昨天npm出现问题,而且出现的问题是一个接一个,今天就把这些问题以及它们的解决方法整理记录一下。
1.npm被损坏报错如下:
module.js:557
throw err;
^
Error: Cannot find module 'are-we-there-yet'
at Function.Module._resolveFilename (module.js:555:15)
at Function.Module._load (module.js:482:25)
at Module.require (module.js:604:17)
at require (internal/module.js:11:18)
at Object.<anonymous> (/root/.nvm/versions/node/v9.4.0/lib/node_modules/npm/node_modules/npmlog/log.js:2:16)
at Module._compile (module.js:660:30)
at Object.Module._extensions..js (module.js:671:10)
at Module.load (module.js:573:32)
at tryModuleLoad (module.js:513:12)
at Function.Module._load (module.js:505:3)
nvm is not compatible with the npm config "prefix" option: currently set to ""
Run `npm config delete prefix` or `nvm use --delete-prefix v9.4.0 --silent` to unset it.
这时由于npm被损坏了,关于npm的任何操作都没有作用,解决方法就是用好的npm去替换坏掉的npm。
解决方法如下:
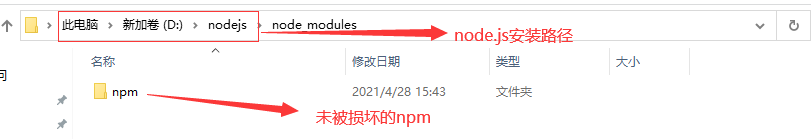
1.找到node.js的安装路径,在其根目录下的node_modules文件夹下有个npm,那是未被损坏的,然后复制这个文件夹。

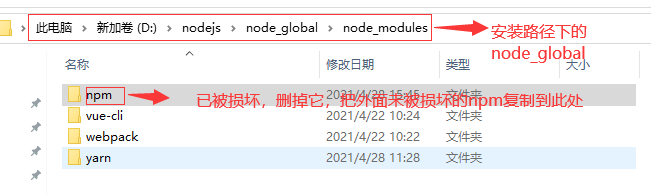
2.找到安装路径下,node_global下的node_modules文件夹,里面的npm就是已经被损坏的,然后将这个npm文件夹删除,删除之后把之前复制的npm文件夹粘贴到此处。

(前提是在安装node.js的时候配置了node_global)。
2.npm整好之后,运行vue项目的时候报错:
无法加载文件 D:Program Filesnodejsnode_globalnpm.ps1,因为在此系统上禁止运行脚本。
npm : 无法加载文件 D:Program Filesnodejsnode_globalnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:
/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ npm run dev
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
解决方法:
1.查看是不是权限受限:
get-ExecutionPolicy
如果返回Restrict说明就是权限受限制。
2.受限就给权限
Set-ExecutionPolicy -Scope CurrentUser
然后输入:
RemoteSigned
然后再验证一下权限:
get-ExecutionPolicy
返回RemoteSigned就行了。
3.运行项目时再报错:
TypeError: this.getResolve is not a function
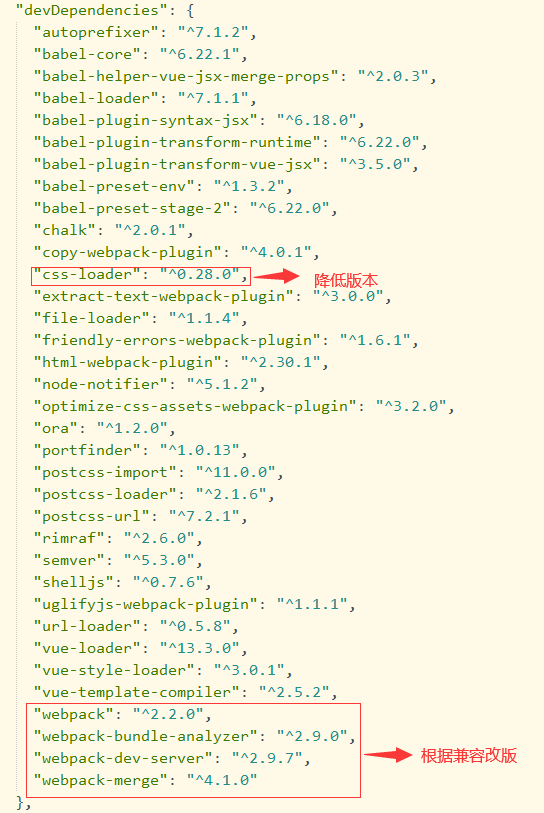
这个报错原因是项目中css-loader版本和webpack版本兼容的问题造成的
解决方法:
1.降低vue项目中package.json文件里面css-loader的版本

最后
以上就是跳跃时光最近收集整理的关于关于npm出现问题的可能原因和解决方法的全部内容,更多相关关于npm出现问题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复