webpack 学习笔记(未完成)
个人理解:webpack 打包工具,从入口文件入手(通常是 src 下的 index.js),通过模块语法等关联起其他文件,如 css 文件 、js 文件等。结合起来就是 chunk 代码块,经过对 js 文件语法、css 文件进行 loader 处理或者plugins 插件的处理,最后打包到出口文件 bundle.js 。
一、开始接触 webpack
-
在项目下安装 webpack
首先初始化,输入npm init -y,安装 webpack ,执行命令npm i webpack webpack-cli -D,安装完成 -
创建文件 src 文件夹 、index.html 文件和 build 文件夹,在 src 文件夹下面创建 index.js 文件
-
在 index.js 文件下写入简单的代码,例如
function xkc() {
return "小卡车找实习";
}
console.log(xkc());
- 在终端输入命令
webpack ./src/index.js -o ./build/build.js --mode=development。命令表示使用 webpack 命令,从 ./src/index.js 这个入口文件进入,输出到 ./buid/build.js 文件,规定模式为开发模式。出现类似如图则成功。

- 在 index.html 文件下引用打包出来的 build.js 文件
<script src="./build/build.js"></script>
- 打开index.html 文件,出现如图。

二、webpack 能够处理 js、json 文件,不能处理 css 文件 - 在 src 文件夹下新建 data.json 文件,输入 json 数据
{
"name": "小卡车",
"age": 18
}
- 在 index.js 文件下导入 data.json
import data from "./data.json";
console.log(data)
- 再次执行命令
webpack ./src/index.js -o ./build/build.js --mode=development - 结果输出

- 由此可见 webpack 默认是可以处理 js 和 json 文件的。
- 接着 src 文件夹下新建 index.css 文件,写入简单的样式
html,body{
margin: 0;
padding: 0;
}
- 在 index.js 文件内导入
import './index.css'
-
执行命令
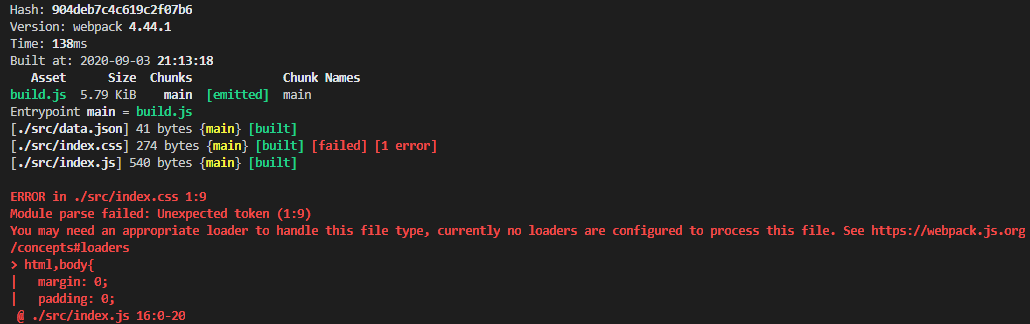
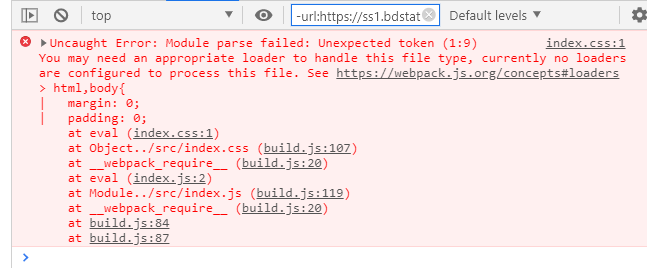
webpack ./src/index.js -o ./build/build.js --mode=development。出现报错


-
错误提示需要 loader 对 css 进行处理进行处理,因此可见,webpack 默认是不能够处理 css 文件的
后续学习更新。瓜皮补基础中,估计会拖更。
最后
以上就是现实嚓茶最近收集整理的关于webpack 学习笔记(未完成)的全部内容,更多相关webpack内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![Vivado报错 ERROR: [SIM 211-100]解决办法](https://www.shuijiaxian.com/files_image/reation/bcimg4.png)


发表评论 取消回复