测试跨域限制参数是否生效
以a.test.com 、 b.test.com 和 c.test.com域名为例,在a.test.com域名配置跨域相关参数,其配置的跨域参数如下(apisix 的 cors 插件进行配置的跨域),这里只测试 allow_origins 的限制是否生效。
"allow_credential": true,
"allow_headers": "**",
"allow_methods": "GET,POST,OPTIONS",
"allow_origins": "http://a.test.com",
"disable": false,
"expose_headers": "**",
配置表明 origins 只允许 a.test.com 进行访问。
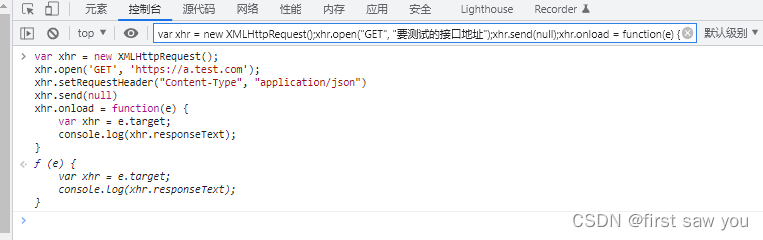
1、浏览器打开 b.test.com 域名,按 F12 进入控制台(Console), 输入如下代码然后回车回车,在网络(Network)即可查看到相应的请求结果。
控制台(Console)

代码:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://a.test.com',true);
xhr.setRequestHeader("Content-Type", "application/json")
xhr.send(null)
xhr.onload = function(e) {
var xhr = e.target;
console.log(xhr.responseText);
}
可以看到 b.test.com 可以成功访问。
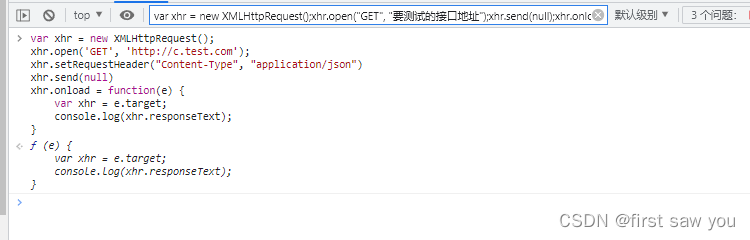
2、浏览器打开 c.test.com 域名,按 F12 进入控制台(Console), 输入如下代码然后回车回车,在网络(Network)即可查看到相应的请求结果。
控制台(Console)

代码:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://c.test.com');
xhr.setRequestHeader("Content-Type", "application/json")
xhr.send(null)
xhr.onload = function(e) {
var xhr = e.target;
console.log(xhr.responseText);
}
可以看到 c.test.com 可以提示了跨域问题。
以上测试表明, allow_origins 的限制生效。
记录一下,方便需要时,来翻阅一下! ^_^
最后
以上就是自觉八宝粥最近收集整理的关于不同域名间的跨域限制是否生效测试的全部内容,更多相关不同域名间内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复