NGUI更适合做游戏界面UI、游戏背包UI、游戏技能UI等UI
UGUI更适合做2D游戏的人物角色、2D游戏怪物图片等UI
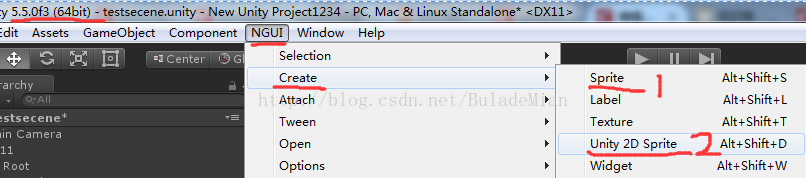
------------------------NGUI如何创建精灵呢
NGUI--Create--Sprite(或者Unity 2DSprite)
NGUI可以创建2种精灵,一种是Sprite,还有一种是Unity 2D Sprite
1.Sprite
2.Unity 2D Sprite

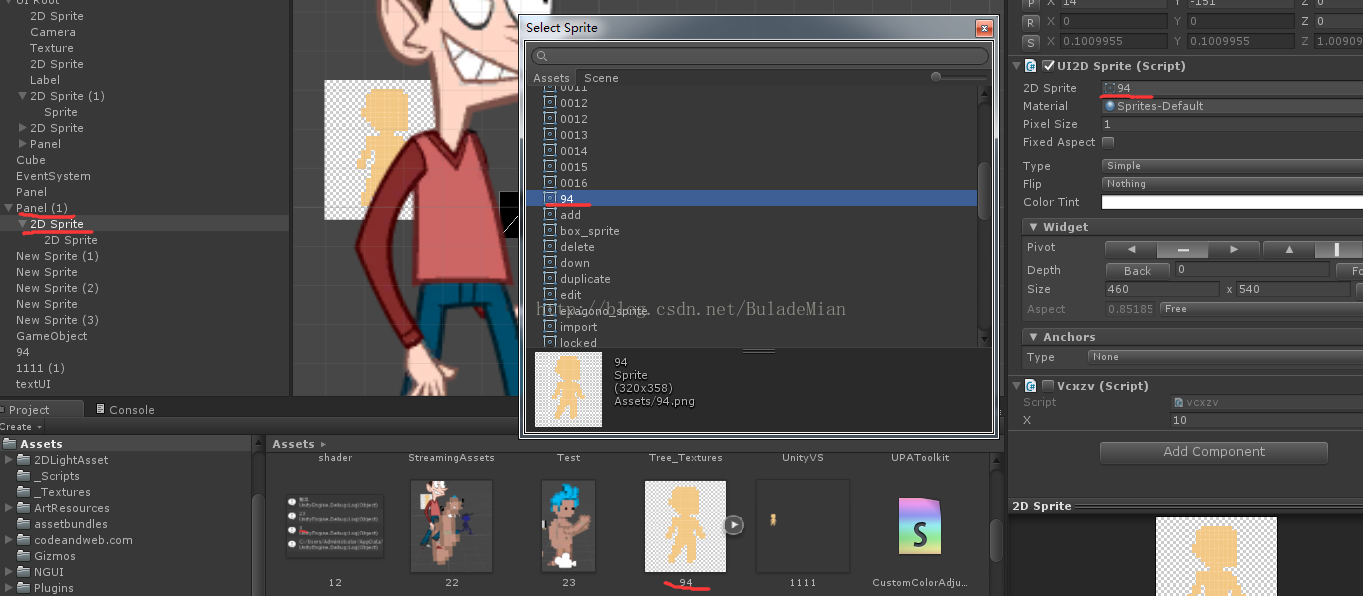
1.Sprite创建的精灵如下图所示,可以直接替换UGUI里面的精灵,
当然当图片94这个图片设置一下才能够被UGUI打包(接下来会说到)

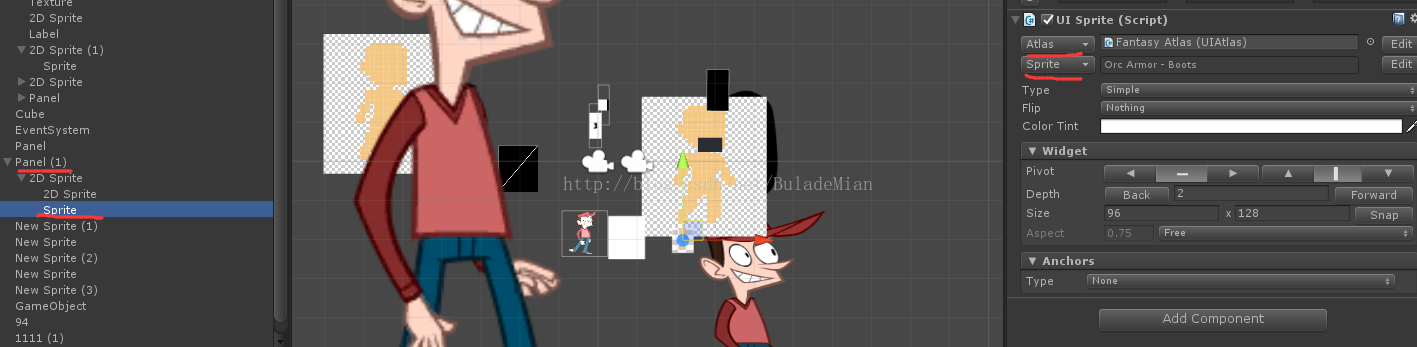
2.Unity 2D Sprite创建的精灵如下图所示,只能使用已经NGUI Atlas打包好的图片精灵

----------------------------UGUI怎么打包图集Atlas呢
图片设置如下,导入UNITY
如果把图片导入到Assets下面的Resources子文件夹内,这个图片就无法被UGUI的Sprite Packer打包成图集

因此NGUI里面的图集Atlas一般都存放在Assets下面的Resources里面
Edit-->Project Settings-->Editor,此时在Inspector面板中出现了一系列的选项,找到Sprite Packer,在Mode的下拉框中选择Always Enabled
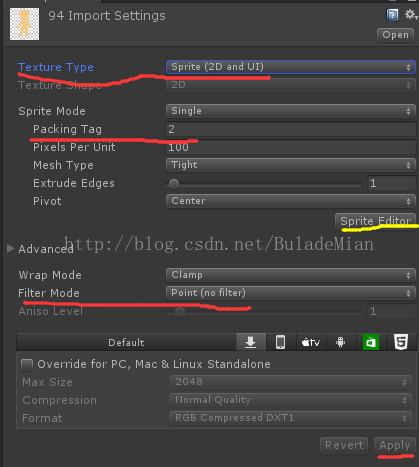
图片的设置如下所示
Texture Type:Sprite (2D and UI)
Packing Tag(这个选项是UGUI的Sprite Packer打包图集的名字,自定义)
如果点击Sprite Editor按钮,则会进入到精灵图片剪切模式
可以把这张图片的某一部分额外剪切成一个 精灵
Filter Mode: Point (no filter)【边缘不光滑模糊,主要使用于低像素,1px像素级别的像素 变得清晰】
点击应用Apply

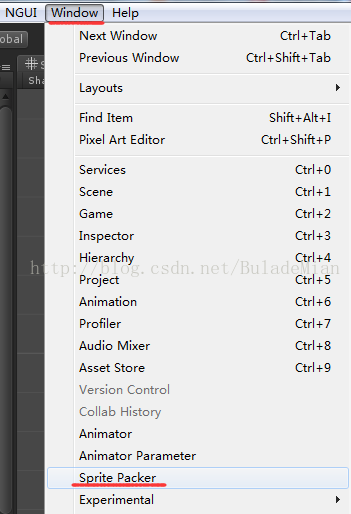
Window--Sprite Packer可以打包UGUI的小图片成图集Atlas

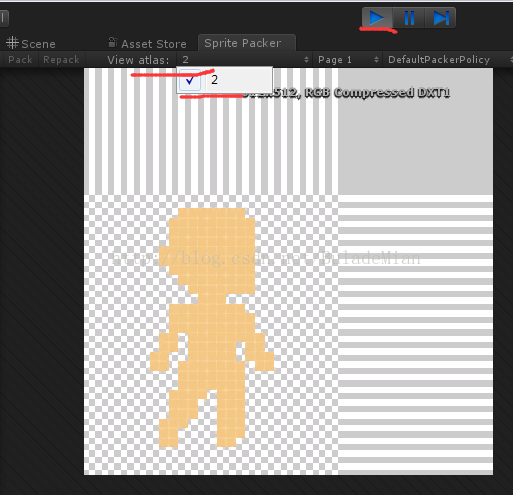
UNITY,点击运行,如下图所示
只有一个图集 "2",图片只有一张
UGUI的Sprite Packer可以打包UGUI的小图片成图集Atlas
只有当UNITY运行的时候,UGUI的Sprite Packer才会打包图片

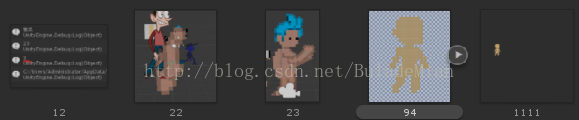
下图是测试的几张图片,把其他几张图片取消设置,只留下图片94,结果如上图所示

参考资料:
关于Unity5.3UGUI图集的使用方法
UGUI研究院之全面理解图集与使用(三)
unity 使用UGUI创建图集Unity4.6 UGUI 图片打包设置(小图打包成图集 SpritePacker)
Unity NGUI 图集Atlas制作
UGUI使用TexturePacker打包让图集
Unity3D-UGUI图集打包与动态使用(TexturePacker)
[Unity优化]UGUI图集的使用Unity3D游戏开发之如何优化贴图占用内存
雨松MOMO UGUI 之 全面理解图集与使用(三)
最后
以上就是喜悦唇膏最近收集整理的关于【Unity&Atlas】NGUI与UGUI打包图集的步骤以及比较关于Unity5.3UGUI图集的使用方法UGUI研究院之全面理解图集与使用(三)Unity4.6 UGUI 图片打包设置(小图打包成图集 SpritePacker)Unity NGUI 图集Atlas制作UGUI使用TexturePacker打包让图集Unity3D-UGUI图集打包与动态使用(TexturePacker)Unity3D游戏开发之如何优化贴图占用内存雨松MOMO UGUI 之 全面理解图集与使用(三)的全部内容,更多相关【Unity&Atlas】NGUI与UGUI打包图集的步骤以及比较关于Unity5.3UGUI图集的使用方法UGUI研究院之全面理解图集与使用(三)Unity4.6内容请搜索靠谱客的其他文章。








发表评论 取消回复