1:注册账号
点击链接进入阿里iconfont官网,用手机号注册并登录。
2:创建项目
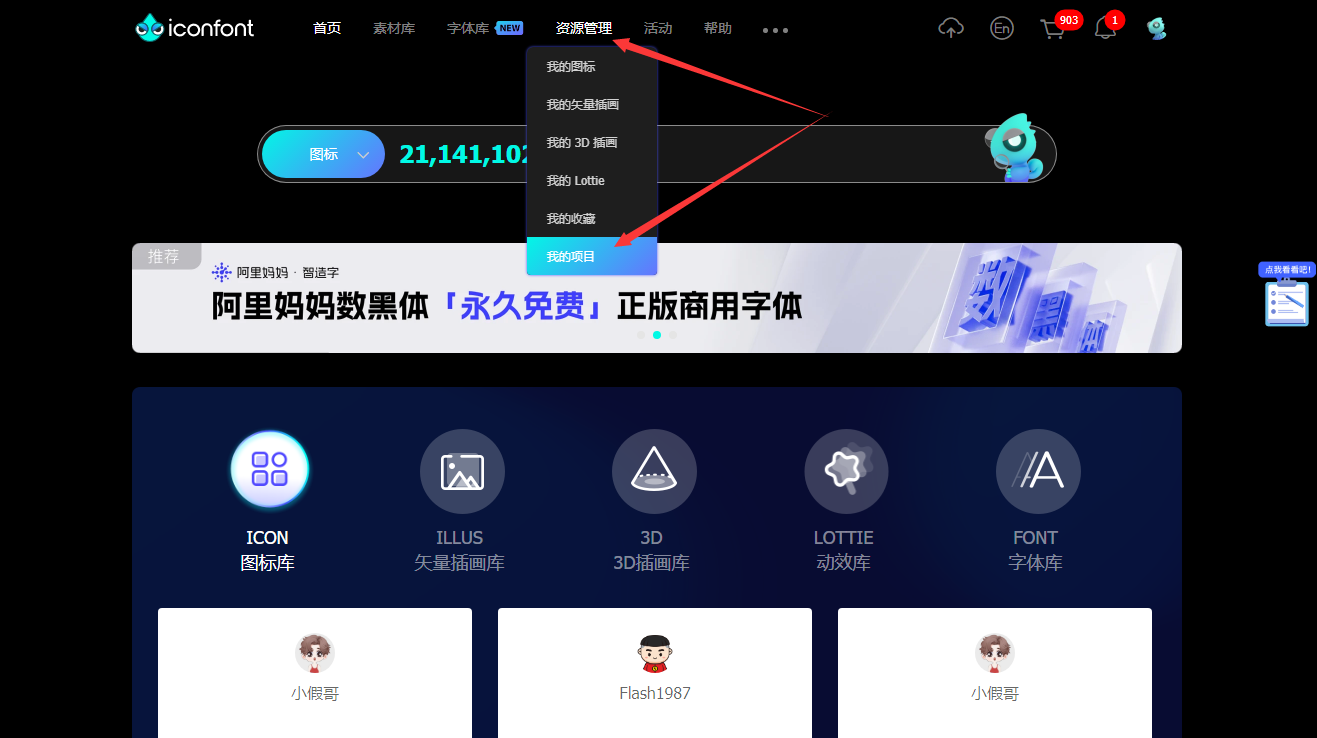
2.1:选择资源管理-我的项目

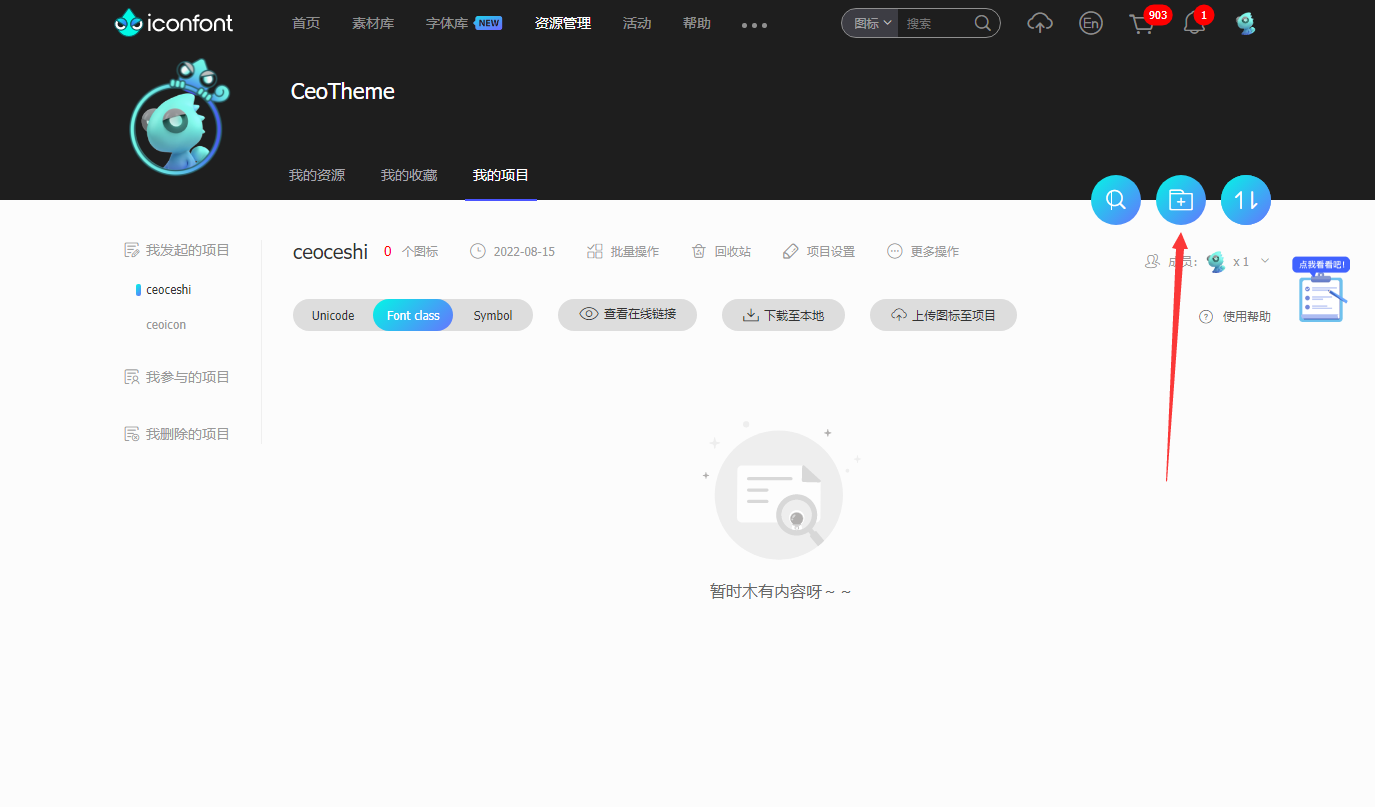
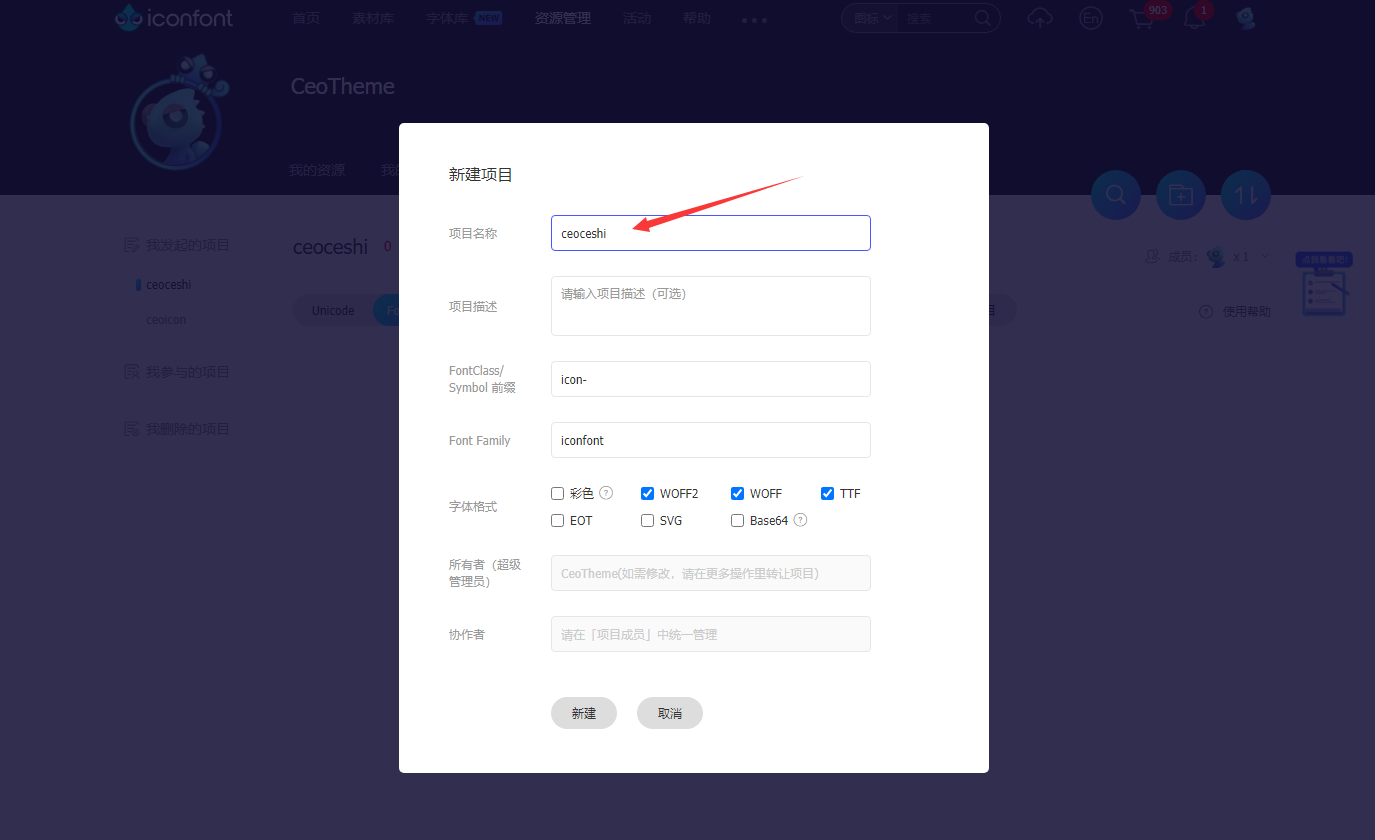
2.2:点击新建项目,填写项目名,其他的默认选择,点击新建即可。


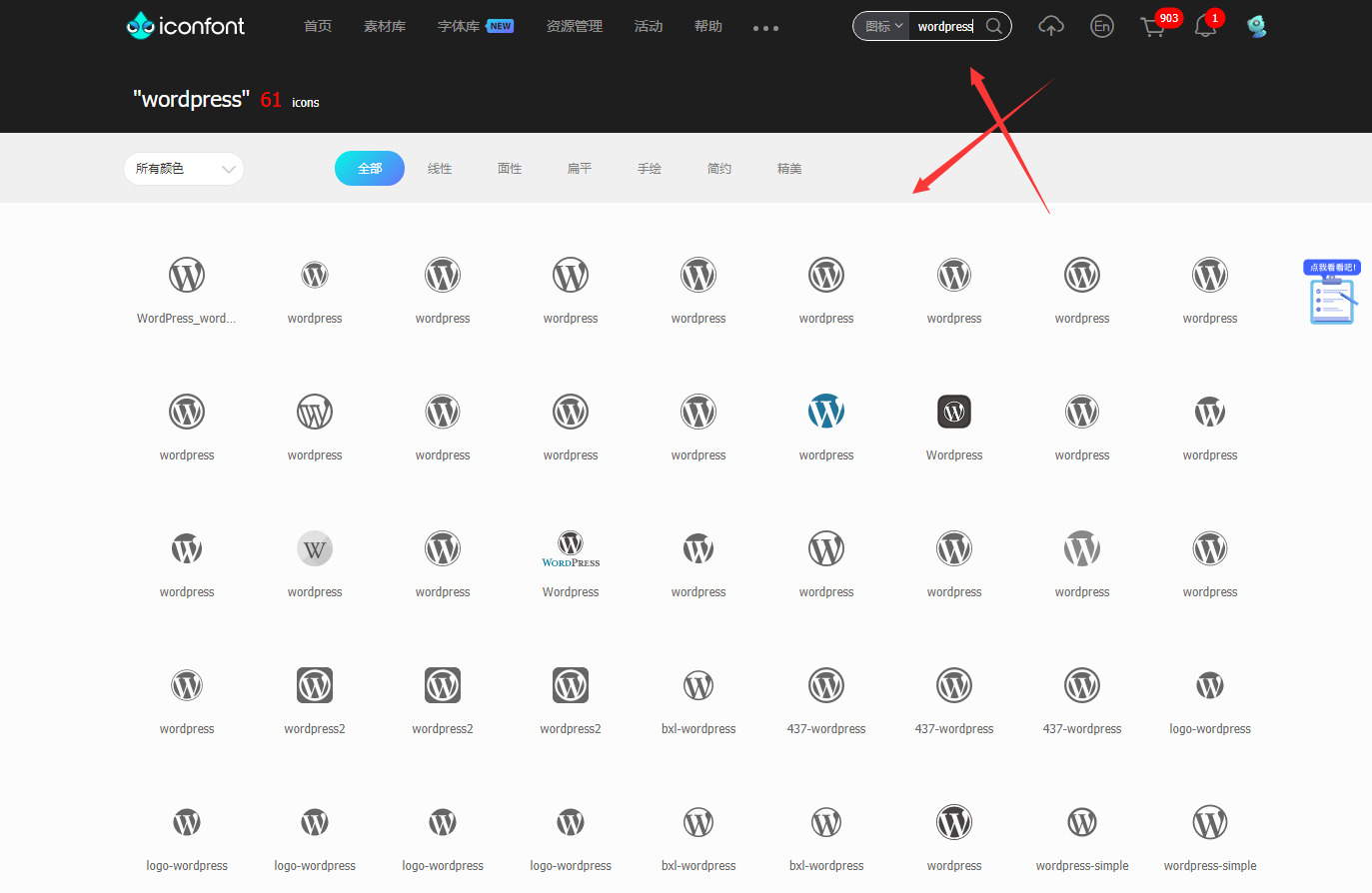
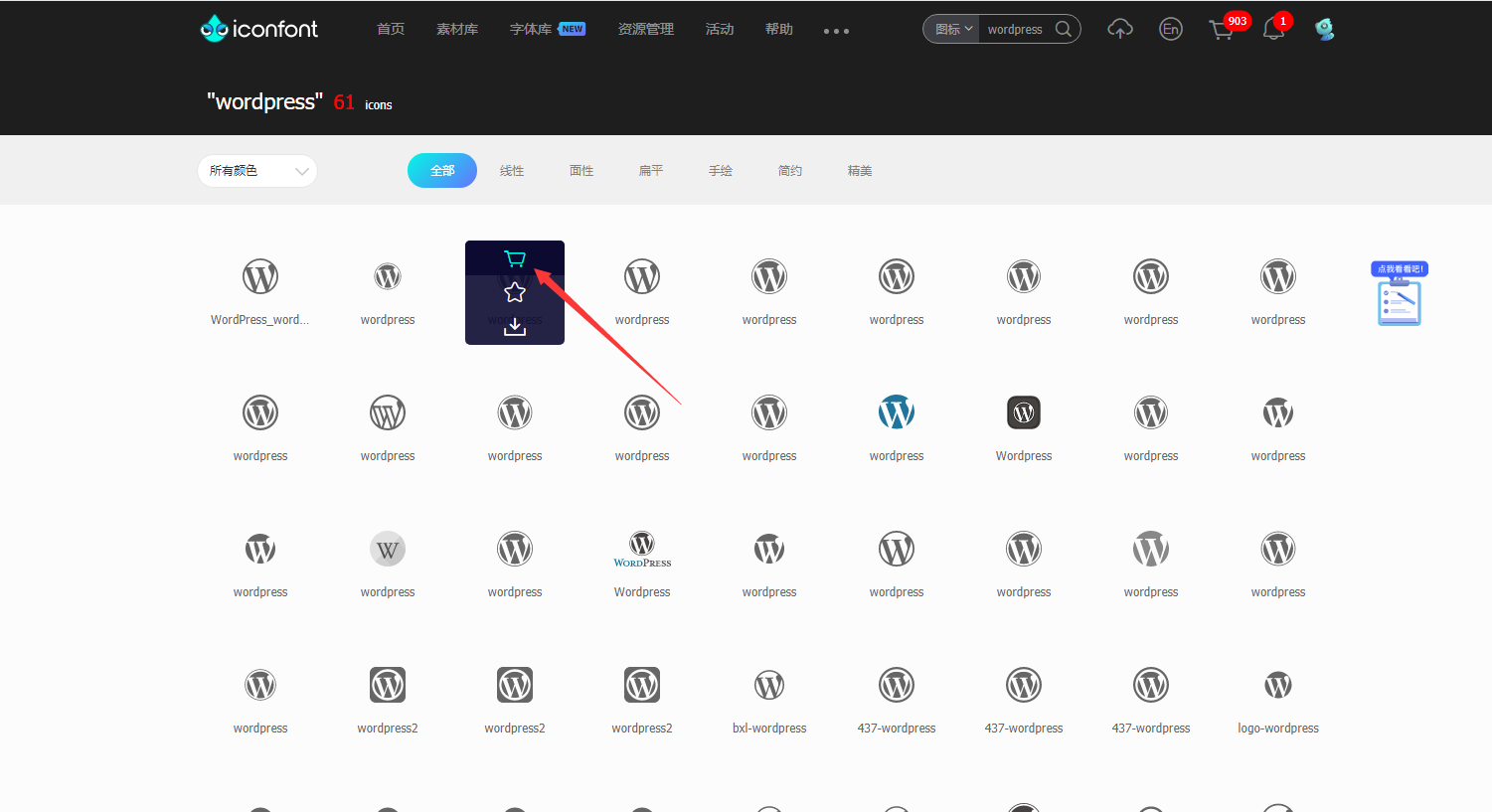
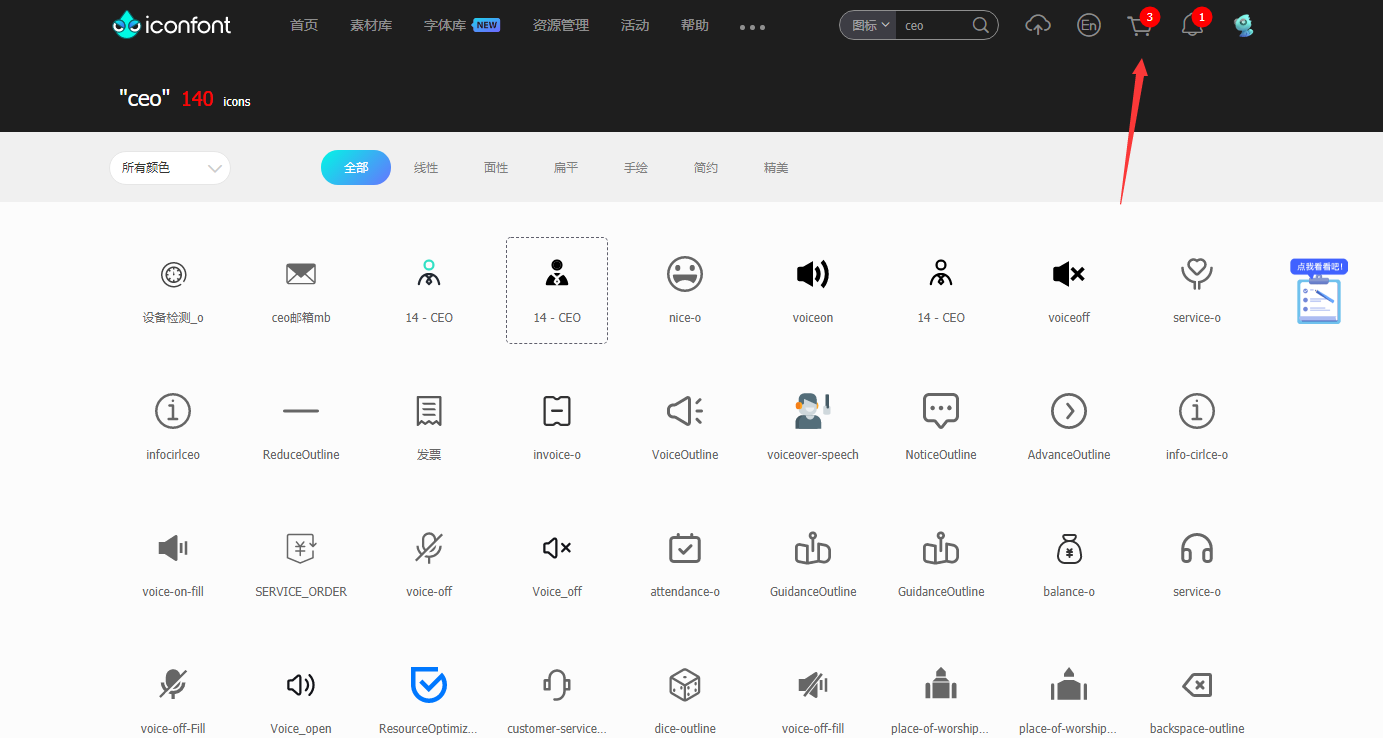
2.4:也可以直接搜索自己需要的图标,比如wordpress图标

2.5:选择自己需要的图标,加入购物车。

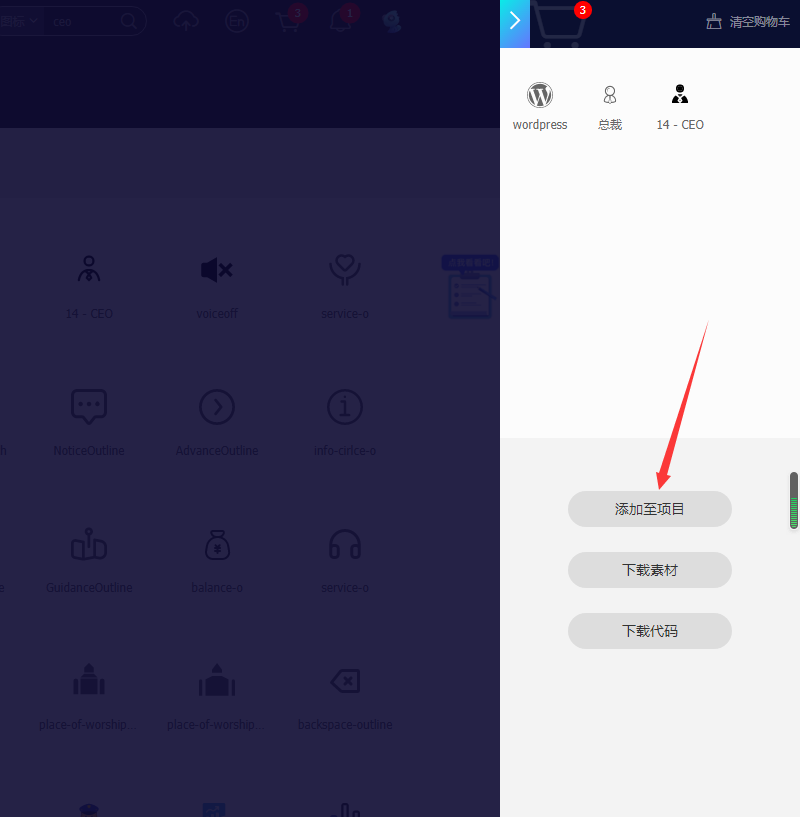
2.6:选择好后,点击右上角的购物车图标,添加到刚创建的项目中(建议一次性添加多些图标,避免后续更改麻烦)
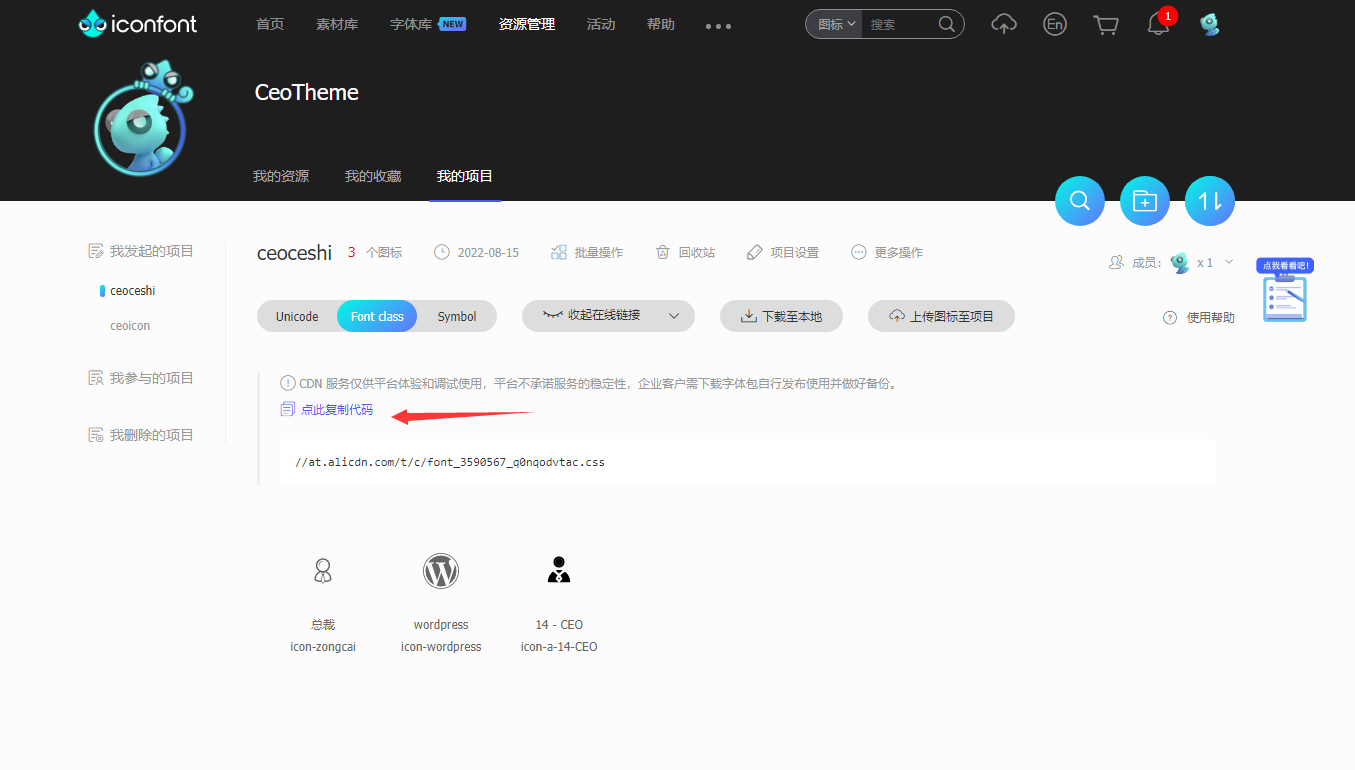
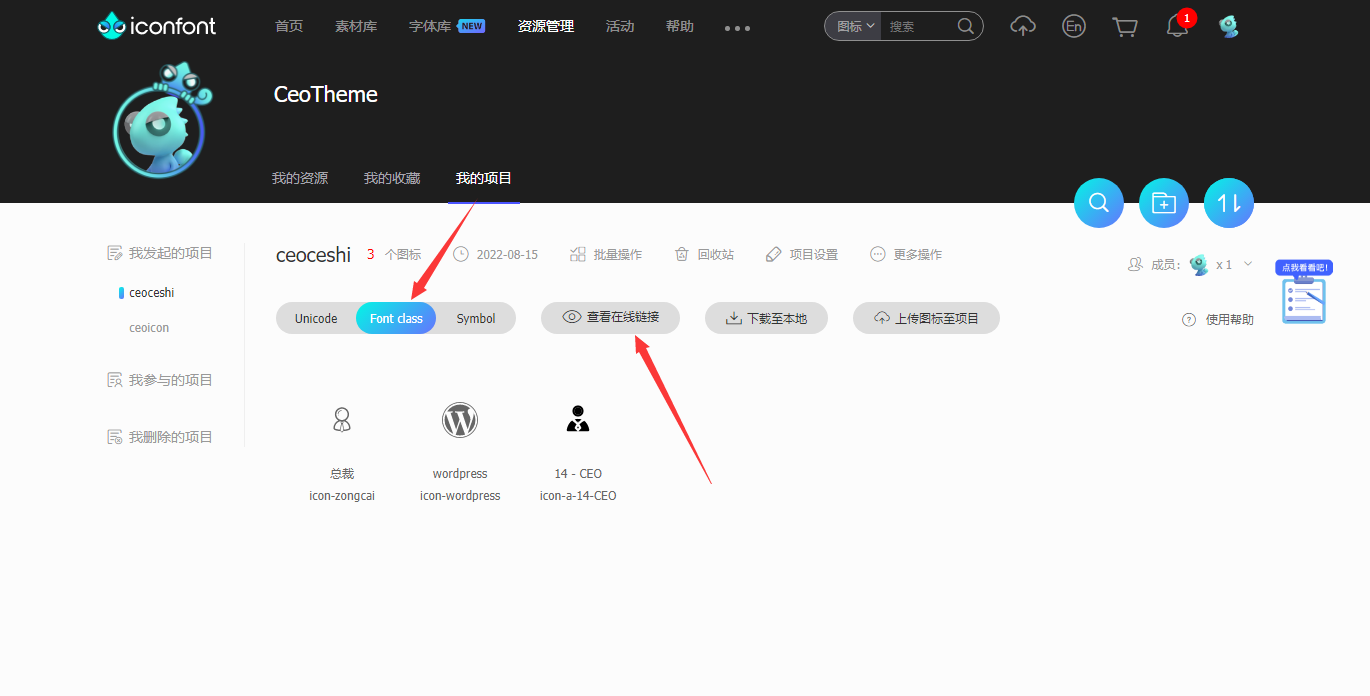
2.7:点击查看在线链接,并点击生成
2.8:复制调用地址

3:图标接入
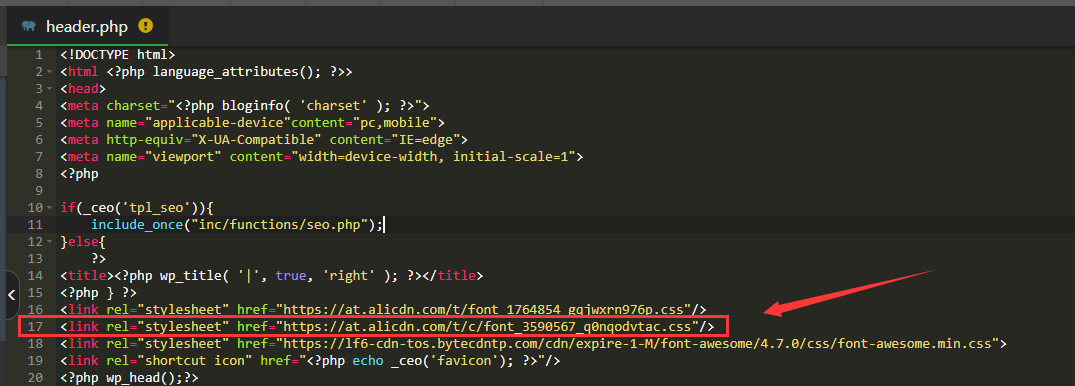
3.1:将前面复制的调用地址粘贴到主题的header.php文件
路径:/wp-content/themes/ceomax/header.php
简单修改一下,格式以下图为准
示例:
<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_3590567_q0nqodvtac.css" rel="external nofollow" />
全选代码
复制

3.1:修改完成后保存文件
4:图标应用
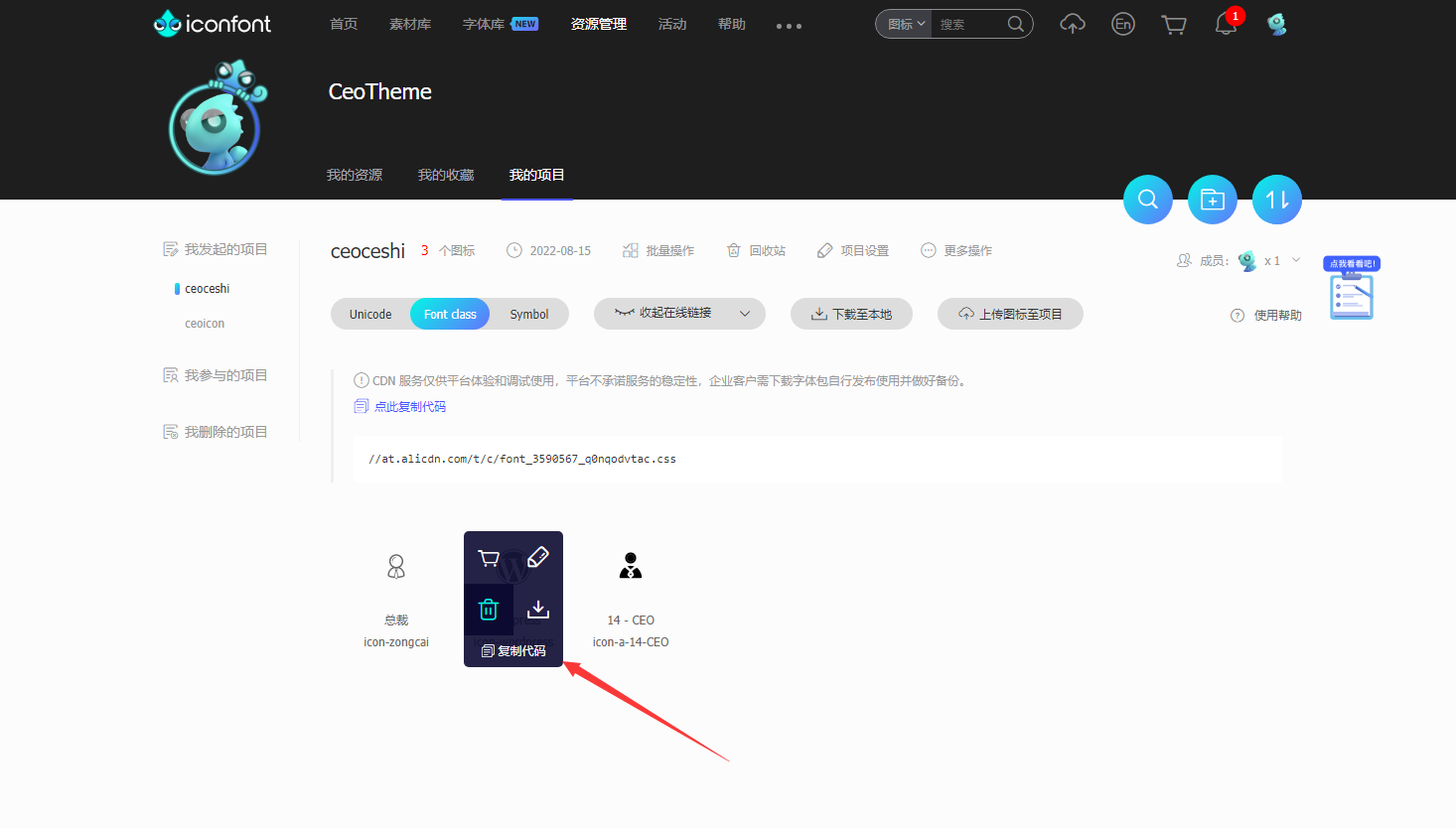
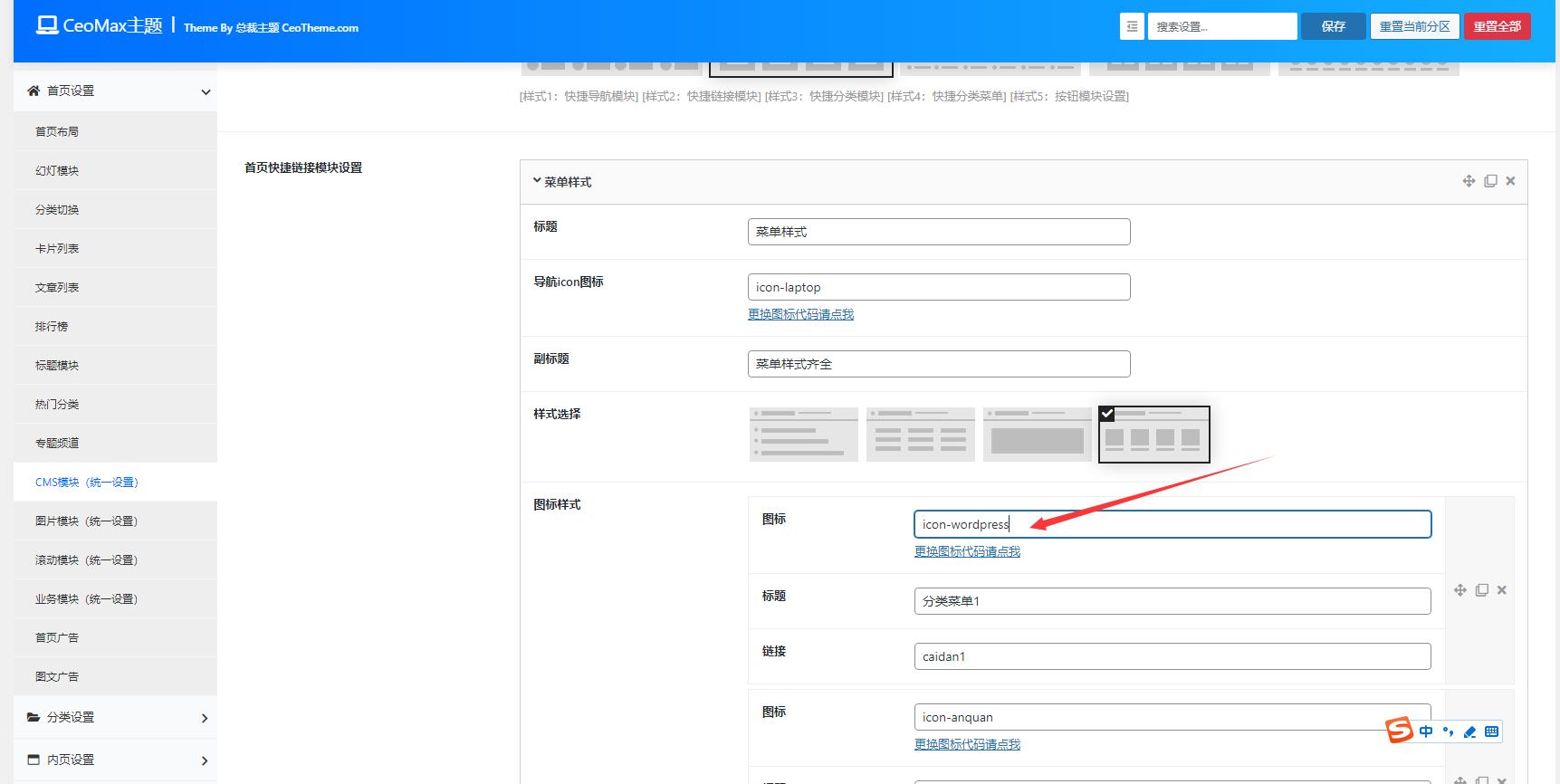
4.1:鼠标放在图标上点击复制代码

4.2:将代码粘贴到主题设置相关位置,并保存即可

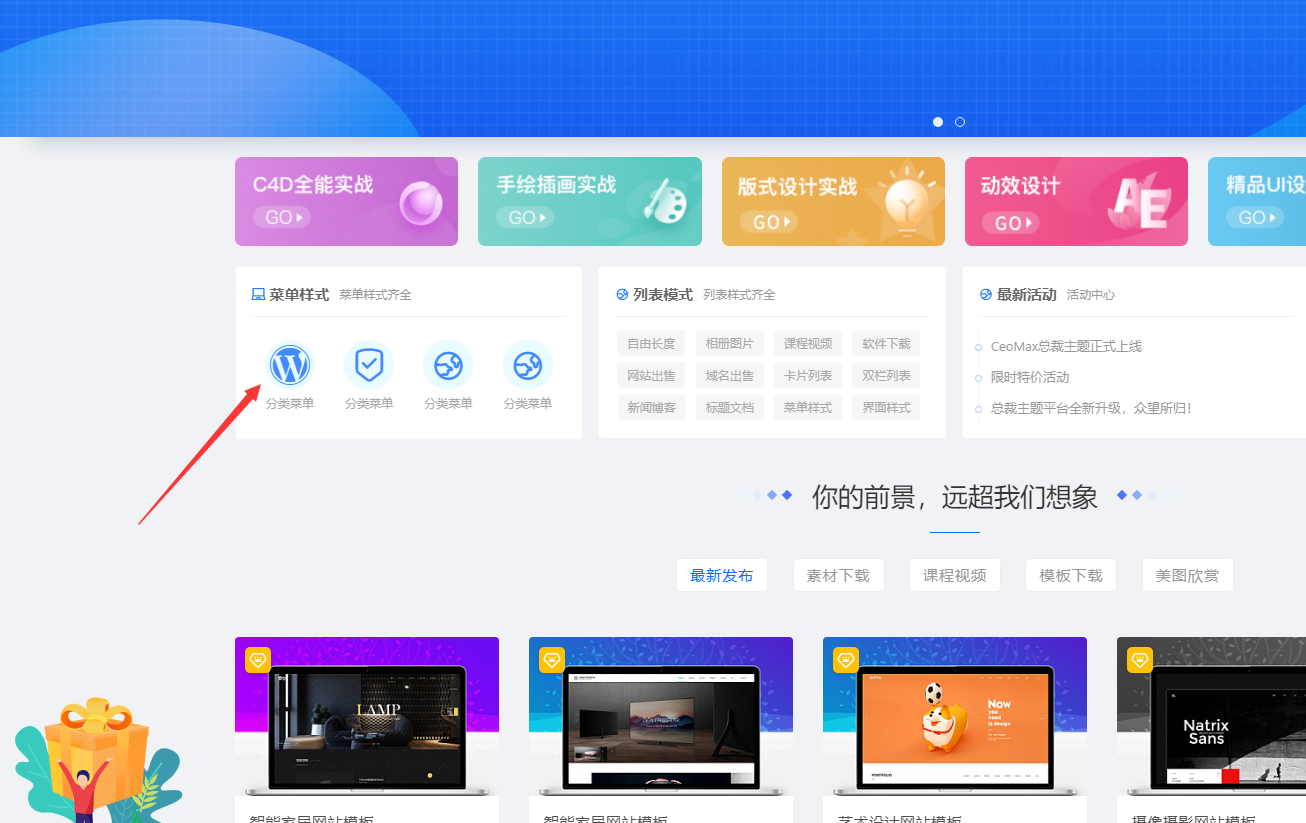
4.3:最终效果

注意事项:
1:以上是简单直接的应用方式,如果你需要更改主题内置的一些图标,只需要找到对应的位置将图标代码替换即可,不过这类固定的图标也比较少,一般也不建议更改
2:如果后期添加了新的代码,那么需要在iconfont项目里更新调用地址的链接,同时也需要在主题的header.php文件里更新新的调用地址
3:确认以上全部步骤都正确,但是图标应用后不显示时,大概率是缓存导致的,需要更新所有缓存,如cdn缓存,主题缓存,插件缓存等全部缓存
最后
以上就是愉快乌龟最近收集整理的关于接入阿里iconfont图标库详细教程的全部内容,更多相关接入阿里iconfont图标库详细教程内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。











发表评论 取消回复