主题:使用VSFTPD_Nginx完成商品新增
一、编写代码_商品类目查询
描述怎么设计一个树型的表结构
设置一个父节点,父节点下有若干个子节点,
当点击父节点时会打开父节点下的子节点树形目录。
如果子节点下还有子节点,当点击该子节点时会打开以该子节点为父节点的树形目录。描述easyui加载一个异步树的过程和相关参数
在后台点击新增商品,打开新增商品的选项卡,如何点击选择类目,
打开一个模态窗口,该窗口中有个easyui树的显示,
树上默认的显示一级节点,一级节点对应着数据库中父节点为0的节点。
当点击某个一级节点的时候,会根据该一级节点查询对应的二级节点,
点击二级节点在查询三级节点…以此类推。
然后选择异步树上的叶子节点作为新增商品的类目返回。// 初始化选择类目组件
initItemCat : function(data){
$(".selectItemCat").each(function(i,e){
var _ele = $(e);
if(data && data.cid){
_ele.after("<span style='margin-left:10px;'>"+data.cid+"</span>");
}else{
_ele.after("<span style='margin-left:10px;'></span>");
}
_ele.unbind('click').click(function(){
$("<div>").css({padding:"5px"}).html("<ul>")
.window({
width:'500',
height:"450",
modal:true,
closed:true,
iconCls:'icon-save',
title:'选择类目',
onOpen : function(){
var _win = this;
$("ul",_win).tree({
url:'/item/cat/list',
animate:true,
onClick : function(node){
if($(this).tree("isLeaf",node.target)){
// 填写到cid中
_ele.parent().find("[name=cid]").val(node.id);
_ele.next().text(node.text).attr("cid",node.id);
$(_win).window('close');
if(data && data.fun){
data.fun.call(this,node);
}
}
}
});
},
onClose : function(){
$(this).window("destroy");
}
}).window('open');
});
});
},二、FTP服务器的搭建
什么是ftp?
FTP就是文件传输协议。用于互联网双向传输,
控制文件下载空间在服务器复制文件从本地计算机或本地上传文件复制到服务器上的空间。怎么安装vsftpd服务
1.执行安装命令 yum install vsftpd -y
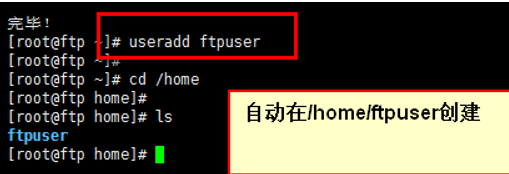
2.添加ftp用户

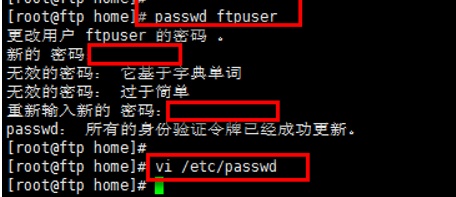
3.分配ftp密码

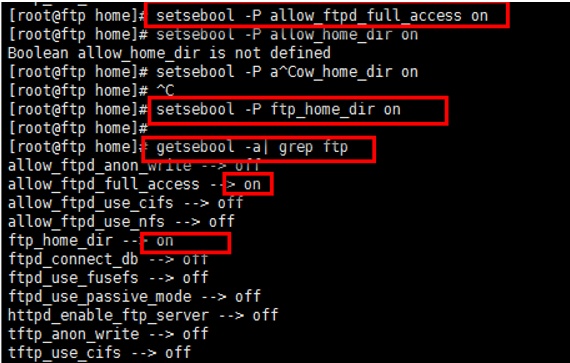
4.修改ftp状态

5.关闭ftp匿名访问


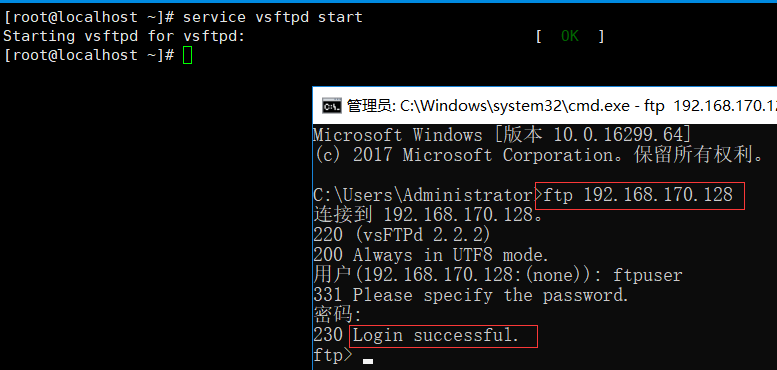
6.测试连接

三、Http服务器搭建(Nginx)
传统文件上是将文件保存到哪里?有什么问题?
传统文件上传到服务器上,默认保存在tomat的某个目录中问题:为了解决服务器的并发问题,需要搭建一个服务器集群,然后使用负载均衡服务器实现将请求分发到不同的服务器中,当客户上传文件到负载均衡服务器,然后负载均衡服务器再将请求分发到不同的服务器中,当客户下次发起请求访问上传的文件的时候,负载均衡服务器根据负载均衡的算法将请求分发到另一个服务器中(上传文件的服务和查询文件的服务器不是同一个),此时用户就查询不到上次上传的文件。
描述分布式系统中解决文件上传的思路
搭建服务器集群同时再搭建一台独立的服务器。当客户发起请求,将请求发送到负载均衡服务器,负载均衡服务器再根据负载均衡算法分发到不同的服务器中,收到客户端发送的请求的服务器就会对用户发送的请求进行处理,然后将客户发送的图片再上传到图片服务器中。当客户查询文件时,会直接访问独立的图片服务器,图片服务器根据请求将数据返回给客户端。
四、编写代码_FtpClient_实现文件上传
简述Ftp实现文件上传的基本步骤
//创建FTPClient对象
FTPClient client = new FTPClient();
//建立和ftp服务器的连接
client.connect(host, port);
//登陆ftp服务器
client.login(username, password);
//设置文件的上传的类型
client.setFileType(FTP.BINARY_FILE_TYPE);
//切换工作目录,文件上传后保存到哪个目录
//如果文件目录不存在
if(!client.changeWorkingDirectory(pathname)){
//创建文件目录
if(client.makeDirectory(pathname)){
//切换文件目录
client.changeWorkingDirectory(pathname);
}
}
local = new FileInputStream("C:/Users/Administrator/Desktop/dog.jpg");
//实现文件上传
client.storeFile(remote, local);
local.close();
client.logout();
client.disconnect();Ftp实现文件上传需要使用到哪些对象,有哪些方法?
五、编写代码_实现商品新增
商品需要使用哪些表,之间关系是什么?
商品信息基本表和商品描述表,商品信息基本表用于存储商品的基本信息,商品描述表用于存储商品的具体描述 商品基本信息表和商品描述表为什么分开设计?
当新增或者查询商品信息时:
商品信息基本表将商品的基本信息返回到客户端浏览器,
商品描述表将html脚本返回到客户端浏览器。六、编写代码_实现商品回显_商品修改
描述实现商品信息回显的思路
根据id获得商品的描述信息,如果查询到信息,将信息封装到拥有响应状态,
响应数据及响应信息的对象的数据模型中,将数据模型对象返回浏览器,
如果查询不到,则将空的信息封装到数据模型对象中,返回给浏览器一个描述信息为空的数据模型对象。商品详细信息回显需要kindeditor调用什么方法
$("#itemeEditForm").form("load",data);使用form函数重新加载页面,回显商品的基本信息
itemEditEditor.html(_data.data.itemDesc);使用html函数加载商品描述,回显商品的描述信息最后
以上就是机智蜻蜓最近收集整理的关于centos ftp服务器搭建_设计异步树、FTP服务器的搭建、Http服务器搭建、商品类目查询、新增、修改...的全部内容,更多相关centos内容请搜索靠谱客的其他文章。








发表评论 取消回复