[组件]Vue组件中Slot插槽的使用1
- 阐述
- 编写基础结构
- 初识插槽
- 插槽中使用子组件
- 插槽中使用动态数据
阐述
这节学习的内容是组件中的插槽(Slot)使用。
为了更生动的理解插槽,我们使用大宝剑选择技师的案例。
编写基础结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo31</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp({
template: ` <h2>欢迎光临大宝剑-请选择您的技师</h2>`
})
const vm = app.mount("#app")
</script>
</html>
这是最基本的一个Vue3的代码,只有一个模板template。
然后我们新建一个全局的子组件。
子组件叫做技师组件,里边只有一个最简单的模板。
app.component('JiShi', {
template: `
<div>
<span>经过你的慎重考虑.最终选择了。</span>
<span>
xxx
</span>
</div>
`
})
有了子组件后,在父组件中调用这个子组件。
const app = Vue.createApp({
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi />
`
})
这时候的 XXX,当然可以通过属性传递和接受的方式获得,这种方法你已经掌握了,这节我们学习一下用插槽的方式 slot。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo31</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp({
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi />
`
})
app.component('JiShi', {
template: `
<div>
<span>经过你的慎重考虑.最终选择了。</span>
<span>
xxx
</span>
</div>
`
})
const vm = app.mount("#app")
</script>
</html>
初识插槽
插槽的声明很简单,只要在子组件中加入<slot></slot>标签即可,然后在父组件中使用双标签进行调用。
具体代码如下:
<script>
const app = Vue.createApp({
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi > 小红 </ji-shi>
`
})
app.component('JiShi', {
template: `
<div>
<span>经过你的慎重考虑.最终选择了。</span>
<span>
<slot> </slot>
</span>
</div>
`
})
const vm = app.mount("#app")
</script>
这时候去浏览器可以看到,页面出现了我们想要的结果。
你可以让页面更丰富,因为插槽支持任何的DOM元素,比如我们加入一个<div>然后让字体变成红色和50像素的字体大小。
const app = Vue.createApp({
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi > <div style="color:red;font-size:50px;">小红 </div> </ji-shi>
`
})
比如现在调用两次 <ji-shi> 组件,给与不同的样式也是可以的。
const app = Vue.createApp({
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi > <div style="color:red;font-size:50px;">小红</div> </ji-shi>
<ji-shi > <div style="color:green;font-size:50px;">小影</div> </ji-shi>
`
})

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo31</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp({
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi > <div style="color:red;font-size:50px;">小红</div> </ji-shi>
<ji-shi > <div style="color:green;font-size:50px;">小影</div> </ji-shi>
`
})
app.component('JiShi', {
template: `
<div>
<span>经过你的慎重考虑.最终选择了。</span>
<span>
<slot> </slot>
</span>
</div>
`
})
const vm = app.mount("#app")
</script>
</html>
插槽中使用子组件
插槽可以强大到直接使用子组件,接下来就做一个在插槽中使用子组件的小例子。
可以先声明一个最简单的子组件。
这个子组件叫做 project,也就是项目的意思,是为了展示我们选择技师后所作的项目。
app.component('project', {
template: `<span style="color:blue;">项目是按摩足疗</span>`
})
有了组件后直接可以在父组件的插槽中进行使用。
代码如下:
const app = Vue.createApp({
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi >
<div style="color:red;font-size:50px;">
小红,<project />
</div>
</ji-shi>
<ji-shi > <div style="color:green;font-size:50px;">小影</div> </ji-shi>
`
})
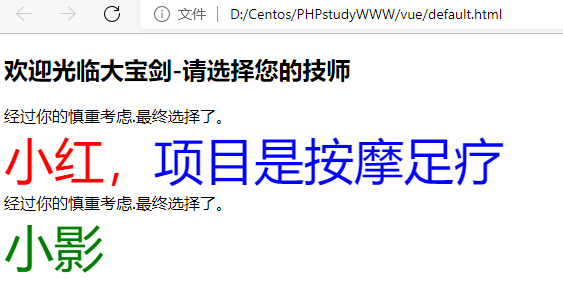
浏览器中预览,可以看到确实插槽中是可以放置子组件的。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo31</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp({
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi >
<div style="color:red;font-size:50px;">
小红,<project />
</div>
</ji-shi>
<ji-shi > <div style="color:green;font-size:50px;">小影</div> </ji-shi>
`
})
app.component('JiShi', {
template: `
<div>
<span>经过你的慎重考虑.最终选择了。</span>
<span>
<slot> </slot>
</span>
</div>
`
})
app.component('project', {
template: `<span style="color:blue;">项目是按摩足疗</span>`
})
const vm = app.mount("#app")
</script>
</html>
插槽中使用动态数据
插槽中也可以直接使用动态数据,也就是我们常说的数据项,比如定义一个数据项,然后在插槽中使用,直接就可以使用了。
const app = Vue.createApp({
data() {
return {
jishi: '晓红'
}
},
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi >
<div style="color:red;font-size:50px;">
{{jishi}},<project />
</div>
</ji-shi>
<ji-shi > <div style="color:green;font-size:50px;">小影</div> </ji-shi>
`
})
这时候需要注意的是一个变量作用域的问题,比如我们子组件里也有一个数据项 jishi,然后给他赋值为小丽。
app.component('JiShi', {
data() {
return {
jishi: '小丽'
}
},
template: `
<div>
<span>经过你的慎重考虑.最终选择了。</span>
<span>
<slot> </slot>
</span>
</div>
`
})
这时候你会发现,浏览器中仍然显示的是晓红,这时候我们得出了一个结论,也是方便你记忆。
- 父模板里调用的数据属性,使用的都是父模板里的数据
- 子模板里调用的数据属性,使用的都是子模板里的数据
这节学习的内容就到这里了,这节算是一个初识,下节我们继续学习插槽相关的知识。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo31</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
jishi: '晓红'
}
},
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi >
<div style="color:red;font-size:50px;">
{{jishi}},<project />
</div>
</ji-shi>
<ji-shi > <div style="color:green;font-size:50px;">小影</div> </ji-shi>
`
})
app.component('JiShi', {
data() {
return {
jishi: '小丽'
}
},
template: `
<div>
<span>经过你的慎重考虑.最终选择了。</span>
<span>
<slot> </slot>
</span>
</div>
`
})
app.component('project', {
template: `<span style="color:blue;">项目是按摩足疗</span>`
})
const vm = app.mount("#app")
</script>
</html>
最后
以上就是负责煎蛋最近收集整理的关于31 Vue组件中Slot插槽的使用1阐述编写基础结构初识插槽插槽中使用子组件插槽中使用动态数据的全部内容,更多相关31内容请搜索靠谱客的其他文章。








发表评论 取消回复