前一段时间集中设计系统整体方案,物联网平台搭建、小程序编写,硬件电路设计、SOC单片机程序开发,自己挖的坑太大了,填起来真是费劲啊!整个年假都用来填坑了,也没有时间编写博文,今天忙里偷闲集中整理一下开发过程,形成文字,有些不完整不周到的地方大家多包涵,有什么问题可以给我留言,我这再修改。
小程序作为项目的前端,作为用户交互的门面,是用户采集信息和控制的途径,本系统中前端不只显示和控制功能,重点是直连阿里物联网平台,免除了服务器部分的大麻烦,极大的方便的项目的开发及研制过程。
微信小程序直连阿里物联平台通过 云端API实现直连控制,
我们可以在阿里云物联网平台官方文档中查看到云端API的列表。我项目主要应用设备状态查询及RRPC实时同步控制等方式。
微信开放文档微信开发者平台文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
https://developers.weixin.qq.com/miniprogram/dev/framework/
以上为微信小程序开发文档,具体小程序注册及配置等基础操作本文不做具体介绍,直接上干货,直接介绍链接阿里物联平台AliIoT过程。
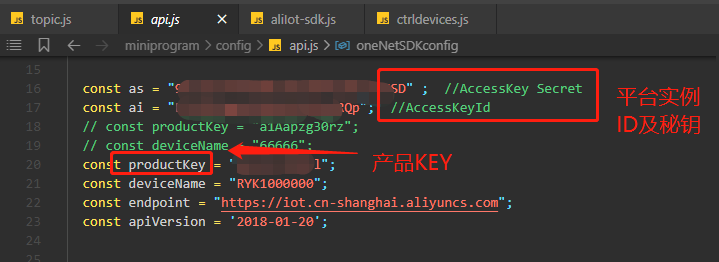
第一步,小程序加入阿里物联平台信息
前文介绍了阿里物联平台搭建过程,微信小程序+阿里物联平台+合宙Air724UG搭建无服务器物联系统(二)---阿里物联平台搭建_unforgettable2010的专栏-CSDN博客该平台作为物联网应用的中台,承担了百万级设备链接及负载均衡等功能,解决了物联网设备链接的多连接、少数据量、长链接等问题。https://blog.csdn.net/unforgettable2010/article/details/122889742

测试时的Devicename 是写死的,实际的小程序产品使用二维码方式,用户扫描二维码添加设备。
第二部、小程序直连阿里物联平台ALiIoT
该直连方式采用HTTP方式链接阿里物联平台ALiIoT的云端API。
小程序驱动编写,直连IoT平台API的公共参数比较难,下面SDK实现公共参数生成及链接功能,
下面链接介绍了公共参数的官方文档
公共参数 - 阿里云物联网平台 - 阿里云https://help.aliyun.com/document_detail/30561.htm?spm=a2c4g.11186623.0.0.78471c80JZYo1h#reference-tjr-twc-xdb

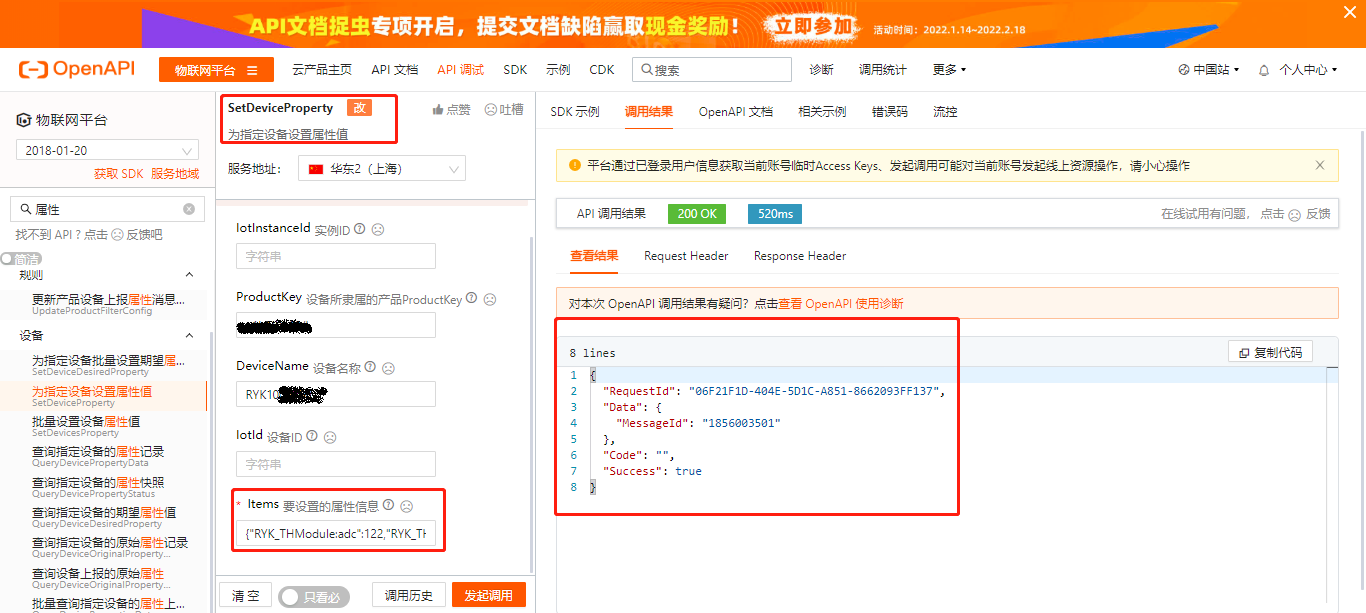
第三步、链接平台查询设备状态及控制功能
var data1 = {
adc: 111,
iostate: "1201",
power: "abcd"
};
// 读取设备属性状态
// const config1 = {
// Action: "QueryDevicePropertyStatus",
// ProductKey: api.productKey,
// DeviceName: api.deviceName
// };
// RRPC 向指定设备发送请求消息,并同步返回响应
const config1 = {
Action: "RRpc",
ProductKey: api.productKey,
DeviceName: api.deviceName,
timeout: 6666,
requestBase64Byte: base64.encode(JSON.stringify(data1)),
};
aliSdk.request(config1, {
method: "POST"
},
(res) => {
console.log("success")
console.log(res) //查看返回response数据
if (res.data.Code) {
console.log(res.data.ErrorMessage)
wx.showToast({
title: '设备连接失败',
icon: 'none',
duration: 1000,
complete: () => {}
})
// that.setPropertyData(null)
console.log("1111nihao ")
} else {
// console.log("2222nihao ",res);
console.log("2222nihao ",JSON.parse(base64.decode(res.data.PayloadBase64Byte)));
// that.setPropertyData(res.data.Data.List.PropertyStatusInfo)
}
},
(res) => {
console.log("fail")
wx.showToast({
title: '网络连接失败',
icon: 'none',
duration: 1000,
complete: () => {}
})
// this.setPropertyData(null)
},
(res) => {
console.log("complete")
})该段代码实现了设备控制功能和设备状态查询功能,小程序发送数据后,通过阿里物联平台的监控运维->设备模拟 功能接收数据。

小程序发送数据

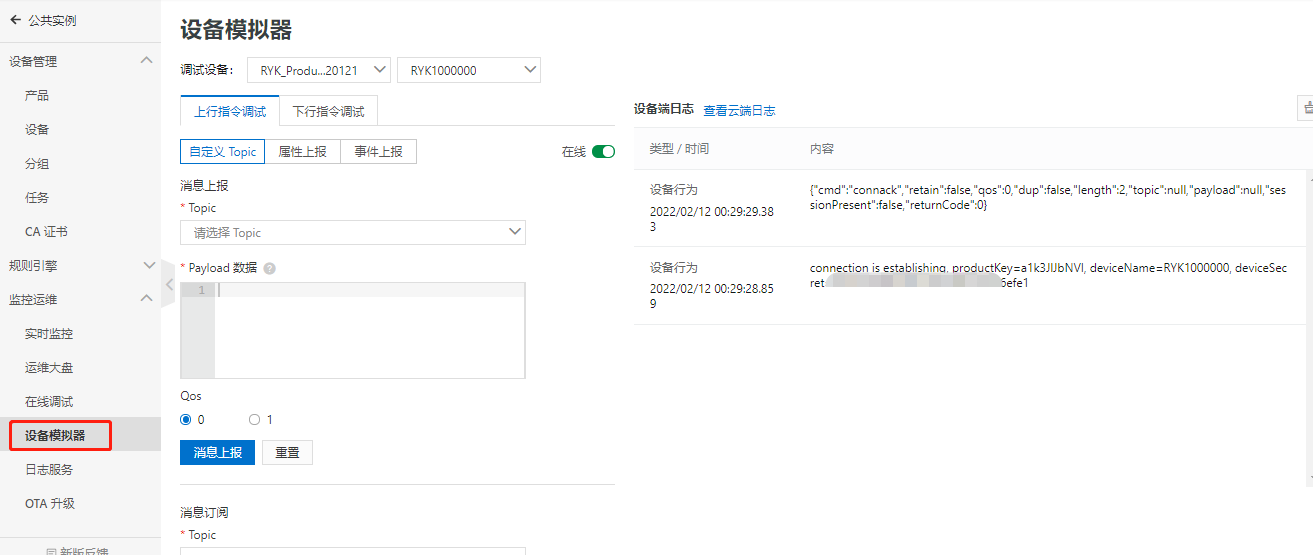
设备模拟器接收数据

在小程序编写前可以使用阿里物联平台上的监控运维->在线调试 功能,模拟小程序发送数据。

第四步、扫描添加设备
小程序通过扫码添加设备,在用户名下添加多台设备,即可实现用户管理多台设备,用户信息及用户添加设备信息等数据存储在腾讯云开发中的->云数据库中,下一章介绍腾讯云开发。添加设备后小程序界面如下。

设备控制页面如下:

小程序的二维码我放在下边,欢迎朋友们光临指导,小程序页面做得粗糙,具体的页面编写过程就不具体详述了,小程序代码编写整理完成后我会开源出来,让各位朋友们帮忙完善这套系统。


下面是系统延时视频,第一次做视频,走的很粗糙,望大家见谅!
微信小程序+物联平台+4g模组搭建无服务器版物联系统——系统演示_哔哩哔哩_bilibili
最后
以上就是淡淡天空最近收集整理的关于微信小程序+阿里物联平台+合宙Air724UG搭建无服务器物联系统(三)---微信小程序直连阿里物联平台AliIoT的全部内容,更多相关微信小程序+阿里物联平台+合宙Air724UG搭建无服务器物联系统(三)---微信小程序直连阿里物联平台AliIoT内容请搜索靠谱客的其他文章。








发表评论 取消回复