
历史文章(累计400+篇文章)
《国内最全的Spring Boot系列之一》
《国内最全的Spring Boot系列之二》
《国内最全的Spring Boot系列之三》
《国内最全的Spring Boot系列之四》
《国内最全的Spring Boot系列之五》
你真的学会了Lambda表达式了吗?一篇让你学废了不香么 - 第417篇
当你的Stream遇上Lambda就爱上了,超级无敌酷酷!- 第418篇
java8+lambda+Stream api实战案例学彻底透学废 - 第419篇
Spring Boot使用ApplicationEvent来实现事件发布订阅功能(美女一个都不能少,都要通知到) - 第420篇
悟纤:师傅,宝宝不开心。

师傅:徒儿,这是怎么了?大姨妈来了?
悟纤:师傅,你别闹~
师傅:那徒儿这是怎么了,谁欺负你了。

悟纤:最近和前端干起来了。
师傅:纳尼,这是怎么了。

悟纤:我把word的API修改了,前端拿着我旧的API文档在开发,结果对方没调试通,就冲我发脾气了,我也很委屈呀。

师傅:徒儿别哭,师傅教你一招,线上API管理的绝招,让前端想找你茬都难。
悟纤:师傅,对徒儿真好,那师傅赶紧开始吧~

前言
YApi坑实在太多了,原本我以为1个小时就可以搞定的事情了,结果搞了我下午,心态都搞崩了,我太难了。本文超级超级超级详细,强烈建议收藏起来,不然以后要用的时候,怕你找不到。
导读
API接口在设计时往往需要编写大量的文档,而且编写完成后往往需要根据实际情况经常改动文档,这使得文档编写维护工作量相对较大,让很多的开发者都很头疼。
此外,伴随着接口版本的迭代开发,接口文档也需要同步更新。而且接口开发完成以后,做接口测试会十分不方便,要是遇上接口数量多、参数负载的情况,那不仅不方便,测试工作量会重上加重。
为提高接口管控效率,一个非常好用的接口管理平台-YAPI应运而生,让我们一起来看,YAPI有多么的优秀。
一、YApi概述
1.1 为什么需要存在接口管理平台?
1.1.1 后端开发的苦恼

1.1.2 前端开发的苦恼

对于以上的烦恼,我们一般都会使用到接口管理平台。
一方面就是自研一款接口管理平台(我们公司就自研过一款简易版本的接口管理平台),另外一方面就是找市面上成熟的接口管理平台。
1.2 接口管理平台都有哪些?
市面上的接口管理平台都有哪些呢 ?
1.2.1 Apifox
Apifox:API 文档、API 调试、API Mock、API 自动化测试。公网SaaS版免费,私有化部署版收费。
网址:https://www.apifox.cn
1.2.2 Swagger
Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
网址:https://swagger.io
1.2.3 YApi
YApi:YApi是由去哪网前端团队开源的一款接口管理工具,功能强大,可以轻松的自己部署。而且支持使用docker部署,使用成本很低了。
网址:https://github.com/YMFE/yapi
体验地址:http://yapi.smart-xwork.cn/
文档:http://hellosean1025.github.io/yapi
1.2.4 Rap2
Rap2:Rap2是由阿里妈妈前端团队开源的一款接口管理工具,相对YApi来说,至少文档上面差一些,Github上没有太多介绍,也没提及用docker部署,但也是一个选择吧。
网址:https://github.com/thx/rap2-delos
1.2.5 eolinker
eolinker:eolinker是一个接口管理服务网站,如果不想自己部署YApi、Rap2的团队可以使用,免费版的功能对于小型团队来说足够了。
网址:https://www.eolinker.com/
1.2.6 Postman
Postman:跨平台的管理工具,可以免费使用,支持mock,支持团队协作,免费版本的限制主要在于每个月1000次的限制,包括Mock请求、API请求等等,对于小型团队(3~5人)应该是足够了。
网址:https://www.getpostman.com/
1.2.7 Apizza
Apizza:极客专属的接口协作管理工具,在线模拟调试,快速生成api文档,导出离线版文档。
网址:https://www.apizza.net/
当然除了以上介绍的这些,还有很多,适合自己才是最好的~
对于Swagger在之前的文章有相关的介绍,可以找到公众号「SpringBoot」,回复关键字「swagger」或者「208」
1.3 YApi是什么?
YApi是由去哪儿网移动架构组(简称YMFE,一群由FE、iOS和Android工程师共同组成的最具想象力、创造力和影响力的大前端团队)开发的可视化接口管理工具,是一个可本地部署的、打通前后端及QA的接口管理平台。
YApi旨在为开发、产品和测试人员提供更优雅的接口管理服务,可以帮助开发者轻松创建、发布和维护不同项目,不同平台的API。有了YApi,我们可以很方便的测试、管理和维护多个项目的API接口,不像Swagger那样是随应用生和灭的(且线上环境下大多数须关闭),YApi是一个独立的服务平台。
上面说了这么多,记住核心的一句话就好:
YApi旨在为开发、产品和测试人员提供更优雅的接口管理服务,可以帮助开发者轻松创建、发布和维护不同项目,不同平台的API。
1.4 YApi核心功能
直接看官网的介绍:

二、YApi安装
介绍了这么多,还是来看下YApi怎么安装使用吧。
2.1 依赖环境
Yapi需要nodejs(npm)和MongoDB,所以现在会演示如何安装。
下边的步骤在macOS下可用,Linux下同理,windows下没试过。
l nodejs(7.6+)
l mongodb(2.6+)
2.1.1 nodejs安装
前往地址:https://nodejs.org/zh-cn/download/,下载安装包:

我这里macOS下载的是PKG的安装包,直接下一步下一步就安装好了,没啥好说的。
2.1.2 MongoDB安装
如果你有brew,那就直接执行:
brew install mongodb
如果没有的话,那么先把brew安装一下:
地址:https://brew.sh/
启动mongodb:
brew services start mongodb
2.2 YApi部署
YApi有两种部署方式:
(1)方式一. 可视化部署[推荐]
(2)方式二. 命令行部署
2.2.1方式一. 可视化部署(我安装失败了)
方式一是比较简单的方式,我们就使用方式一来看下如何部署。
执行 yapi server 启动可视化部署程序,输入相应的配置和点击开始部署,就能完成整个网站的部署。部署完成之后,可按照提示信息,执行 node/{网站路径/server/app.js} 启动服务器。在浏览器打开指定url, 点击登录输入您刚才设置的管理员邮箱,默认密码(ymfe.org) 登录系统(默认密码可在个人中心修改)。
2.2.1.1 YApi安装
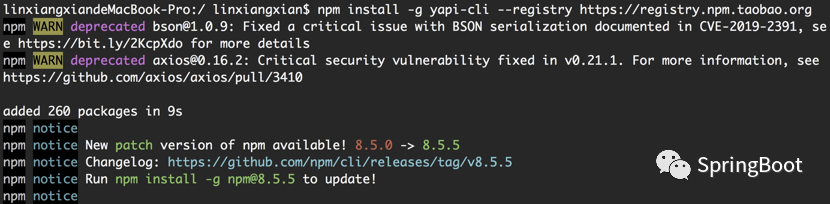
使用npm进行安装:
npm install -g yapi-cli --registry https://registry.npm.taobao.org
启动服务:
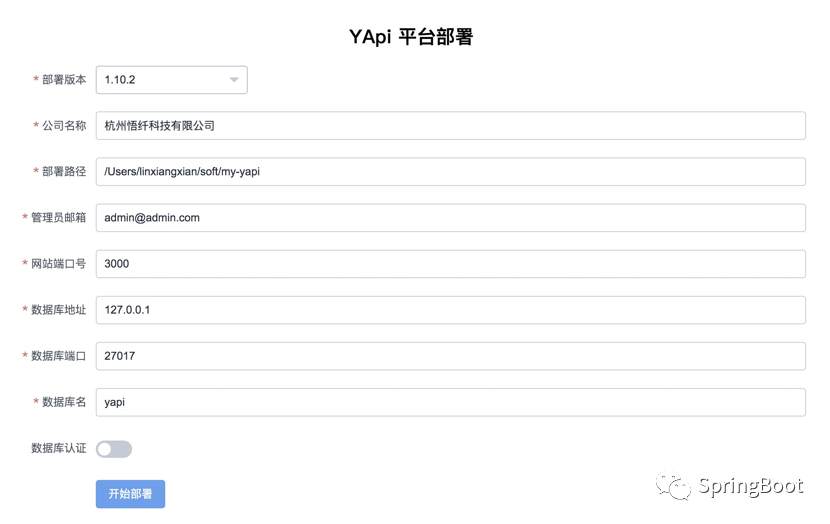
yapi server2.2.1.2 YApi配置
在浏览器打开 http://127.0.0.1:9090 访问。

说明:
(1)网站地址是YApi的网站的地址,默认3000,没有特殊情况不用修改。
(2)数据库地址MongoDB的地址信息,默认也不用修改。
(3)部署路径,这个需要指定一下。
部署过程有点漫长,自己找点事干。
部署是真的很慢很慢很慢很慢呐,耗费了我30分钟,不知道干啥了~,还是说我的安装姿势不是很对❓
有可能是github仓库的原因吧,如果你安装成功的话,那么要恭喜你了。如果没有的话,那么使用第二种方式吧。
2.2.1.2方式二. 命令行部署
如果 github 压缩文件无法下载,或需要部署到一些特殊的服务器,可尝试此方法:
$ mkdir yapi$ cd yapi//或者下载 zip 包解压到 vendors 目录(clone 整个仓库大概 140+ M,可以通过 `git clone --depth=1 https://github.com/YMFE/yapi.git vendors` 命令减少,大概 10+ M)$ git clone https://github.com/YMFE/yapi.git vendors//复制完成后请修改相关配置$ cp vendors/config_example.json ./config.json$ cd vendors$ npm install --production --registry https://registry.npm.taobao.org$ npm run install-server //安装程序会初始化数据库索引和管理员账号,管理员账号名可在 config.json 配置$ node server/app.js //启动服务器后,请访问 127.0.0.1:{config.json配置的端口},初次运行会有个编译的过程,请耐心等候
2.3 YApi使用
服务已启动,请打开下面链接访问:
http://127.0.0.1:3000/
登录账号admin@admin.com,密码 ymfe.org

添加接口:

三、使用Docker安装YApi
可能你上面的两种方式都安装失败了,没关系不要气馁。博主为你提供了第三种方式,这种方式大概率会成功的。安装的过程也挺简单的。
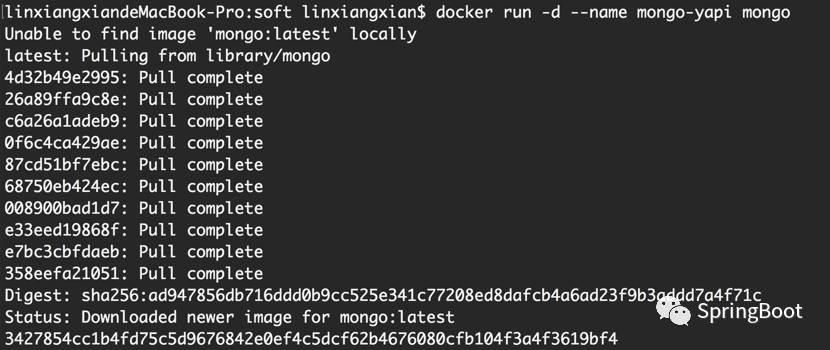
3.1 启动 MongoDB
docker run -d --name mongo-yapi mongo
如果没有安装mongodb的话,不要慌,会自己pull最新版本的mogodb,多么贴心呐。
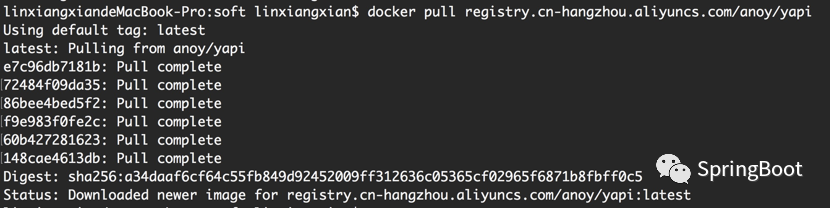
3.2获取 Yapi 镜像
docker pull registry.cn-hangzhou.aliyuncs.com/anoy/yapi
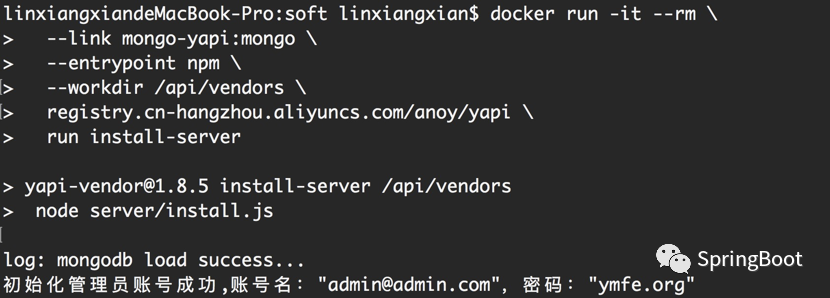
3.3初始化 Yapi 数据库索引及管理员账号
docker run -it --rm--link mongo-yapi:mongo--entrypoint npm--workdir /api/vendorsregistry.cn-hangzhou.aliyuncs.com/anoy/yapirun install-server

自定义配置文件挂载到目录 /api/config.json
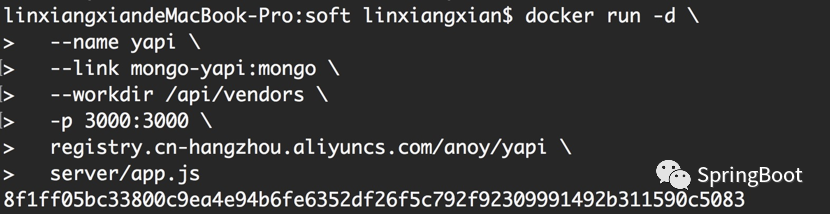
3.4启动 Yapi 服务
docker run -d--name yapi--link mongo-yapi:mongo--workdir /api/vendors-p 3000:3000registry.cn-hangzhou.aliyuncs.com/anoy/yapiserver/app.js

3.5使用 Yapi
访问http://localhost:3000
登录账号admin@admin.com,密码 ymfe.org



四、YApi使用
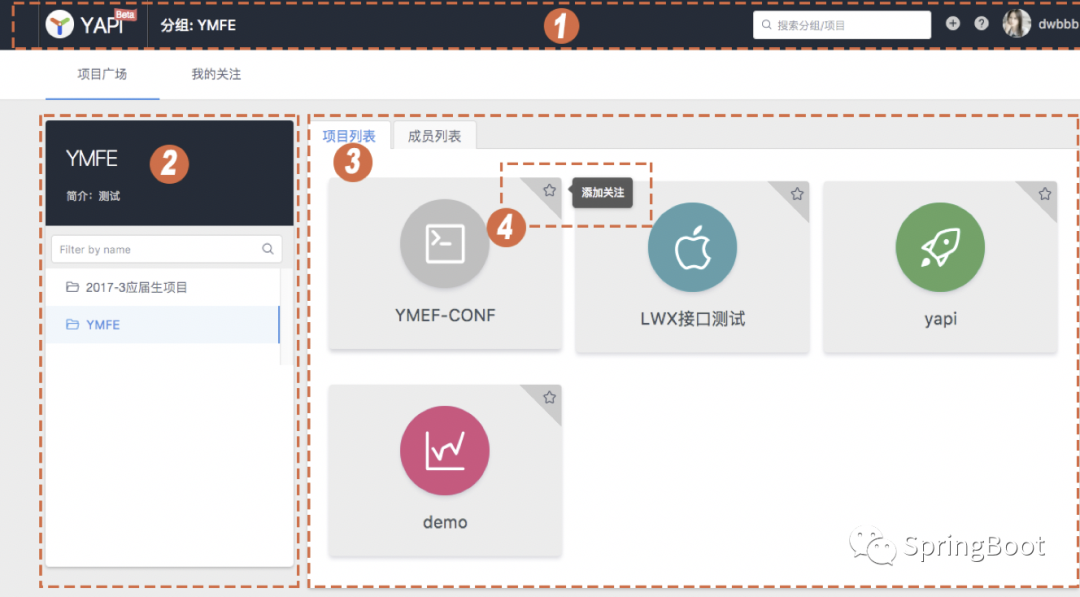
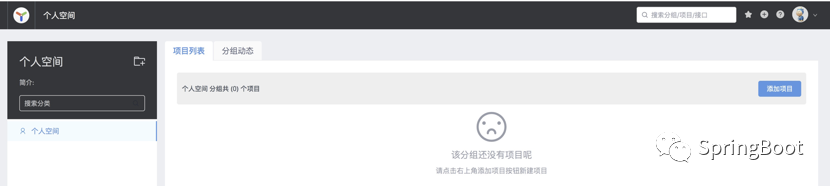
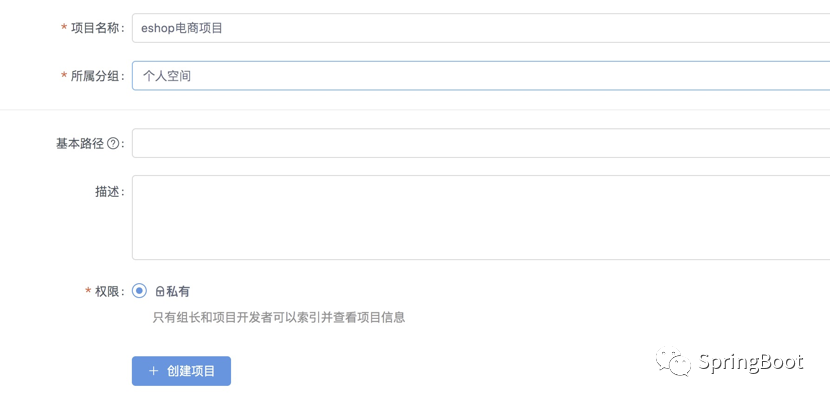
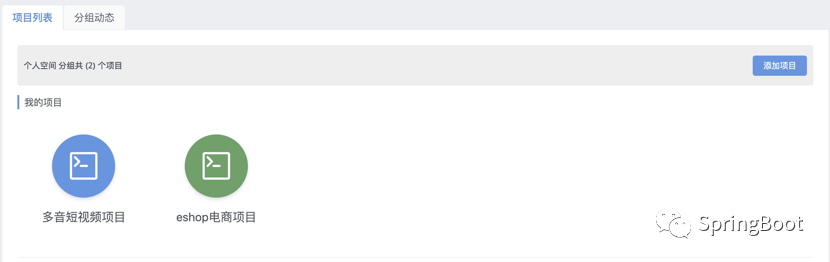
4.1 创建项目
首先我们要创建一个项目。

当然你可以创建很多的项目。

4.2 添加分类
我们的项目一般都是有很多的模块构成的,我们的接口也会进行分类,所以可以创建分类来管理接口:

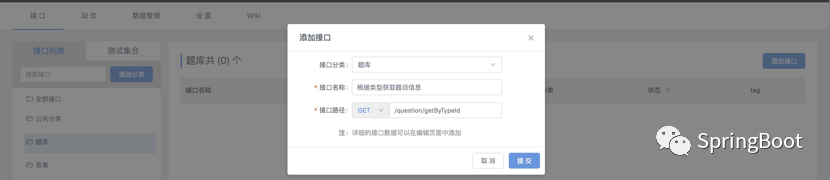
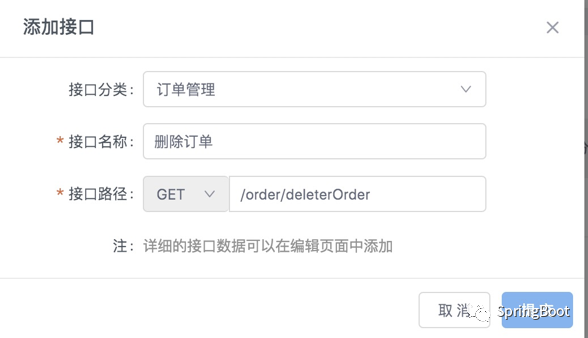
4.3 添加接口
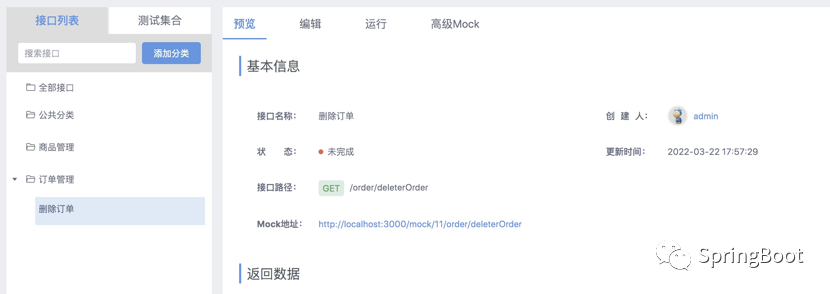
此时我们就可以添加接口了:


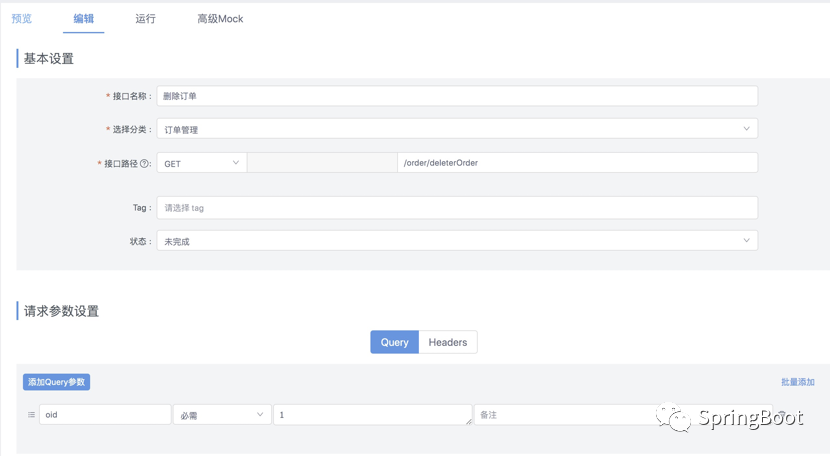
4.4 添加参数
删除接口需要一个oid的参数,点击【编辑】进行添加:

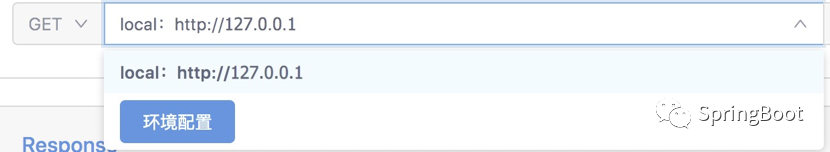
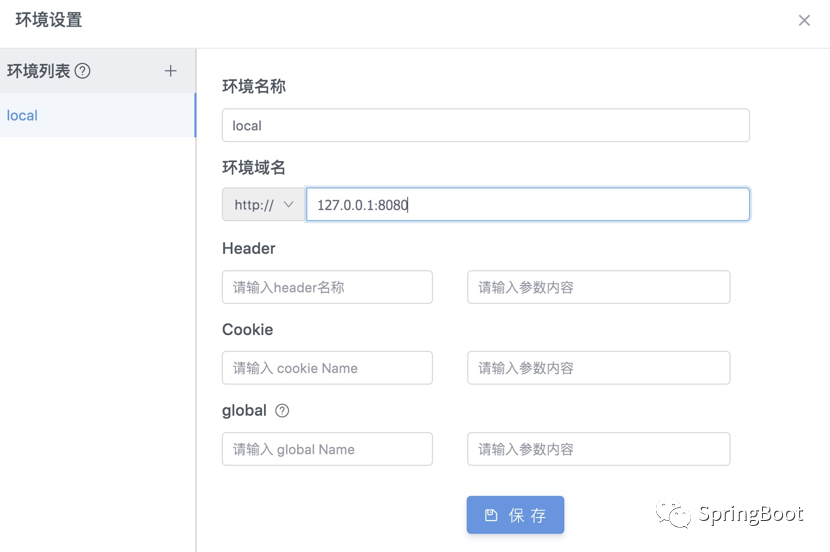
4.5 环境配置
点击预览旁边的【运行】,在运行之前,先添加环境配置:


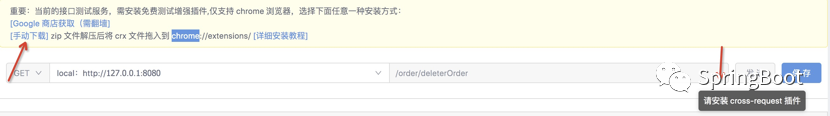
4.6 安装插件cross-request
发送请求按钮此时是不可点击的,要安装一个插件。

选择手动下载,然后进行安装,这个浏览器的插件的安装就不过多说明了。
但可能你会采坑,这里提供采坑的方案:
(1)踩坑1:该扩展程序未列在 Chrome 网上应用店中,并可能是在您不知情的情况下添加的解决办法
https://zhuanlan.zhihu.com/p/106343392
(2)踩坑2:插件有问题,换个插件
https://www.jianshu.com/p/2417799e1a99
成功的效果图:

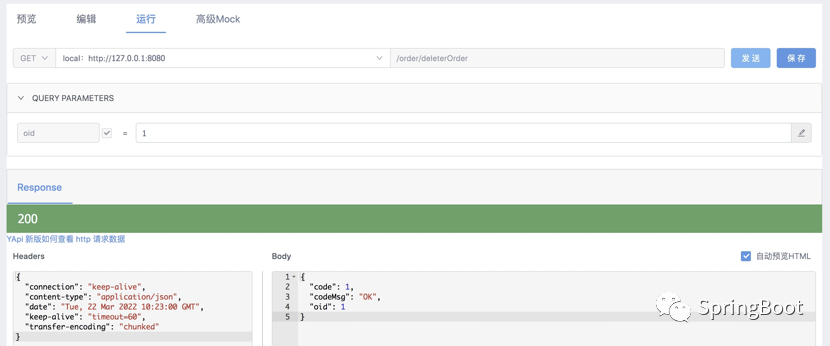
4.7 运行
此时就可以点击运行了:

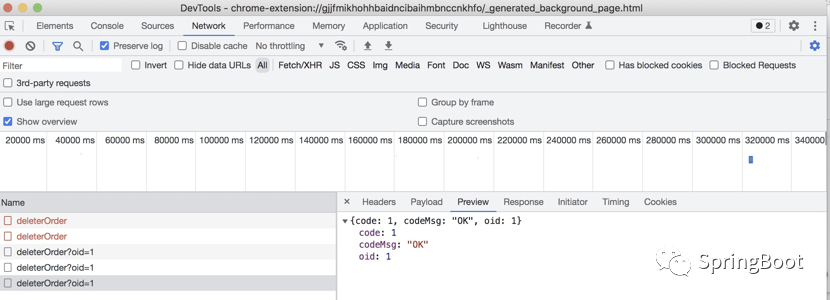
此时点击cross-request的【背景页】:

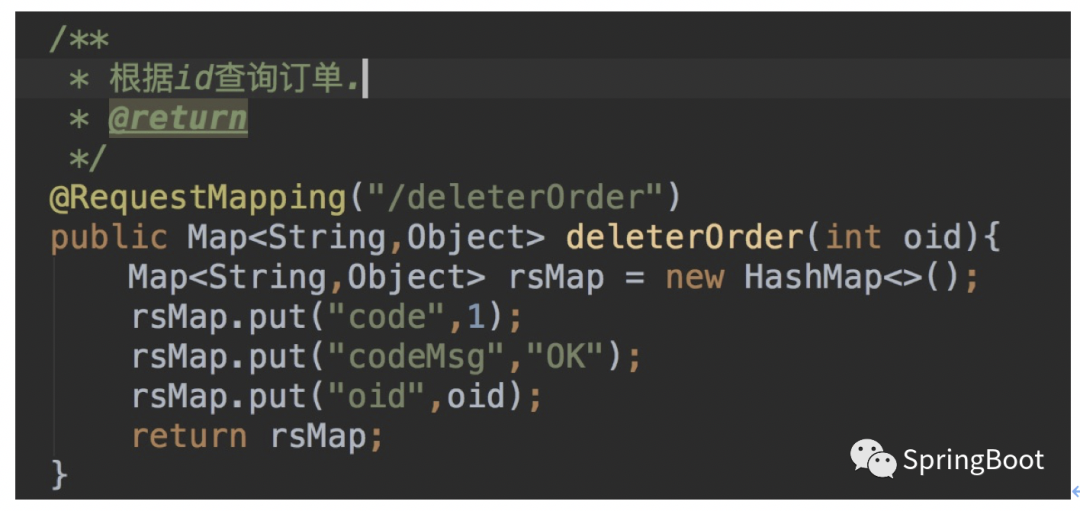
对应后端的代码比较简单,使用SpringBoot搭建的一个简单web项目:

结束语
YApi坑实在太多了,原本我以为1个小时就可以搞定的事情了,结果搞了我下午,心态都搞崩了,我太难了。强烈建议收藏起来,不然以后要用的时候,怕你找不到。

花了4-5个小时写的这么一篇大长文,点个赞????,鼓励一下呗(*^▽^*)

我就是我,是颜色不一样的烟火。
我就是我,是与众不同的小苹果。à悟空学院:https://t.cn/Rg3fKJD
最后
以上就是微笑向日葵最近收集整理的关于接口管理平台YApi坑死我了(超级详细实操教程) - 421篇的全部内容,更多相关接口管理平台YApi坑死我了(超级详细实操教程)内容请搜索靠谱客的其他文章。








发表评论 取消回复