idea中tomcat使用方式(1)------使用外部tomcat服务
因为经常使用springboot的内嵌tomcat方式,原始的web项目中tomcat的配置生疏了不少,特此记录回忆下的。
相关jdk、maven、idea的配置按照,这里就不唠叨了,自己百度的。
1 tomcat下载:
从tomcat网站下载 http://tomcat.apache.org/ 。我本地使用的是tomcat8的。存放的路径是:D:tomcatapache-tomcat-8.0.15
2 配置tomcat:
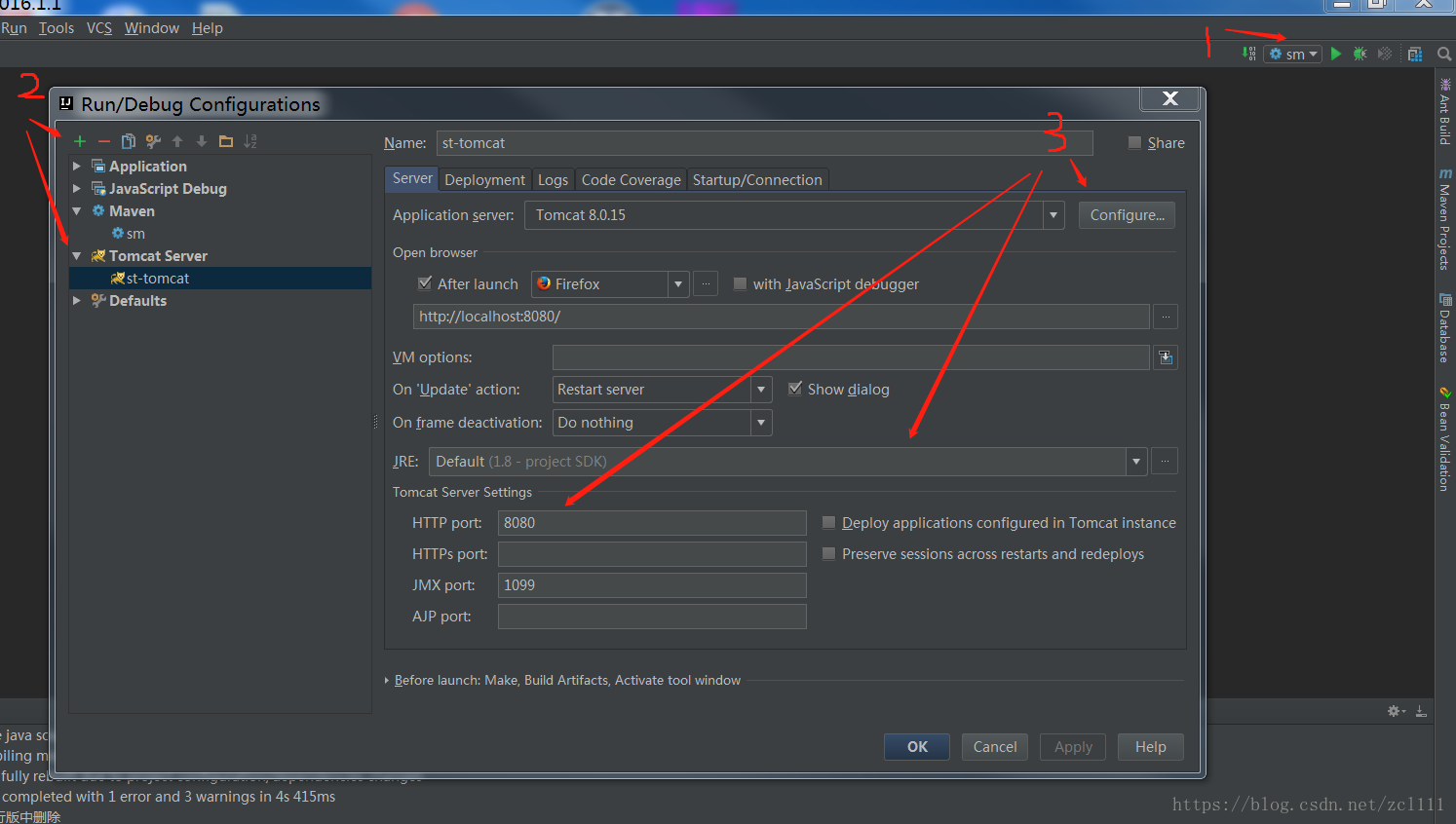
操作截图:

如图,在1点击选择"Edit Configurations…"。在弹框左侧选择Tomcat Server添加新的tomcat配置的。如图对应操作,选择本地tomcat文件操作即可。
3 创建web项目:
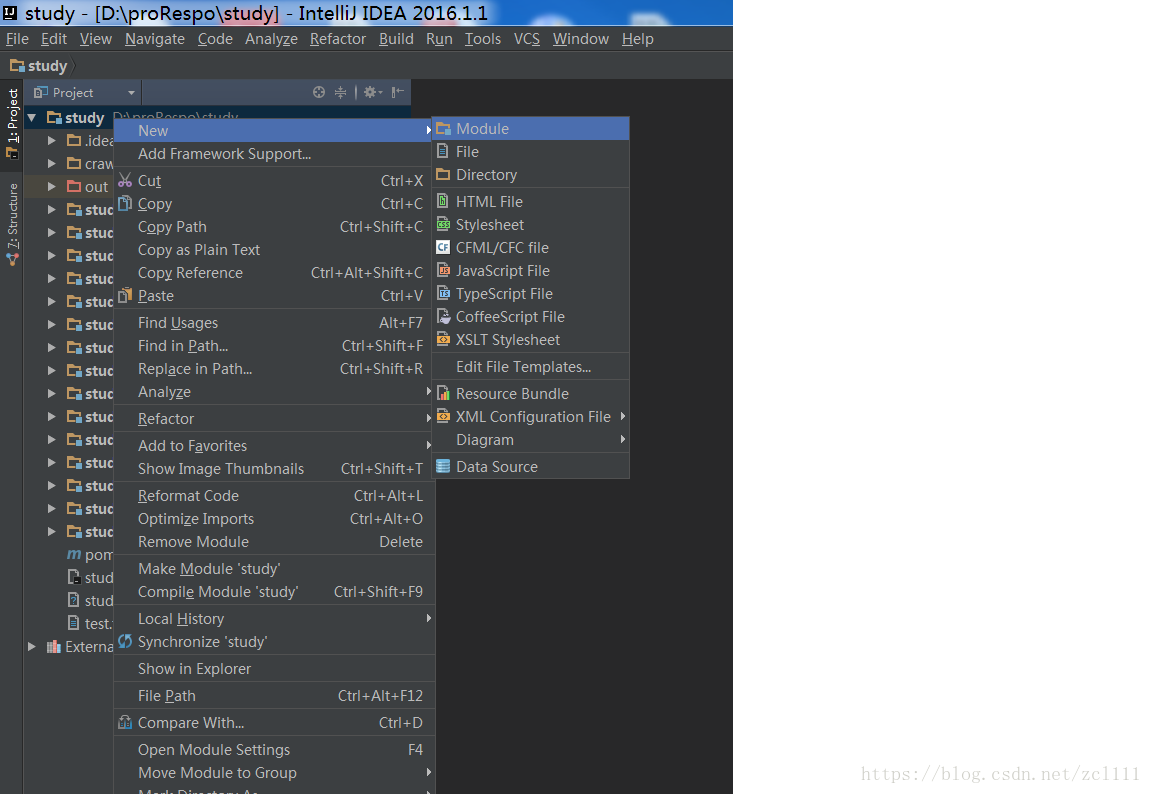
选择相应project,右键弹框中选择new->module。

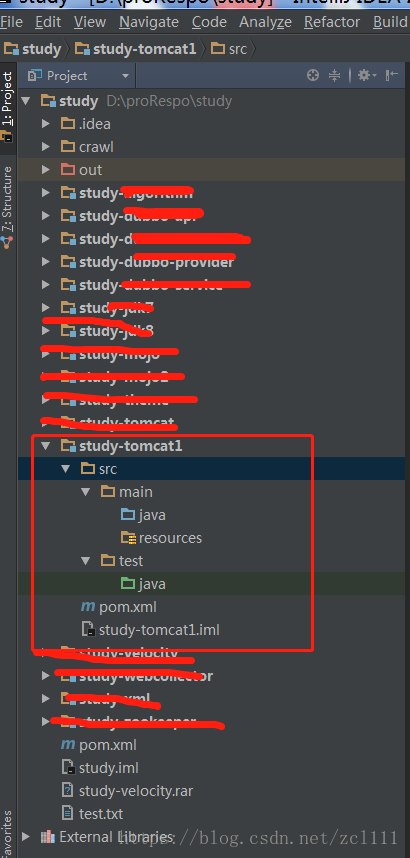
在弹框中选择maven的方式,可以通过骨架工程(勾选"Create from archetype",选择"maven-archtype-webapp")。我们这里自己定义的,直接选择 next按钮。填写自己想创建项目的名称一路next即可。我们这里用study-tomcat1的。结果如图:

如图可以看到创建之后的项目目录结构。因为我们创建时是自定义的,所以没有看到WEB-INF、web.xml相关文件的。这个需要我们自己添加的。
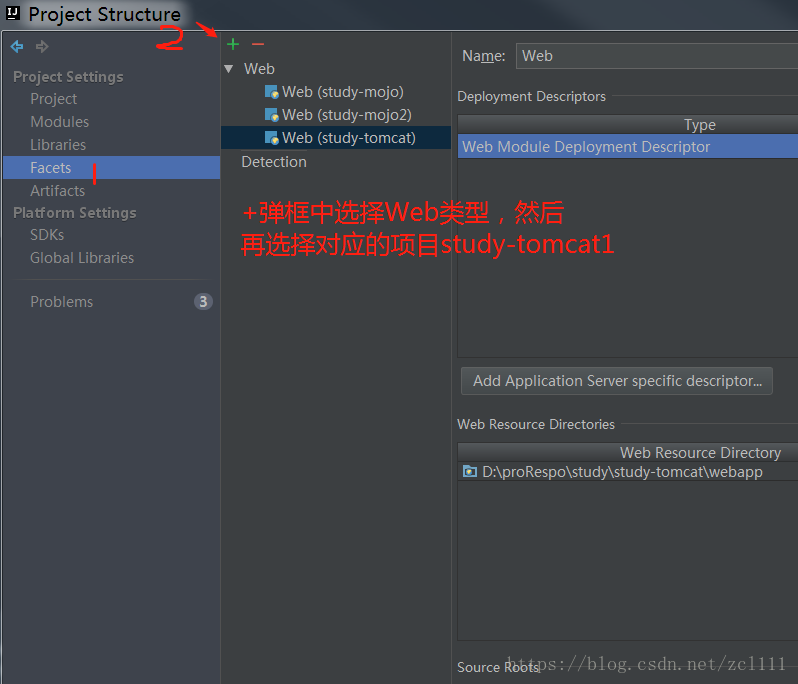
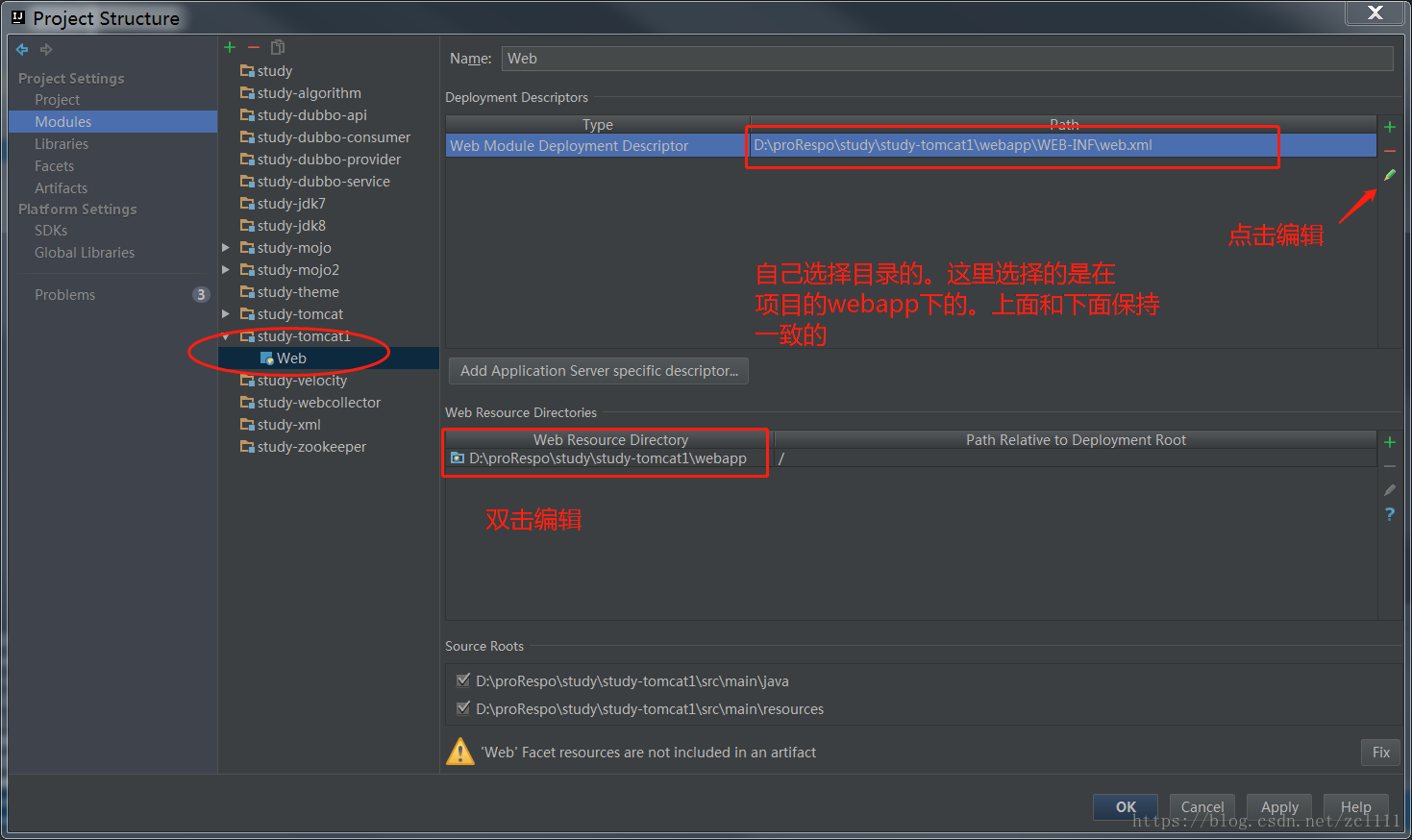
选择左上角 File -> Project Structure… 在弹框中如下图设置,选择Facets,点击 + 选择添加新的Web项目。

选择对应项目后界面如下:

这里要自定义WEB-INF和web.xml存放路径的。一般有如下几种设置的:
- ${项目}/webapp/**** 列如:study-tomcat1/webapp/***
- ${项目}/web/**** 列如:study-tomcat1/web/***
- ${项目}/src/main/webapp/**** 列如:study-tomcat1/src/main/webapp/****
具体方式灵活多变的。

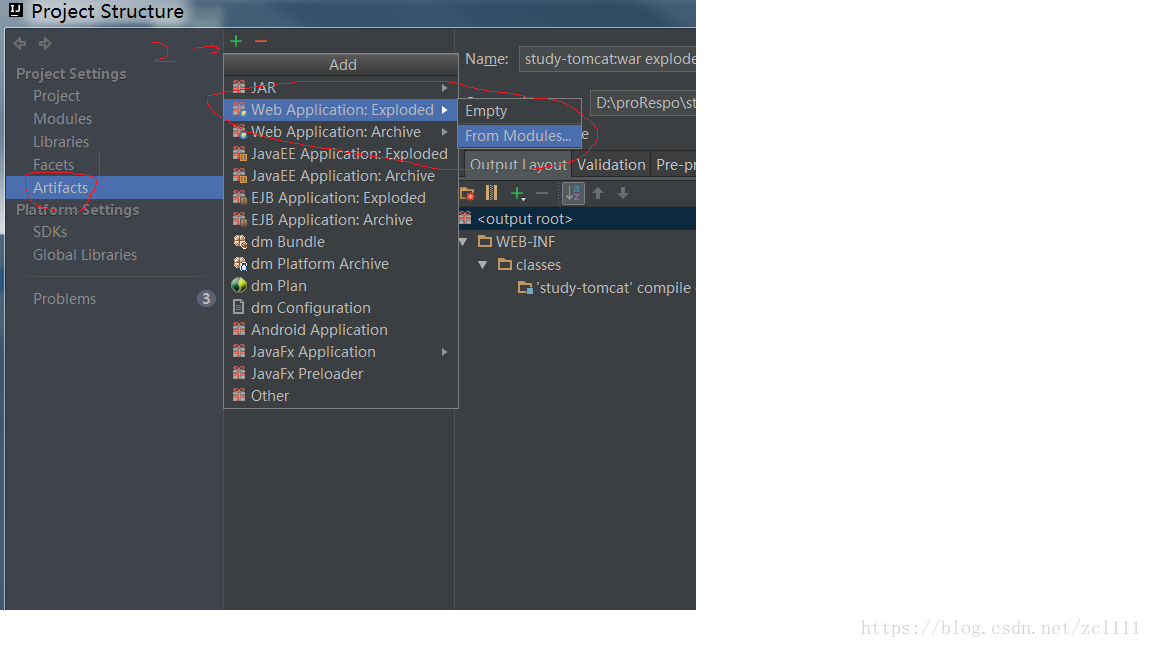
如图点击 From Modules,在弹窗中选择 study-tomcat1项目。

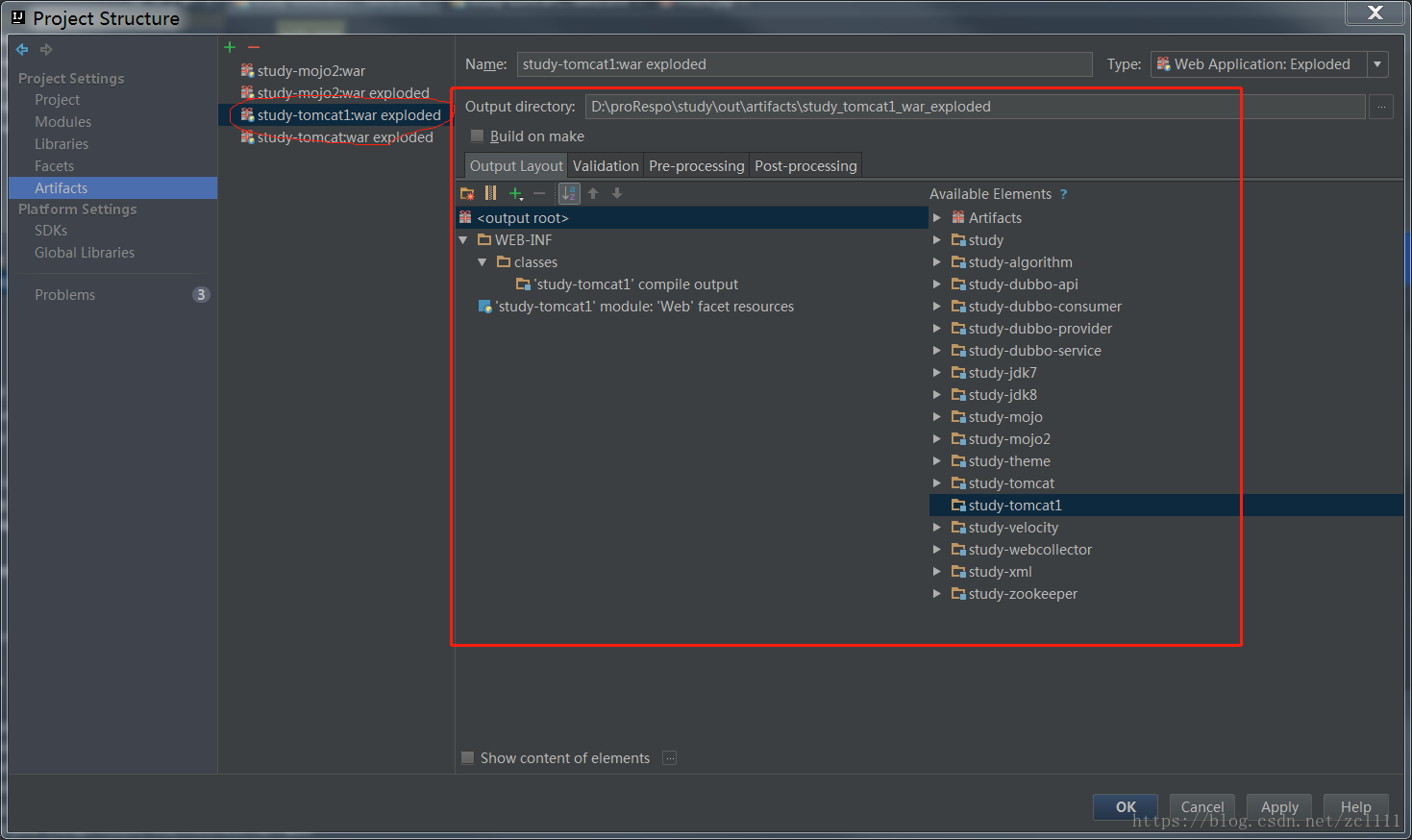
结果如图。点击 Apply /OK。
4 运行:
在webapp下添加个index.jsp。在web.xml中配置个
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
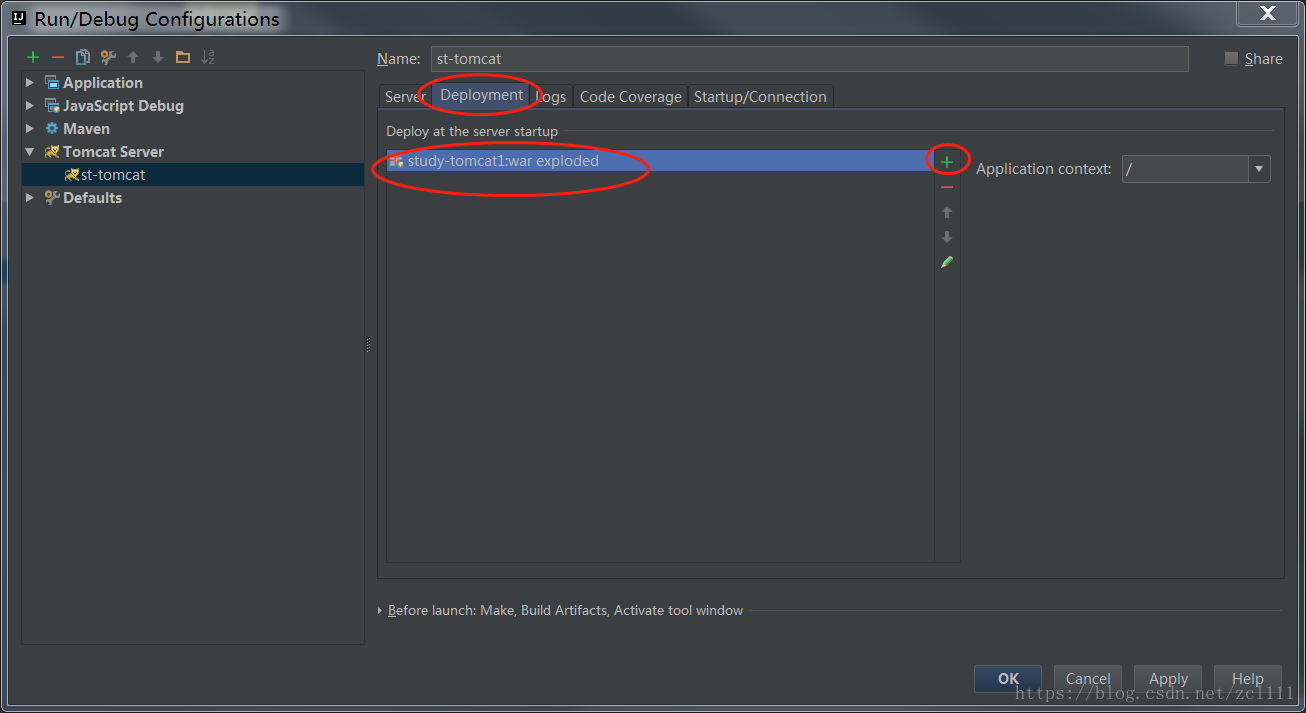
配置完成后,要让项目放入tomcat中。

如图操作即可。

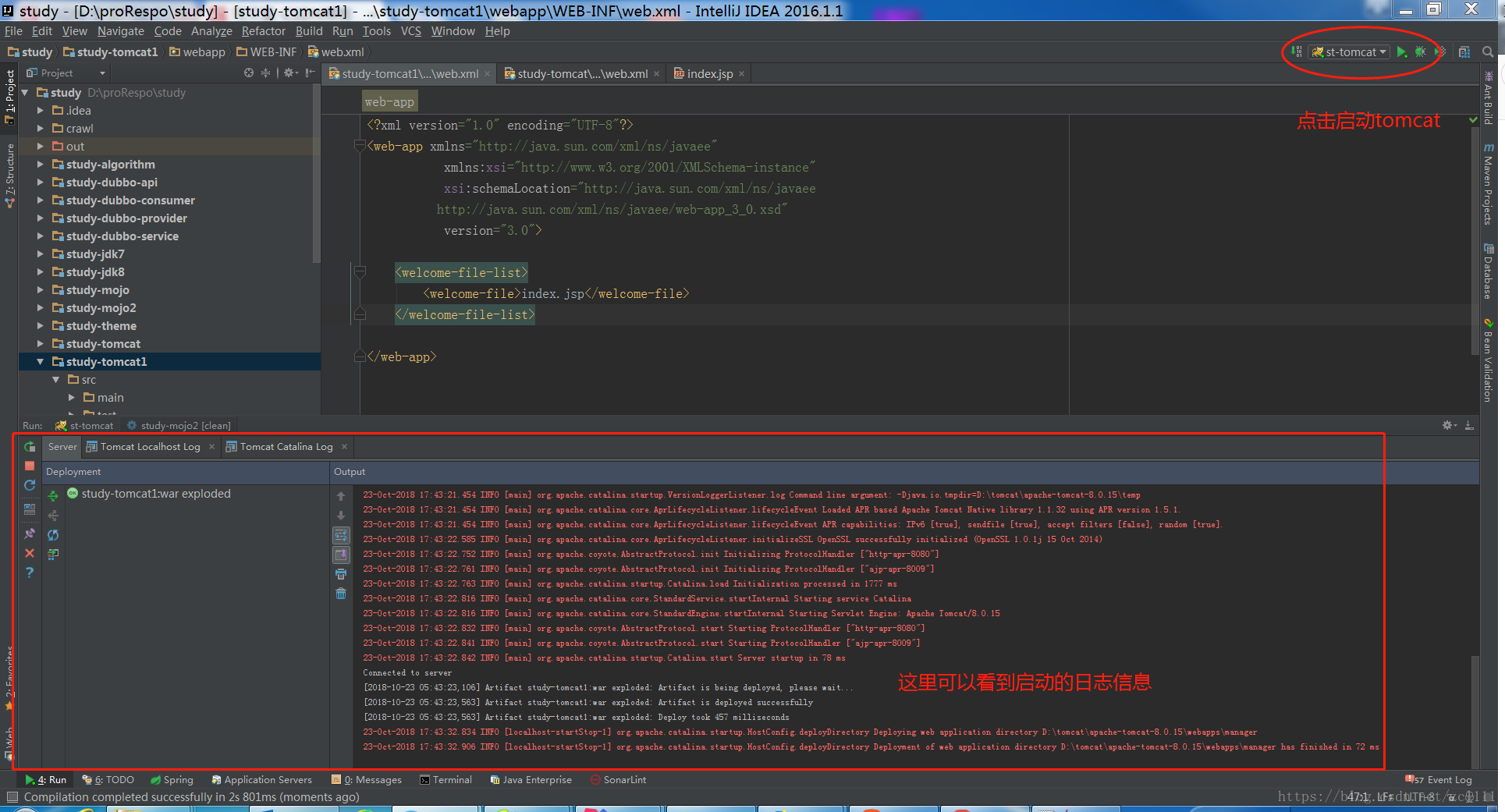
点击运行。结果如下:

可以看出结果正常。
最后
以上就是开朗羽毛最近收集整理的关于idea中tomcat使用方式(1)------使用外部tomcat服务的全部内容,更多相关idea中tomcat使用方式(1)------使用外部tomcat服务内容请搜索靠谱客的其他文章。








发表评论 取消回复