文章目录
- 一、前言
- 二、背景图分辨率适配
- 方法1、全屏铺满
- 方法2、等宽高比缩放
- 方法3、背景图分层
一、前言
游戏中,必不可少会有需要显示背景图的地方,比如登录界面、Loading界面等。
二、背景图分辨率适配
背景图的展示一般分两种情形。
方法1、全屏铺满
图片的锚点设置为stretch - stretch,即:上下左右贴边,这样图片在任意分辨率屏幕下都会铺满全屏。

缺点:当屏幕的宽高比不等于图片的宽高比时,会让图片发生拉伸导致形变;

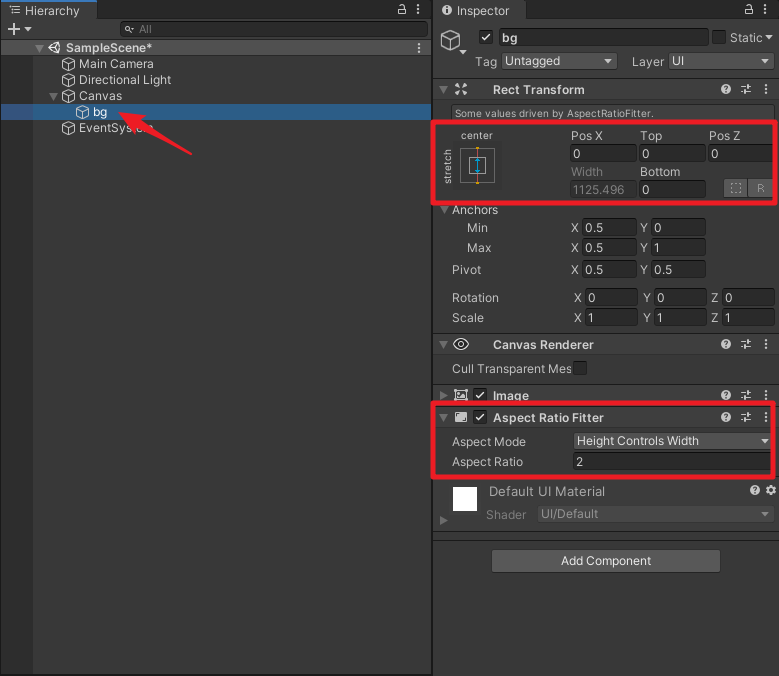
方法2、等宽高比缩放
图片的锚点设置为stretch - center,即:上下贴边。
然后给图片挂上Aspect Ratio Fitter组件,这个组件可以约束图片的宽高比,设置Aspect Mode为Height Controls Width,设置Aspect Ratio(宽高比)为2(具体宽高比根据需求自己定)。
这样,图片就会保持上下贴边,根据高度来自动计算宽。

缺点:当屏幕很宽的时候,可能会出现屏幕两边穿帮。

方法3、背景图分层
将背景图分成两层:环境背景图、主角图。


环境背景图使用全屏铺满的方式适配,主角图使用等宽高比缩放的适配方式。

这样既可以确保主角不发生形变,又可以确保屏幕两边不会穿帮。

最后
以上就是细腻秀发最近收集整理的关于Unity UGUI背景图屏幕分辨率适配的全部内容,更多相关Unity内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复