文章目录
- 一、前言
- 二、预备知识
- 三、MQTTBox
- 1、介绍
- 2、下载
- 3、入门使用
- 4、负载测试
- 四、MQTT.fx
- 1、介绍
- 2、下载
- 3、入门使用
- 4、JS 脚本
一、前言
我们可以使用 MQTT 客户端来测试 MQTT 的通讯功能,这里介绍常用的两款工具 MQTTBox 和 MQTT.fx 。
二、预备知识
MQTT(MQ Telemetry Transport)协议,是 IBM 公司在 1999 年开发的轻量级网络协议,它有三个主要特点:
- 采用二进制的消息内容编码格式,所以二进制数据、JSON 和图片等负载内容都可以方便传输。
- 协议头很紧凑,协议交互也简单,保证了网络传输流量很小。
- 支持 3 种 QoS(Quality of Service,服务质量)级别,便于应用根据不同的场景需求灵活选择。
这三个特点,让 MQTT 协议非常适合计算能力有限、网络带宽低、信号不稳定的远程设备,所以它成为了物联网系统事实上的网络协议标准。

MQTT 相关概念:
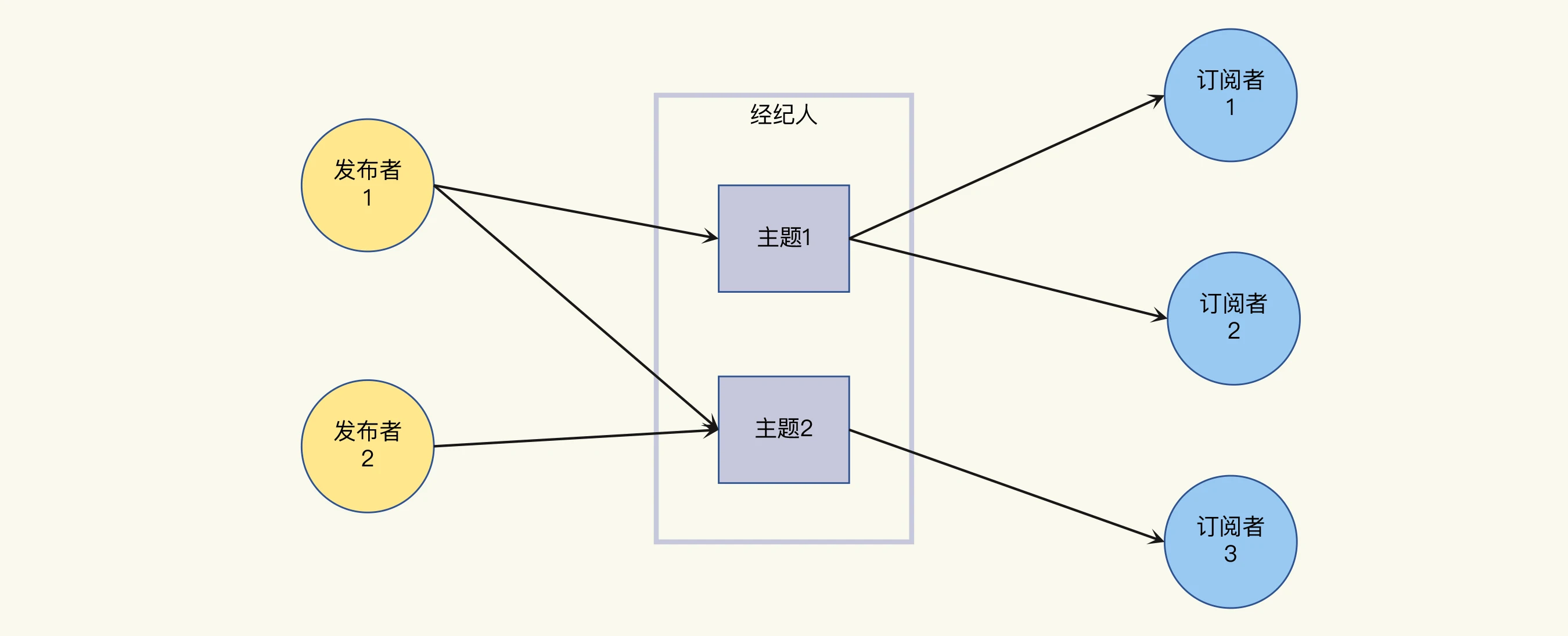
- Publisher(发布者):消息的发出者,负责生产数据。发布者发送某个主题的数据给经纪人,发布者不知道订阅者。
- Subscriber(订阅者):消息的订阅者,订阅经纪人管理的某个或者某几个主题。
- Broker(经纪人):当经纪人接收到某个主题的数据时,将数据发送给这个主题的所有订阅者。
- Topic(主题):可以理解为消息队列中的路由,订阅者订阅了主题之后,就可以收到发送到该主题的消息。
- Payload(负载);可以理解为发送消息的内容。
- QoS(消息质量):全称 Quality of Service,即消息的发送质量,主要有 QoS 0、QoS 1、QoS 2三个等级,下面分别介绍下:
- QoS 0(Almost Once):至多一次,只发送一次,会发生消息丢失或重复;
- QoS 1(Atleast Once):至少一次,确保消息到达,但消息重复可能会发生;
- QoS 2(Exactly Once):只有一次,确保消息只到达一次。
三、MQTTBox
1、介绍
协议支持:
- TCP(tcp)
- TLS(tls)
- Web Sockets(ws)
- Secure Web Sockets(wss)
特点:
- 支持的协议全面,支持 WebSocket
- 界面美观但是简陋
- 支持发布和订阅多个主题
- 支持主题的单级和多级订阅
- 支持 MQTT 负载测试
- 自定义订阅和发送比例
- 支持查看每个主题已发布/已订阅消息的历史记录
- 支持MQTT负载测试
- 支持并发测试实例,为同一个测试用例创建最多10个实例
- 实时查看测试进程
- 测试结果能以图表展示
- 没有日志模块,没有脚本支持,没有 Broker 状态查看
- payloads 输出相对简陋
官网地址:https://github.com/workswithweb/MQTTBox
2、下载
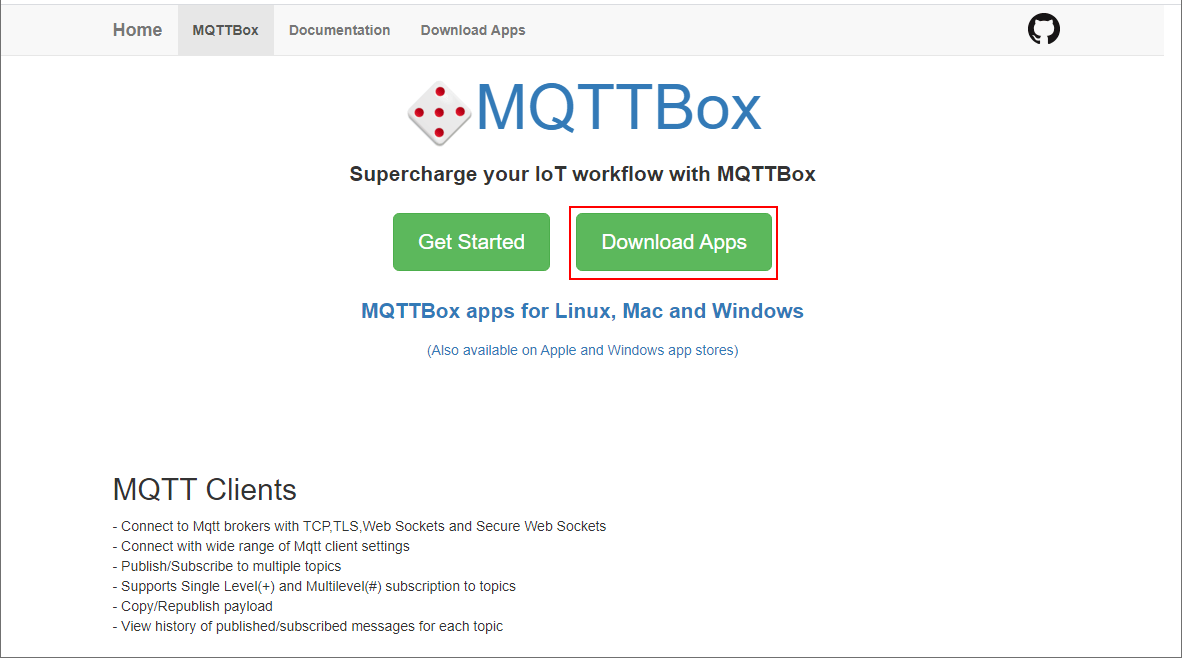
这款软件支持在 Windows、Mac 和 Linux 上面运行,我们到其官网选择合适的版本下载安装即可。
下载地址:http://workswithweb.com/mqttbox.html

3、入门使用
前提:已启动 MQTT 服务器
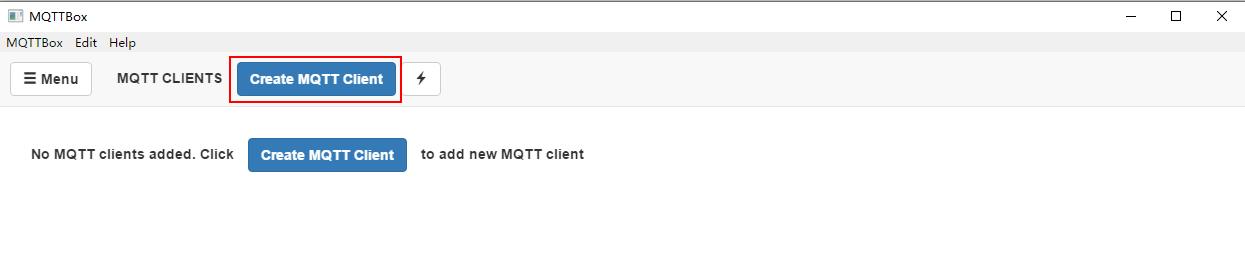
点击Create MQTT Client 按钮来创建一个 MQTT 客户端;

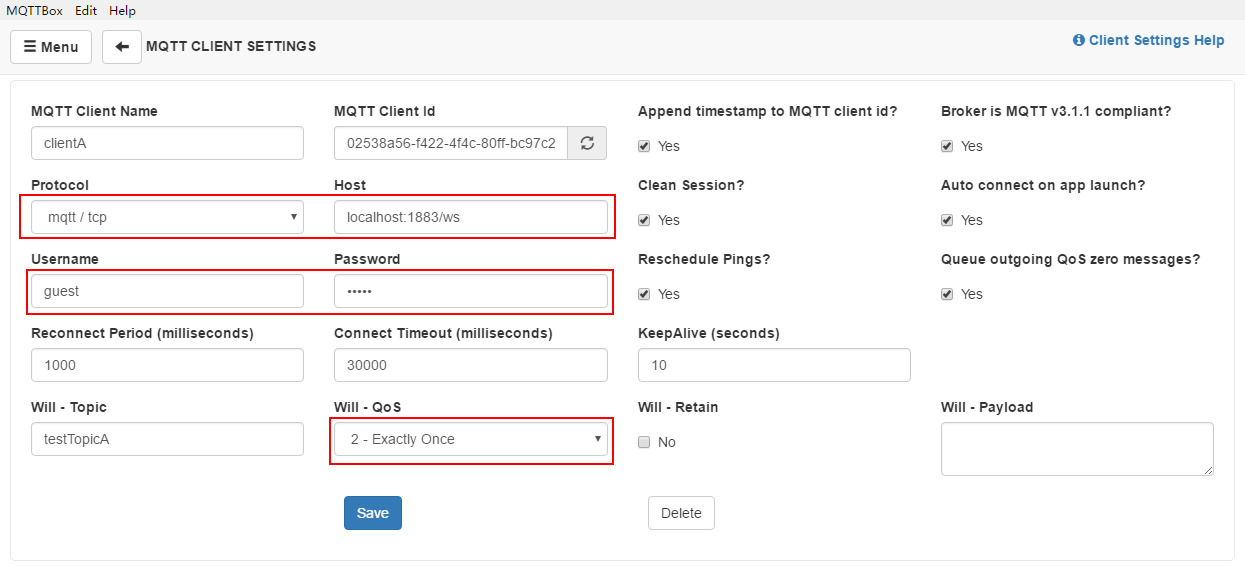
接下来对 MQTT 客户端进行配置,主要是配置好协议端口、连接用户名密码和 QoS 即可;

-
Client Name:随便填
-
Protocol:选择 mqtt / tcp
-
Host:MQTT服务器的IP地址和端口,问后端同事要
-
Username 和 Password:也是问服务端要
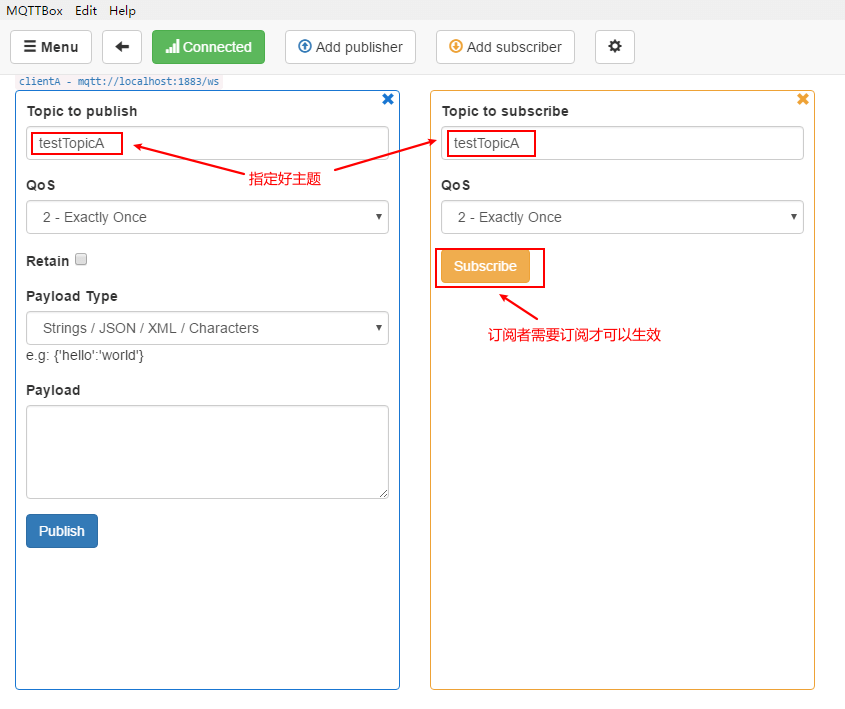
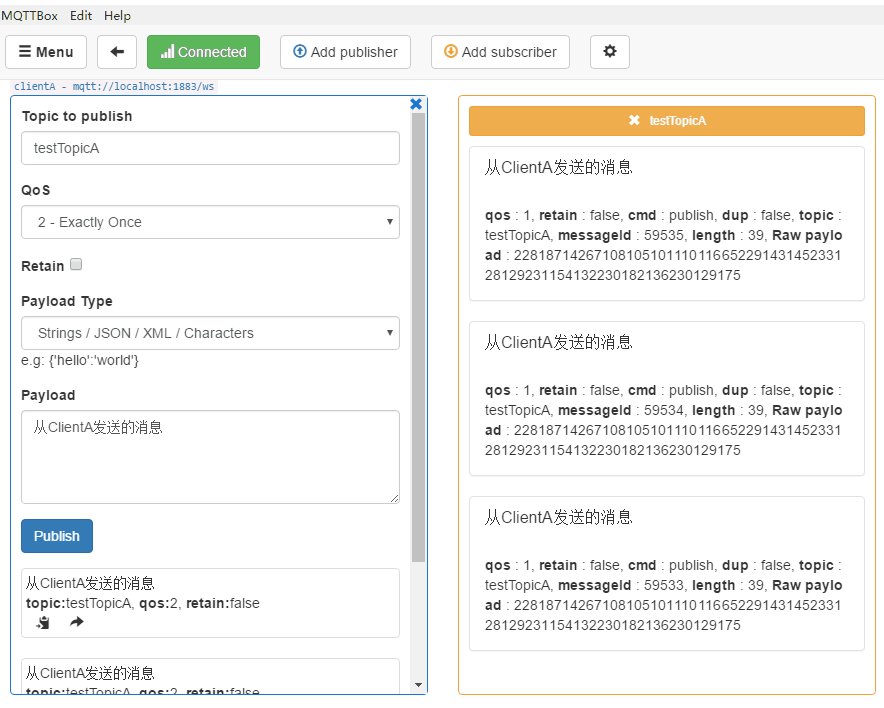
再配置一个订阅者,订阅者订阅 testTopicA 这个主题,我们会向这个主题发送消息;

点击顶部 Connection 按钮进行连接,绿色表示连接上了,红色是连接断开。你也可以添加更多的发布者和订阅者。
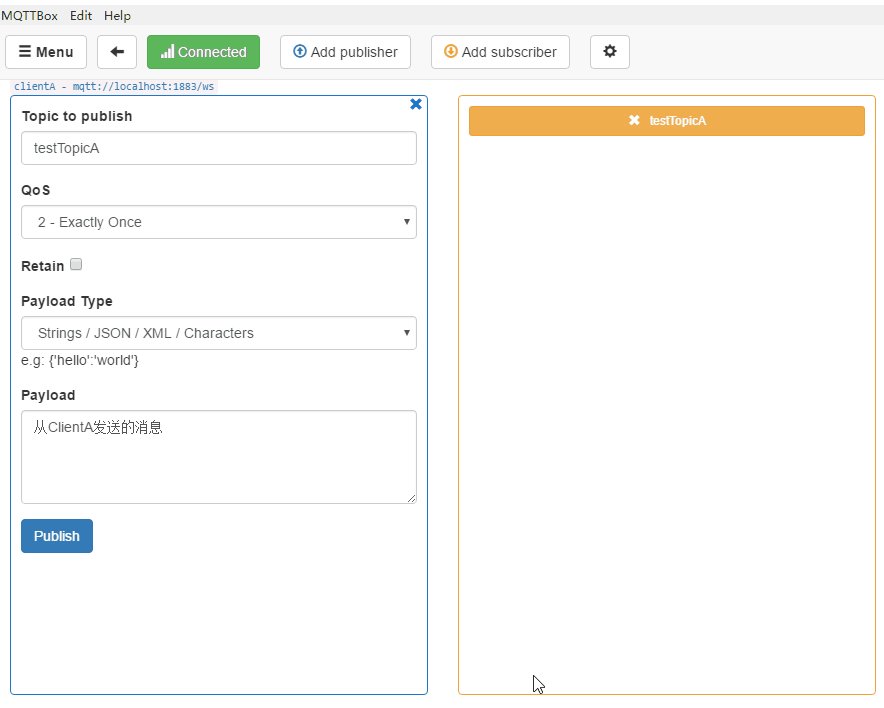
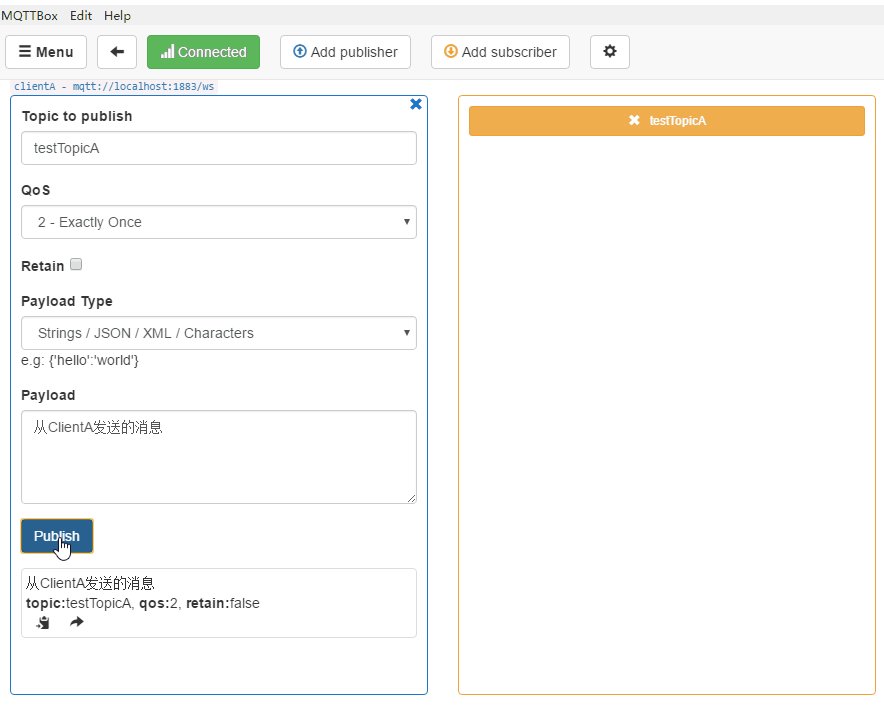
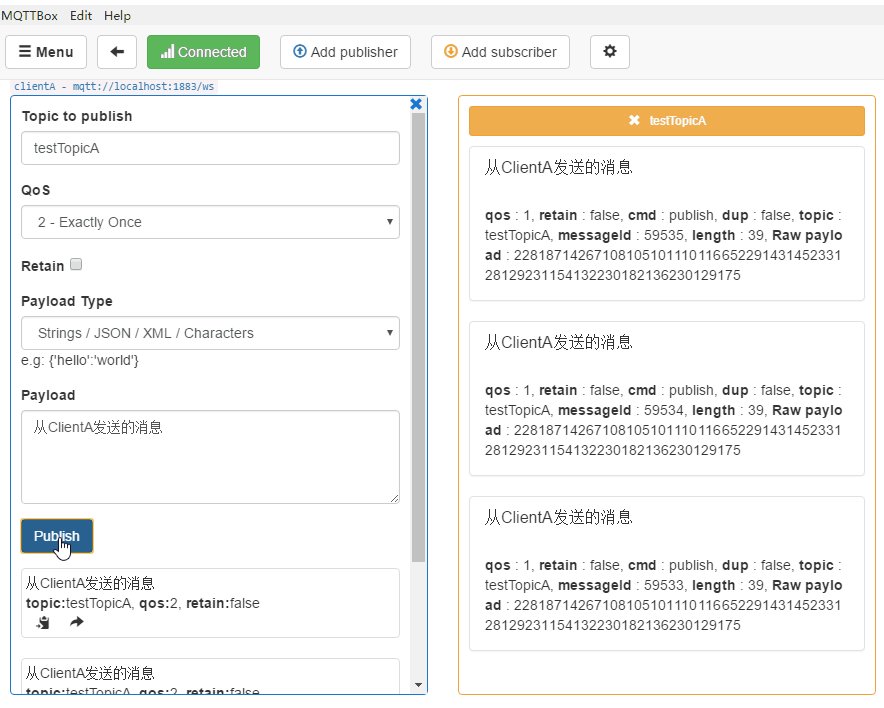
发布者向主题中发布消息,订阅者可以实时接收到。

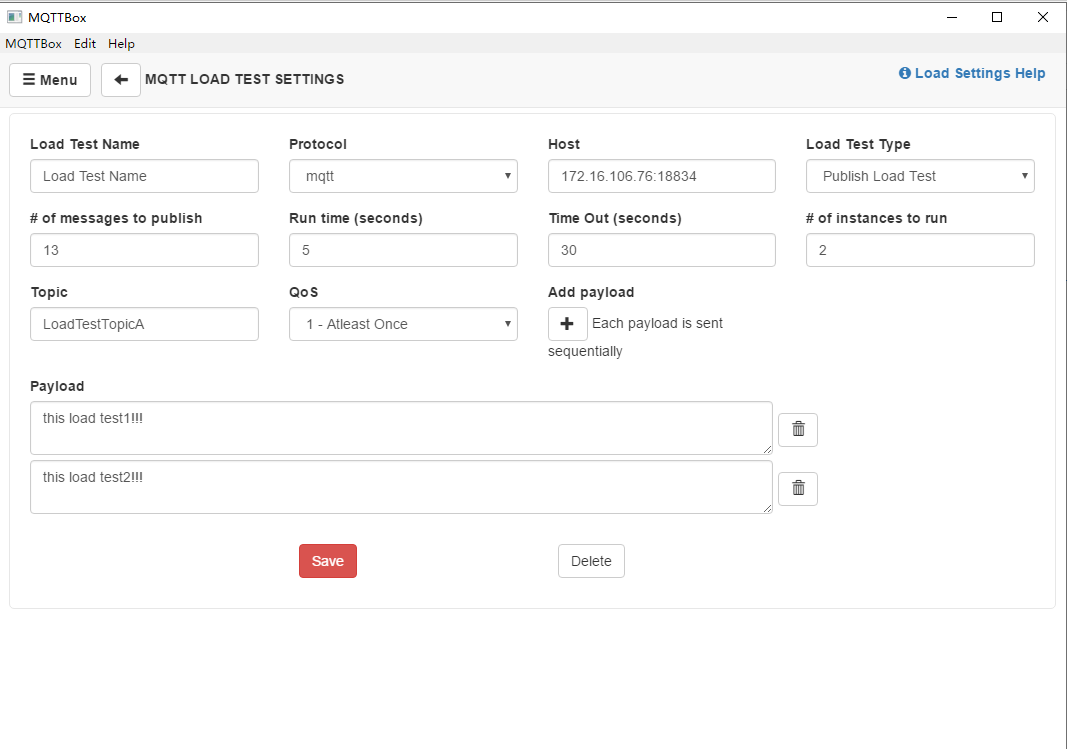
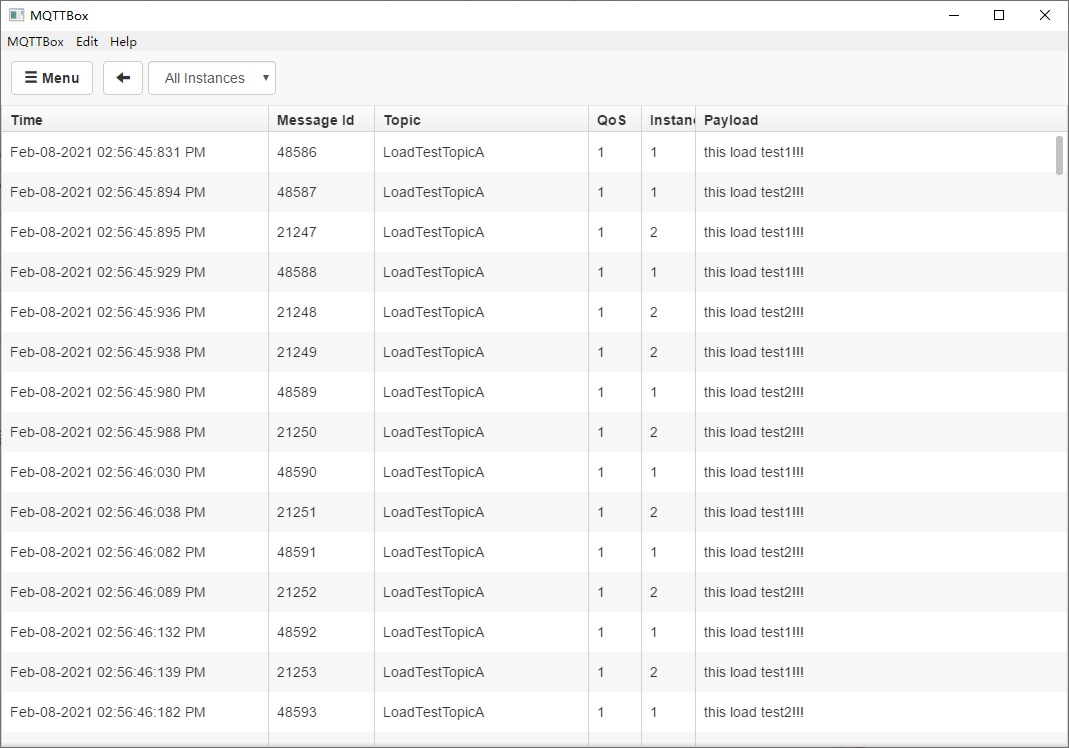
4、负载测试
测试参数:

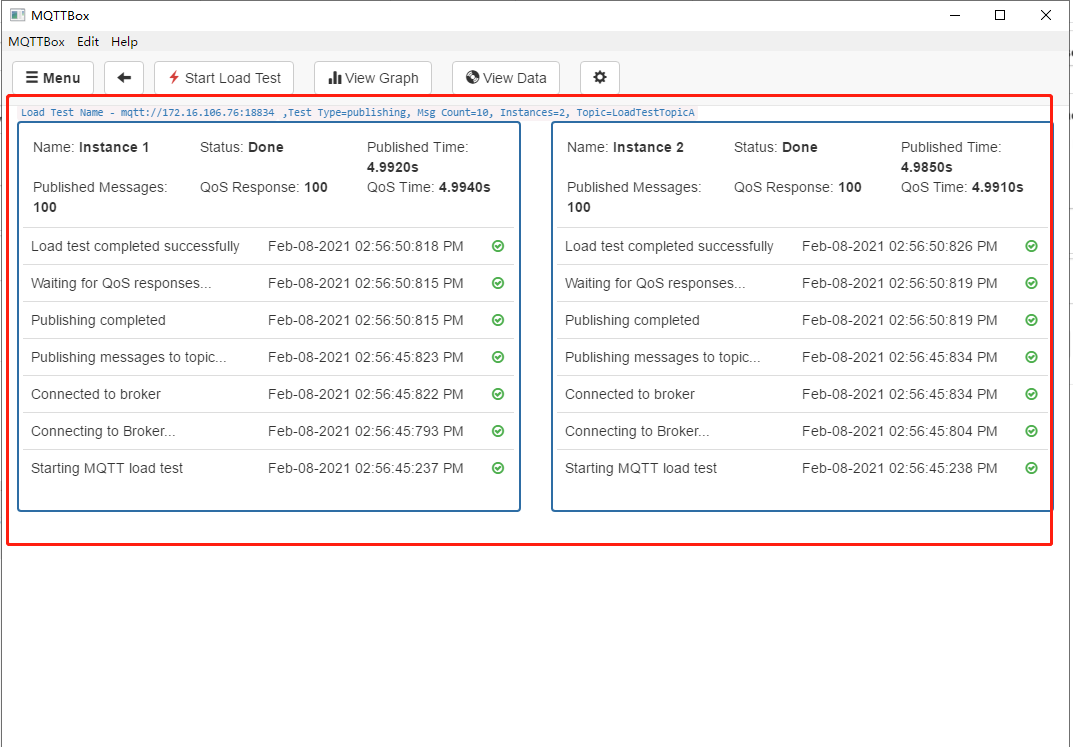
测试过程:

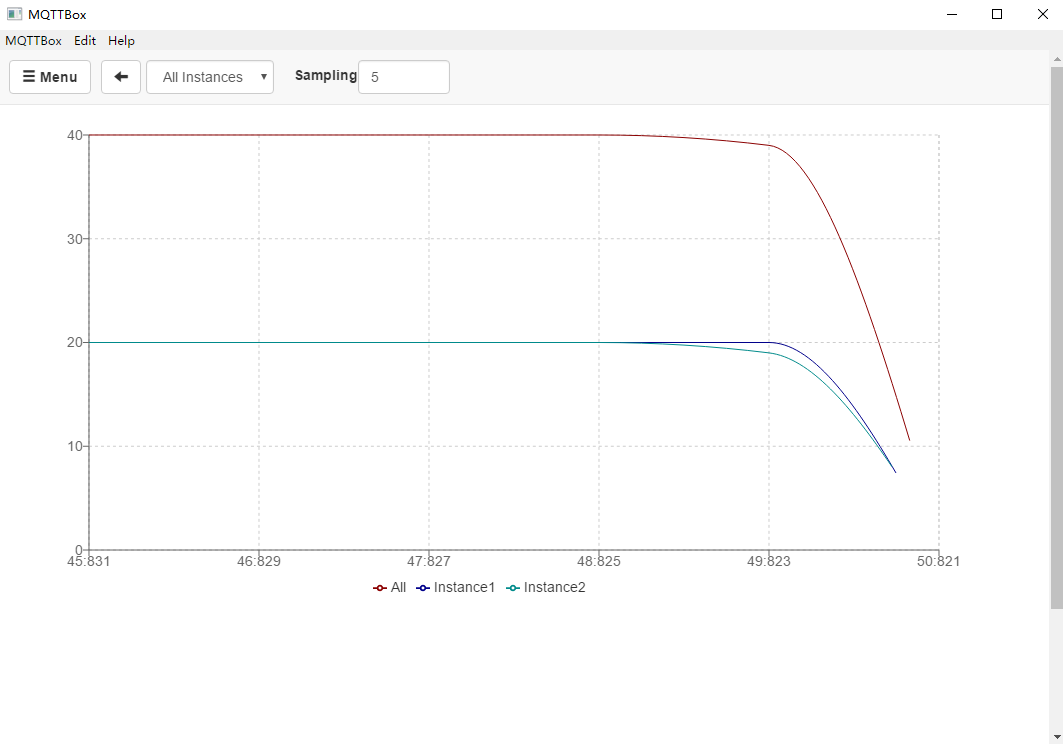
测试结果:


结论:
- 测试时需要取消用户名密码
- 简单测试Broker的性能
- 结果展示比较直观
四、MQTT.fx
1、介绍
协议支持:
- TCP(tcp)
- TLS(tls)
特点:
- 界面美观,操作便捷
- 不支持WebSocket协议
- 基于java开发
- 支持代理
- 通过 Nashorn Engine 的 JS 脚本支持
- 全平台支持
- Broker状态检测(HiveMQ & mosquitto),并没有 emqtt
- 操作日志查看
- payload的格式解析:
- 文本
- JSON
- HEX
- Base64
- Sparkplug
- 免费(Apache 2.0,新版 5.0+ 需要license)
2、下载
下载地址:http://www.jensd.de/apps/mqttfx/1.7.1/

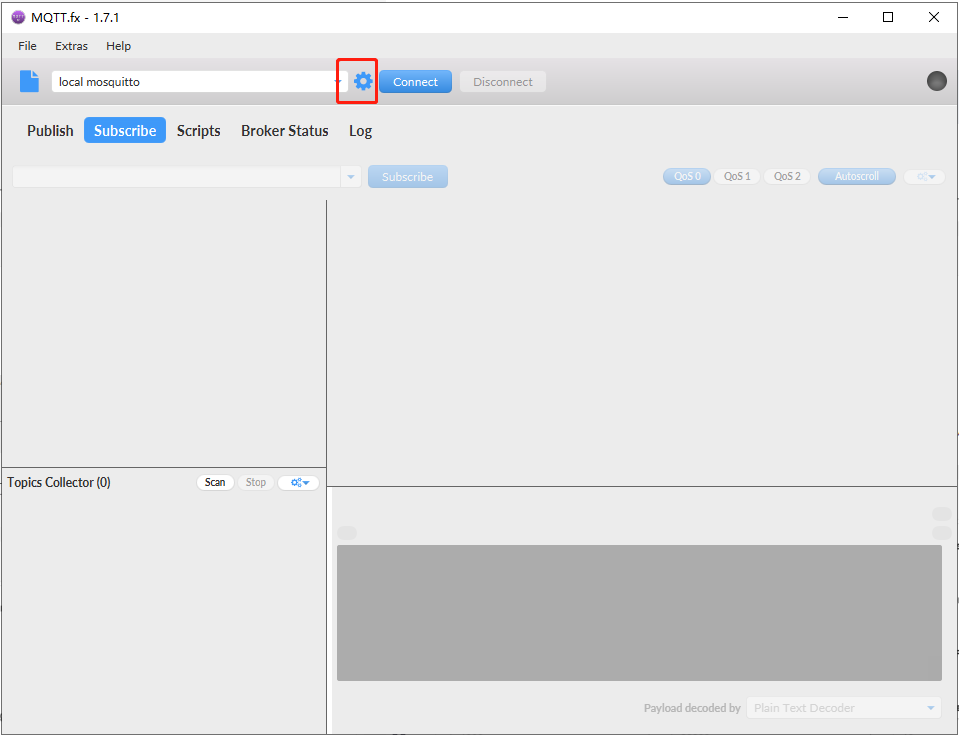
3、入门使用
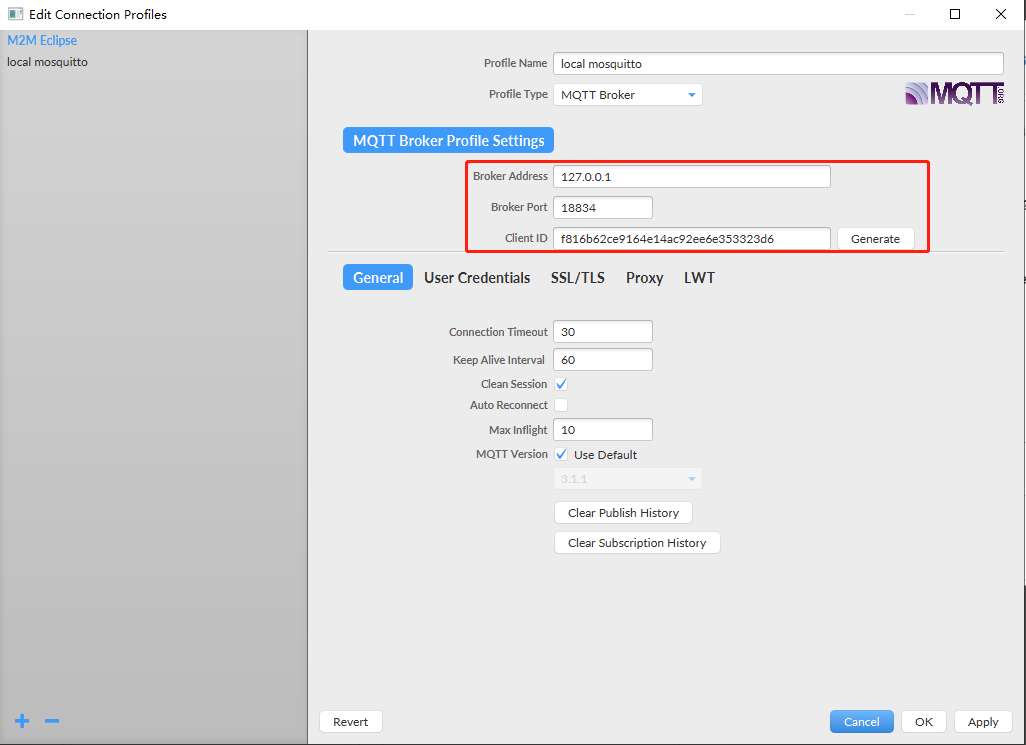
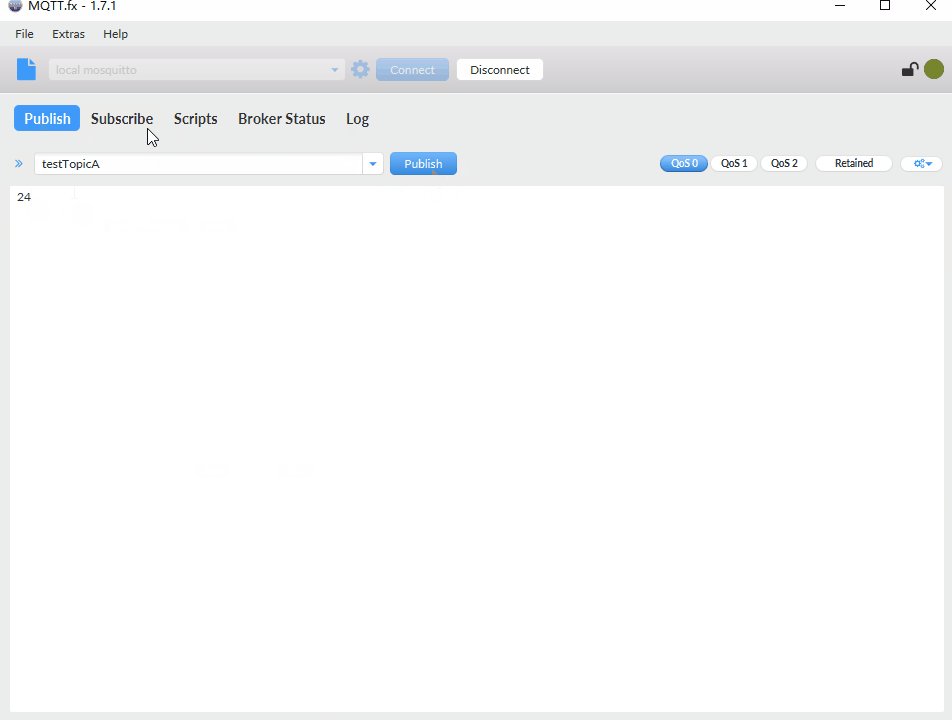
点击 ⚙ 按钮来创建一个 MQTT 客户端;

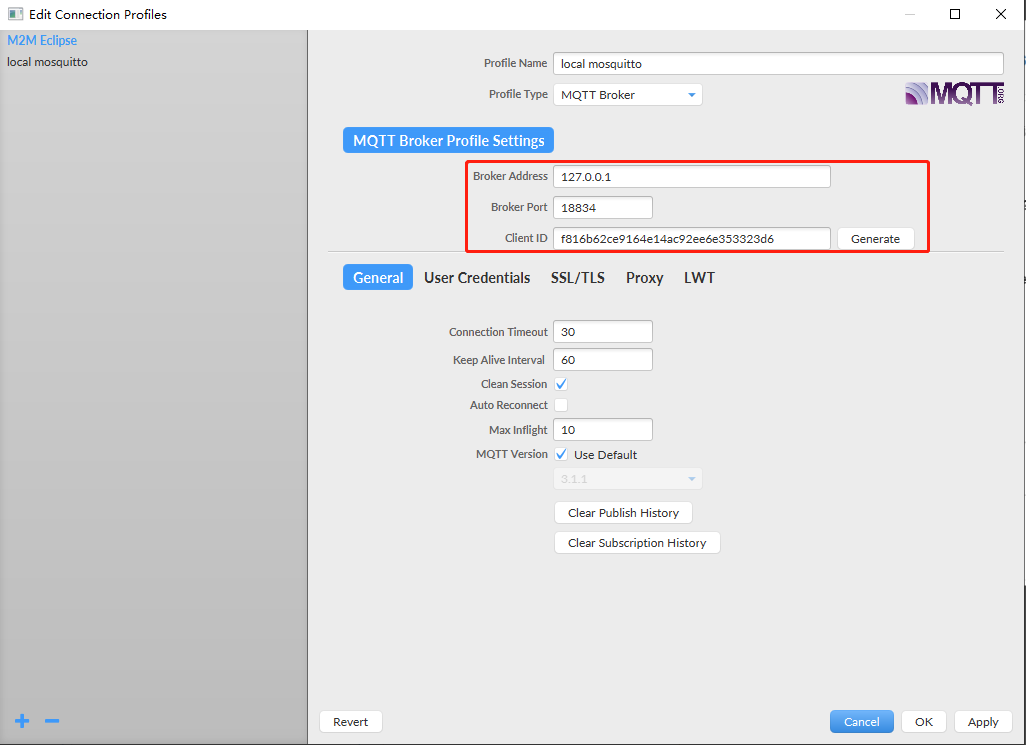
接下来对 MQTT 客户端进行配置,主要是配置好协议端口、连接用户名密码和 QoS 即可;


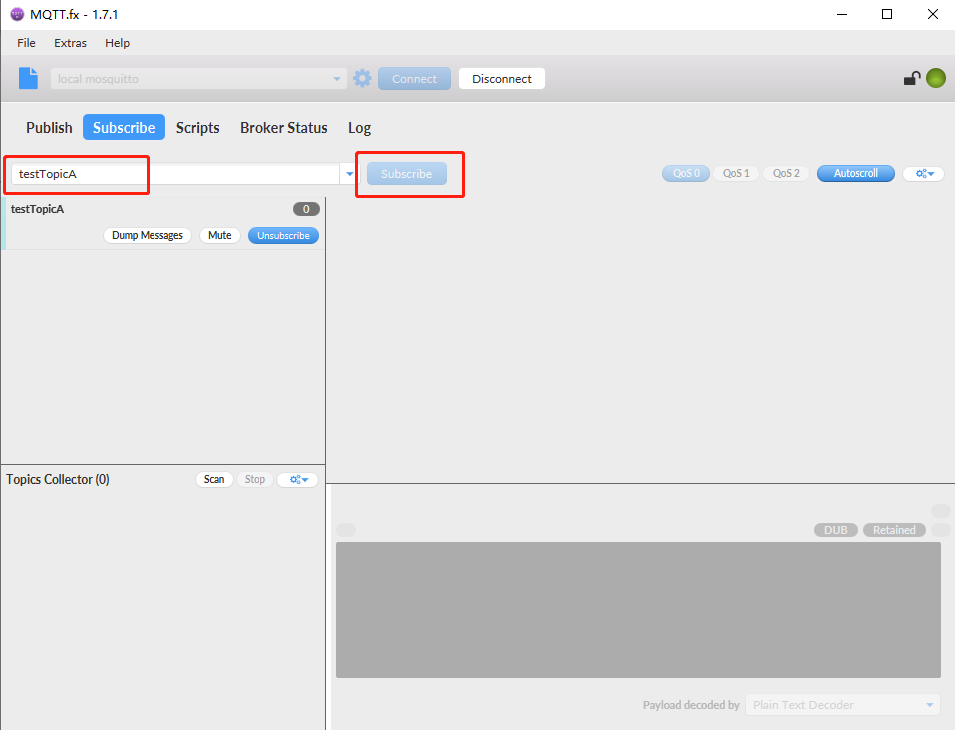
再配置一个订阅者,订阅者订阅 testTopicA 这个主题,我们会向这个主题发送消息;

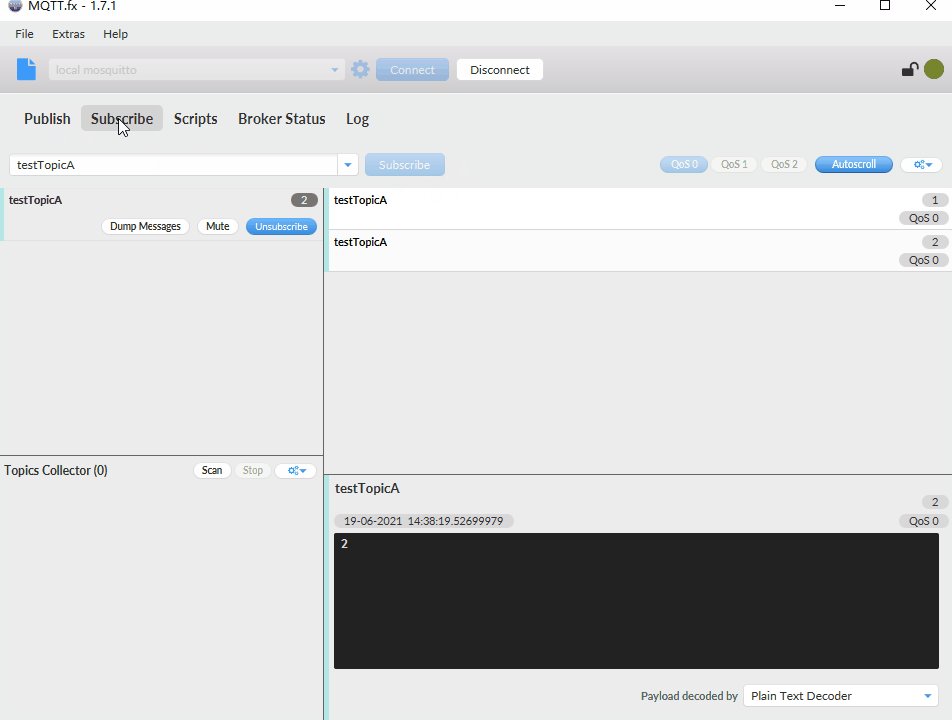
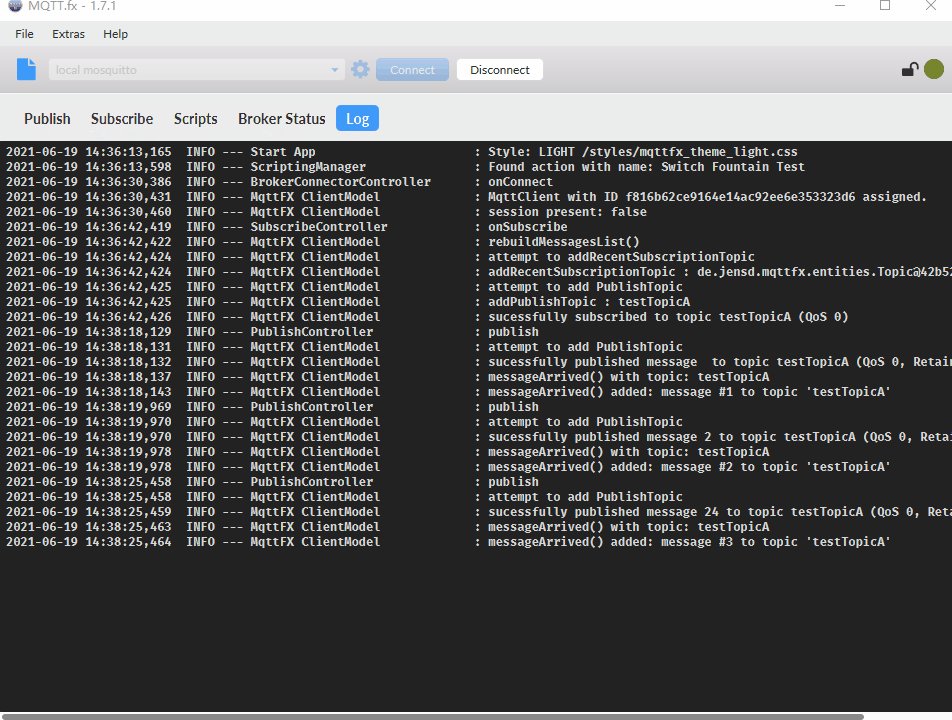
发布者向主题中发布消息,订阅者可以实时接收到。

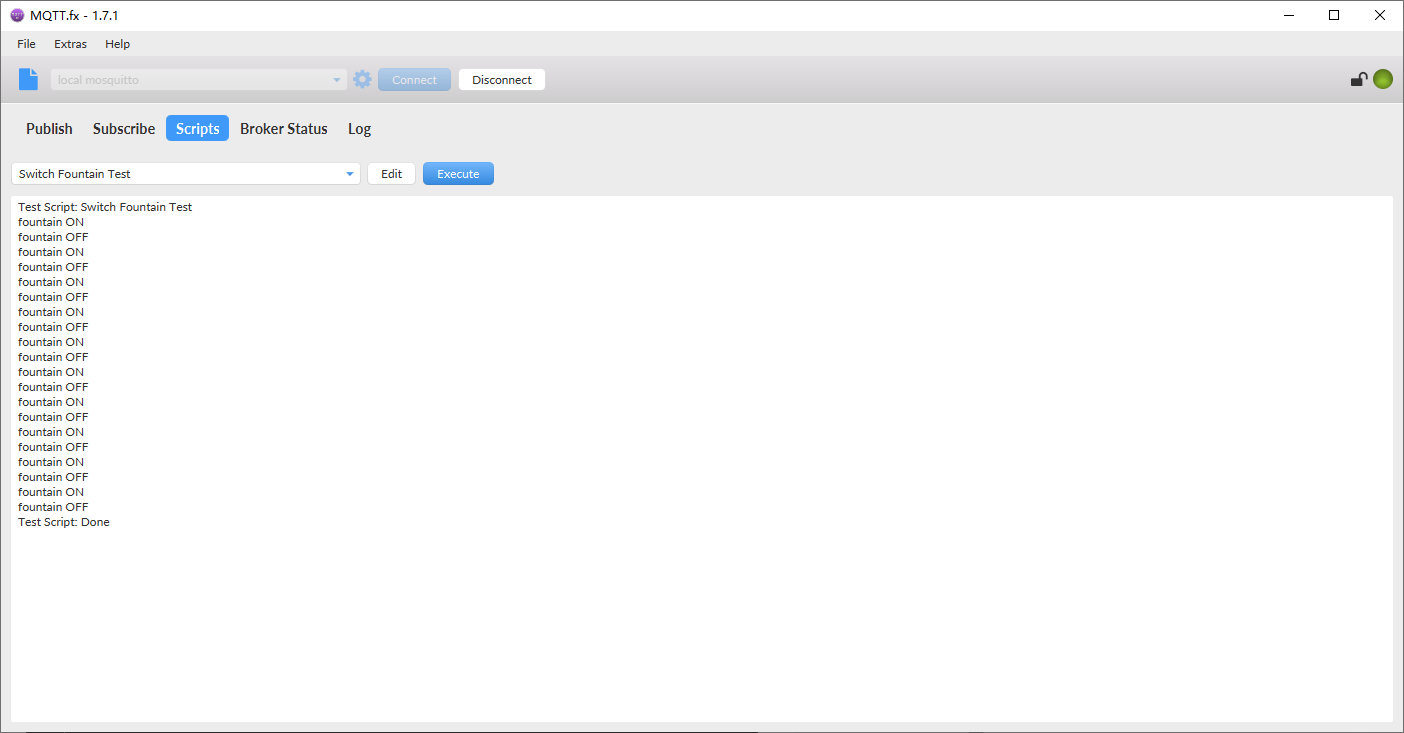
4、JS 脚本
// mqttManager 支持 publish() subsribe() unsubscribe()
// 日志记录
var Thread = Java.type("java.lang.Thread");
function execute(action) {
out("Test Script: " + action.getName());
for (var i = 0; i < 10; i++) {
switchON();
Thread.sleep(500);
switchOFF();
Thread.sleep(500);
}
action.setExitCode(0);
action.setResultText("done.");
out("Test Script: Done");
return action;
}
function switchON() {
out("fountain ON");
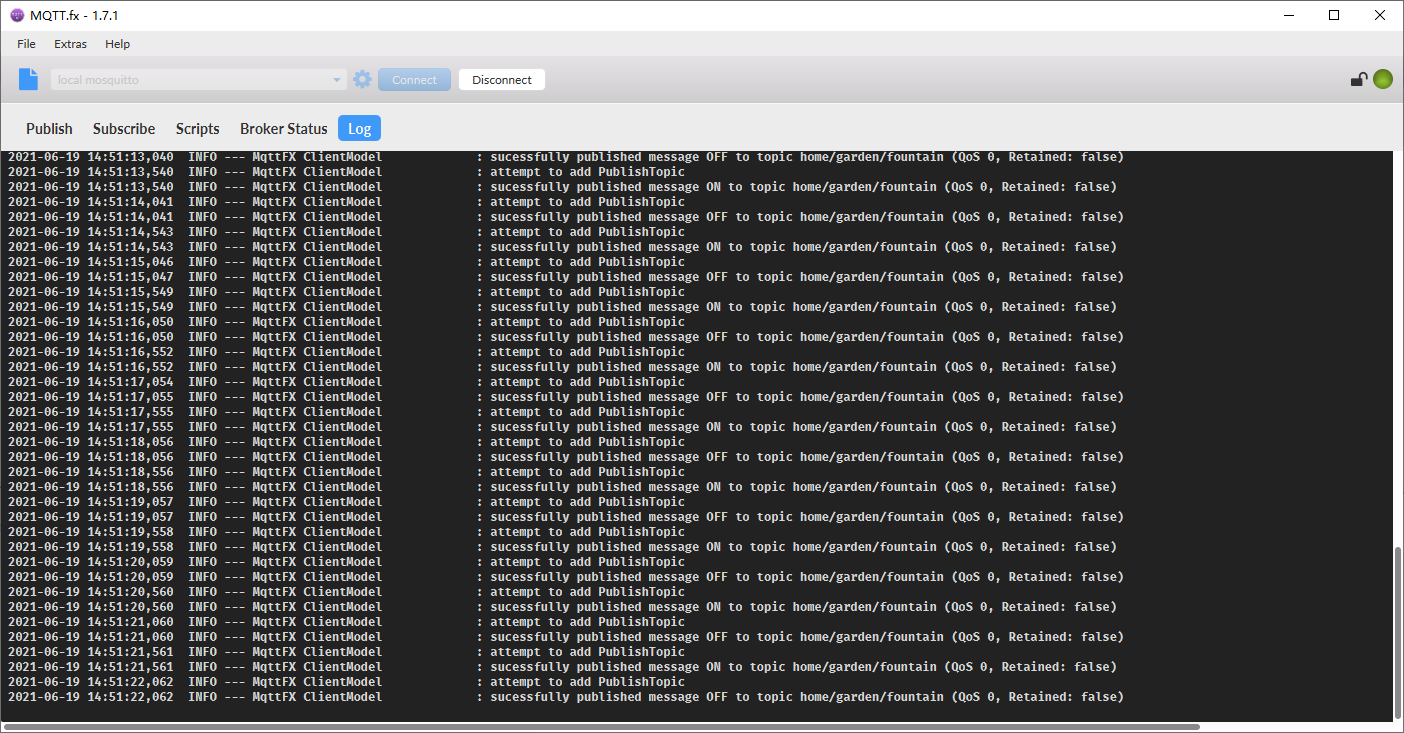
mqttManager.publish("home/garden/fountain", "ON");
}
function switchOFF() {
out("fountain OFF");
mqttManager.publish("home/garden/fountain", "OFF");
}
function out(message){
output.print(message);
}


软件包网盘地址:
- 链接:https://pan.baidu.com/s/1MX3adP3ZVopErfBO63MyOA
- 提取码:160z
参考资料:
- [1]:《物联网开发实战》
- [2]:https://www.cnblogs.com/linzhanfly/p/9923577.html
最后
以上就是腼腆鸭子最近收集整理的关于两款常用的 MQTT 调试工具的全部内容,更多相关两款常用的内容请搜索靠谱客的其他文章。








发表评论 取消回复