,界限并不清晰。应用服务器的HTTP协议部分仅仅是支持,一般不会做特别优化,因此很少有见Tomcat直接暴露在外面,而是和Nginx、Apache等配合,只让Tomcat处理JSP和Servlet部分
- web服务器和数据库的访问流程大致见下图。

4、url与http协议基础
4.1、url
- url即统一资源定位符(Uniform Resource Locator),支持http、ftp等多种协议。
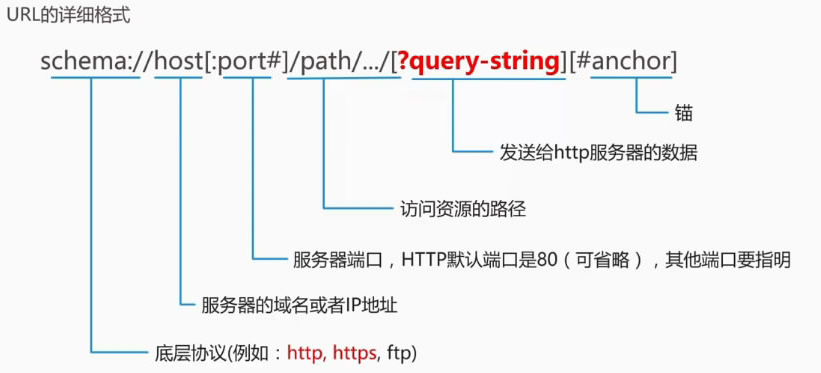
- url的作用是定位服务器的资源,详细格式见图。

4.2、http
- http即超文本传输协议(Hyper Text Transfer Protocol)。
- http请求和响应,包含请求方式(get或post等)、目标地址(host)、用户代理(user-agent)、用户凭证(cookie)、返回的状态码(200、404、403…)、引用referer等等。
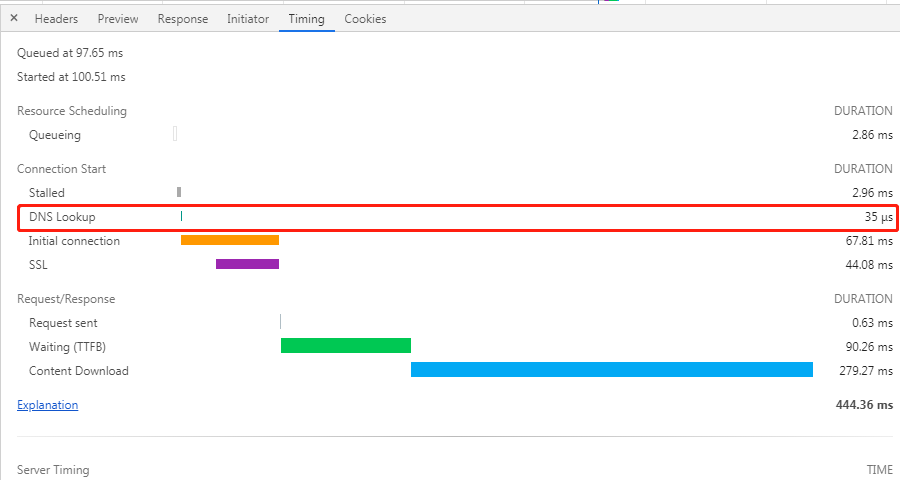
- http请求和响应报文实例,调出浏览器开发者窗口(快捷键F12)即可查看。
二、前端开发基础
可以在w3cschool和菜鸟教程上学习相关知识。
1、HTML
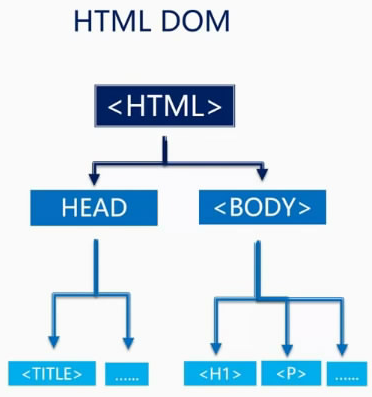
- html即超文本标记语言(Hyper Text Markup Language),采用DOM(文档对象模型Document Object Model)树形结构,DOM连接web页面和编程语言,方便JavaScript对html页面进行操作。

- html文档由html元素组成,html元素结构如下:<开始标签,内容属性,事件属性等> 元素内容,即要展示给用户的东西 </闭合标签>。
- html注释结构如下<!-- 要注释掉的内容 -->。为了正常显示这里用了中文!号。
- html标签不区分大小写。
2、JavaScript
2.1 语法
- JavaScript遵循ECMAScript标准,语法借用了C、Java的语法,相对比较简单。
- ECMAScript的介绍ECMAScript百度词条
- 脚本语言的性质,即用来操纵、定制一个已存在系统所提供的功能,以及对其进行自动化。
2.2 运行
- 可在html的script闭合标签中
- 可在其他标签的事件属性中
- 可在浏览器开发者工具的console控制台中。
2.3 作用
- 增、删、改、查DOM元素对象,使html页面动态化。
- 操作BOM(Browser Object Model)浏览器对象模型。BOM连接浏览器和编程语言,可通过BOM获取浏览器信息(比如用户cookie、窗口大小等),改变浏览器行为(比如打开新的浏览页面、关闭浏览窗口等)。
3、CSS
- CSS即层叠样式表(Cascading Style Sheets)是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
- CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
- CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用,CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
- 关于CSS的层叠作用和页面压缩等更详细的说明可参考百度词条CSS
三、后端开发基础
可以在w3cschool和菜鸟教程上学习相关知识。
1、简单的Web服务端环境搭建
1.1 web服务端演化
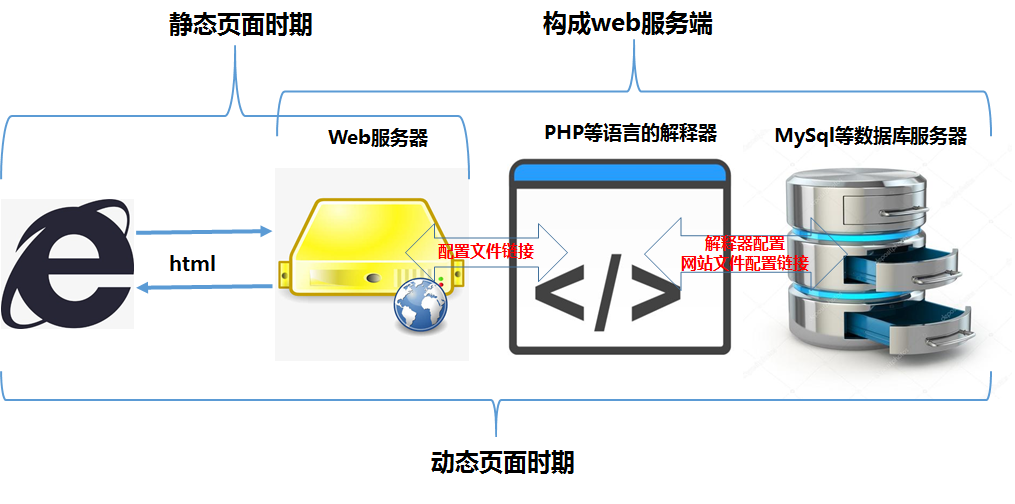
与web前端相同,web服务端也经历了从静态时期到动态时期的演化。

1.2 常见的web服务端架构
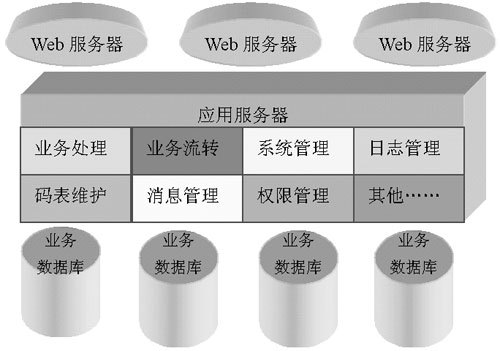
常见的web服务端架构见下图,各组件之间可灵活搭配。

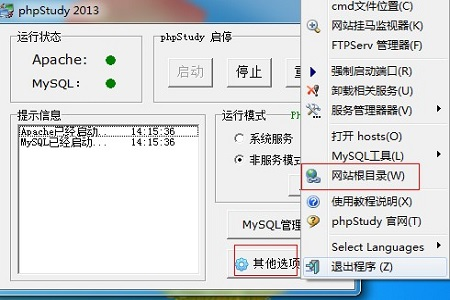
1.3 web服务器搭建实践
到小皮面板网站下载phpstudy的windows版,然后安装。随后可通过localhost访问主页。
localhost = 127.0.0.1 = 本机IP = 本机域名(可源于DNS服务器、或C:WindowsSystem32driversetchosts文件)。
2、SQL
2.1 SQL简介
SQL是用于访问和处理数据库的标准的计算机语言,从功能上可以分为3部分:数据定义、数据操纵和数据控制。
2.2 语句结构
结构化查询语言SQl的语句主要由6类组成:
- 数据查询语言(DQL:Data Query Language):其语句,也称为“数据检索语句”,用以从表中获得数据,确定数据怎样在应用程序给出。保留字SELECT是DQL(也是所有SQL)用得最多的动词,其他DQL常用的保留字有WHERE,ORDER BY,GROUP BY和HAVING。这些DQL保留字常与其它类型的SQL语句一起使用。
- 数据操作语言(DML:Data Manipulation Language):其语句包括动词INSERT、UPDATE和DELETE。它们分别用于添加、修改和删除。
- 事务控制语言(TCL):它的语句能确保被DML语句影响的表的所有行及时得以更新。包括COMMIT(提交)命令、SAVEPOINT(保存点)命令、ROLLBACK(回滚)命令。
- 数据控制语言(DCL):它的语句通过GRANT或REVOKE实现权限控制,确定单个用户和用户组对数据库对象的访问。某些RDBMS可用GRANT或REVOKE控制对表单个列的访问。
- 数据定义语言(DDL):其语句包括动词CREATE,ALTER和DROP。在数据库中创建新表或修改、删除表(CREAT TABLE 或 DROP TABLE);为表加入索引等。
- 指针控制语言(CCL):它的语句,像DECLARE CURSOR,FETCH INTO和UPDATE WHERE CURRENT用于对一个或多个表单独行的操作。
注意:
- 一般的SQL语言对大小写不敏感。
- mysql的三种注释语法,“#要注释的单行内容”,“-- 一个空格加要注释的单行内容”,“/*要注释的内容*/”,常用于SQL注入。
- MySQL常见的内置函数如database()、current_user()、load_file()、outfile、version()等也,常用于SQL注入。
2.3 简单的代码实例
use websecurity;
create table teacher(
id int(4) not null primary key auto_increment,
name char(20) not null,
sex char(10) not null,
addr char(20) not null);
insert into teacher(name,sex,addr) values('Leo','Male','hangzhou');
insert into teacher(name,sex,addr) values('Able','Male','hangzhou');
insert into teacher(name,sex,addr) values('John','Male','beijing');
insert into teacher(name,sex,addr) values('Mary','Female','hangzhou');
3、PHP
3.1 PHP简介
PHP原始为Personal Home Page的缩写,已经正式更名为 “PHP: Hypertext Preprocessor”。即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法。利于学习,使用广泛,主要适用于Web开发领域。
优点:开源和免费;快捷易上手;广泛的数据库连接;面向过程和面向对象并用。
缺点:解释运行;没有堆栈追踪,输入脆弱;对递归的支持不好。
3.2 语法结构
- 脚本范围 :<?php ?>。
- 注释://、#单行,/* */为多行注释
- 变量:大小写敏感
- 常见的系统变量:$GLOBALS、$_ENV、$_SERVER、$_REQUEST、$_COOKIE、$_SESSION等等
- 包含文件:include文件不存在则警告,脚本继续;require文件不存在则报错,脚本停止
3.3 简单的代码实例
- echo和print
echo一次可输出多个,且无返回值。
print一次输出一个,成功返回1。
<html>
<head>
<title>这是PHP的基础语法</title>
</head>
<body>
<?php
// 此处是PHP单行注释
# 这也是单行注释
/*
这里是
多行注释
*/
$a = 'Welcome';
$b = 'to study.163.com!';
//echo 可以用逗号分隔字符串变量来显示
echo 'echo语句:'.$a,$b.'<br />';
//而print不能使用逗号,只能用点号分隔。
//print $a,$b.'<br />'; //这里使用逗号时报错。
print 'print函数:'.$a.$b.'<br />';
echo 'echo打印print函数并且返回1:'.print $a.$b.'<br />';
?>
</body>
</html>
输出结果如下:
echo语句:Welcometo study.163.com!
print函数:Welcometo study.163.com!
Welcometo study.163.com!
echo打印print函数并且返回1:1
- myTest()函数
<html>
<head>
<title>这是PHP的基础语法</title>
</head>
<body>
<?php
// 此处是PHP单行注释
# 这也是单行注释
/*
这里是
多行注释
*/
function myTest(){
$a = 'Welcome';
$b = 'to study.163.com!';
$B = 'to php world!';
//echo 可以用逗号分隔字符串变量来显示
echo '$a$b:'.$a.$b.'<br />';
echo '$a$B:'.$a.$B.'<br />';
}
//执行如下函数
echo '函数执行的效果</br>';
myTest();
?>
</body>
</html>
输出结果如下:
函数执行的效果
$a$b:Welcometo study.163.com!
$a$B:Welcometo php world!
- form表单提交
GET提交$_GET接收
POST提交$_POST接收
$_REQUEST可以接收两者的请求传值
form.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form action = 'welcome.php' method='post'>
姓名:<input type="text" name="name"><br>
邮箱:<input type="text" name="email"><br>
<input type="submit">
</form>
</body>
</html>
welcome.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<?php echo $_POST["name"];?>,欢迎您!<br>
您的邮箱地址是:<?php echo $_POST["email"]; ?>
</body>
</html>
输出结果如下:
李四,欢迎您!
您的邮箱地址是:lisi@ 163.com
- 文件上传、常见系统变量、文件包含
fileupload.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form action = '' method='post' enctype='multipart/form-data'>
<label for='file'>Filename:</label>
<input type='file' name='file' id='file' /><br />
<input type="submit" name='submit' value='Submit'>
</form>
<?php
if(isset($_REQUEST['submit']))
{
if($_FILES['file']['error']>0)
{
echo "Return Code:".$_FILES['file']["error"]."<br />";
}
else
{
echo "Upload:".$_FILES['file']["name"]."<br />";
echo "Type:".$_FILES['file']["type"]."<br />";
echo "Size:".($_FILES['file']["size"]/1024)."KB<br />";
echo "Temp file:".$_FILES['file']["tmp_name"]."<br />";
if(!file_exists("upload"))
{
mkdir("upload");
}
if(file_exists("upload/".$_FILES['file']['name']))
{
echo $_FILES['file']['name']."already exists.";
}
else
{
move_uploaded_file($_FILES['file']['tmp_name'],"upload/".$_FILES['file']['name']);
echo "Stored in:"."upload/".$_FILES['file']['name'];
}
}
}
?>
</body>
</html>
输出结果如下:
Upload:uploadfiletest.txt
Type:text/plain
Size:0.0283203125KB
Temp file:C:UsersxxxAppDataLocalTempphpBCC9.tmp
Stored in:upload/uploadfiletest.txt
commonsystemvariables.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<?php
echo "服务器名称:".$_SERVER['SERVER_NAME']."<br>";
echo "网站根目录:".$_SERVER['DOCUMENT_ROOT']."<br>";
echo "当前网页相对路径:".$_SERVER['PHP_SELF']."<br>";
echo "当前网页绝对路径:".$_SERVER['SCRIPT_FILENAME']."<br>";
echo "服务器环境变量:".$_SERVER['PATH']."<br>";
/* echo "GLOBALS:".$GLOBALS."<br>";
echo "_ENV:".$_ENV['HOSTNAME']."<br>";
echo "_REQUEST:".$_REQUEST."<br>";
echo "_COOKIE:".$_COOKIE."<br>";
echo "_SESSION:".$_SESSION."<br>"; */
// var_dump($GLOBALS); var_dump可以用来查看变量的内容
include 'fileupload.php'; // 文件包含
?>
</body>
</html>
输出结果如下:
服务器名称:mytestweb.com
网站根目录:D:/xxx/xxx
当前网页相对路径:/xxx/xxx/commonsystemvariables.php
当前网页绝对路径:D:/xxx/xxx/xxxx/xxx/commonsystemvariables.php
服务器环境变量:C:xxxxxxxxxjavapath;C:xxx;C:xxxxxx;C:Windowssystem32;
fileupload.php页面展现的内容。
- 连接与操作数据库
connectmysql.php,使用到的函数为php的mysql扩展,还可以使用mysqli扩展,PDO扩展(php data objects),函数使用方式类似。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<?php
//1连接MySQL服务器
$con = mysql_connect("localhost","root","root");
if(!$con)
{
die('数据库连接失败:'.mysql_error());
}
else
{
//2设定编码
mysql_query("SET NAMES UTF8");
//3选择数据库
mysql_select_db("websecurity",$con);
//4操作数据库
$result = mysql_query("select * from teacher");
//在表格中输出显示结果
echo "<h2>欢迎学习web安全--SQL</h2><p>人员列表如下:</p>";
echo "<table border='2' width ='300'>
<tr><th>id</th><th>name</th><th>sex</th><th>addr</th></tr>";
while($row = mysql_fetch_array($result))
{
echo "<tr>";
echo "<td>".$row['id']."</td>";
echo "<td>".$row['name']."</td>";
echo "<td>".$row['sex']."</td>";
echo "<td>".$row['addr']."</td>";
echo "<tr>";
}
echo "</table>";
}
//5关闭连接
mysql_close($con);
?>
</body>
</html>
输出结果如下:
欢迎学习web安全–SQL
人员列表如下:
id name sex addr
1 Leo Male hangzhou
2 Able Male hangzhou
3 John Male beijing
4 Mary Female hangzhou
最后
以上就是瘦瘦小蜜蜂最近收集整理的关于web安全[网易白帽子课程笔记+体会]-01web基础一、简介二、前端开发基础三、后端开发基础的全部内容,更多相关web安全[网易白帽子课程笔记+体会]-01web基础一、简介二、前端开发基础三、后端开发基础内容请搜索靠谱客的其他文章。




![web安全[网易白帽子课程笔记+体会]-01web基础一、简介二、前端开发基础三、后端开发基础](https://www.shuijiaxian.com/files_image/reation/bcimg7.png)



发表评论 取消回复