文章目录
- 1.Tomcat配置并创建web工程验证是否成功
- 1.1Tomcat配置步骤
- 1.2web工程创建步骤
- 1.3Web 工程的目录介绍
- 2.在IDEA中的部署工程到Tomcat上运行
- 3.其它常用操作
- 3.1修改tomcat运行时默认打开的访问地址
- 3.2修改工程访问路径
- 3.3修改运行的端口号
- 3.4修改运行使用的浏览器
- 3.5配置资源热部署
1.Tomcat配置并创建web工程验证是否成功
1.1Tomcat配置步骤
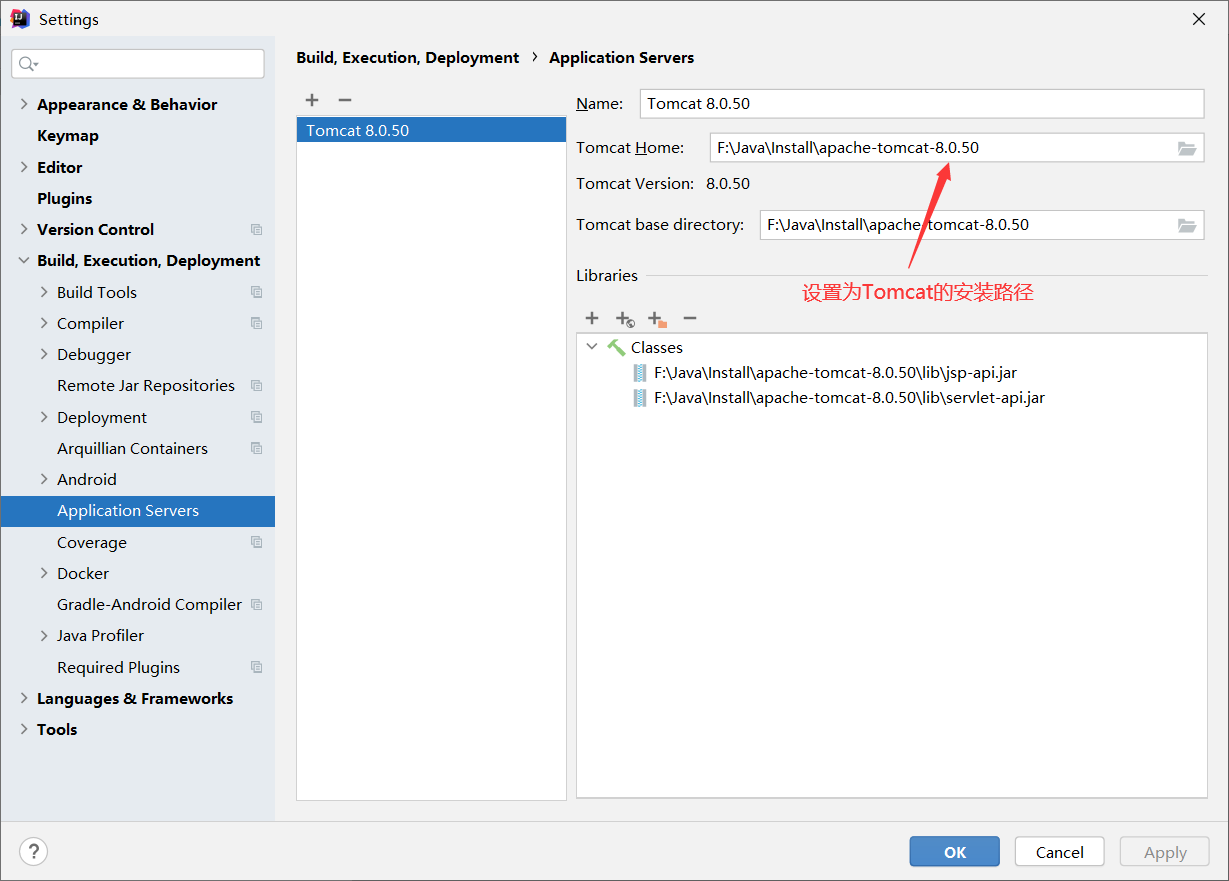
1.打开菜单:File | Settings | Build, Execution, Deployment | Application Servers
在打开的页面中选中Tomcat的安装目录

1.2web工程创建步骤
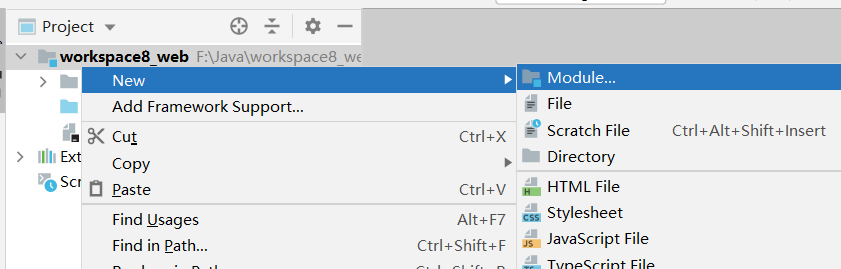
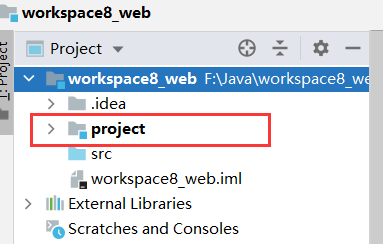
首先在项目中添加一个名为project的模块


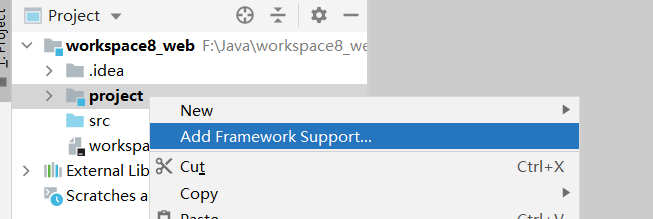
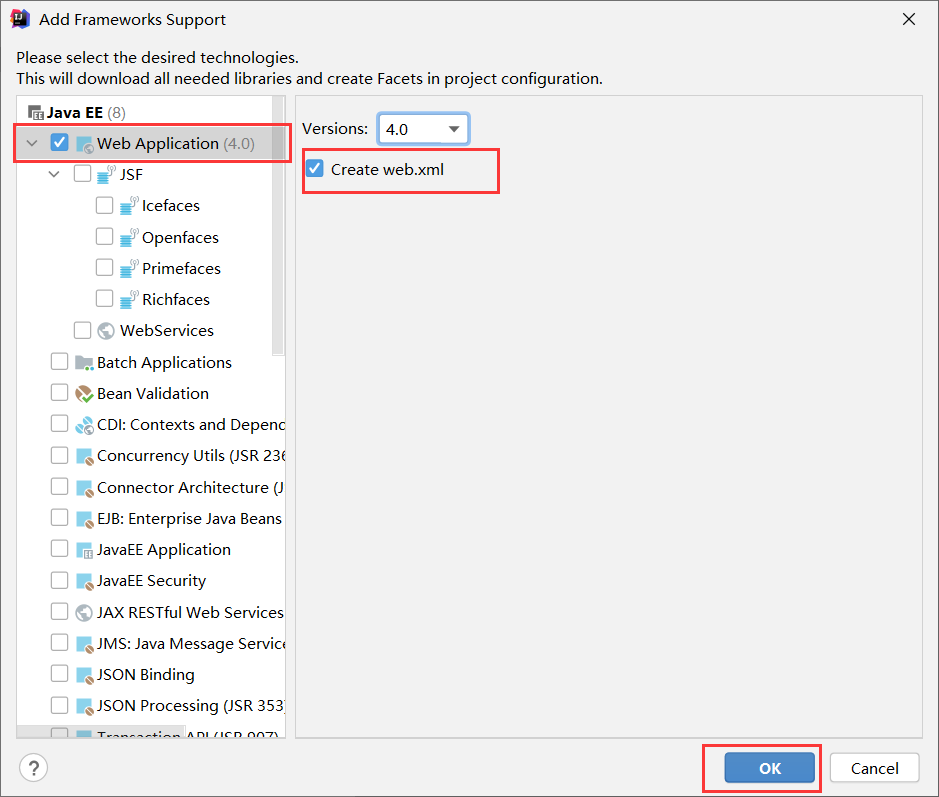
然后我们右击project模块后点击 Add Framework Support创建一个web工程
在出现的页面中选中Web Application

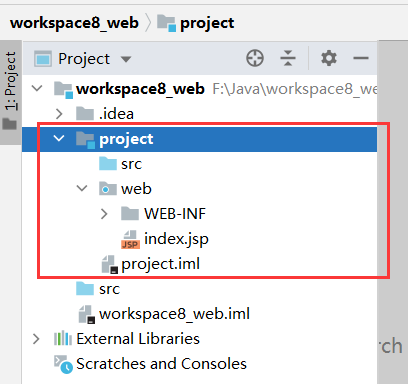
创建完成后如下图
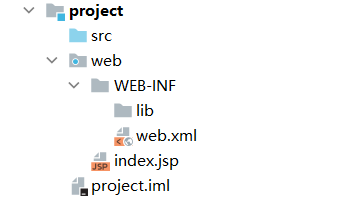
1.3Web 工程的目录介绍

- src目录:存放编写的java源代码。
- web目录:专门用来存放web工程,比如:html文件、css文件、js文件等。
- lib目录:用来存放第三方的jar包(IDEA需要自己配置导入)。
- WEB-INF目录:这是一个受服务器保护的目录,浏览器无法直接访问到此目录。
- web.xml:这是整个web工程的配置部署描述文件,它可以配置很多web工程的组件,比如:Servlet程序、Filter过滤器等等
2.在IDEA中的部署工程到Tomcat上运行
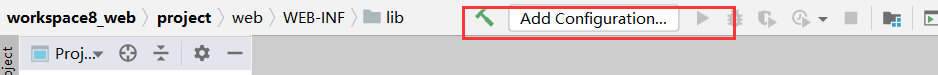
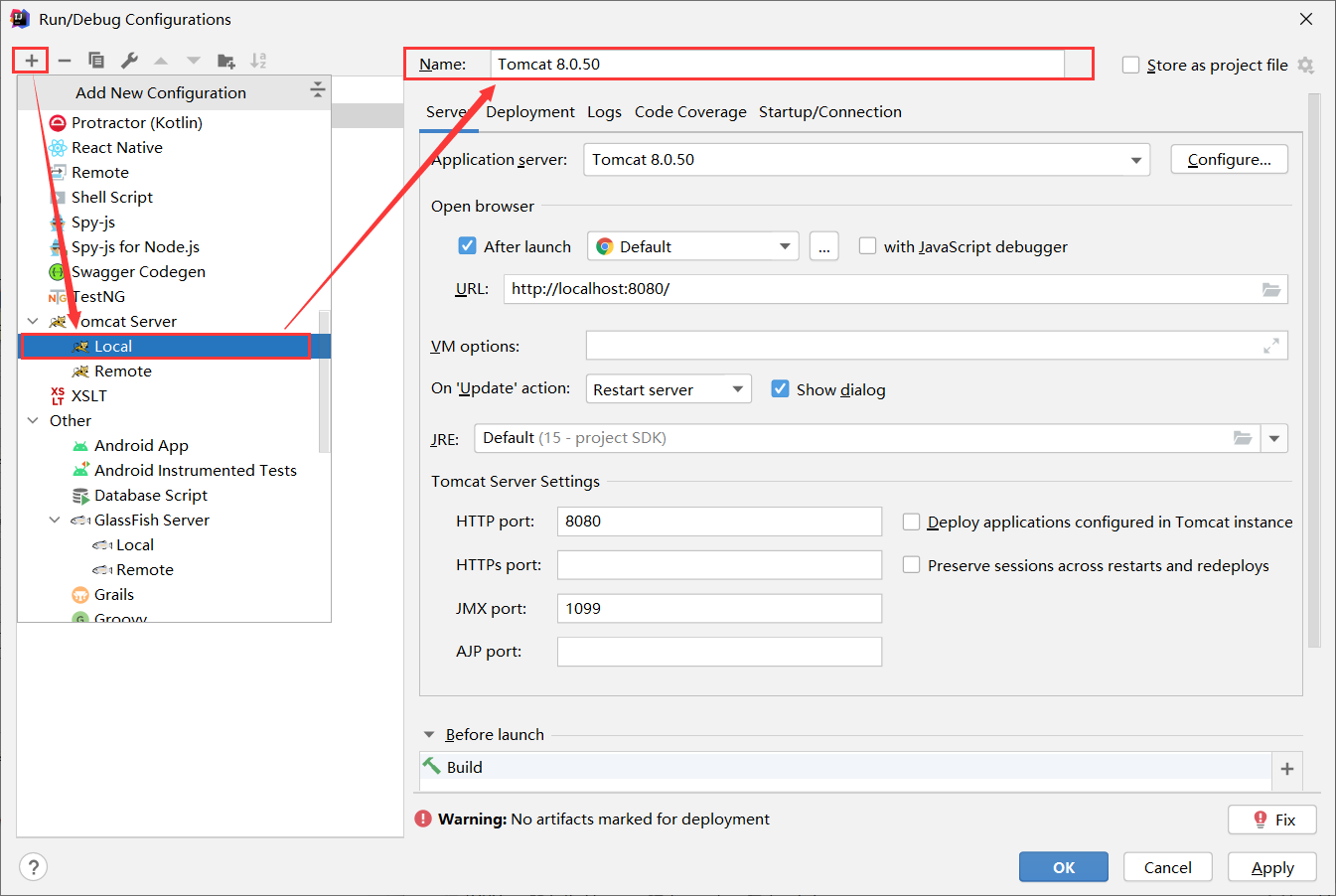
1.点击 Add Configuration 进行配置

在出现的页面中进行如下操作,我们一般会把服务器的名字改成项目的名称,当然也可以不改。

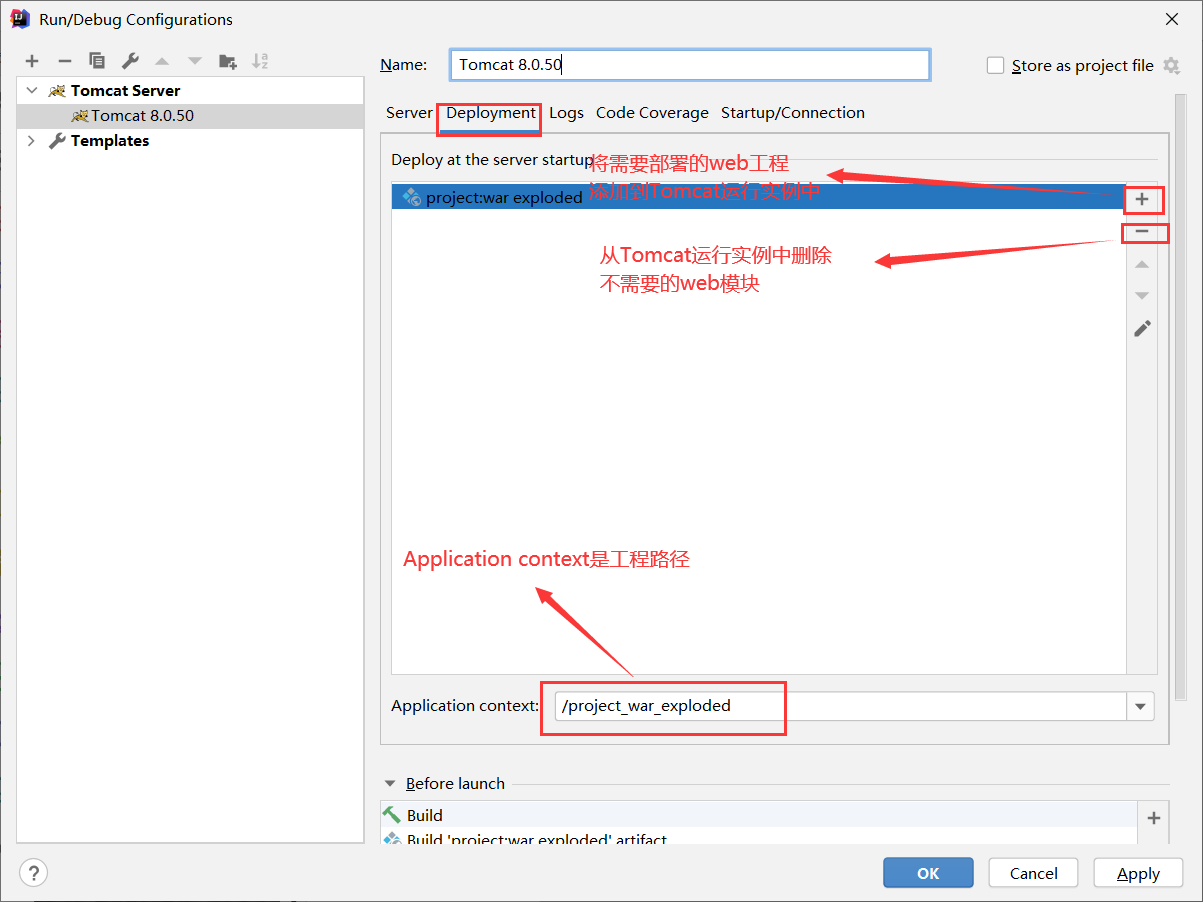
2.点击上面页面中的 Deployment 选项 ,将你要部署运行的web工程添加到Tomcat运行实例中

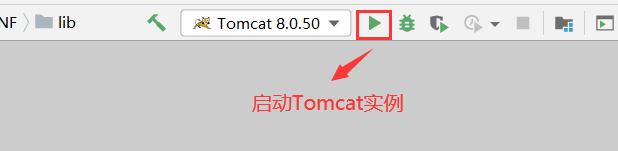
3.启动Toncat实例

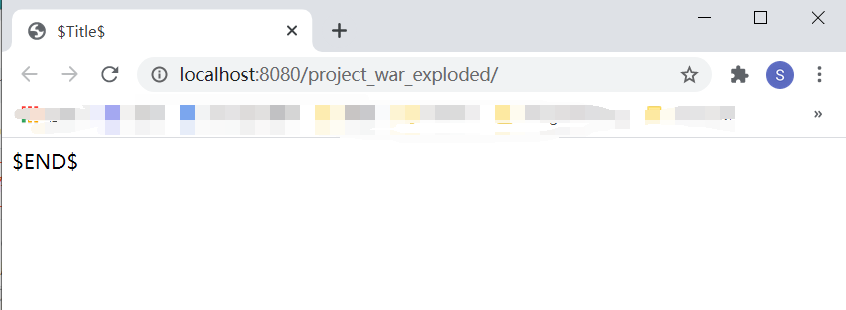
4.运行结果:我们的浏览器会弹出一个html页面
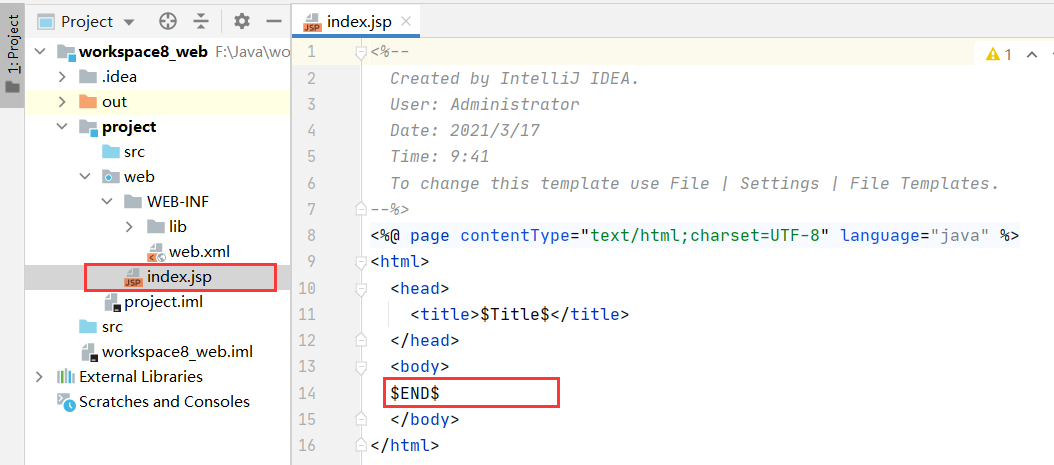
这个html页面其实就是web目录下的index.html页面,那么我们来看一下这个html文件中的内容。

刚才浏览器显示的页面中的内容和index.html中的内容是一样的。
3.其它常用操作
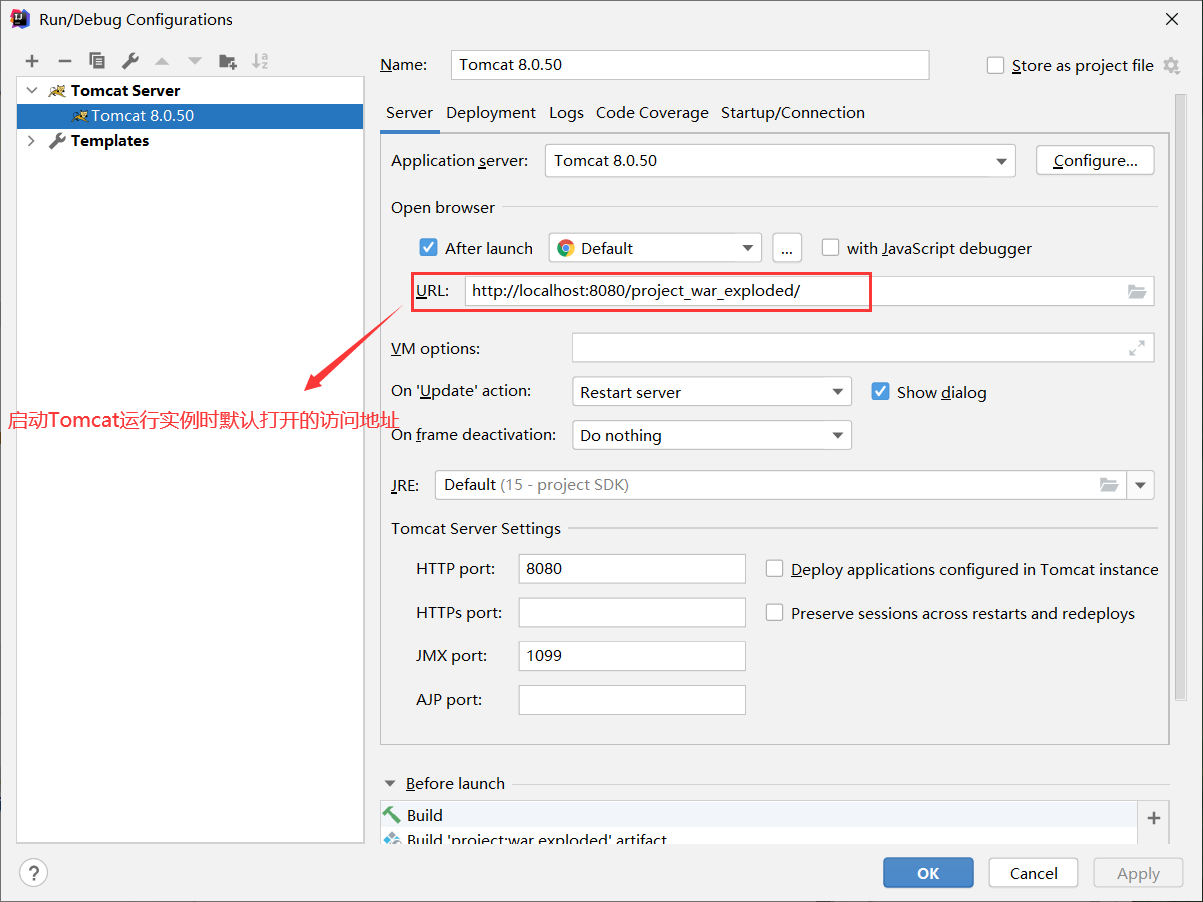
3.1修改tomcat运行时默认打开的访问地址

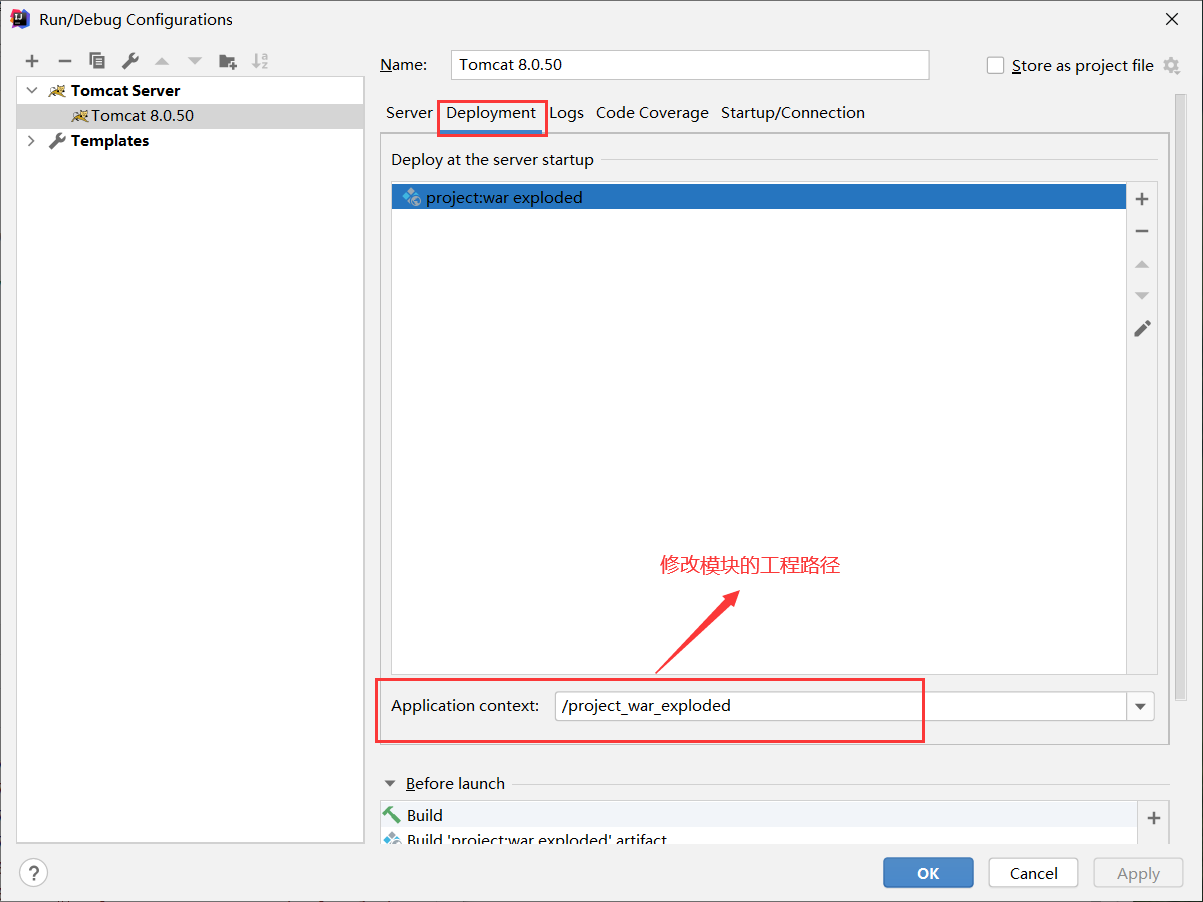
3.2修改工程访问路径

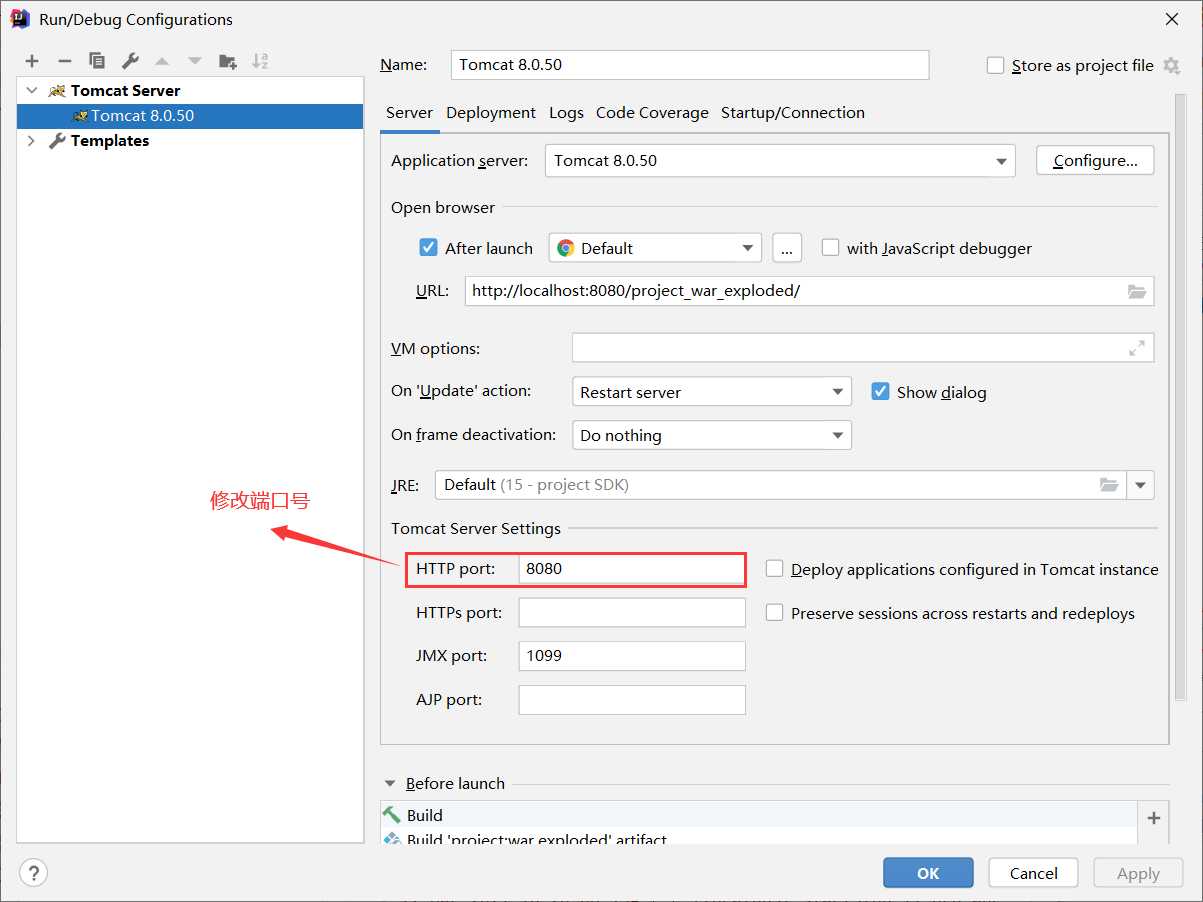
3.3修改运行的端口号

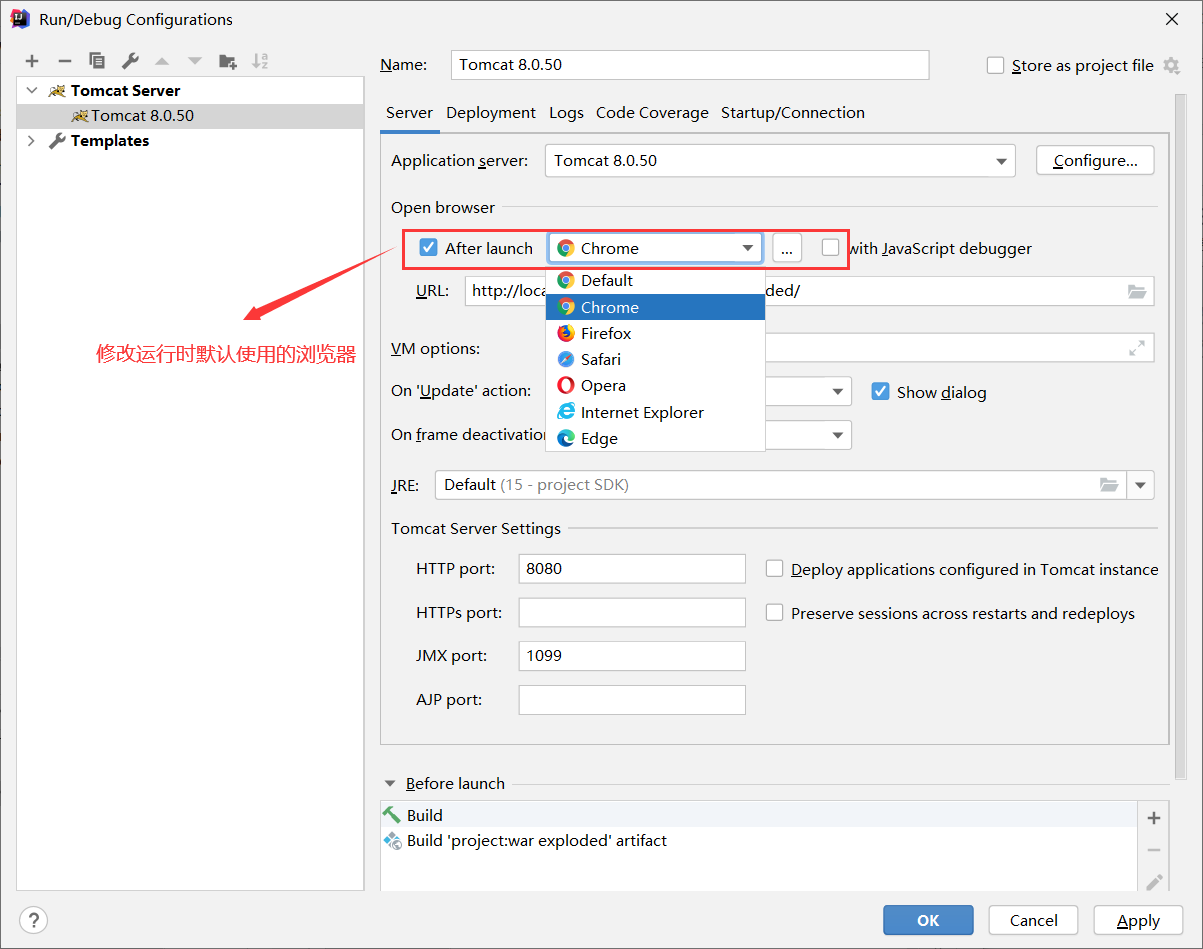
3.4修改运行使用的浏览器

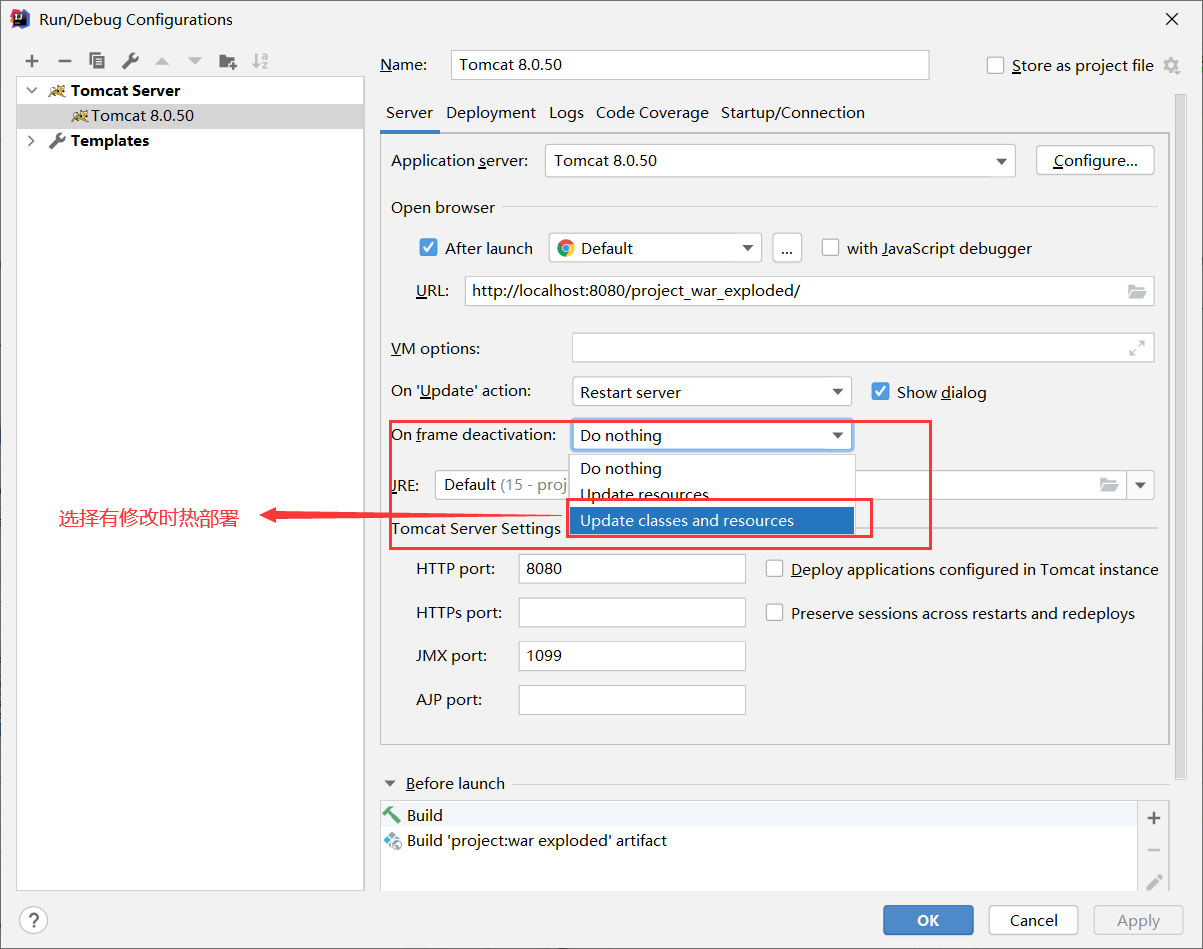
3.5配置资源热部署

最后
以上就是开放小白菜最近收集整理的关于IDEA 中配置Tomcat 服务器以及工程的部署的全部内容,更多相关IDEA内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复