node.js + mongodb 在云服务器上的部署
- 引言
- 正文
- 一、购买服务器
- 二、登录服务器
- 三、给服务器安装宝塔面板
- 四、配置服务器、网站
- 结束语
引言
因为自己学习了前端大部分知识,然后想自己做网站,于是学习了node.js,可不知道如何将项目发布到网上,所以花了很多天的时间,搜集了很多的资料,才将项目部署到服务器上,这里给大家分享一下我的部署过程,以免大家走弯路。
- 公众号:前端印象
- 不定时有送书活动,记得关注~
- 关注后回复对应文字领取:【面试题】、【前端必看电子书】、【数据结构与算法完整代码】、【前端技术交流群】
正文
一、购买服务器
这里我们就用腾讯云的服务器吧,因为优惠感觉还是比较大的,性价比也高。
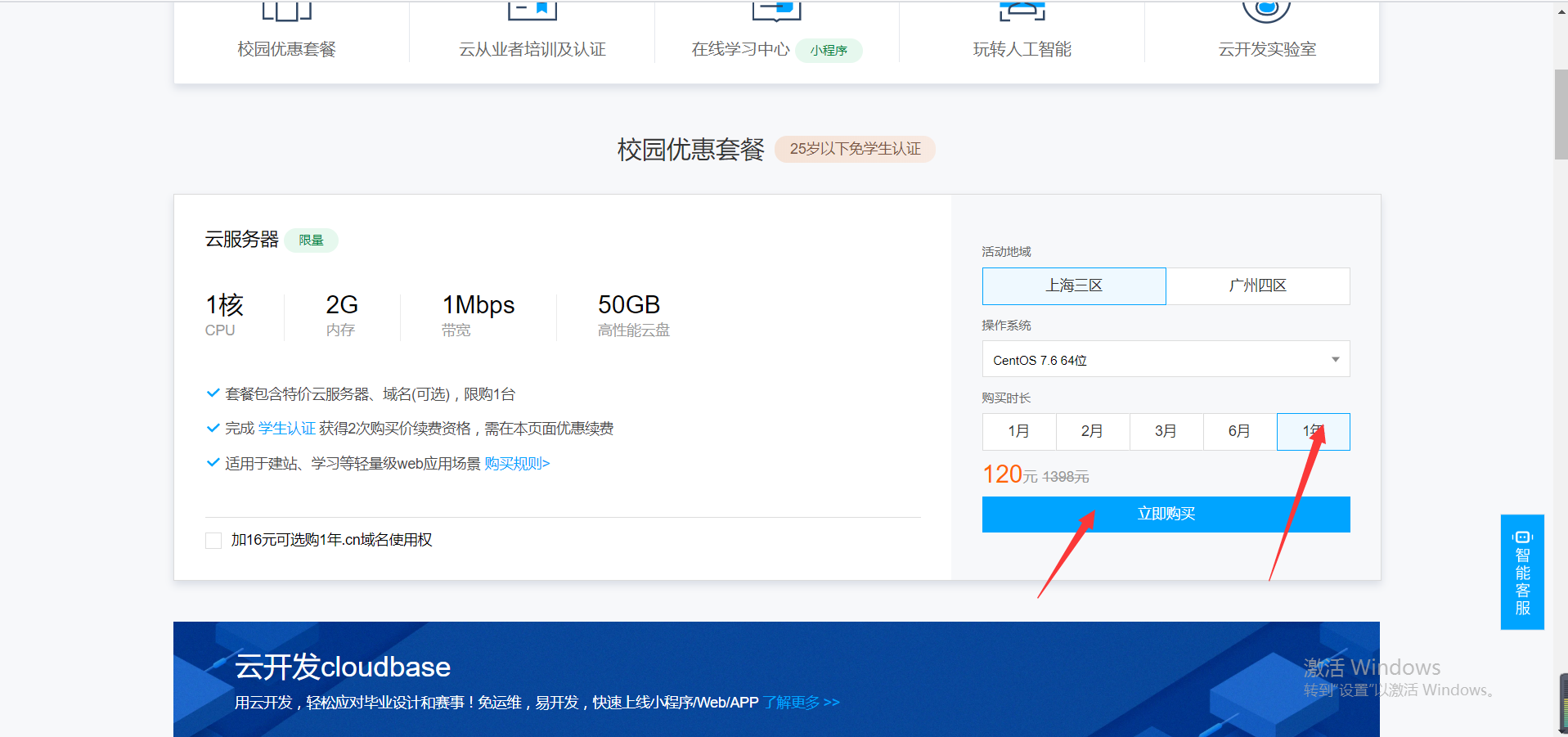
先进入学生页面,购买优惠的服务器套餐,每个月才10元,学生服务器优惠套餐链接 。也可以参与限时的秒杀活动,一年才99,用来学习再合适不过了,服务器显示秒杀链接。 如果需求大的话,也可以直接买那些高配的服务器其他服务器链接

购买中,所有都默认选项。
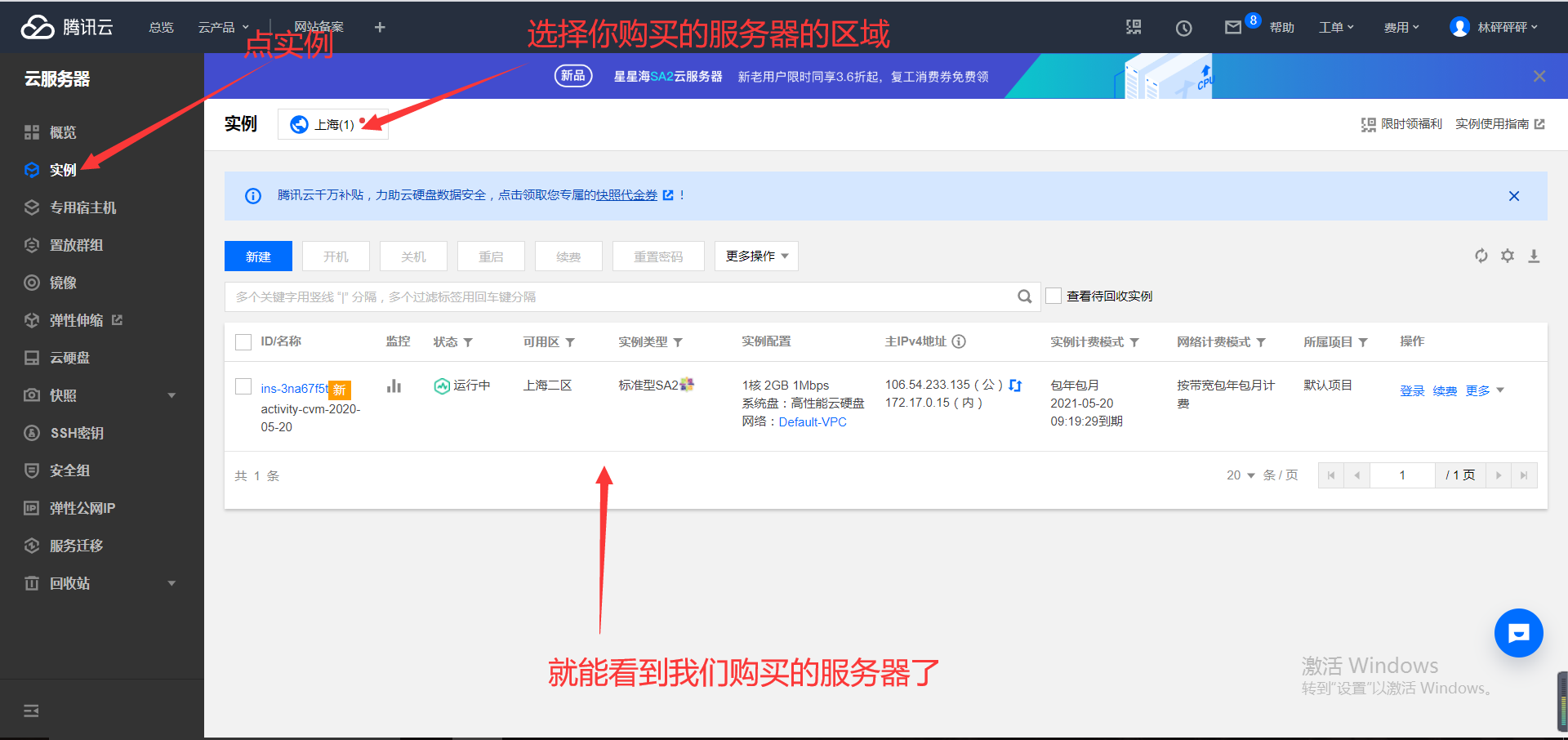
购买完成后, 进入控制台


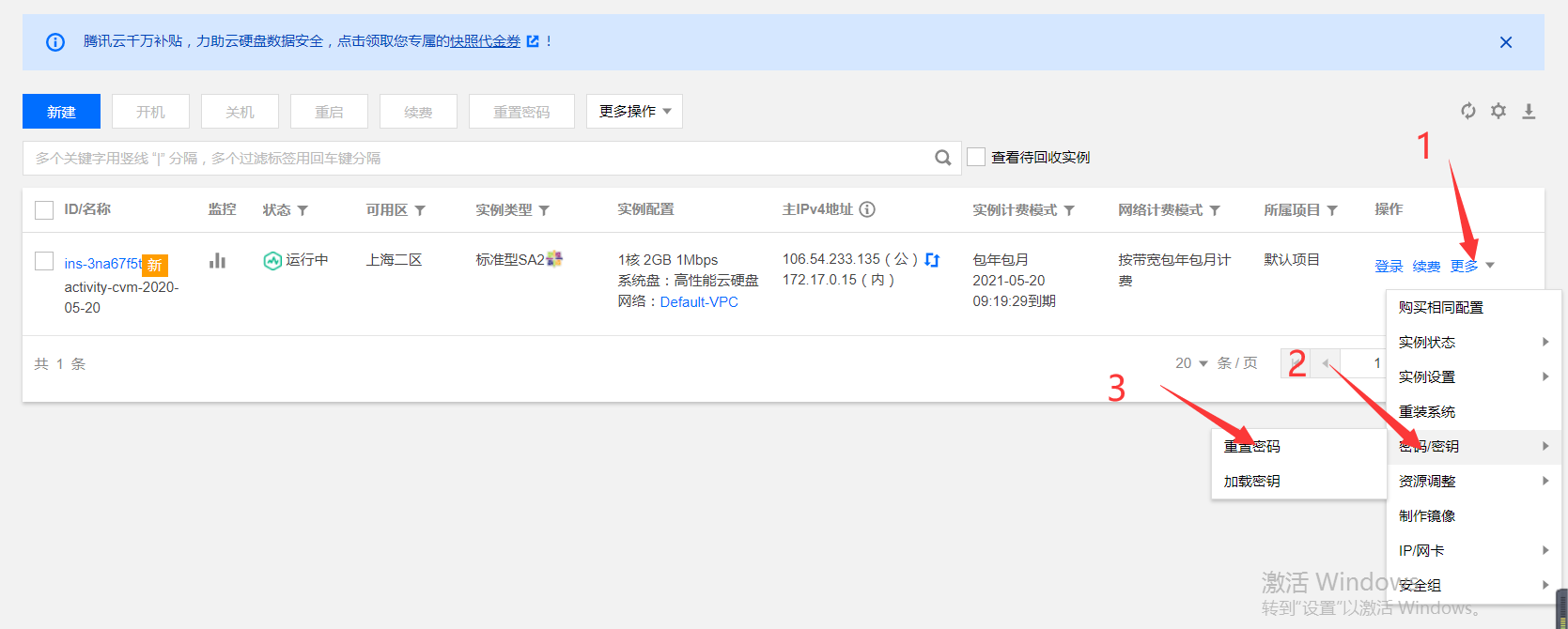
然后重置一下密码,一定要记住

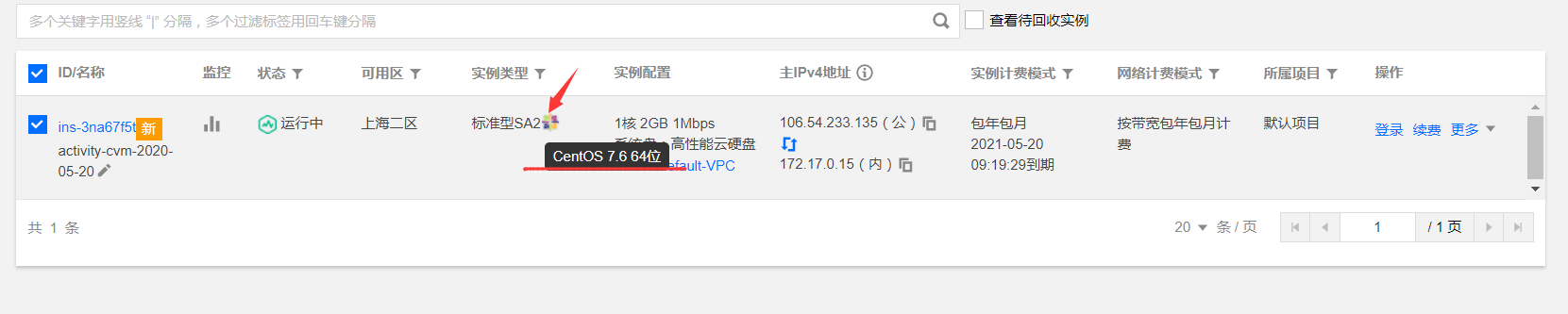
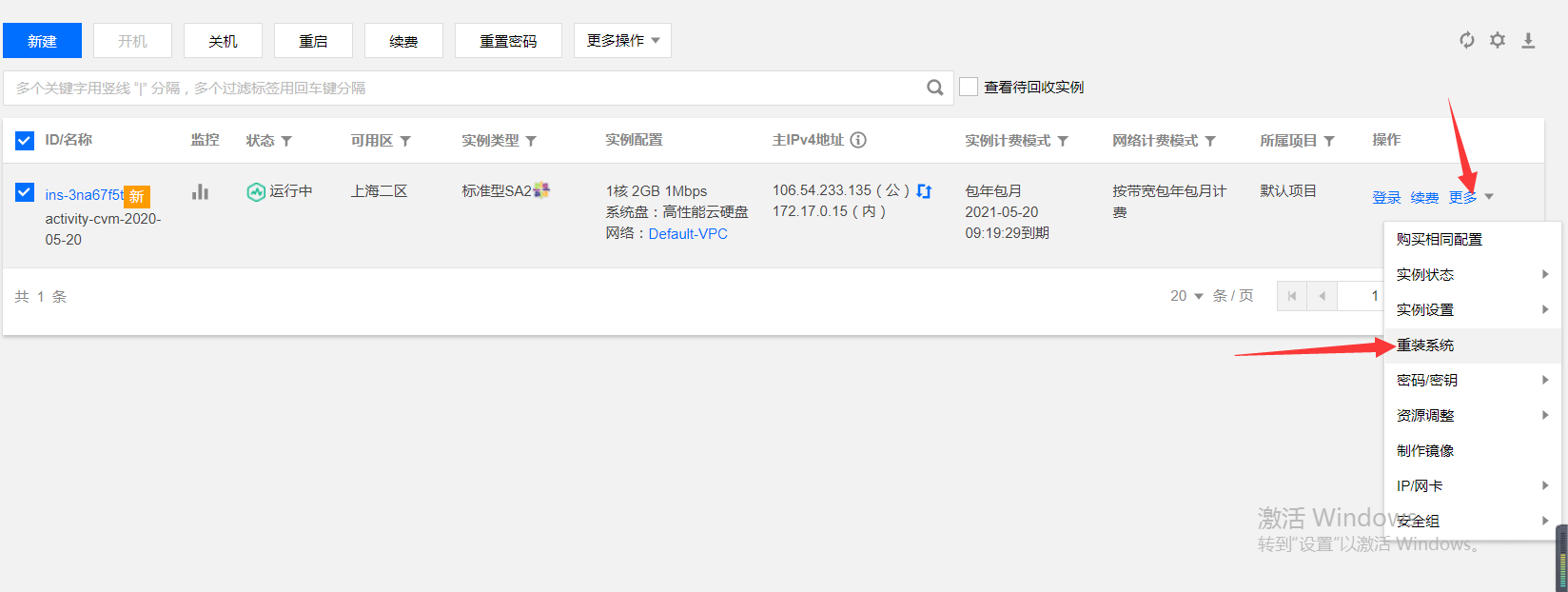
我们鼠标移到这看一下服务器的系统是不是CentOS, 因为我们要用到这个版本

如果不是的话,就可以点击重装系统, 自己选择一下CentOS这个系统即可,并且重装时设置的密码也一定要记住哦。

这样一台服务器也就购买成功了。
二、登录服务器
-
网上下载一个xshell5, 用于我们登录我们的服务器
Xshell5下载地址 -
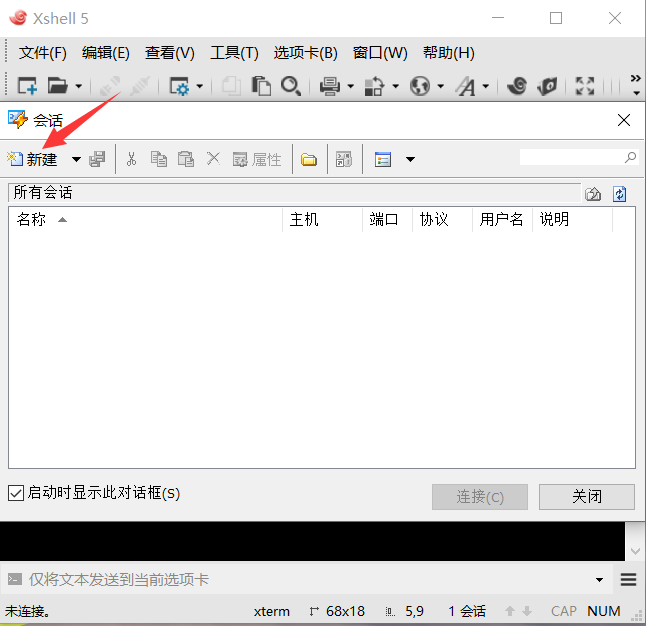
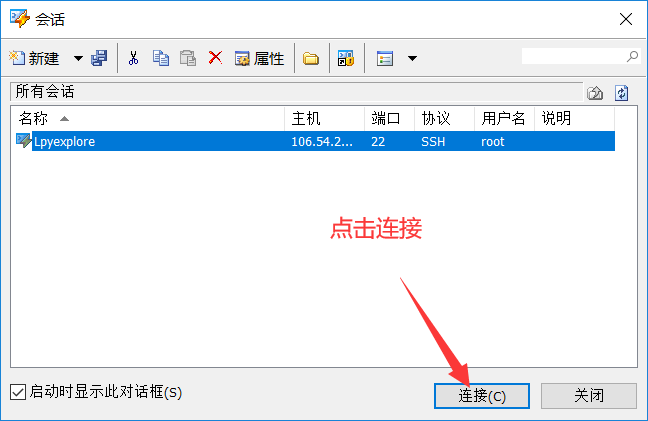
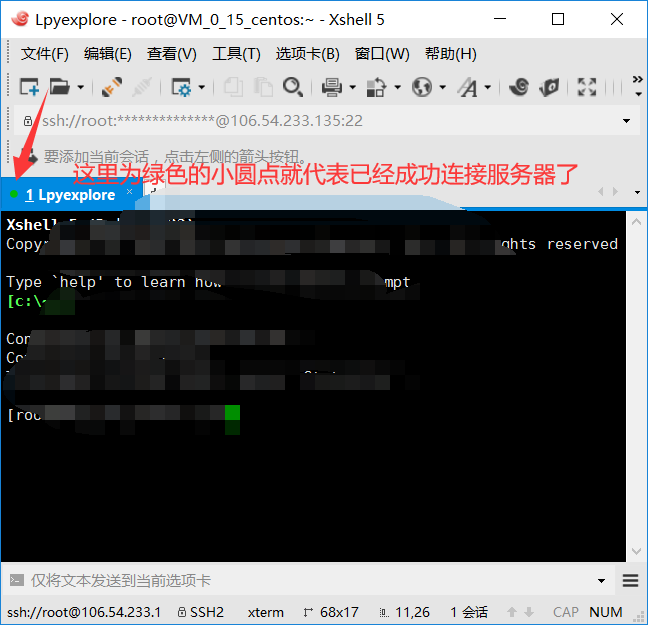
下载好以后,打开Xshell5, 点击新建

-
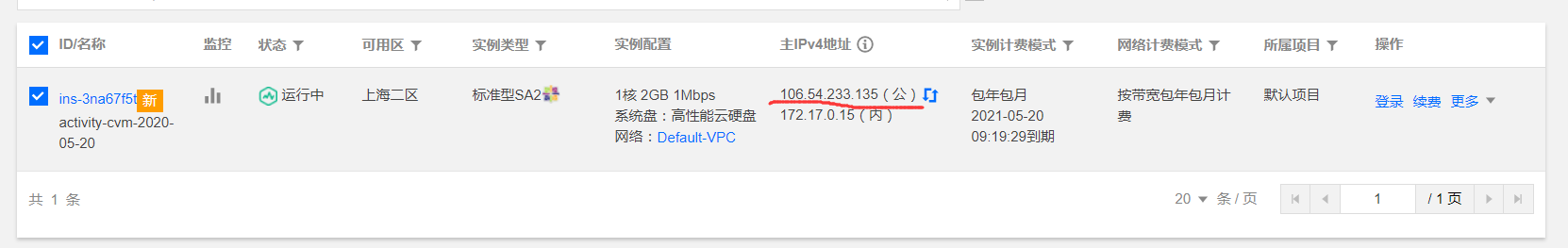
去复制一下我们的公网ip

-
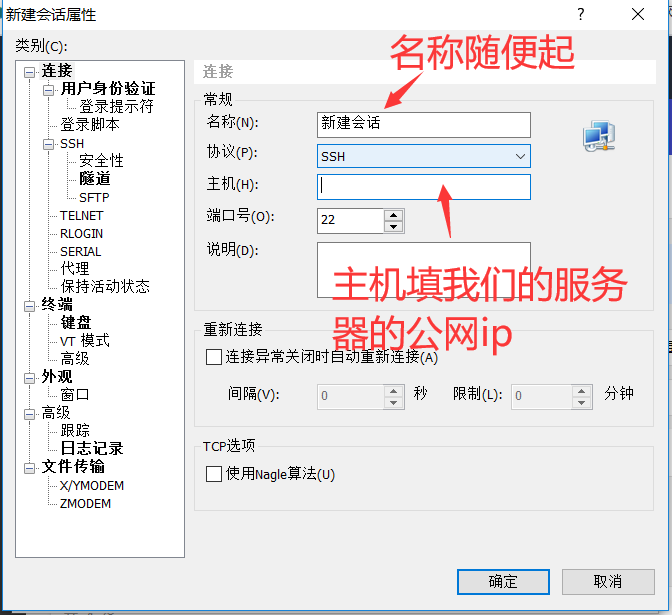
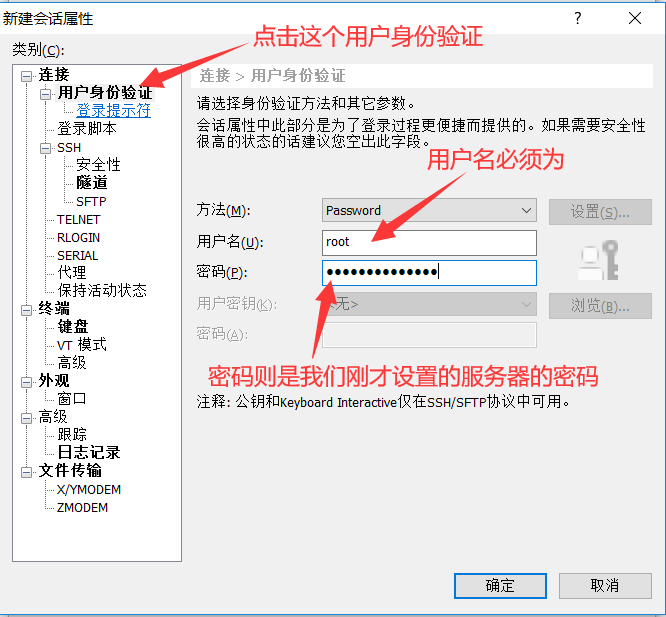
然后按以下提示输入

以下配置完成后直接点确定



三、给服务器安装宝塔面板
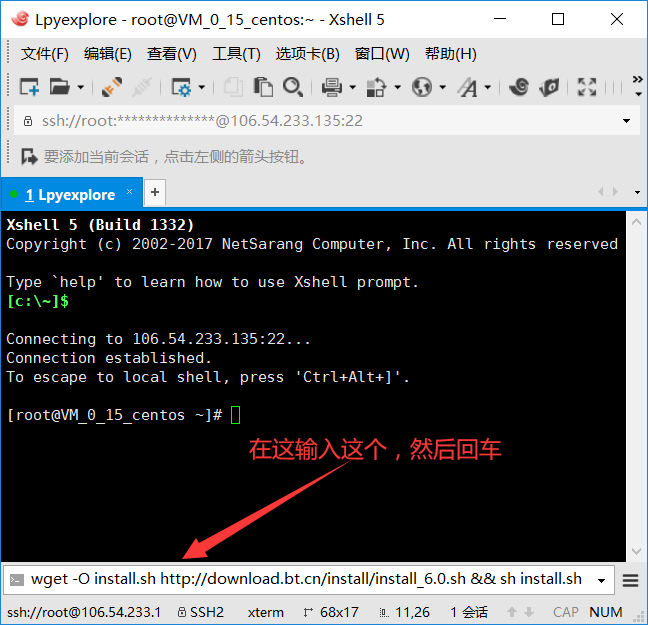
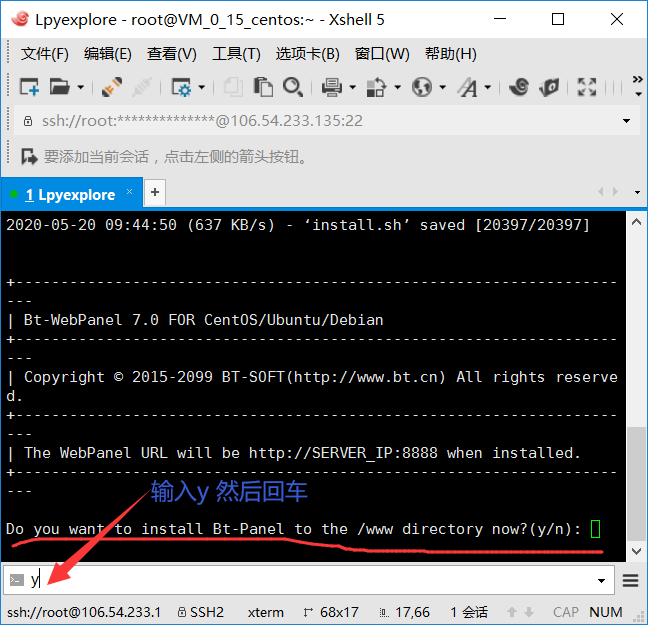
在下图输入框中,输入以下代码,并按回车
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh

遇到该命令,直接输入y 然后回车,就他自动安装吧,时间就点长,耐心等待一下

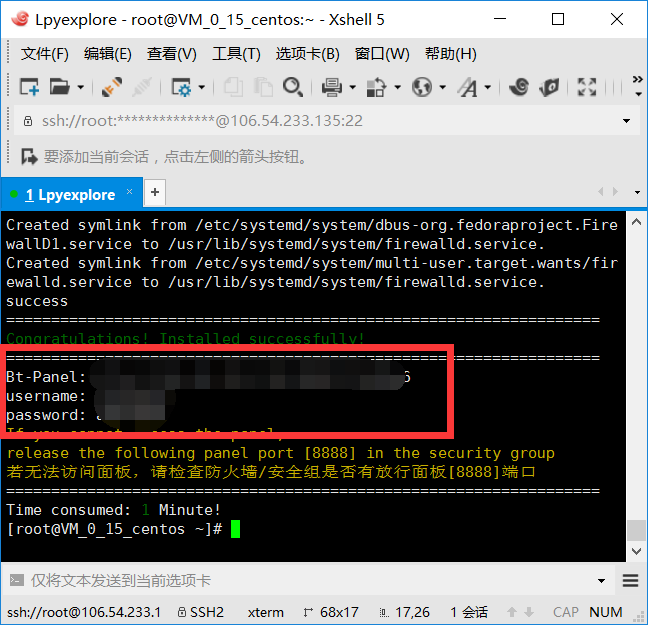
安装好后,会出现这个图示界面
- Bt-Panel:是我们即将访问的网页地址
- username: 该网页的登录账号
- password: 该网页的登录密码

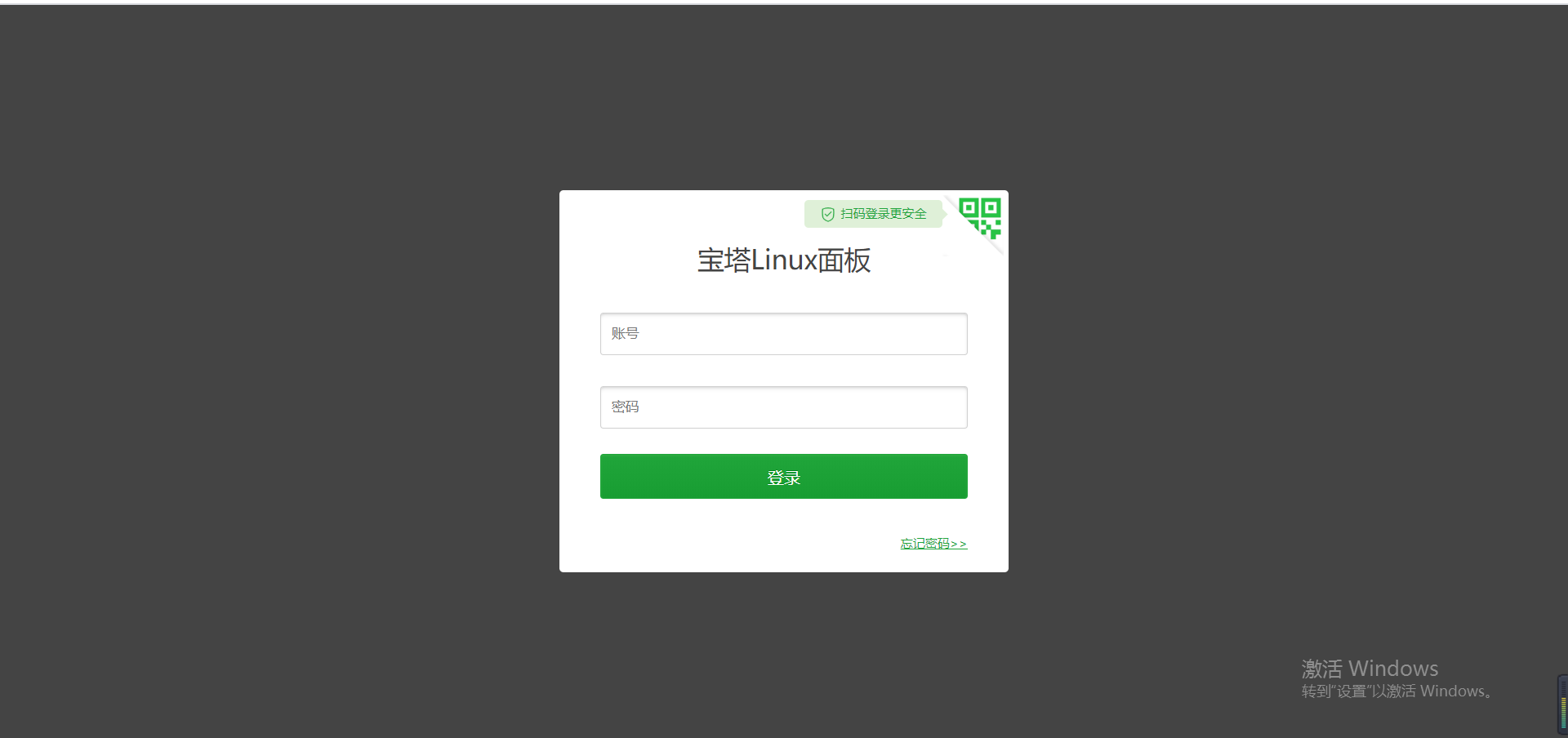
访问该页面, 并输入相应的账号密码进行登录

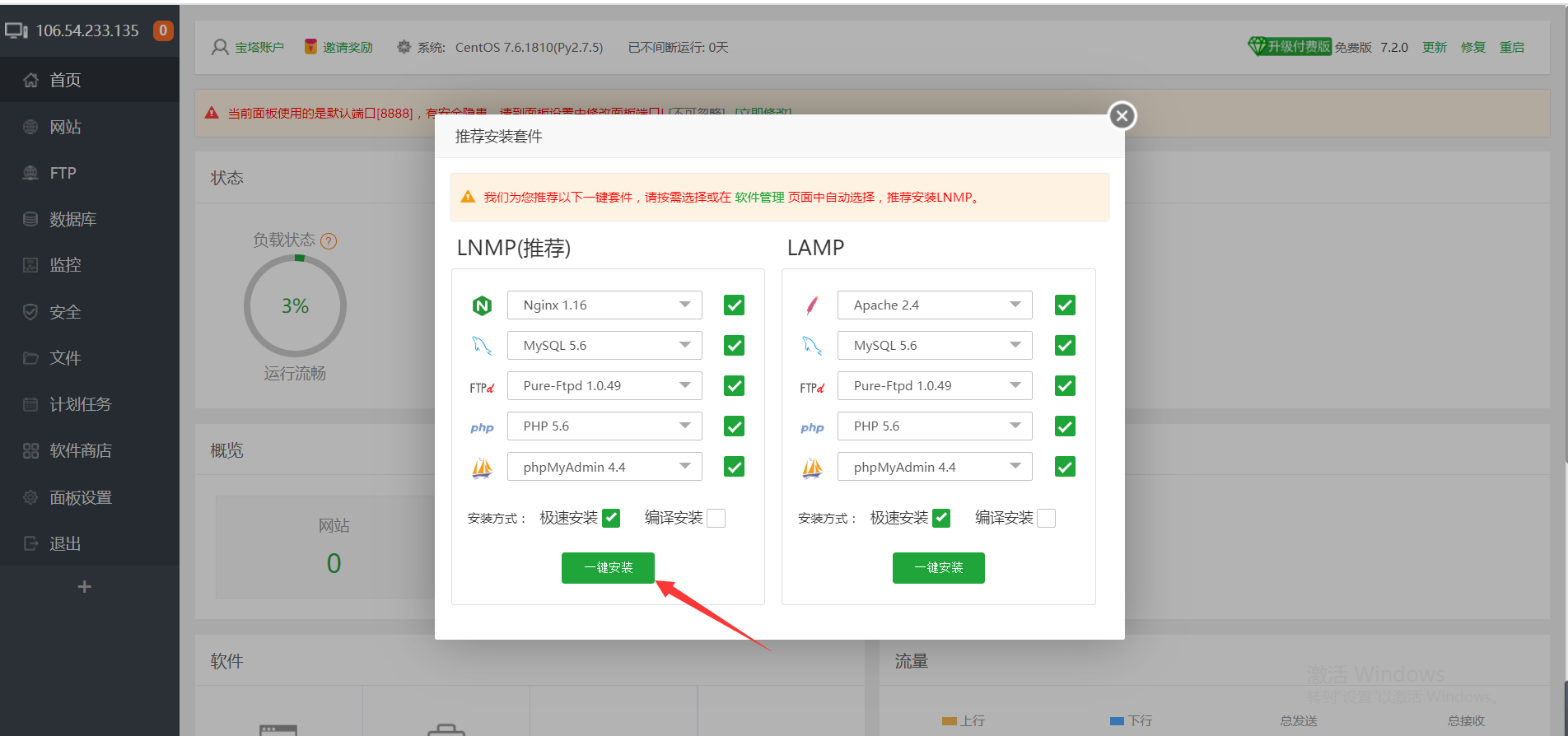
登录了以后点击 直接安装

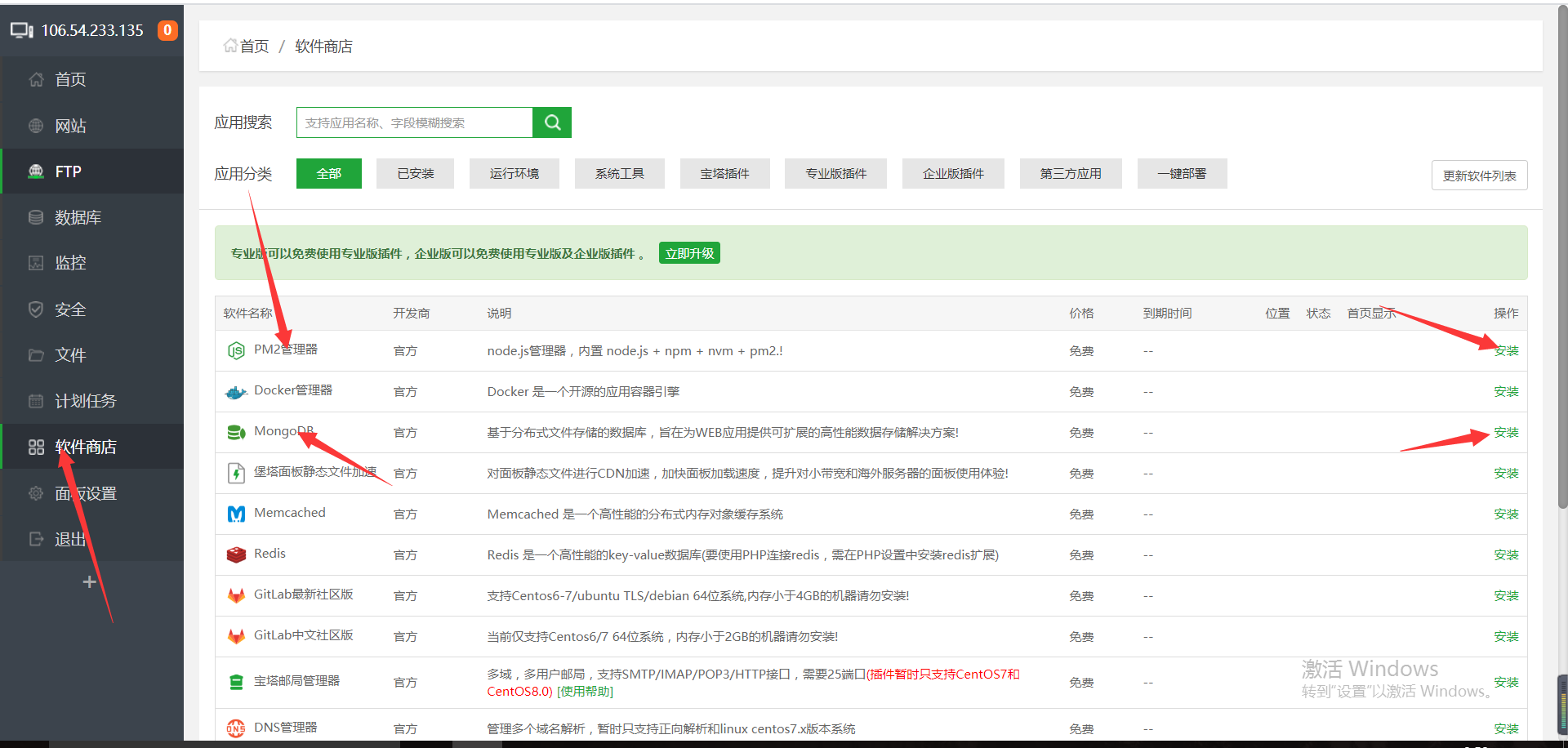
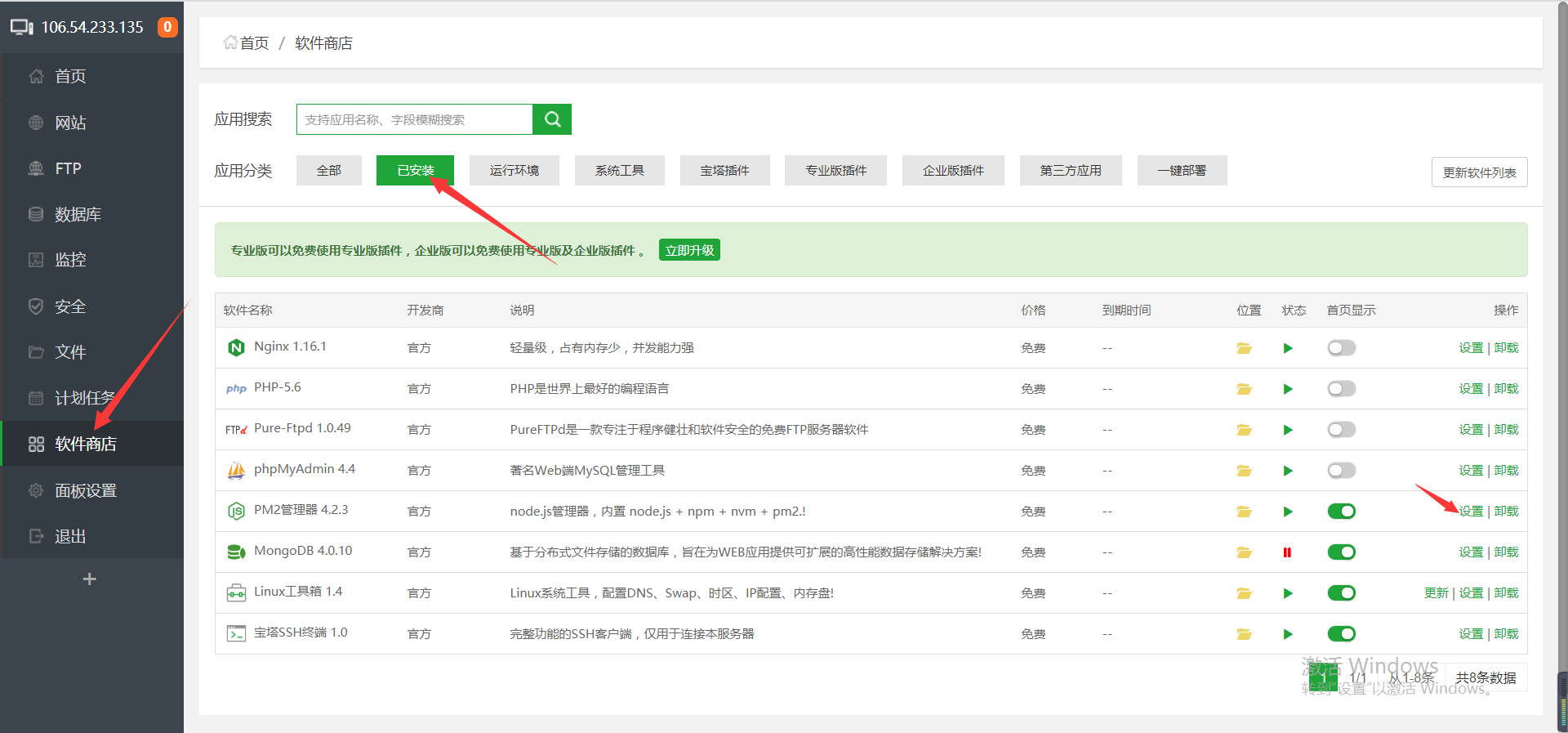
这时候别闲着,去软件商店里,找到这两个软件安装一下

四、配置服务器、网站
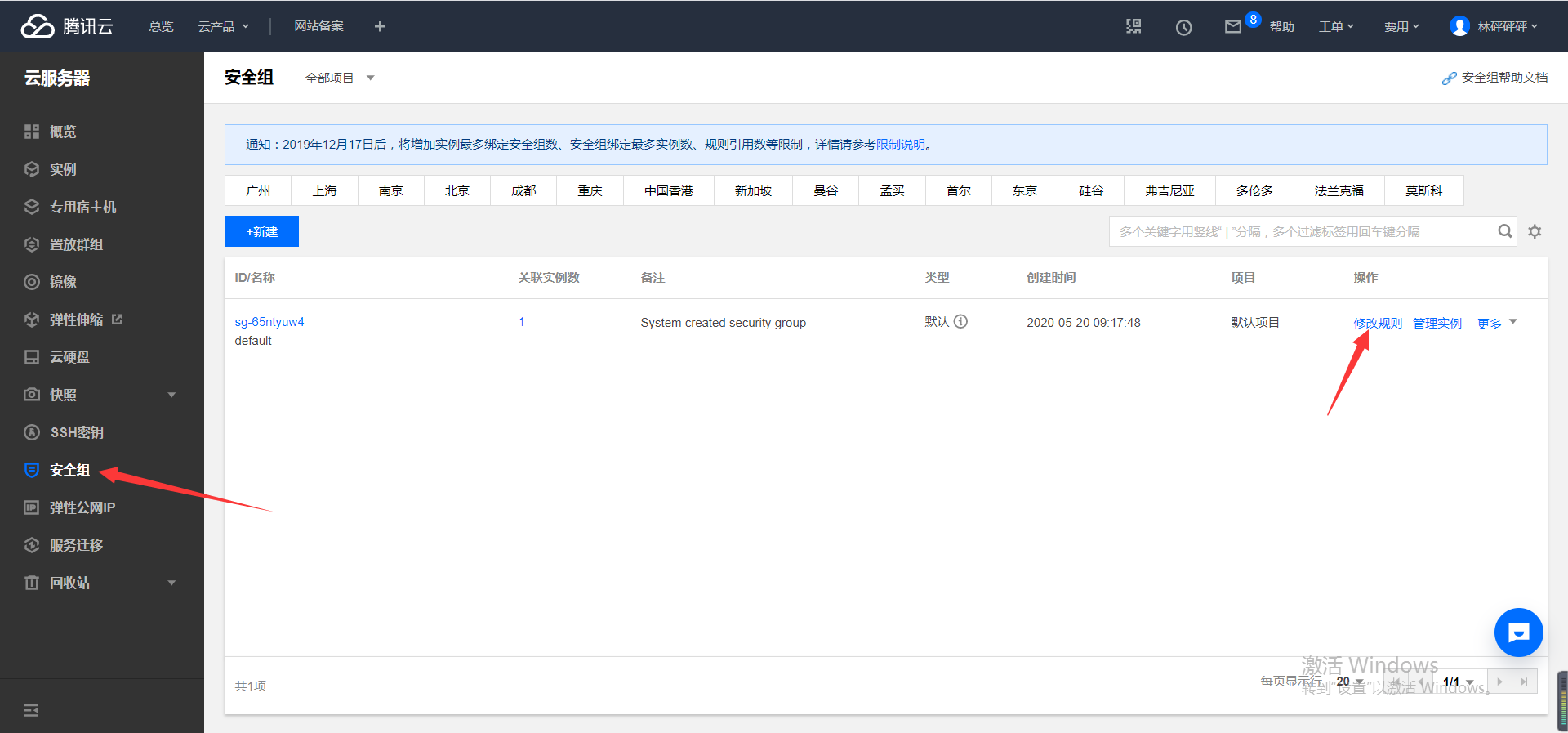
先回到我们的腾讯云控制台


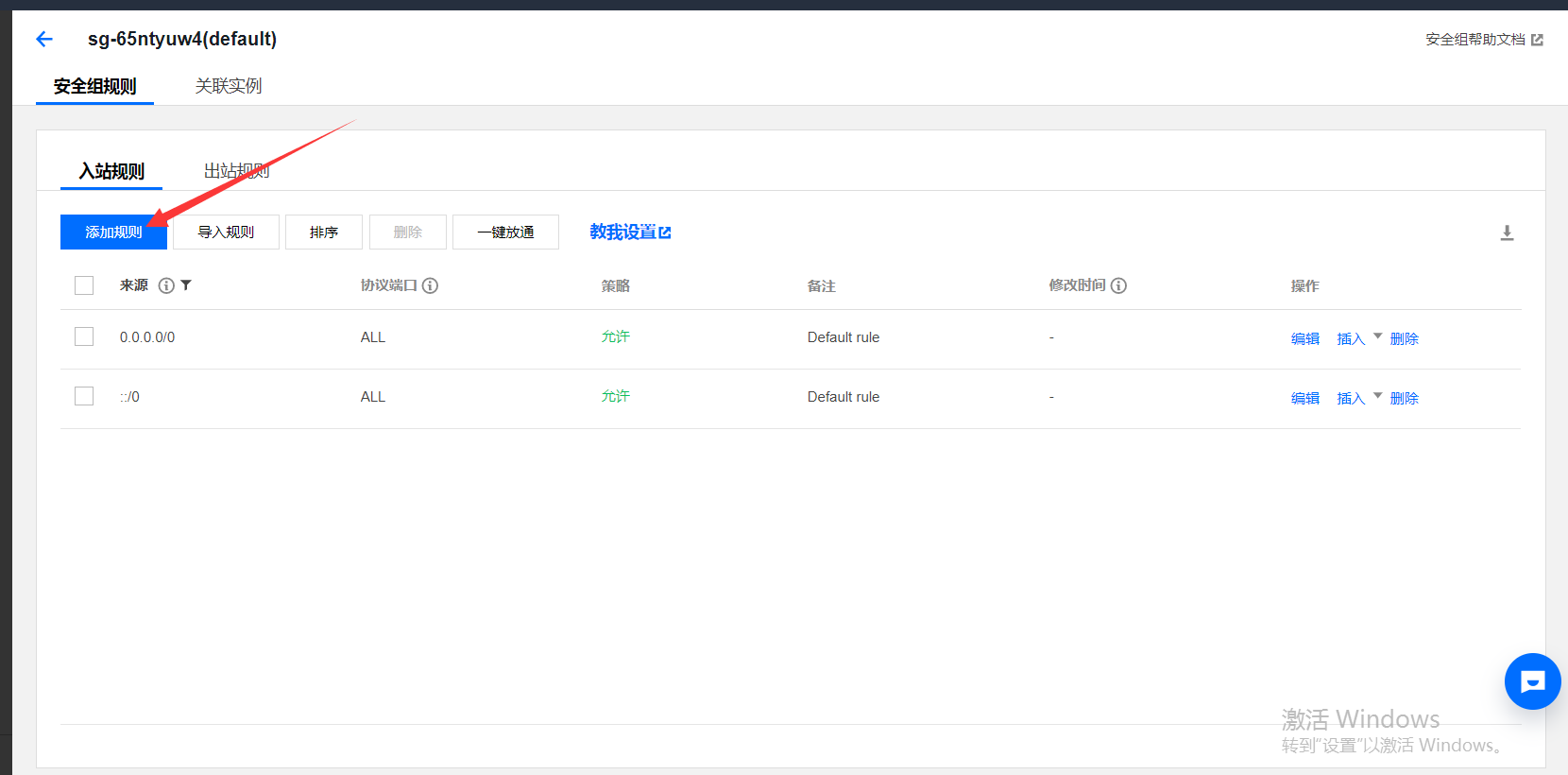
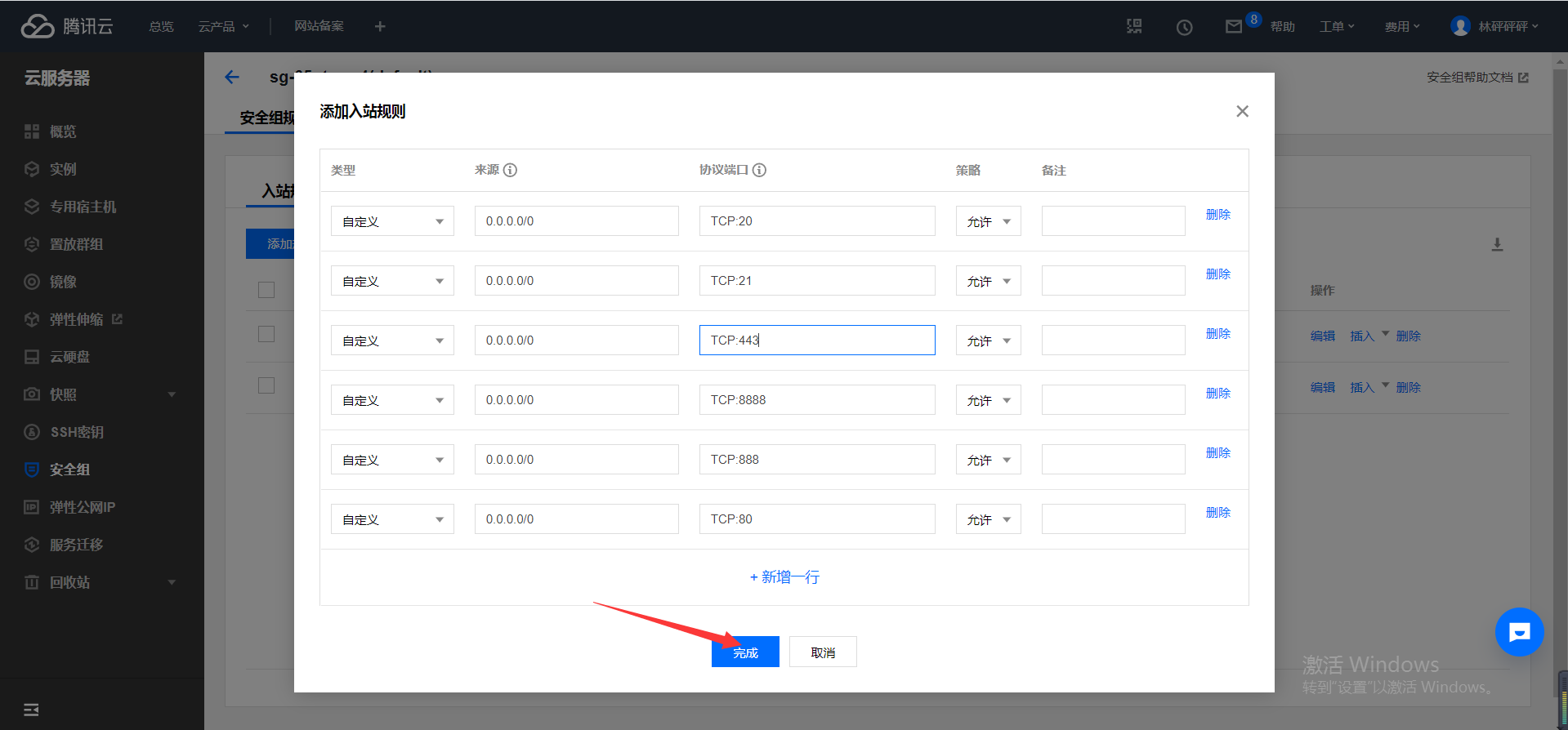
按下图输入,并点完成

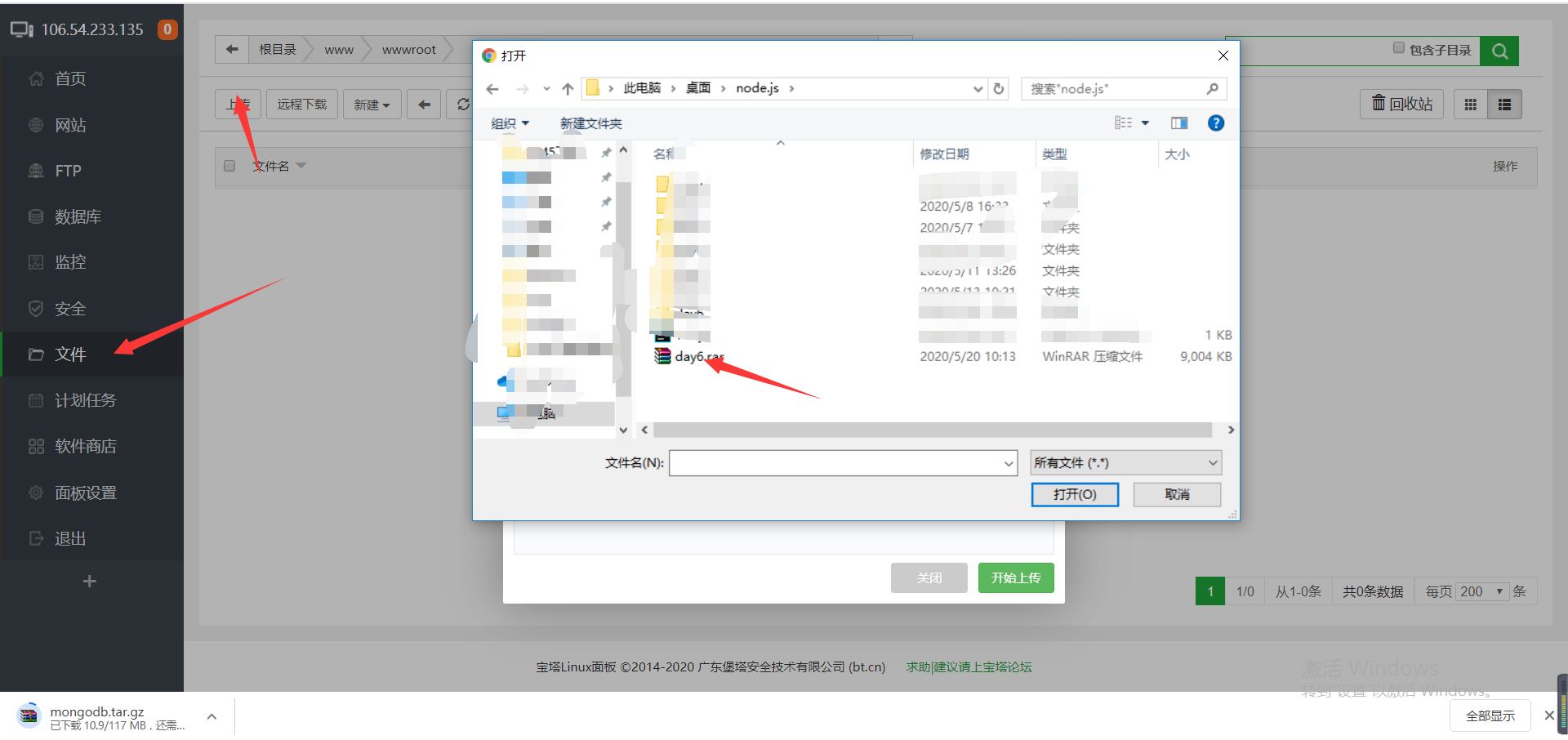
接下来就可以将我们的项目放到压缩文件中,然后上传到宝塔面板中了
,上传好后直接点解压就可以了
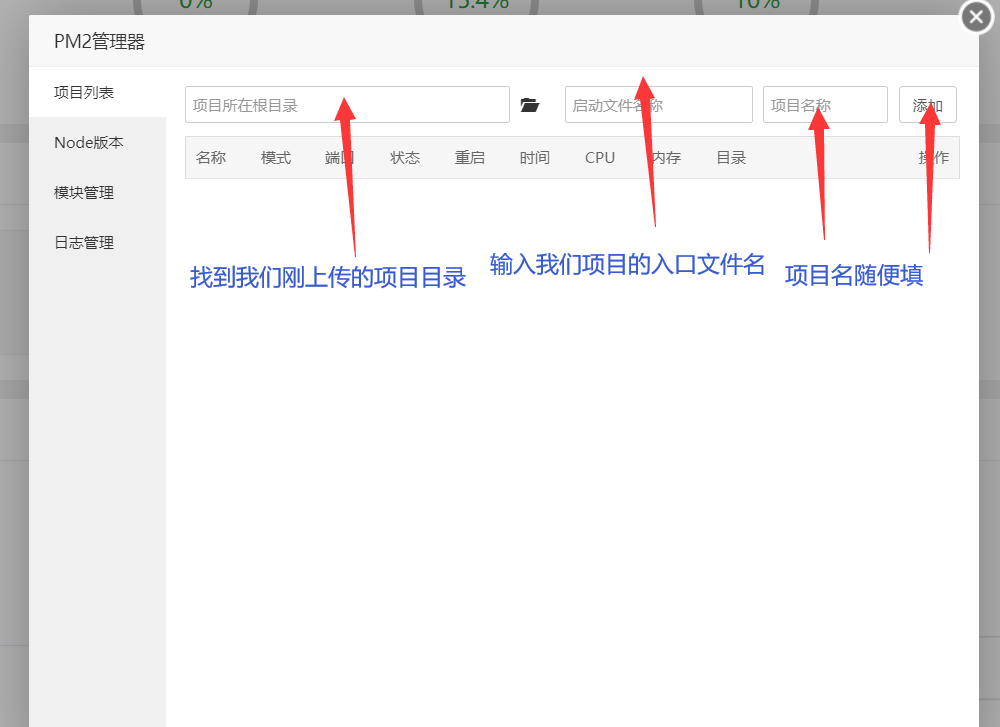
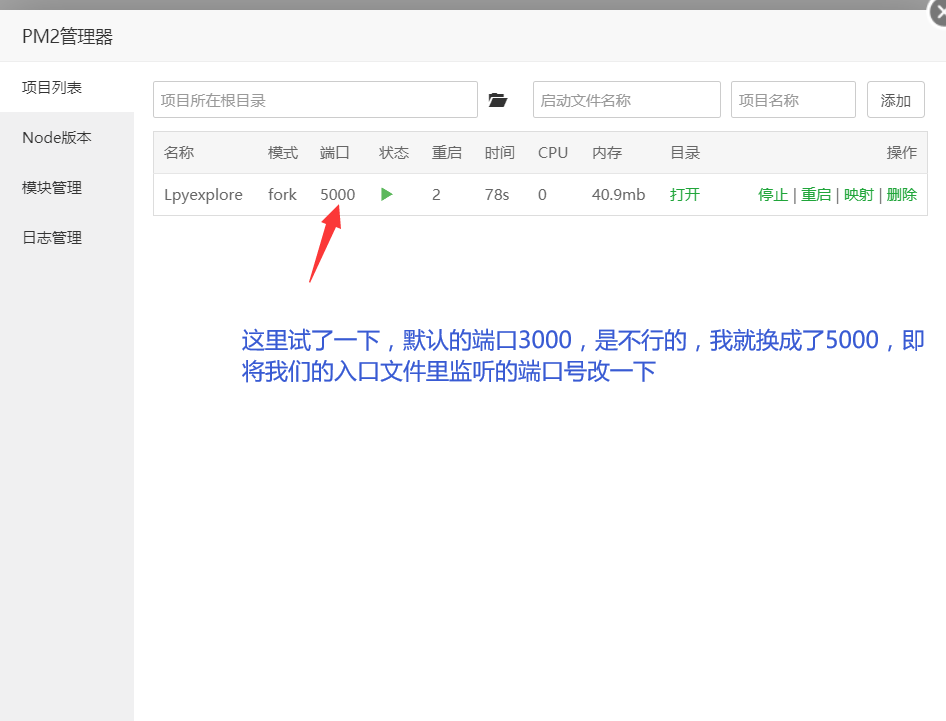
找到我们的pm2, 开始设置我们的项目


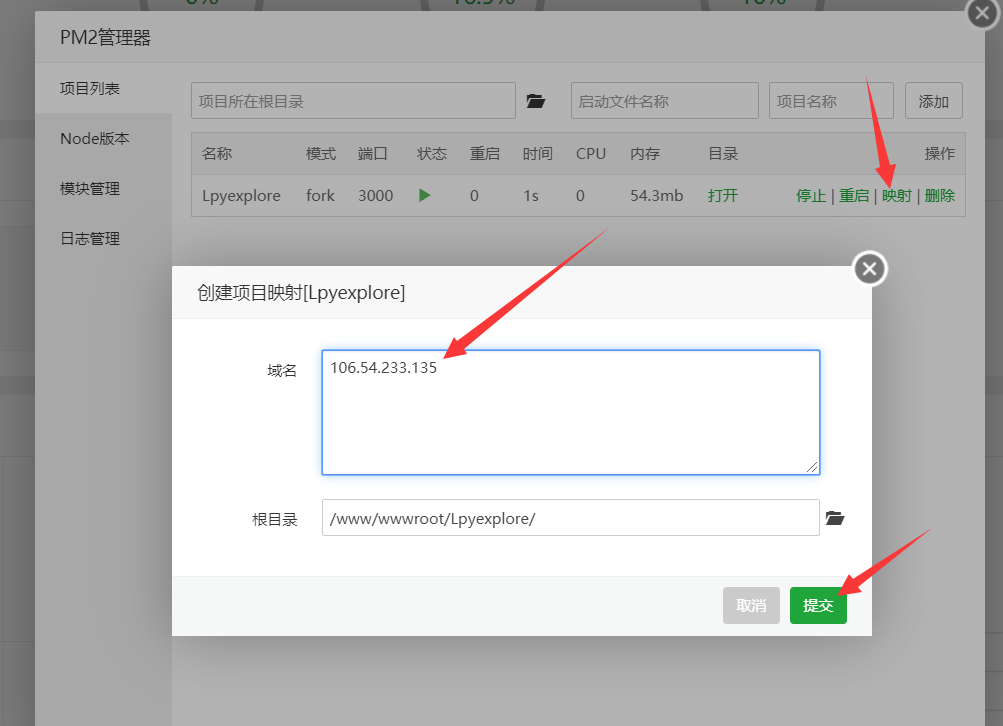
然后点击映射,将我们的公网ip 映射一下

如果这里的端口是3000,我们需要将入口文件中的端口号改一下,我这里是改为5000了

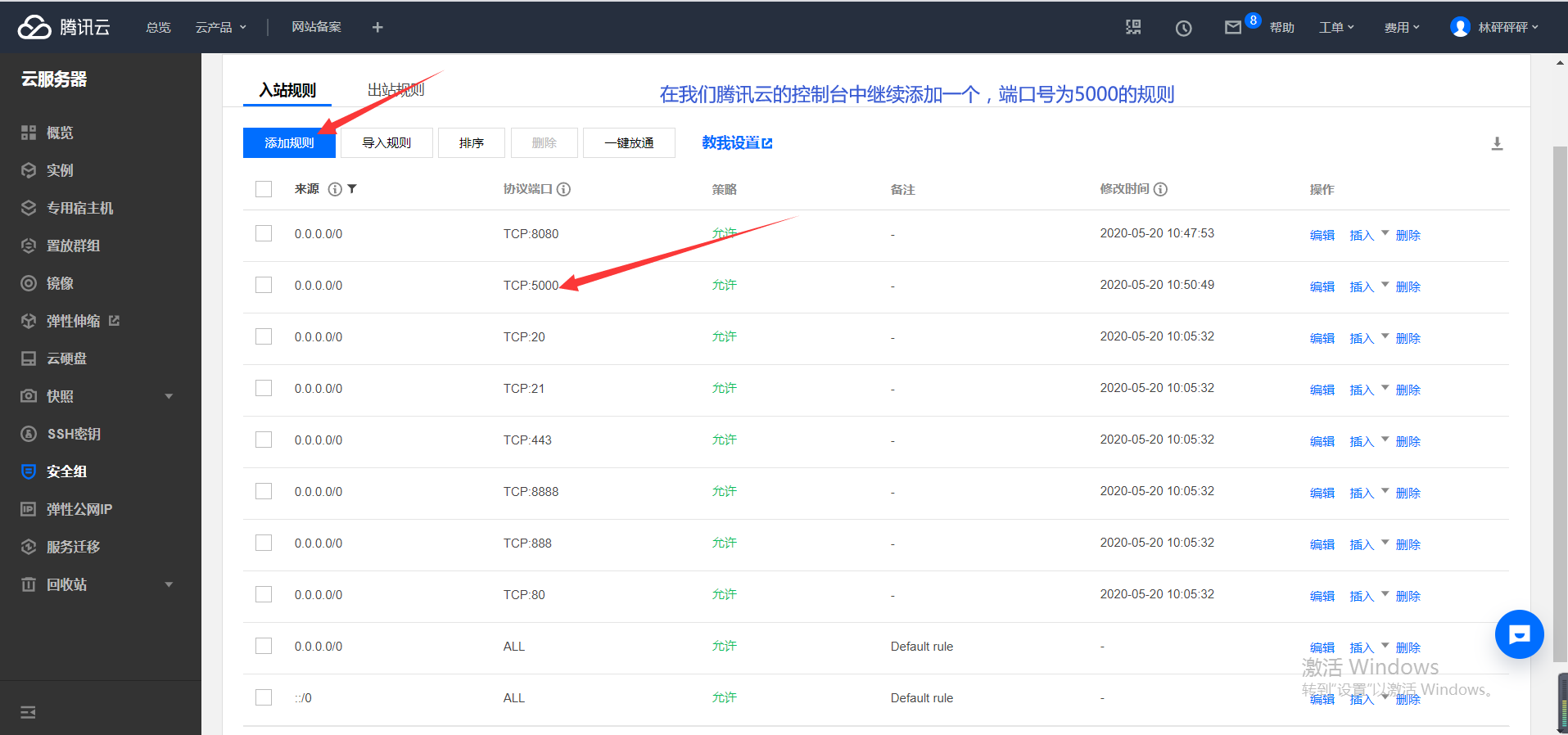
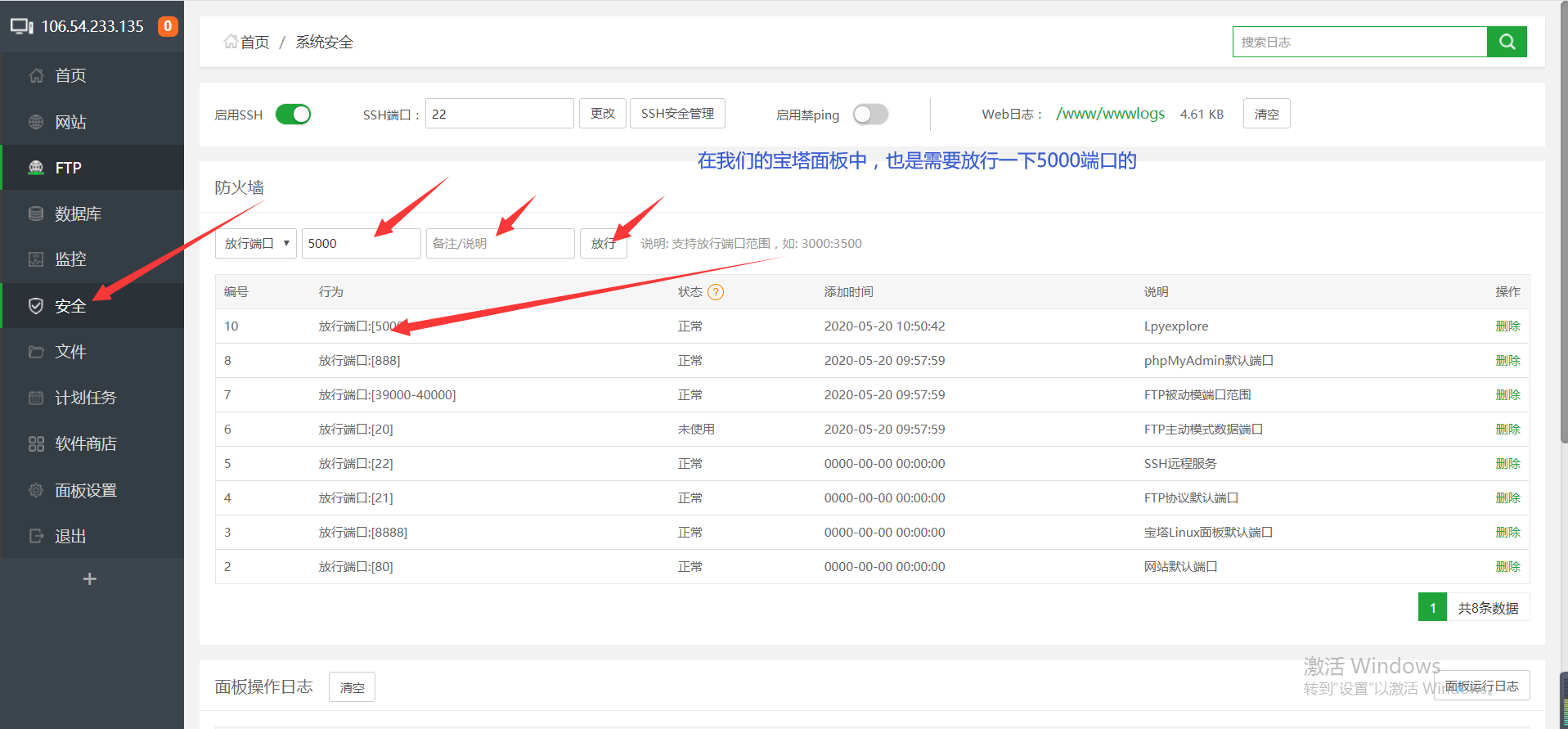
入口文件的端口号修改好后,我们需要放行一下我们项目网站的端口号,即做以下两个步骤


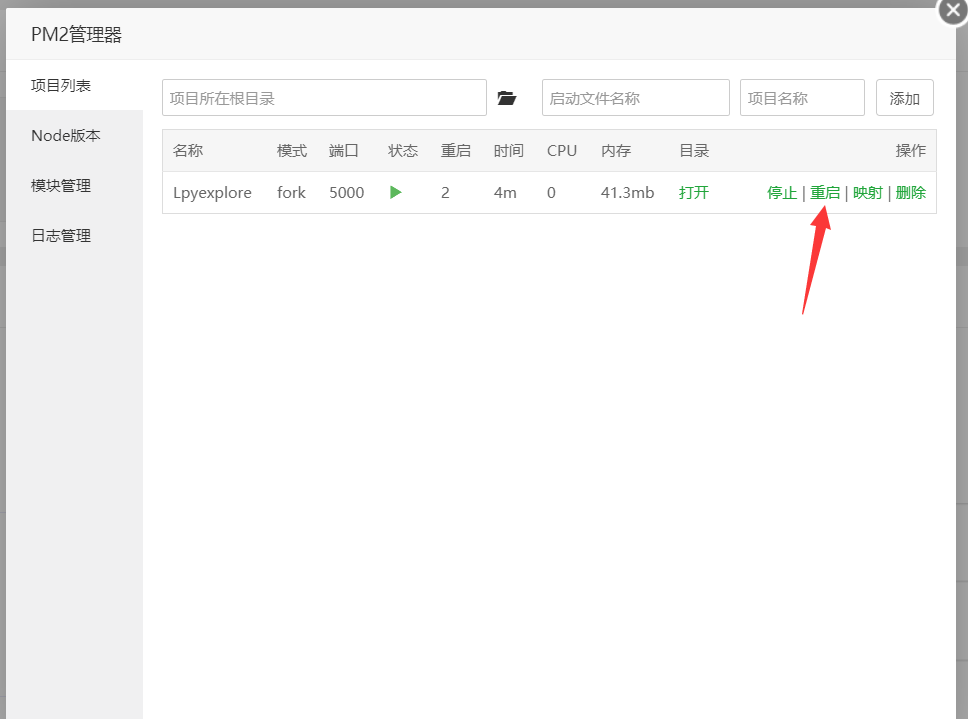
然后重启一下项目

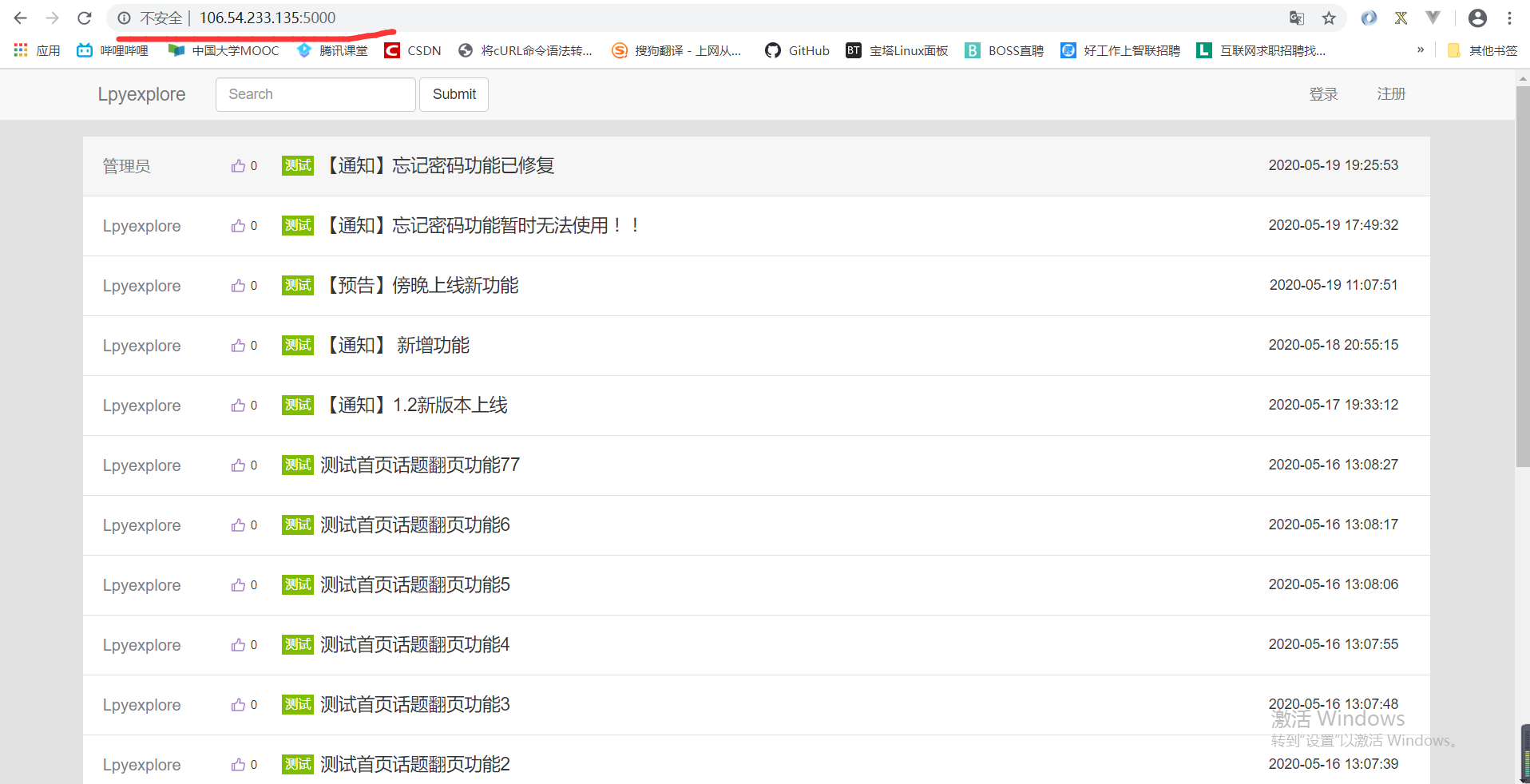
这样一个node.js项目就部署完成啦,接下来就通过公网ip + 端口号的方式进行访问

可以看到访问成功了。
结束语
这是我查阅了大量资料,才部署上去的node.js 项目,因为我是做前端的,所以不太懂运维这些的,只能做这样一个简单的部署, 不过对于新手学习已经完全足够了,希望这篇文章能帮助到你们。
最后
以上就是虚拟苗条最近收集整理的关于超详细教程教你们如何将node项目部署在云服务器上引言正文结束语的全部内容,更多相关超详细教程教你们如何将node项目部署在云服务器上引言正文结束语内容请搜索靠谱客的其他文章。








发表评论 取消回复