基于android的即时通讯APP 或者 聊天APP
一 项目概述
该项目是基于Android 的聊天APP系统,该APP包含前台,后台管理系统,前台包含用户通讯录,用户详情,用户聊天服务,用户二维码,发现功能,发现详情 , 个人中心, 个人信息, 编辑信息,上传头像,注册,登录,退出 等操作 。后台包含 系统管理,用户管理,聊天内容管理,聊天人员管理,发现管理 等功能, 东西非常多, 非常值得大家的学习和研究.
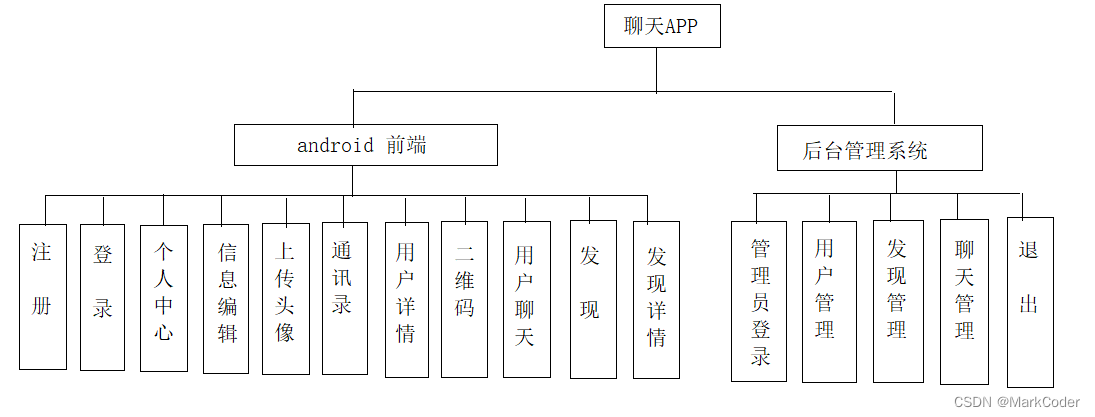
二 项目功能结构图

三 开发技术和工具
项目采用android原生写法
使用websocket技术
数据库使用mysql存储
开发工具:
推荐android studio
推荐idea
推荐逍遥模拟器
四 开发功能实现
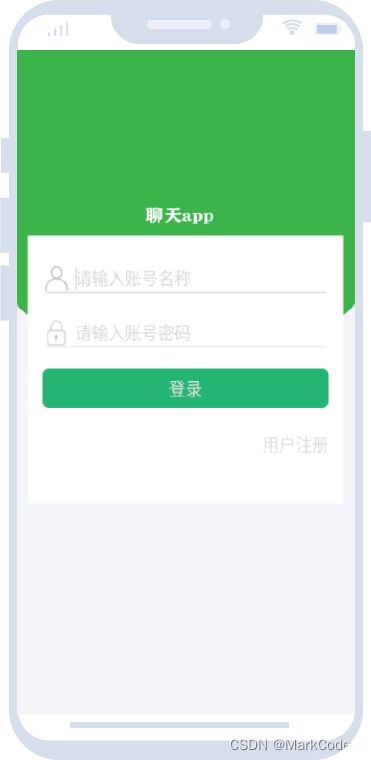
登录功能

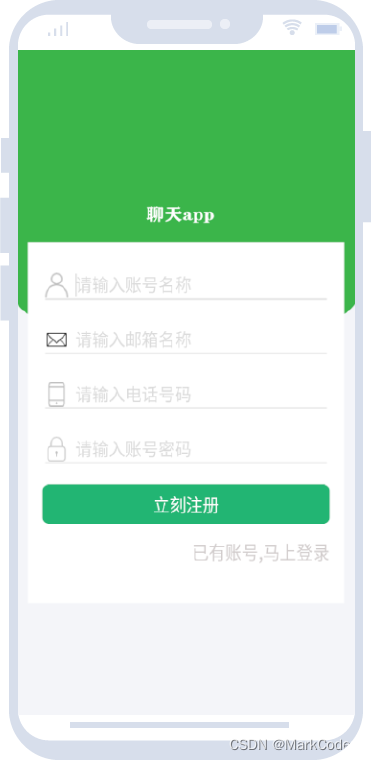
注册功能

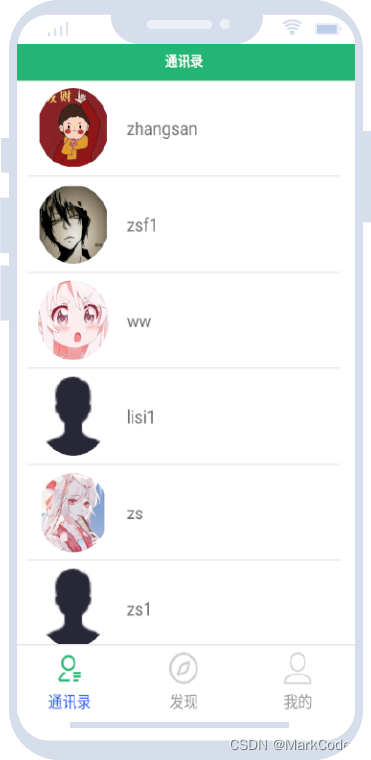
用户通讯录

功能实现:
package com.itfxq.ui.adapter;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.itfxq.R;
import com.itfxq.model.entity.UserEntity;
import com.itfxq.ui.activity.UserDetailActivity;
import java.util.List;
/**
* 描述: UserAdapter
* 开发工程师: Marker
* 联系方式: QQ 624029037
*/
public class UserAdapter extends ArrayAdapter<UserEntity> {
//资源id
private int resourceId;
private List<UserEntity> mUserEntityList;
// 适配器的构造函数,把要适配的数据传入这里
public UserAdapter(Context context, int textViewResourceId, List<UserEntity> objects){
super(context,textViewResourceId,objects);
resourceId=textViewResourceId;
mUserEntityList = objects;
}
// convertView 参数用于将之前加载好的布局进行缓存
@Override
public View getView(int position, View convertView, ViewGroup parent){
UserEntity userEntity=getItem(position); //获取当前项的Words实例
// 加个判断,以免ListView每次滚动时都要重新加载布局,以提高运行效率
View view;
ViewHolder viewHolder;
if (convertView==null){
// 避免ListView每次滚动时都要重新加载布局,以提高运行效率
view= LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
// 避免每次调用getView()时都要重新获取控件实例
viewHolder=new ViewHolder();
viewHolder.user_imageIv=view.findViewById(R.id.user_imageIv);
viewHolder.user_nameTv=view.findViewById(R.id.user_nameTv);
viewHolder.user_nameTv.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
Intent intent = new Intent(getContext(),
UserDetailActivity.class);
intent.putExtra("userEntity", userEntity);
getContext().startActivity(intent);
}
});
viewHolder.user_imageIv.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
Intent intent = new Intent(getContext(),
UserDetailActivity.class);
intent.putExtra("userEntity", userEntity);
getContext().startActivity(intent);
}
});
view.setTag(viewHolder);
} else{
view=convertView;
viewHolder=(ViewHolder) view.getTag();
}
viewHolder.user_nameTv.setText(userEntity.getUsername());
Glide.with(getContext())
.load(userEntity.getHeadImg())
.into(viewHolder.user_imageIv);
return view;
}
// 定义一个内部类,用于对控件的实例进行缓存
class ViewHolder{
ImageView user_imageIv;
TextView user_nameTv;
}
}
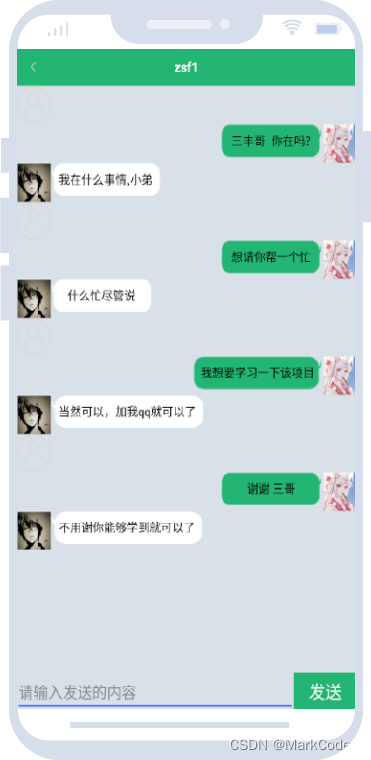
聊天功能界面

功能实现:
implementation 'org.java-websocket:Java-WebSocket:1.3.0'
后台idea里面websocket在maven中配置
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
后台websocket配置
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry stompEndpointRegistry) {
stompEndpointRegistry.addEndpoint("/chat").setAllowedOrigins("*").withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
registry.enableSimpleBroker("/topic","/user");
registry.setApplicationDestinationPrefixes("/app/");
registry.setUserDestinationPrefix("/user/");
}
}
通过 messagingTemplate.convertAndSendToUser(toUserMessage.getUserId(),“/message”,toUserMessage.getMessage());响应信息到客户端
客户端连接代码
client = Stomp.over(WebSocket.class, "ws://"+ Constants.IPPORT +"/hello/websocket");
client .connect();
篇幅有限,内容还有很多,创作不易 … 祝愿您的生活永远灿烂如花 …
最后
以上就是强健天空最近收集整理的关于基于android的即时通讯APP 聊天APP基于android的即时通讯APP 或者 聊天APP的全部内容,更多相关基于android的即时通讯APP内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复