
英文 | https://www.javascripttutorial.net/
译文 | 杨小爱
在上节中,我们学习了JavaScript 程序流中的while语句 ,错过的小伙伴可以点击文章《【JavaScript 教程】第四章 程序流程04— while 循环语句》进行学习。
那么,在今天的教程中,我们将一起来学习如何使用 JavaScript do-while语句创建循环。
JavaScript do-while 语句简介
do-while 循环语句创建一个循环,该循环执行代码块,直到测试条件的计算结果为 false。
以下是 do-while 循环语句的语法说明:
do {
statement(s);
} while(expression);与 while 循环不同,do-while 循环在计算表达式之前总是至少执行一次主体。
因为表达式只在循环体执行后才计算,所以 do-while 循环被称为后测试循环。
在循环体内部,您需要对某些变量进行更改以确保表达式在迭代后计算为 false。否则,您将有一个无限循环。
请注意,从 ES6+ 开始,while(expression) 后面的尾随分号 (;) 是可选的。
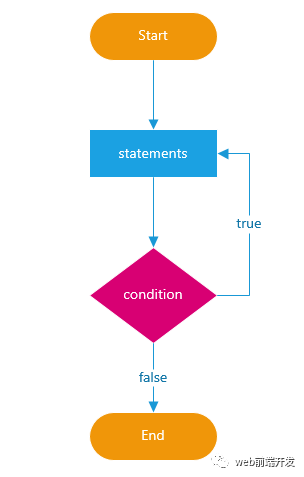
以下是 do-while 循环语句流程图:

JavaScript do-while 语句示例
请参阅以下 do-while 循环语句示例。
let count = 0;
do {
count++;
console.log('count is:' + count);
} while (count < 10);在此示例中,count变量设置为 0,并在每次循环迭代中递增 1。只要count小于 10 ,循环就会继续。
您经常do-while在循环体需要至少执行一个的情况下使用该语句。这是do-while循环的一个重要特征。
使用do-while循环的最典型示例是从用户那里获取输入,直到预期提供的值。
让我们使用do-while循环来开发一个简单的猜谜游戏。该脚本生成一个 1 到 12 之间的随机整数。
您必须通过猜测来猜测数字,直到您选择的数字与脚本选择的数字相匹配。
请参阅以下猜测脚本:
在此示例中,count 变量设置为 0,并在每次循环迭代中递增 1。只要计数小于 10,循环就会继续。
在循环体需要至少执行一次的情况下,您经常使用 do-while 语句。这是 do-while 循环的一个重要特性。
使用 do-while 循环最典型的例子是从用户那里获取输入,直到提供的值是预期的。
让我们使用 do-while 循环来开发一个简单的猜谜游戏。该脚本生成一个 1 到 12 之间的随机整数。
您必须通过猜测来猜测数字,直到您选择的数字与脚本选择的数字相匹配。
看下面的猜测脚本:
// generate secret number is a random integer between 1 and 12
const MIN = 1;
const MAX = 12;
let secretNumber = Math.floor(Math.random() * (MAX - MIN + 1)) + MIN;
let guesses = 0; // for storing the number of guesses
let hint = ''; // for storing hint
let number = 0;
do {
// get input from user
let input = prompt(`Please enter a number between ${MIN} and ${MAX}` + hint);
// get the integer
number = parseInt(input);
// increase the number of guesses
guesses++;
// check input number with the secret number
// provide hint if needed
if (number > secretNumber) {
hint = ', and less than ' + number;
} else if (number < secretNumber) {
hint = ', and greater than ' + number;
} else if(number == secretNumber) {
alert(`Bravo! you're correct after ${guesses} guess(es).`);
}
} while (number != secretNumber);看它怎么运作
首先,在MIN(包含)和MAX(包含)函数之间生成一个随机数。
其次,从用户那里获取一个随机整数,并用秘密数字检查它。如果号码与秘密号码不同,则提示用户,否则显示祝贺信息。
第三,重复第二步,直到用户提供的数字与生成的随机数匹配。
总结
通过本教程的学习,我们知道了如何使用 do-while 循环语句创建一个测试后循环,该循环允许循环体至少执行一个循环,并一直执行直到测试条件的计算结果为 false。
学习更多技能
请点击下方公众号
![]()


最后
以上就是粗犷高跟鞋最近收集整理的关于【JavaScript 教程】第四章 程序流程05— JavaScript do-while 循环语句的全部内容,更多相关【JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复