目录
❤️效果展示❤️
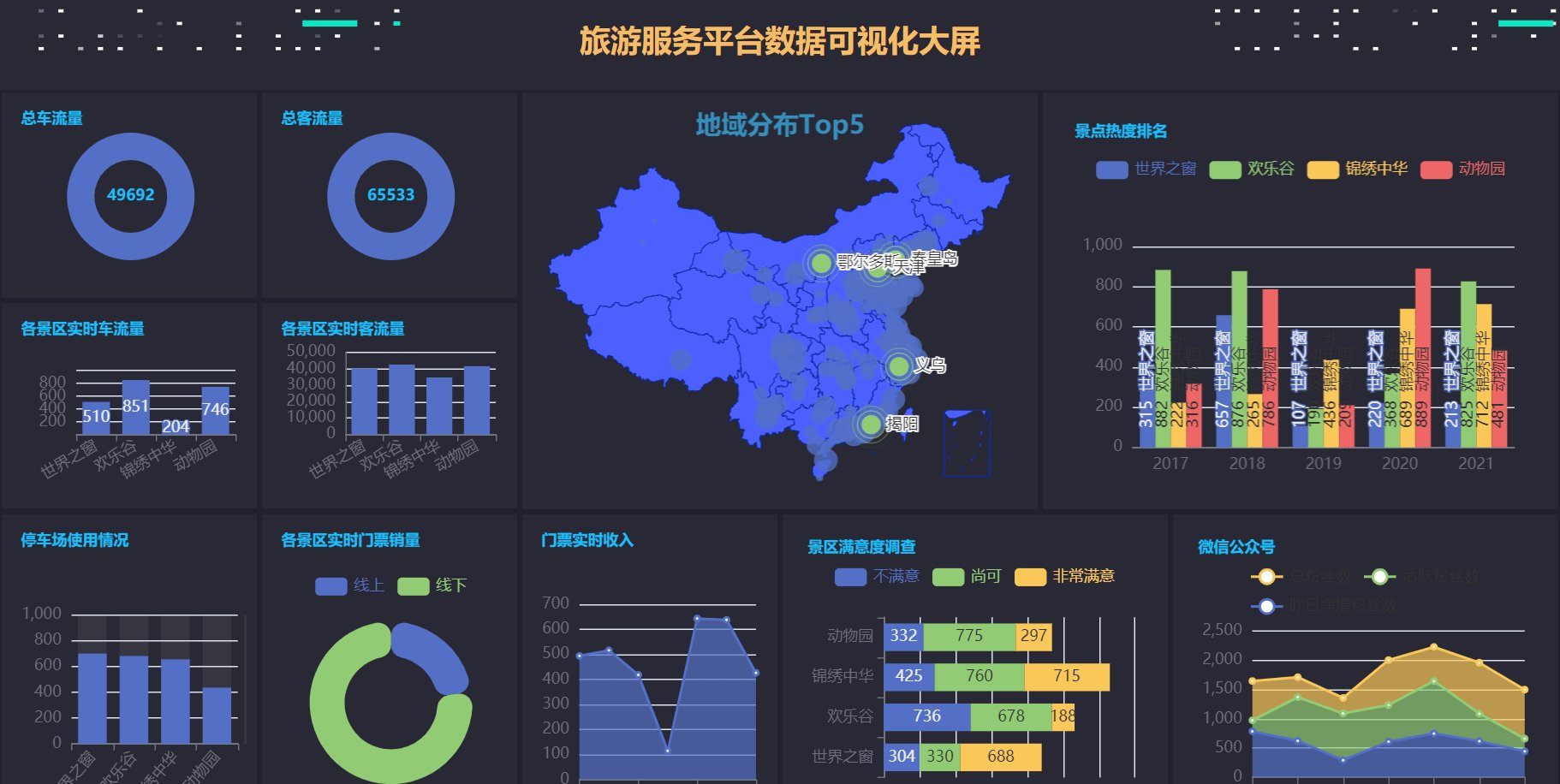
1、动态效果图
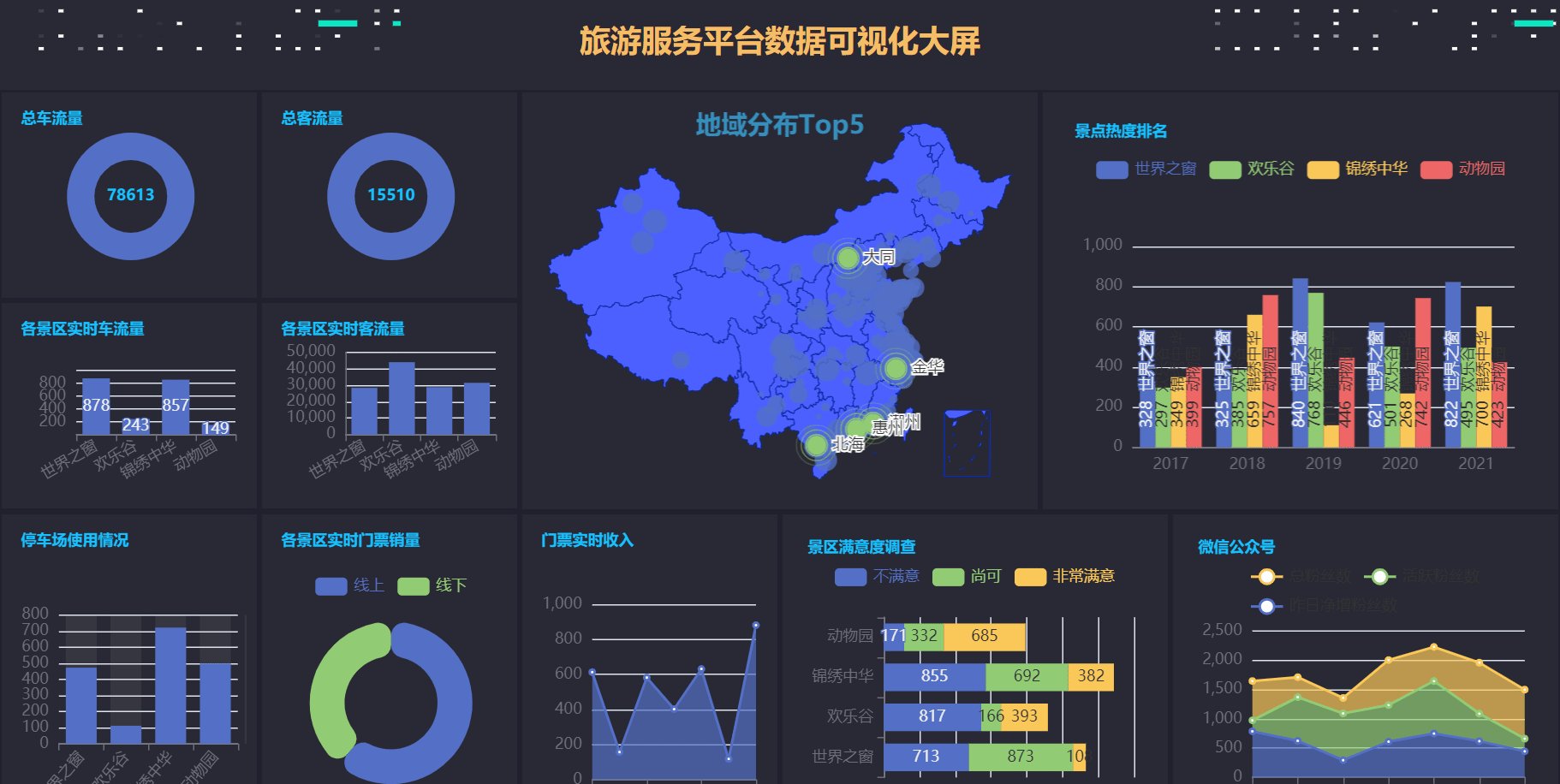
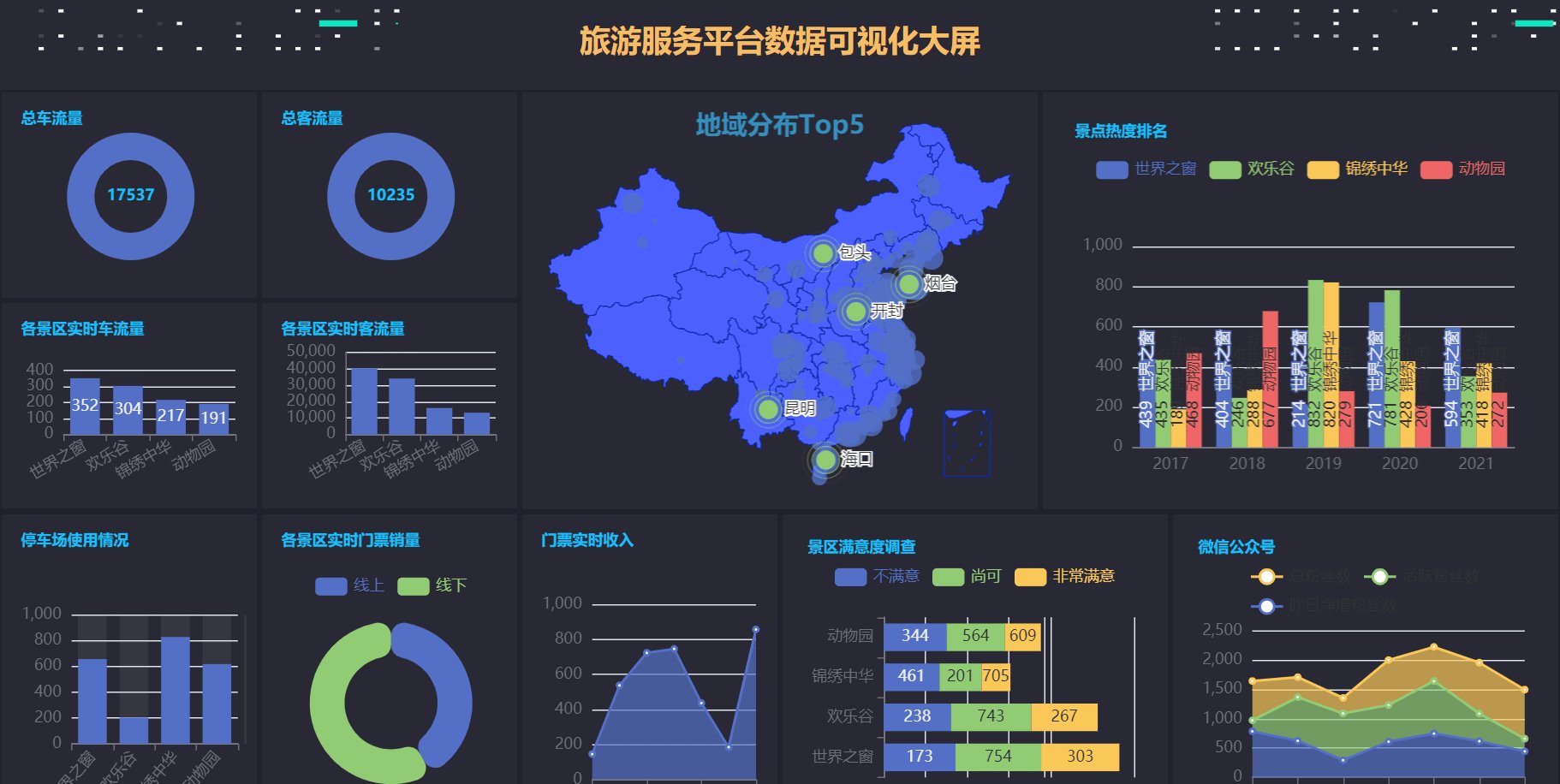
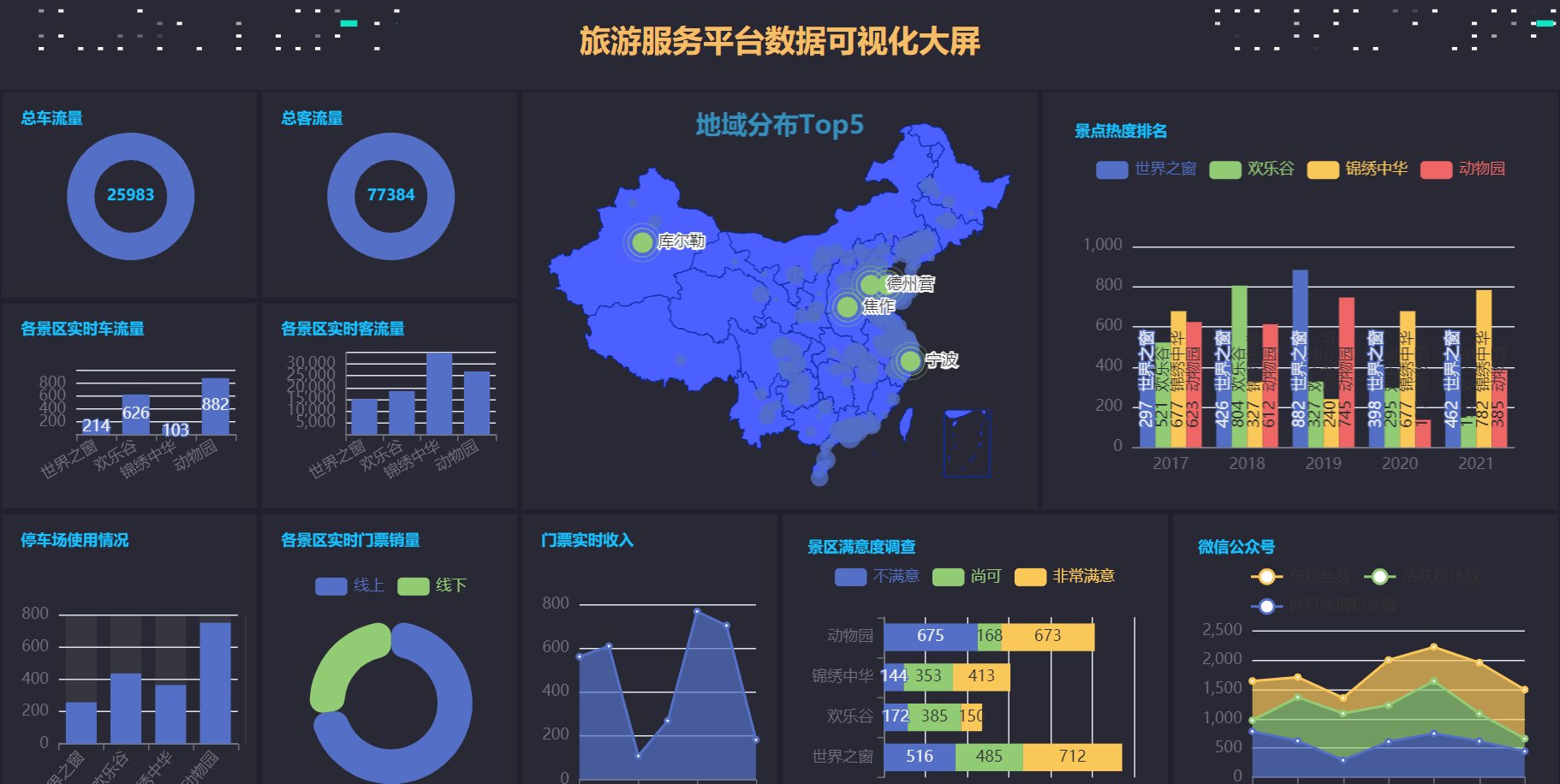
2、实时分片数据图
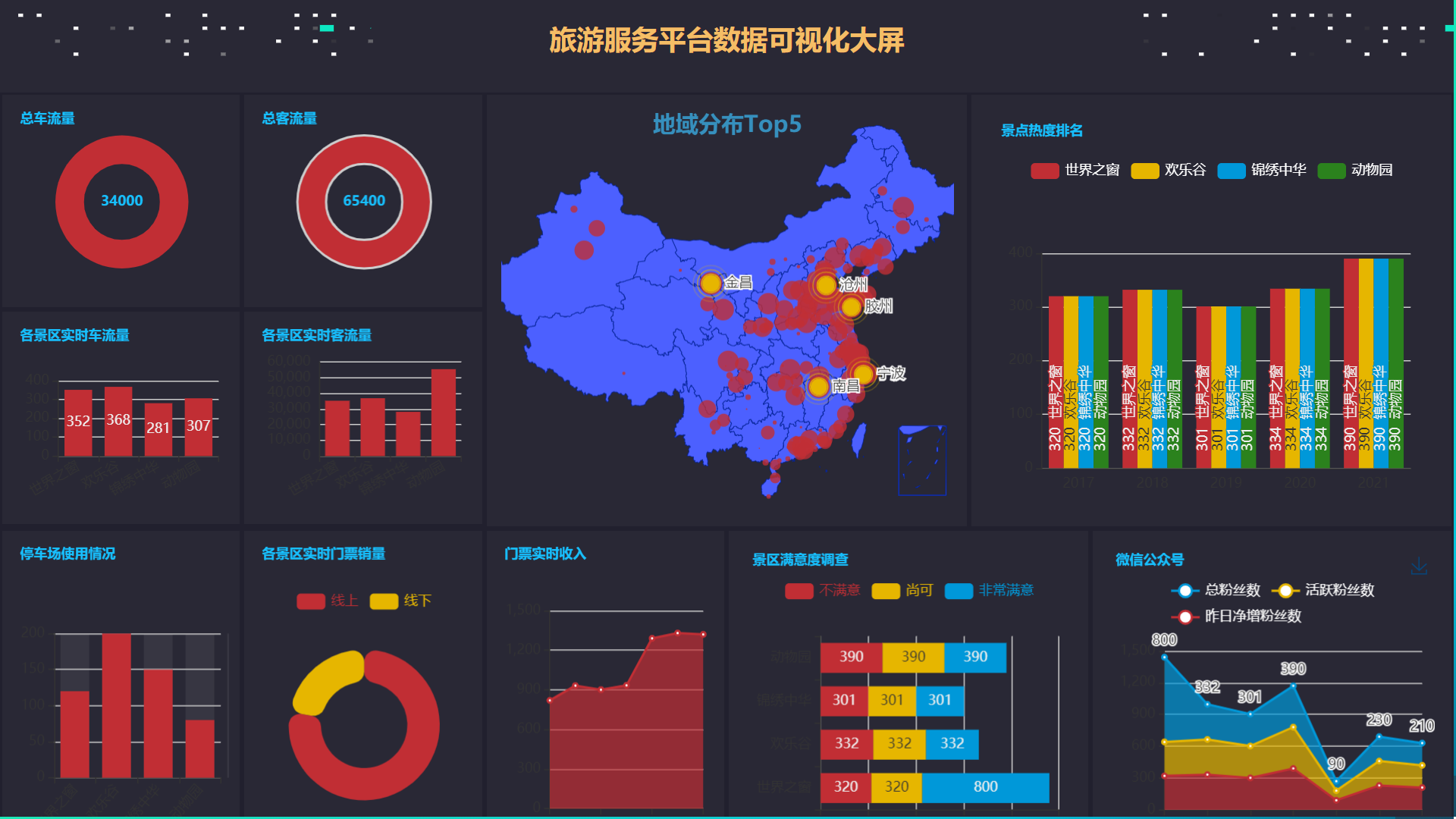
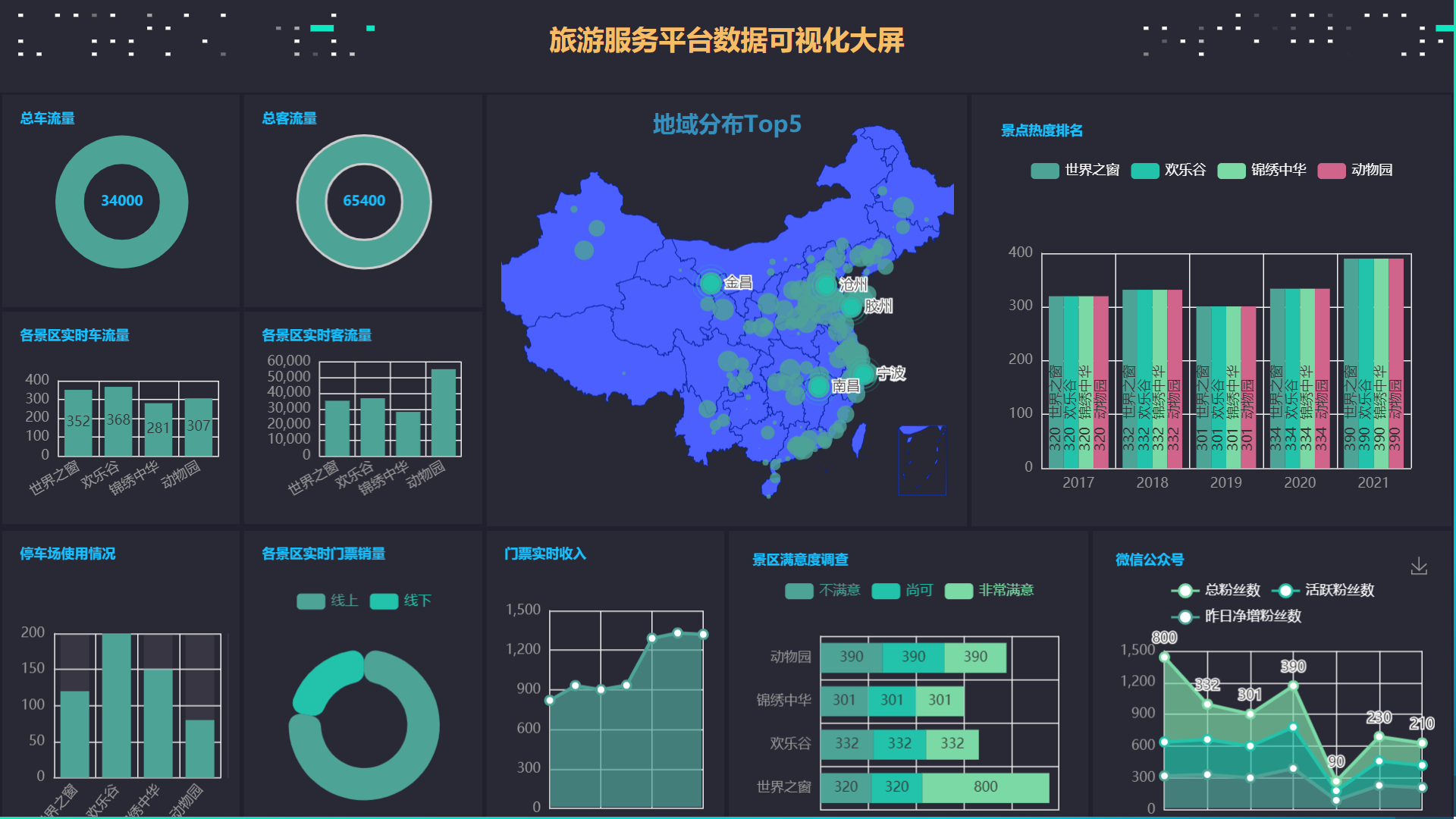
3、丰富的主题样式
一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
2、功能模块
3、部署方式:
二、整体架构设计
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、前端html代码
2、前端JS代码
3、后端python代码
4、数据传输格式
四、上线运行
五、源码下载
精彩案例
近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。今天为大家分享的是 【旅游服务平台 - 数据可视化大屏】。
之前小伙伴们建议我出一些视频课程来学习Echarts,这样可以更快上手,所以我就追星赶月的录制了《Echarts - 0基础入门课程》Echarts-0基础入门--其他视频教程-编程语言-CSDN程序员研修院 ,希望小伙伴们多多支持。
❤️效果展示❤️
1、动态效果图

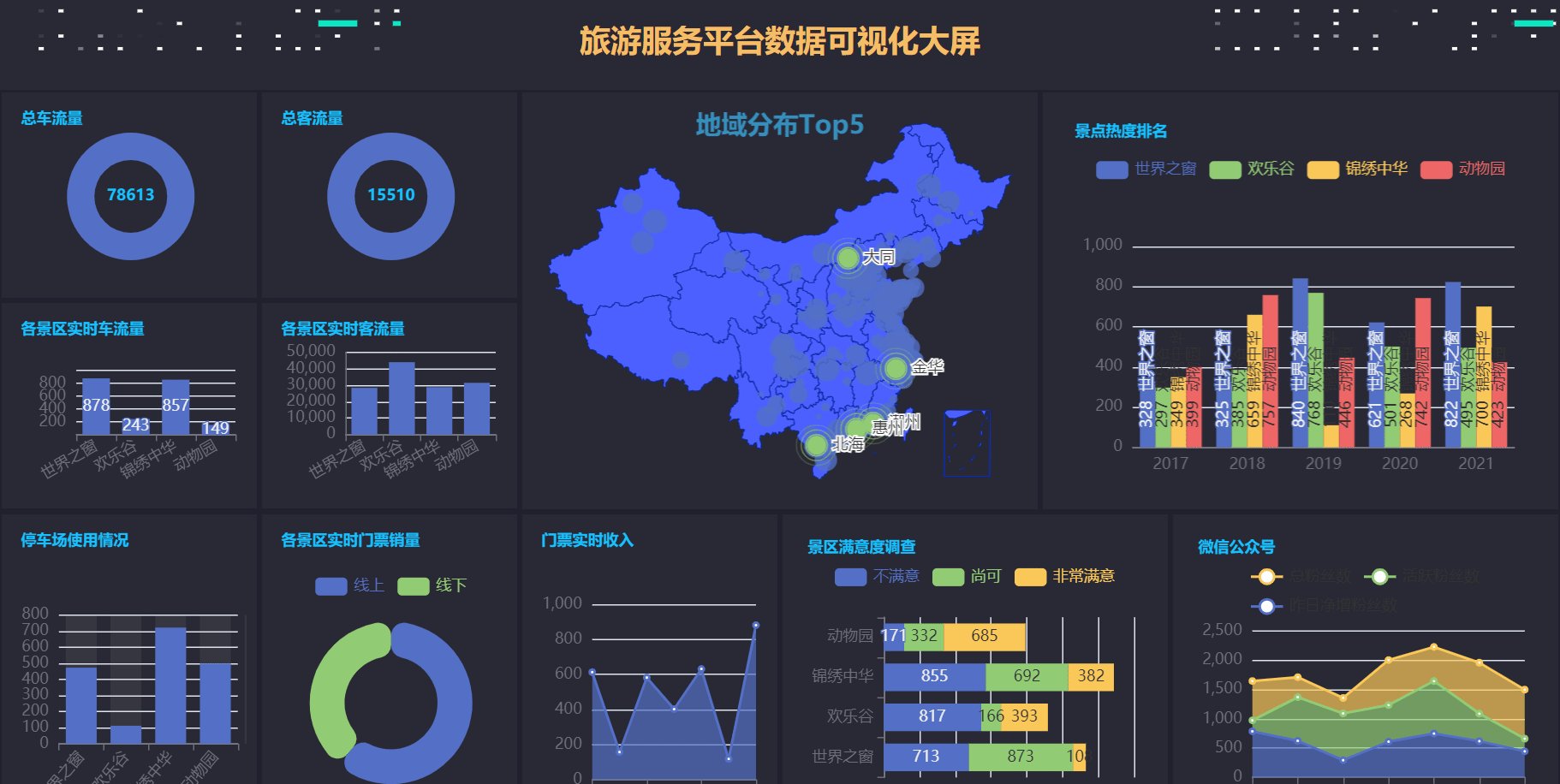
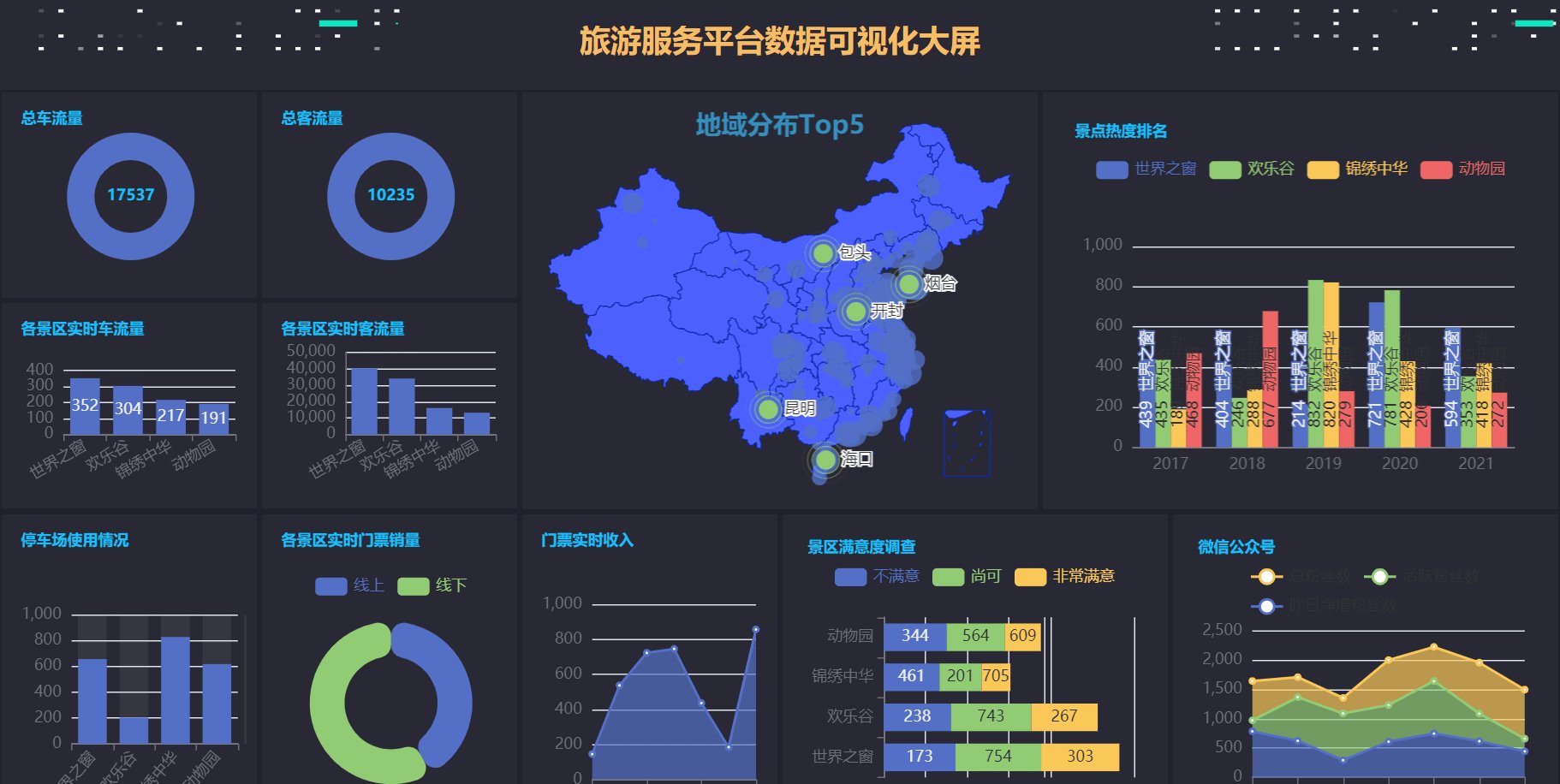
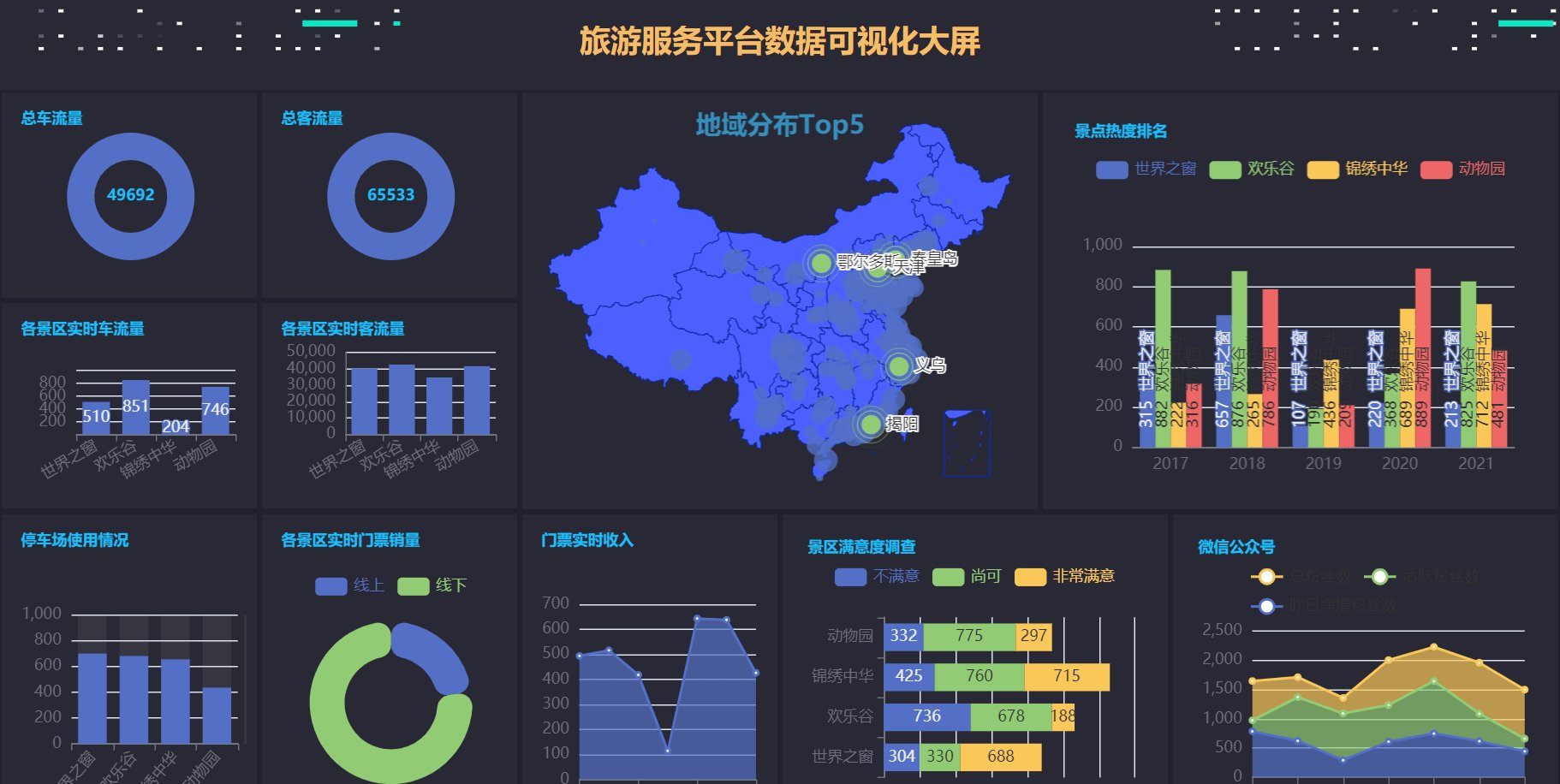
2、实时分片数据图

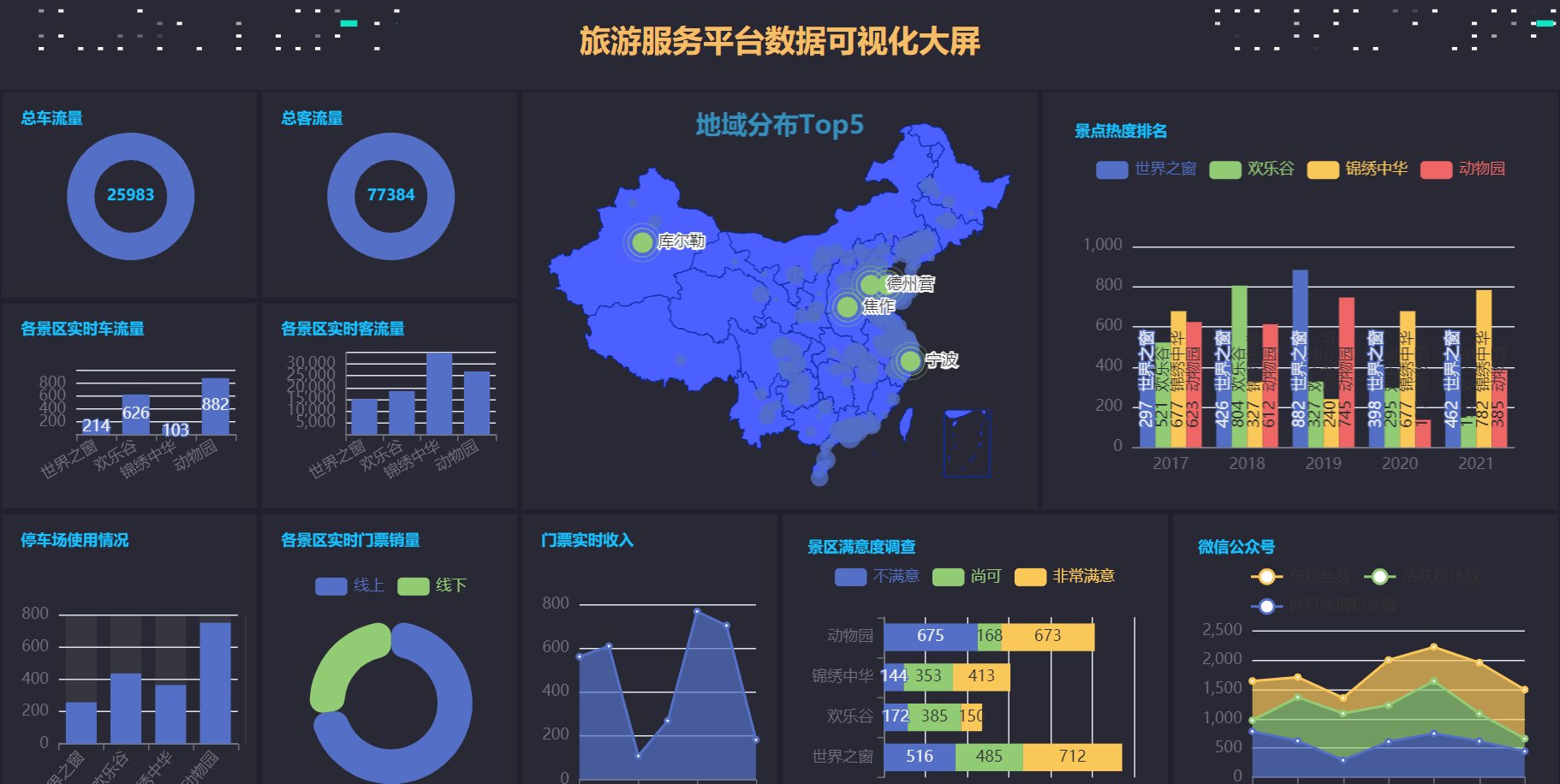
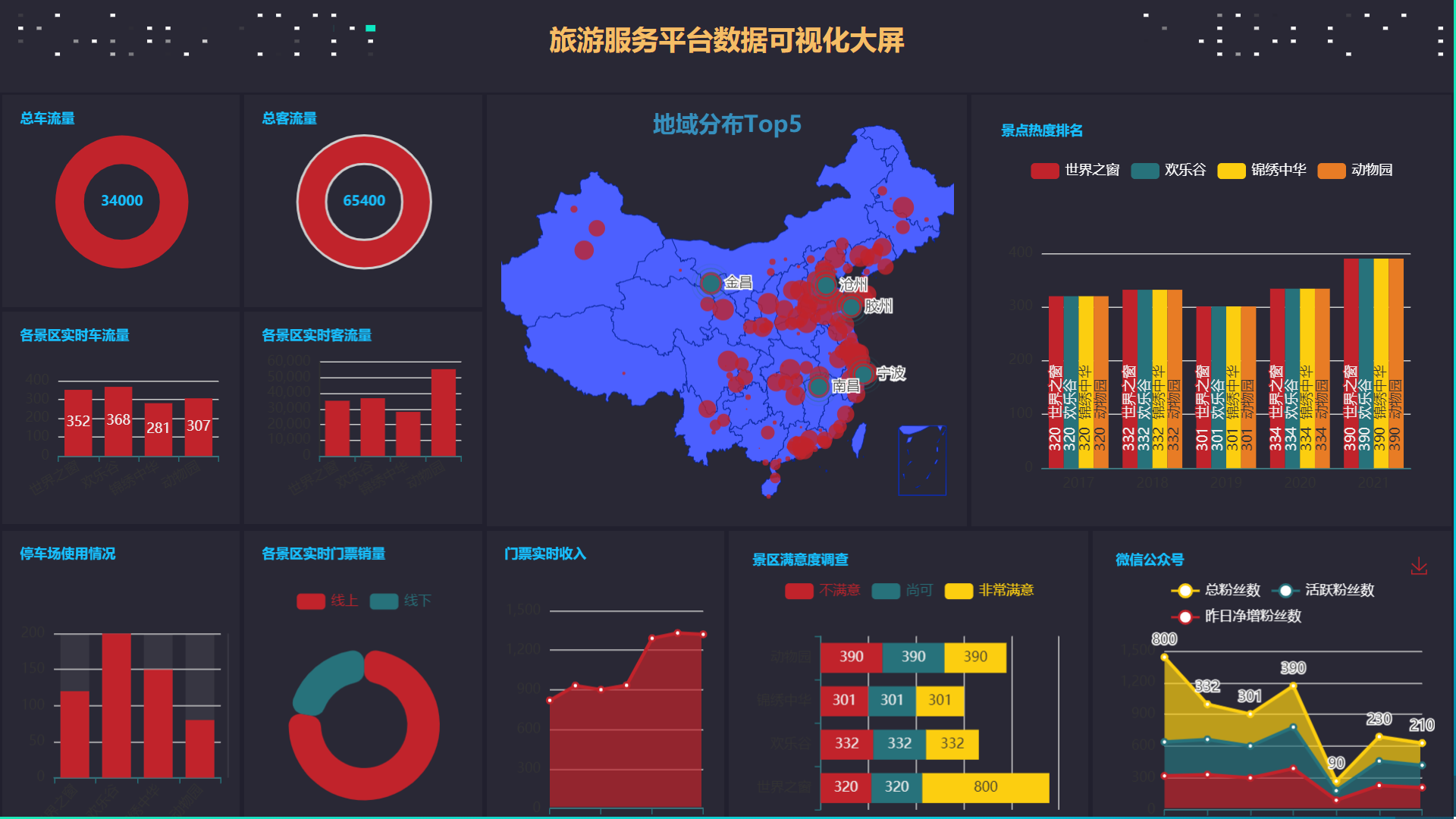
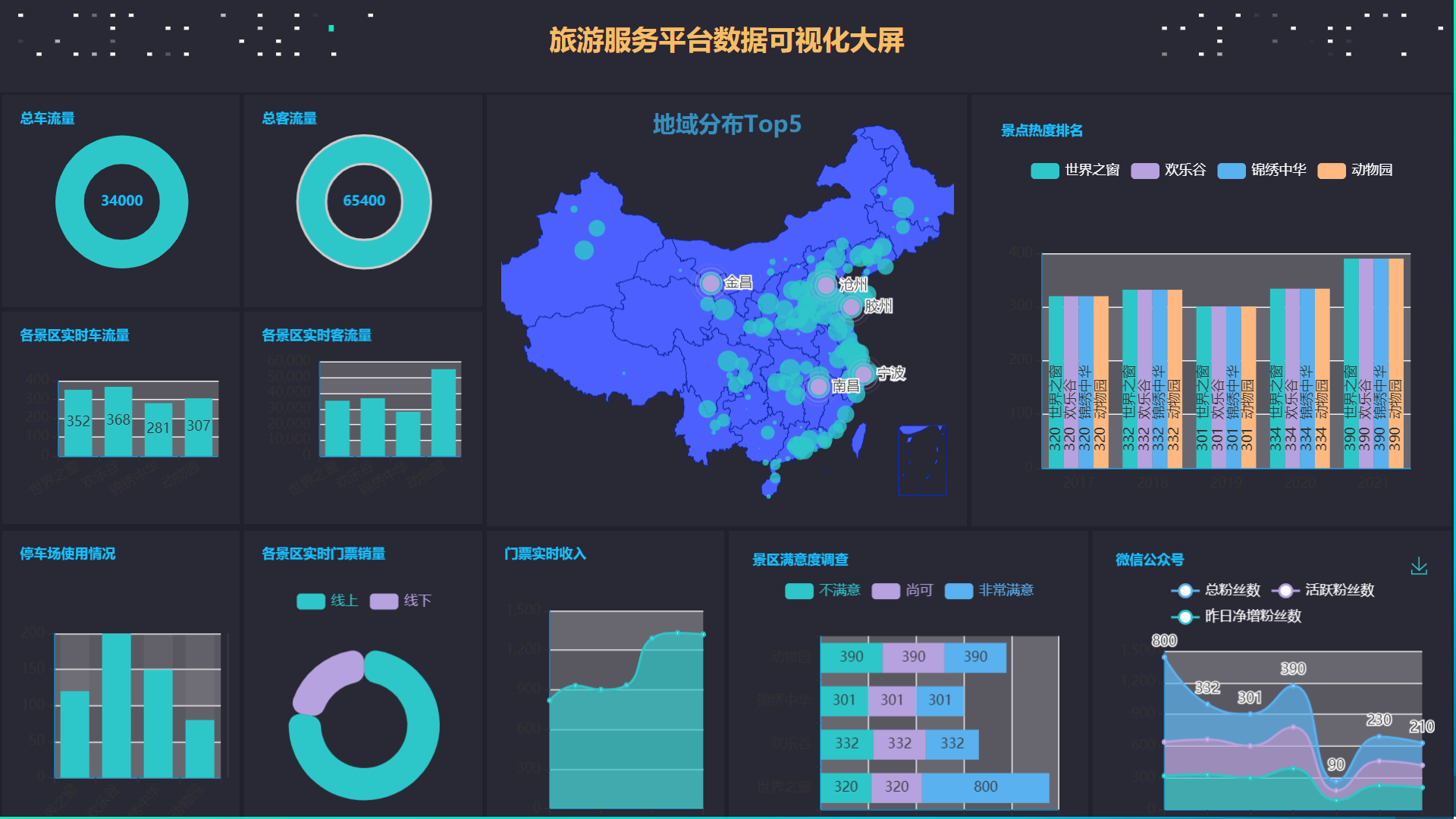
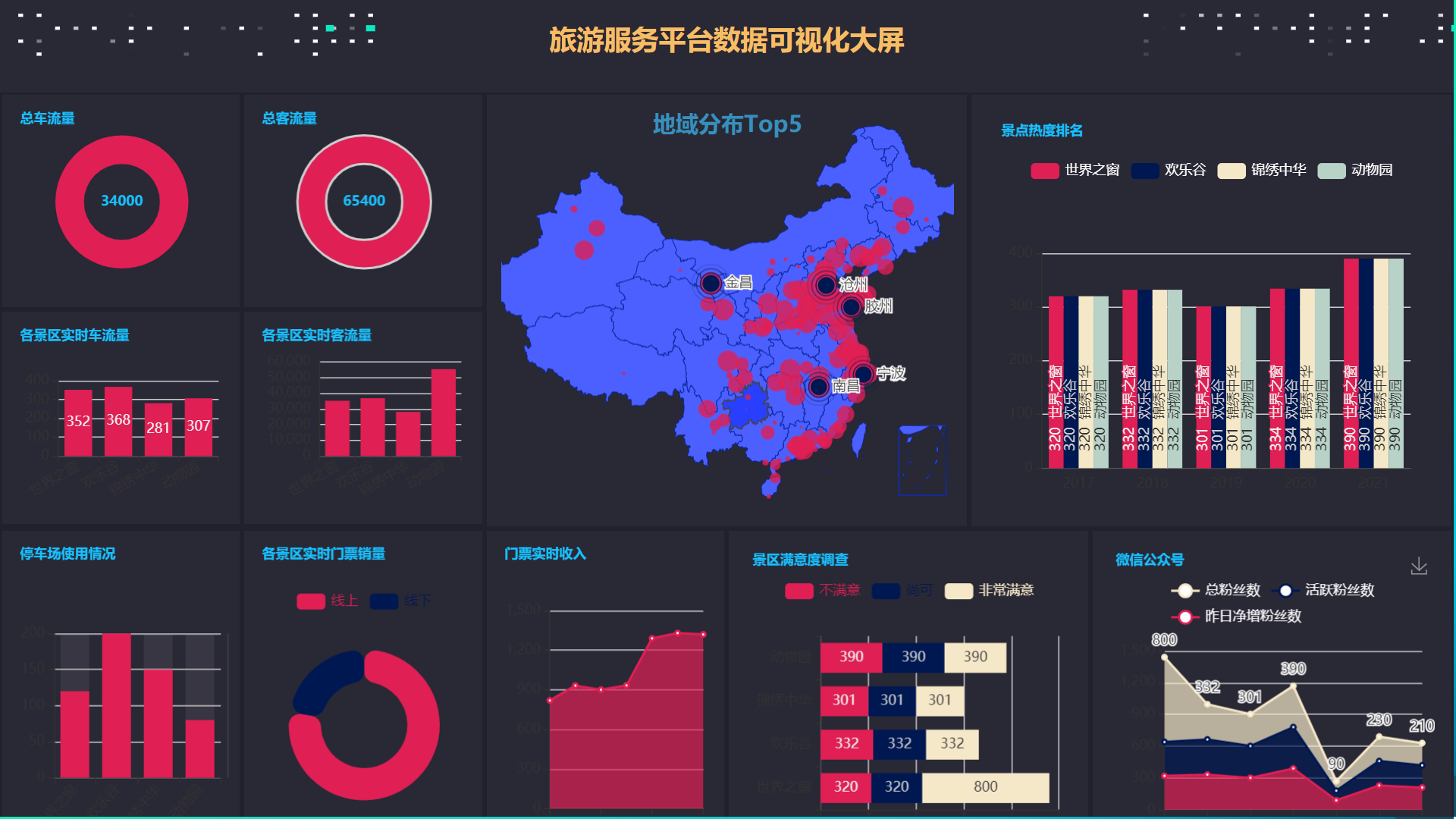
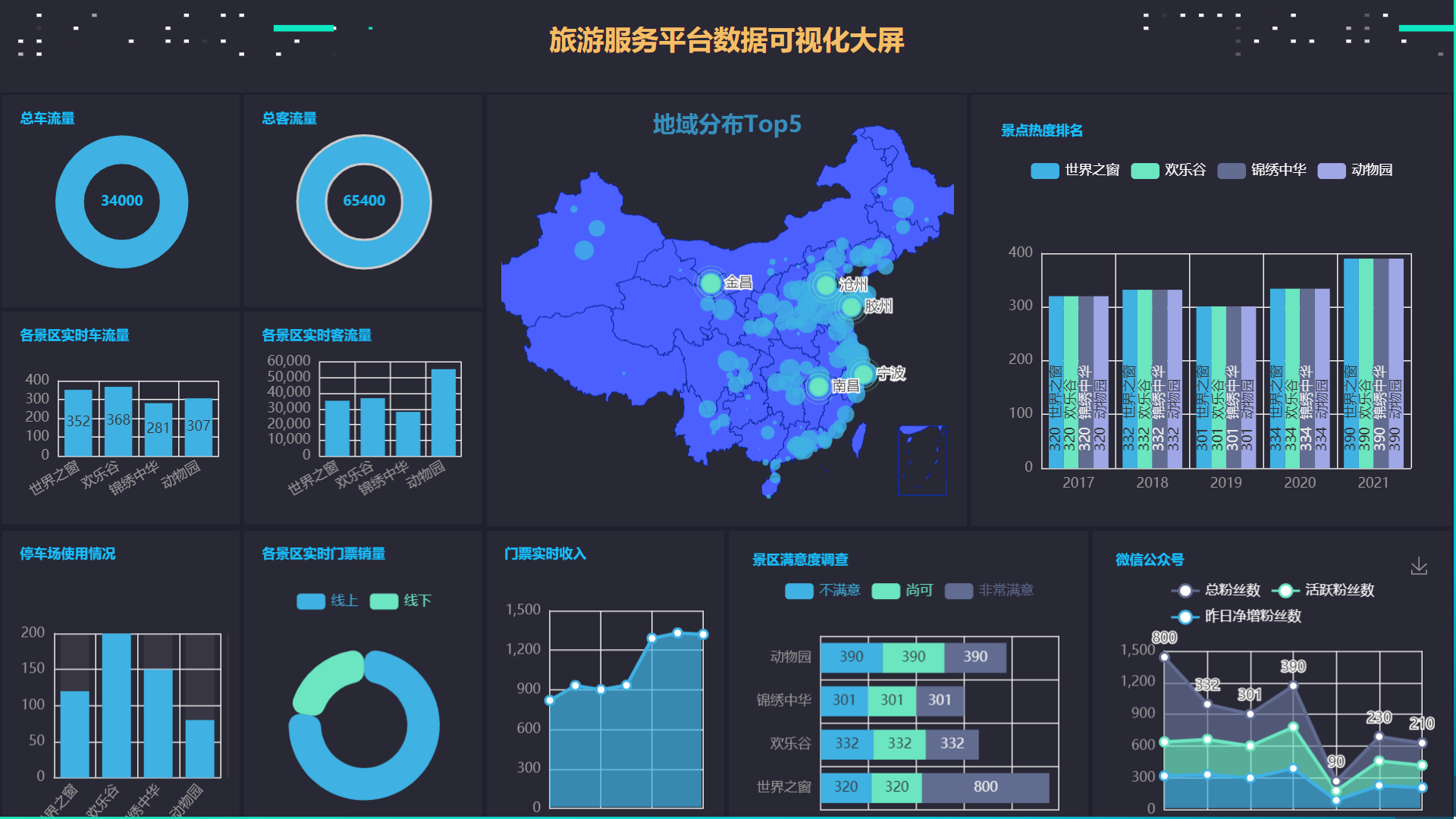
3、丰富的主题样式
为了满足不同用户的审美需求,本案例实现了多个主题样式:





一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1280px*768px,F11全屏后占满整屏且无滚动条;其它分辨率屏幕均可自适应显示。
2、功能模块
根据市场上同类产品数据分析的关键指标,本案例实现的功能模块如下:
-
总车流量
-
总客流量
-
各景区实时车流量
-
各景区实时客流量
-
门票实时收入
-
微信公众号
-
停车场使用情况
-
景点热度排名
-
景区满意度调查
-
各景区实时门票销量
-
用户来源地域分布Top5
3、部署方式:
- B/S版: 可以流畅的运行在 PC (Windows系统,Linux及各衍生系统)和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等);
- C/S版: 整个项目仅一个可执行文件,超简单的方式,没有之一。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Web实现,使用Pycharm编辑器;
- 数据传输格式:JSON;
- 数据源类型:支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等,还可以定制HTTP API接口方式或其它类型数据库。
- 数据更新方式:前端页面定时拉取的方式;
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、前端html代码
<html>
<head>
<title>旅游服务平台大屏</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style type="text/css">
</style>
</head>
<link rel="icon" type="image.png" href="/static/images/favicon.ico">
<link rel="stylesheet" href="/static/js/fun.css">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<script src="/static/echart/opt/vue.js"></script>
<script src="/static/echart/opt/dv.js"></script>
<script src="/static/js/jquery-2.2.3.min.js"></script>
<body style="background-color:#21202e">
<div class="container_fluid">
<div class="row_fluid" id="vue_app">
<div style="padding:2px; background-color:#292835;" class="col-xs-12 col-md-12">
<div style="padding: 0 0" class="col-xs-12 col-md-4">
<dv-decoration-1 style="width:80%;height:8%;" />
</div>
<div style="padding: 0 0;text-align: center;" class="col-xs-12 col-md-4">
<div style="padding: 0; height:8%;" ><h3 id="container_0" style="color:#17c0ff; " ></h3></div>
</div>
<div style="padding: 0 0; text-align: right;" class="col-xs-12 col-md-4">
<dv-decoration-1 style="width:80%;height:8%;" />
</div>
</div>
<div style="padding:0;" class="col-xs-12 col-md-4">
<div style="padding:2px;" class="col-xs-12 col-md-6">
<div style="padding:5%; height:26%; background-color:#292835; " id="container_1"></div>
</div>
<div style="padding:2px;" class="col-xs-12 col-md-6">
<div style="padding: 5%; height:26%;background-color:#292835;" id="container_2"></div>
</div>
<div style="padding:2px;" class="col-xs-12 col-md-6">
<div style="padding: 5%; height:26%; background-color:#292835;" id="container_3"></div>
</div>
<div style="padding:2px;" class="col-xs-12 col-md-6">
<div style="padding: 5%; height:26%; background-color:#292835;" id="container_4"></div>
</div>
</div>
<div style="padding:0px;" class="col-xs-12 col-md-4">
<div style="padding:2px; " class="col-xs-12 col-md-12">
<div style="padding:3%; height:52.8%; background-color:#292835; " id="container_5"></div>
</div>
</div>
<div style="padding: 0;" class="col-xs-12 col-md-4">
<!-- <div style="padding: 2px; " class="col-xs-12 col-md-12">
<div style="padding:5%; height:26%;background-color:#292835;" id="container_6"></div>
</div> -->
<div style="padding: 2px; " class="col-xs-12 col-md-12">
<div style="padding:5%;height:52.8%;background-color:#292835;" id="container_7"></div>
</div>
</div>
<div style="padding:0;" class="col-xs-12 col-md-12">
<div style="padding:2px;" class="col-xs-12 col-md-2">
<div style="padding: 5%; height:40%;background-color:#292835;" id="container_8"></div>
</div>
<div style="padding:2px;" class="col-xs-12 col-md-2">
<div style="padding: 5%;height:40%;background-color:#292835;" id="container_9"></div>
</div>
<div style="padding:2px;" class="col-xs-12 col-md-2">
<div style="padding: 5%;height:40%;background-color:#292835;" id="container_10"></div>
</div>
<div style="padding:2px;" class="col-xs-12 col-md-3">
<div style="padding: 5%;height:40%;background-color:#292835;" id="container_11"></div>
</div>
<div style="padding:2px;" class="col-xs-12 col-md-3">
<div style="padding: 5%;height:40%;background-color:#292835;" id="container_12"></div>
</div>
</div>
</div>
</div>
</body>
</html>2、前端JS代码
// import * as echarts from 'echarts';
// var chartDom = document.getElementById('main');
var idContainer_12 = "container_12";
var chartDom = document.getElementById(idContainer_12);
var myChart = echarts.init(chartDom, window.gTheme);
var option;
option = {
title: {
text: "微信公众号",
left: "left",
textStyle: {
color: "#17c0ff",
fontSize: "12",
},
},
legend: {
data: ["总粉丝数", "活跃粉丝数", "昨日净增粉丝数"],
top: "10%",
left: "center",
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
top: "35%",
containLabel: true,
},
xAxis: [
{
type: "category",
boundaryGap: false,
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},
],
yAxis: [
{
type: "value",
},
],
series: [
{
name: "昨日净增粉丝数",
type: "line",
stack: "总量",
areaStyle: {},
emphasis: {
focus: "series",
},
data: [],
},
{
name: "活跃粉丝数",
type: "line",
stack: "总量",
areaStyle: {},
emphasis: {
focus: "series",
},
data: [],
},
{
name: "总粉丝数",
type: "line",
stack: "总量",
label: {
// 显示数值
// show: true,
position: "top",
},
areaStyle: {},
emphasis: {
focus: "series",
},
data: [],
},
],
};
option && myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
function asyncData_12() {
$.getJSON("json/echart_area_stacked.json").done(function (data) {
var myChart = echarts.init(document.getElementById(idContainer_12));
myChart.setOption({
series: data,
});
});
}
asyncData_12();
3、后端python代码
# -*- coding:utf-8 -*-
import io
import os
import sys
import urllib
import json
from http.server import HTTPServer, SimpleHTTPRequestHandler, ThreadingHTTPServer
ip = "localhost" # 监听IP,配置项
port = 8815 # 监听端口,配置项
index_url = "http://%s:%d/index.html" %(ip, port) # 监听主页url,配置项
class MyRequestHandler(SimpleHTTPRequestHandler):
protocol_version = "HTTP/1.0"
server_version = "PSHS/0.1"
sys_version = "Python/3.7.x"
target = "./" # 监听目录,配置项
def do_GET(self):
if self.path.find("/json/") > 0:
print(self.path)
req = {"success": "true"}
self.send_response(200)
self.send_header("Content-type", "json")
self.end_headers()
with open(self.path, 'r', encoding="utf-8") as f:
data = json.load(f)
rspstr = json.dumps(data)
self.wfile.write(rspstr.encode("utf-8"))
else:
SimpleHTTPRequestHandler.do_GET(self);
def do_POST(self):
if self.path == "/signin":
print("postmsg recv, path right")
else:
print("postmsg recv, path error")
data = self.rfile.read(int(self.headers["content-length"]))
data = json.loads(data)
self.send_response(200)
self.send_header("Content-type", "text/html")
self.end_headers()
rspstr = "recv ok, data = "
rspstr += json.dumps(data, ensure_ascii=False)
self.wfile.write(rspstr.encode("utf-8"))
def HttpServer():
try:
server = HTTPServer((ip, port), MyRequestHandler)
listen = "http://%s:%d" %(ip, port)
print("服务器监听地址: ", listen)
server.serve_forever()
except ValueError as e:
print("Exception", e)
server.socket.close()
if __name__ == "__main__":
HttpServer()4、数据传输格式
[{"name": "总粉丝数", "data": [533, 687, 702, 474, 503, 124, 427]}, {"name": "活跃粉丝数", "data": [496, 516, 561, 785, 328, 666, 678]}, {"name": "昨日净增粉丝数", "data": [534, 815, 558, 838, 742, 553, 245]}]四、上线运行

五、源码下载
【源码】数据可视化:基于Echarts+Python实现的动态实时大屏范例8-旅游服务.zip-管理软件文档类资源-CSDN下载
注:源码包括python的webserver + json数据源码 + echarts
启动命令:打开cmd命令行,切换到案例根目录,运行 python httpserver.py
精彩案例汇总
YYDatav的数据可视化《精彩案例汇总》_YYDataV的博客-CSDN博客
本次分享结束,欢迎讨论!QQ微信同号: 6550523
最后
以上就是寒冷冰棍最近收集整理的关于【8】数据可视化:基于 Echarts + Python 实现的动态实时大屏 - 旅游服务平台❤️效果展示❤️一、 确定需求方案二、整体架构设计三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)四、上线运行五、源码下载精彩案例汇总的全部内容,更多相关【8】数据可视化:基于内容请搜索靠谱客的其他文章。








发表评论 取消回复