今天收到一个需求,树形组件展示,用的是vue-treeList组件,这个组件展示需要数据里面有id的,但是后端给的数据是没有id的。
而且要我们拼接label,就比如父的label是1,子的label是2,要求子返回1/2这样的数据。如果子里面还有个子的数据是label3,那子的子就是要展示1/2/3这样
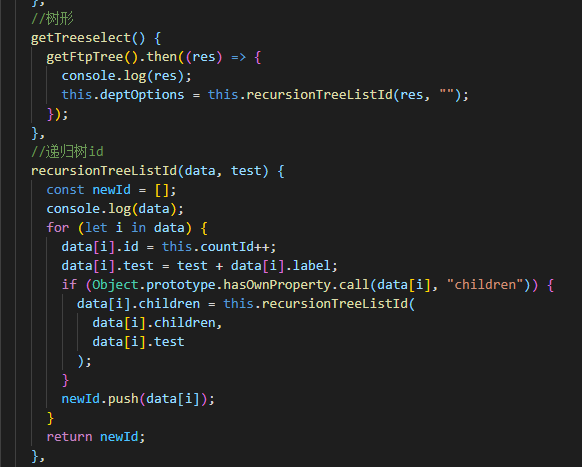
现贴代码:

我的思路是这样的:先创一个新值接收新值,然后先循环第一层,循环第一层的时候给他们加一个id,这个id存在data中,每次自增1,然后可以给对象里面增添一个新的属性,叫他test,假如父的label是0,子的label是1,那么父的test就是0,子的test就是0/1,子的子的test就是0/1/2,以此类推。
然后最重要的就是找到退出递归的条件,这个条件就是当父没有子的时候,此时用到一个Object.prototype.hasOwnProperty.call(),这个原理我也不太懂,个人感觉挺难的,作用就是判断我的父中有没有children了。判断之后就让子调用treeListId函数,完成递归功能。
最后
以上就是追寻小懒虫最近收集整理的关于递归处理实际问题的全部内容,更多相关递归处理实际问题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复