我是靠谱客的博主 酷酷夏天,这篇文章主要介绍【JavaScript】运算符+流程控制(if...else/switch)+ 循环(for/while)一、JavaScript 运算符二、 流程控制 — 分支( if...else / switch )三、循环(for / while / do...while),现在分享给大家,希望可以做个参考。
学习视频及笔记来源:
JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续_哔哩哔哩_bilibili
PS:有C语言基础,所以笔记做的比较简单QAQ
一、JavaScript 运算符
1、算数运算符

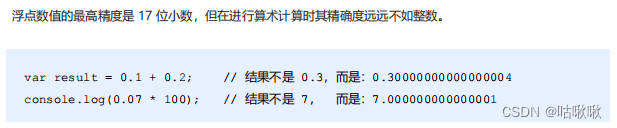
浮点数的精度问题:不要直接判断两个浮点数是否相等!
2、递增和递减运算符
-
如果需要反复给数字变量添加或减去1,可以使用 递增(++)和递减( -- ) 运算符来完成。
-
递增和递减运算符必须和变量配合使用。
2.1 前置递增运算符 ( ++num )
- 口诀:先自加,后返回值。
var num = 10;
alert(++num + 10); // 212.2 后置递增运算符 ( num++ )
- 口诀:先返回原值,后自加。
var num = 10;
alert(10 + num++); // 20 // 举例:
var a = 10;
++a; // 11
var b = ++a + 2;
console.log(b); // 14
var c = 10;
c++; // 11
var d = c++ + 2;
console.log(d); // 13
var e = 10;
var f = e++ + ++e; // e++=10; e=11; ++e=12;
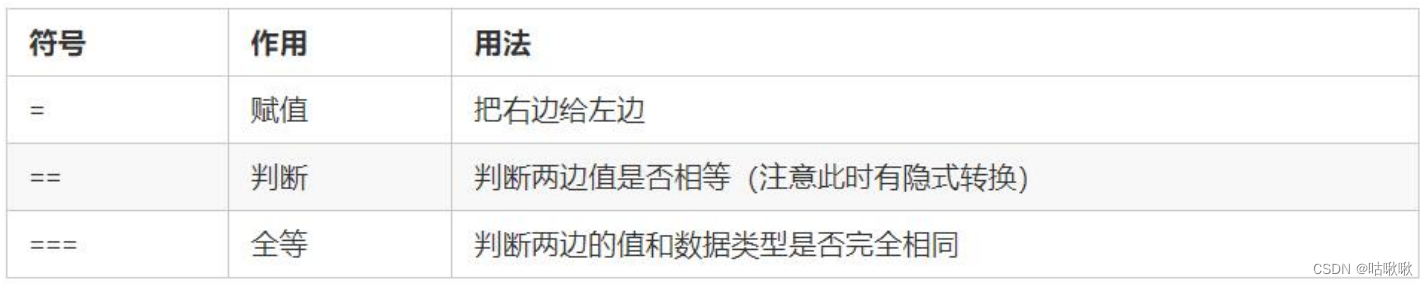
console.log(f); // 223、比较运算符
- 概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。


// 注意分辨 == 和 ===
console.log(18 == '18'); // true
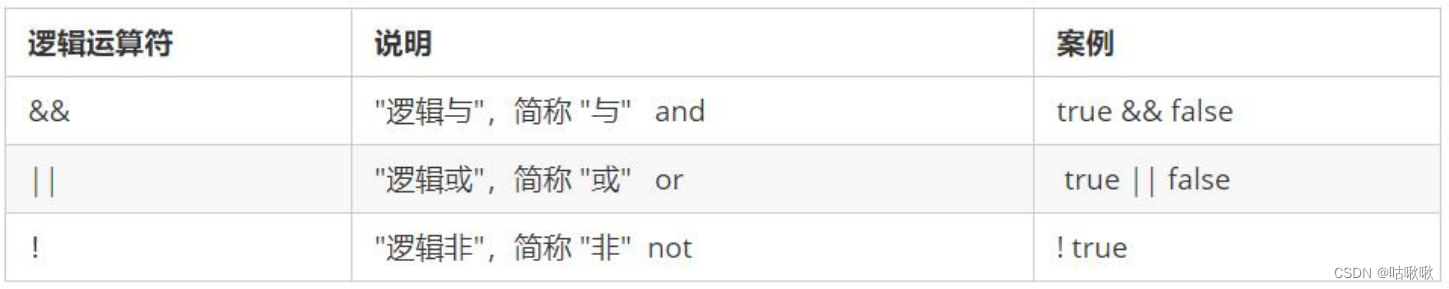
console.log(18 === '18'); // false4、逻辑运算符
4.1 概述
-
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。

4.2 短路运算(逻辑中断)
- 短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值。
4.2.1 逻辑与 &&
- 语法: 表达式1 && 表达式2。
- 如果表达式1的值为真,则返回表达式2。如果表达式1的值为假,则返回表达式1。
- 个人理解:逻辑与是两个为才为真,如果表达式1为假,那肯定为假,因此只返回表达式1。如果表达式1为真,那就看表达式2是否为真就行,因此返回表达式2。
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 04.2.2 逻辑或 | |
- 语法: 表达式1 || 表达式2。
- 如果表达式1的值为真,则返回表达式1。如果表达式1的值为假,则返回表达式2。
- 个人理解:逻辑或是有一个为真即为真,如果表达式1为真,那必定为真,因此返回表达式1。如果表达式1为假,则表达2决定最终结果,因此返回表达式2。
console.log( 123 || 456 ); // 123
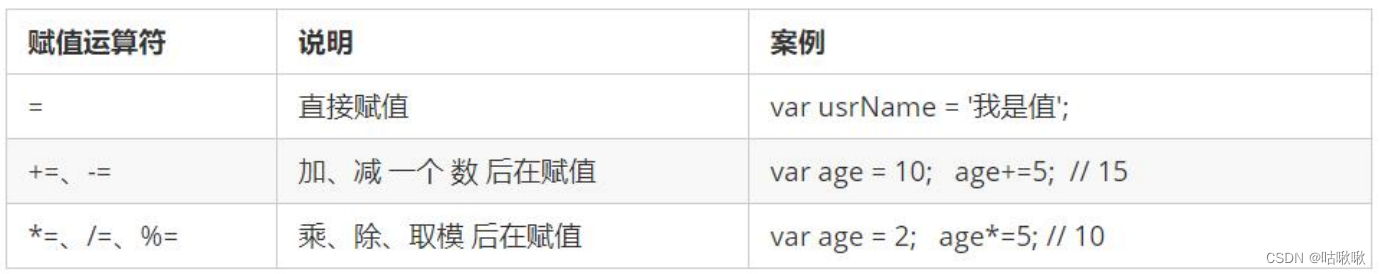
console.log( 0 || 456 ); // 4565、赋值运算符

6、运算符优先级

二、 流程控制 — 分支( if...else / switch )
1、if 语句
1.1 if 语句
if (条件表达式) {
// 条件成立执行的代码语句
}1.2 if else 语句(双分支语句)
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}1.3 if else if 语句(多分支语句)
if (条件表达式1) {
// 语句1;
} else if (条件表达式2) {
// 语句2;
} else if (条件表达式3) {
// 语句3;
} else {
// 上述条件都不成立执行此处代码
}2、三元表达式
// 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
表达式1 ? 表达式2 : 表达式3;3、switch 语句(多分支)
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量。
-
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号。switch 表达式的值会与结构中的 case 的值做比较。
-
如果存在匹配 全等(===) ,则与该 case 关联的代码块会被执行,并在 遇到 break 时停止 ,整个 switch 语句代码执行结束。
-
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码。
- 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}4、switch语句和 if else if 语句的区别
-
一般情况下,它们两个语句可以相互替换。
-
switch...case 语句通常处理 case为比较 确定值 的情况, 而 if…else… 语句更加灵活,常用于 范围判断 (大于、等于某个范围)
-
switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
-
当分支比较少时,if… else语句的执行效率比 switch语句高。当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
三、循环(for / while / do...while)
1、for 循环
1.1 语法结构
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
// 举例
for (var i = 1; i <= 5; i++) {
//循环体
}执行过程:
(1)先初始化变量【var i = 1】,初始化操作在整个 for 循环只执行一次。
(2)执行条件表达式,也就是判断条件是否满足【i <= 5】。
(3)执行循环语句。
(4)执行操作表达式。【这一步是在循环体操作结束之后进行的,因此 ++i 和 i++ 的效果在此部分是相同的,这个需要注意】
1.2 双重 for 循环
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
// 需执行的代码;
}
}
// 举例:
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
//循环体语句
}
}2、while 循环
while (条件表达式) {
// 循环体代码
}-
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环。
-
while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码。
3、do while 循环
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);- 先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码。
while 与 do while 的区别:
4、continue break 关键字
-
continue 关键字 用于立即 跳出本次循环 , 继续下一次循环 (本次循环体中 continue 之后的代码就会少执行一次)。
-
break 关键字用于 立即 跳出整个循环 (循环结束)。
5、断点调试
-
浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点。
-
Watch:监视,通过watch可以监视变量的值的变化,非常的常用。
-
F11:程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
6、作业:简易ATM
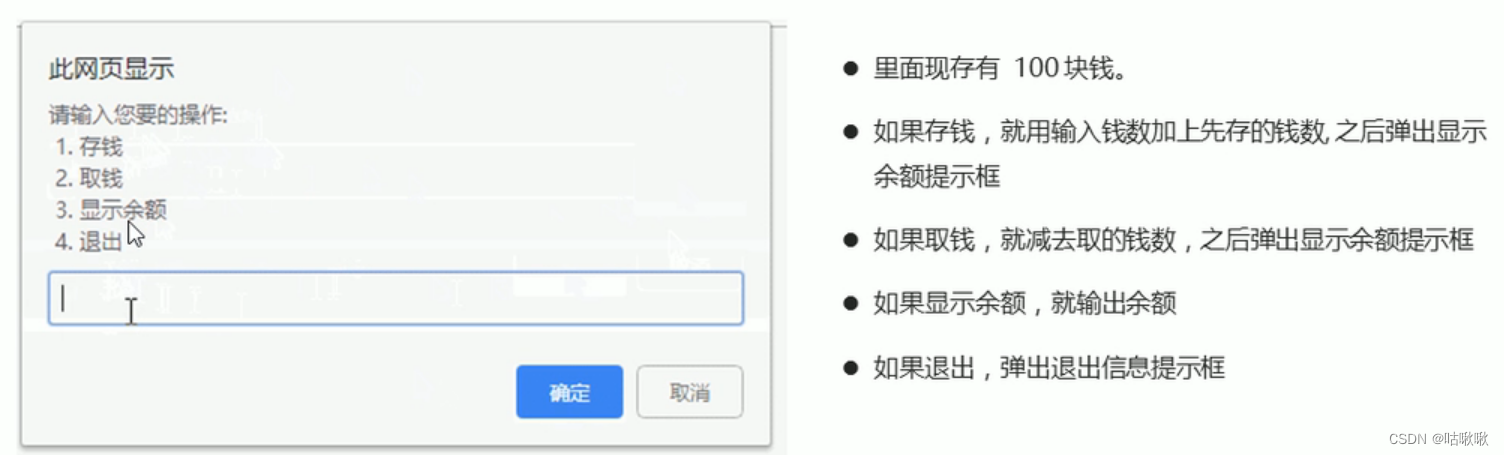
6.1 实现效果

6.2 实现代码
<script>
var money = 0;
var add = 0, de = 0;
var just = 'yes';
do {
var op = prompt('请输入您想要进行的操作:n1. 存钱n2. 取钱n3. 显示余额n4. 退出')
switch (op) {
case '1':
add = prompt('请输入您存进的金额:');
money += add * 1;
alert('您此次存入的金额为:' + add + 'n目前账户总余额为:' + money)
break;
case '2':
de = prompt('请输入您取出的金额:')
if (de > money) {
alert('您账户的余额不足!')
} else {
money -= de * 1;
alert('您此次取出的金额为:' + de + 'n目前账户总余额为:' + money)
}
break;
case '3':
alert('目前账户总余额为:' + money)
break;
case '4':
alert('系统正在退出...')
Break;
default:
alert('您的输入有误,请重新输入。')
}
just = prompt('是否退出ATM系统?输入yes将退出,输入其他任意值可继续操作。')
} while (just !== 'yes')
</script>最后
以上就是酷酷夏天最近收集整理的关于【JavaScript】运算符+流程控制(if...else/switch)+ 循环(for/while)一、JavaScript 运算符二、 流程控制 — 分支( if...else / switch )三、循环(for / while / do...while)的全部内容,更多相关【JavaScript】运算符+流程控制(if...else/switch)+内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复