当前前后端分离被广泛使用,如springboot,springcloud,react,vue 等;但是你会发现跨域请求很烦人。什么时候出现跨域?当前端和后端分别部署在不同端口的web服务器上时就会出现跨域;先来看一个例子
<script>
function login(){
$.ajax({
type : 'POST',
url : 'http://192.168.1.100:8080/demo-app/login.do',
dataType : 'text',
success : function(result) {
alert(result)
window.location = "user.html";
},
error : function() {
alert("出错了");
}
});
}
</script>前端和后端分别部署在8081和8080,因此前端请求后端,肯定是以http://xxx.xxx.xxx的方式请求。但是此时浏览器会报错

Access-Control-Allow-Origin就是跨域请求,由于浏览器的同源安全策略,只允许请求当前域的资源,而对其他域的资源表示不信任,例如:ajax请求地址(http://192.168.1.100:8080) 与当前打开的前端地址(http://192.168.1.100:8081)不一致,就会出现跨域请求报错;注意:http和https不一致也是属于跨域请求,如何解决?需要在前后端添加跨域代码
//前端以jquery为例
<script>
function login(){
$.ajax({
type : 'POST',
url : 'http://192.168.1.100:8080/demo-app/login.do',
xhrFields: {
withCredentials: true //跨域时携带cookie
},
dataType : 'text',
success : function(result) {
alert(result)
window.location = "user.html";
},
error : function() {
alert("出错了");
}
});
}
</script>//后端以java代码为例
if("http://192.168.1.100:8081".equals(request.getHeader("Origin"))) { //如果请求源匹配则允许跨域
response.setHeader("Access-Control-Allow-Origin", "http://192.168.1.100:8081"); //允许跨域
response.setHeader("Access-Control-Allow-Credentials", "true"); //允许携带cookie
}
response.setHeader("Access-Control-Allow-Origin", "*"); //允许所有请求源跨域
//当Access-Control-Allow-Origin为*时,是不允许携带cookie的,
//即使设置了Access-Control-Allow-Credentials为true,浏览器也不会发送cookie
一般不建议使用这种方式跨域!那么该怎么配呢?
配置方式一:部署在同一个tomcat端口下

<script>
function login(){
$.ajax({
type : 'POST',
url : '/demo-app/login.do',
dataType : 'text',
success : function(result) {
window.location = "user.html";
},
error : function() {
alert("出错了");
}
});
}
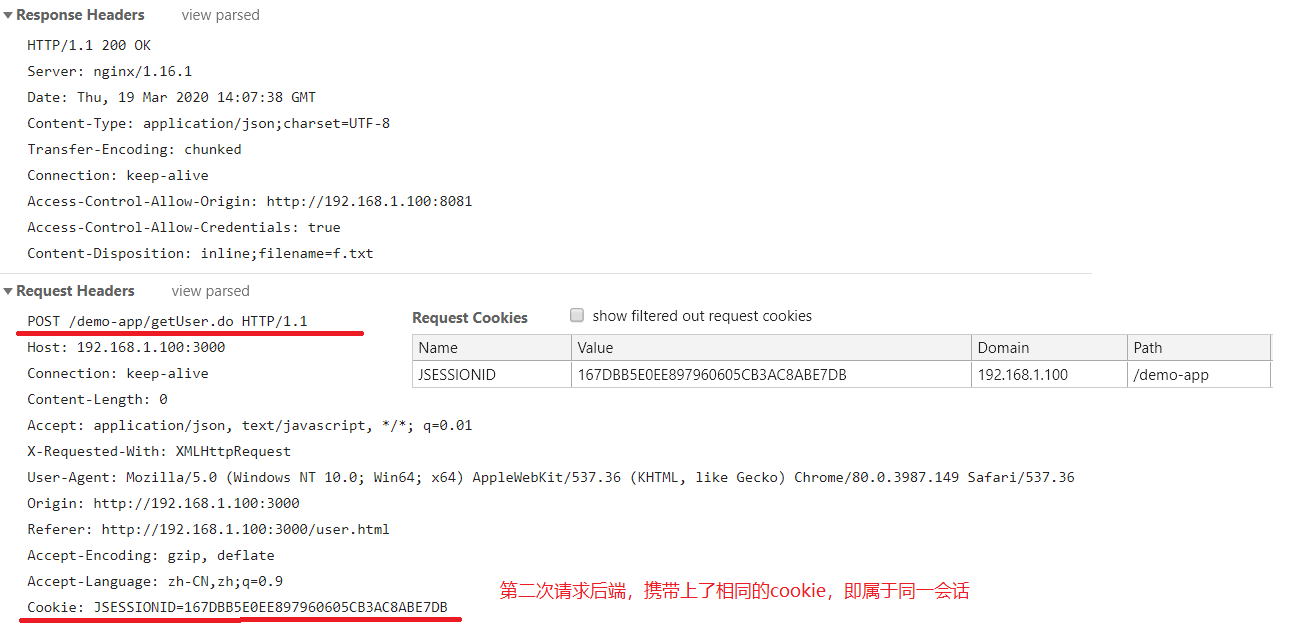
</script>由于是部署在同一端口下,url : '/demo-app/login.do' 这么写是完全没问题的,这是一个相对路径,最终请求会把当前前端访问地址http://192.168.1.100:8080/demo-web/login.html截取请求域(也就是http://192.168.1.100:8080),然后和url拼接在一起(http://192.168.1.100:8080/demo-app/login.do)进行请求,正好这个地址就是后端能够访问得到的地址,所以请求域相同(http://192.168.1.100:8080),就不是跨域,同时sessionid正常携带,请看下图


配置方式二:前端部署在nginx,后端部署在tomcat
#nginx配置
server {
listen 3000; #监听端口3000
server_name 192.168.1.100;
#前端部署在G盘上
location / {
root G:/demo-web;
}
#后端部署在tomcat8080端口上的
location /demo-app/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.1.100:8080;
}
}//前端代码
<script>
function login(){
$.ajax({
type : 'POST',
url : '/demo-app/login.do',
dataType : 'text',
success : function(result) {
alert(result)
window.location = "user.html";
},
error : function() {
alert("出错了");
}
});
}
</script>此时前端的访问地址为:http://192.168.1.100:3000/login.html

 配置方式三:前端部署在tomcat,后端部署在tomcat,两个tomcat端口是不一样的
配置方式三:前端部署在tomcat,后端部署在tomcat,两个tomcat端口是不一样的
#nginx配置
server {
listen 5000; #监听端口5000
server_name 192.168.1.100;
#前端部署在tomcat8081端口
location /demo-web/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.1.100:8081;
}
#后端部署在tomcat8080端口
location /demo-app/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.1.100:8080;
}
}//前端代码
<script>
function login(){
$.ajax({
type : 'POST',
url : '/demo-app/login.do',
dataType : 'text',
success : function(result) {
alert(result)
window.location = "user.html";
},
error : function() {
alert("出错了");
}
});
}
</script>此时前端访问地址应使用nginx配置的http://192.168.1.100:5000/demo-web/login.html,报文就不演示了,肯定是可行的。
配置方式四:前端部署在tomcat,后端部署在tomcat,两个tomcat端口是不一样的,nginx配置跨域规则
#nginx配置
server {
listen 7000; #监听端口7000
server_name 192.168.1.100;
#后端部署在tomcat8080端口
location /demo-app/ {
add_header 'Access-Control-Allow-Origin' 'http://192.168.1.100:8082'; #设置跨域请求源
add_header 'Access-Control-Allow-Credentials' 'true'; #允许携带cookie
#对于json请求还需要添加其他配置,后续再说
#https://www.cnblogs.com/dengpengbo/p/15171256.html
#https://blog.csdn.net/dkmilk/article/details/106687987
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.1.100:8080;
}
}//前端配置
<script>
function login(){
$.ajax({
type : 'POST',
url : 'http://192.168.1.100:7000/demo-app/login.do', //这里设置nginx配置的地址
dataType : 'text',
xhrFields: {
withCredentials: true //携带cookie
},
success : function(result) {
alert(result)
window.location = "user.html";
},
error : function() {
alert("出错了");
}
});
}
</script>此次前端访问地址为:http://192.168.1.100:8082/demo-web/login.html
参考资料:跨域资源共享 CORS 详解 - 阮一峰的网络日志
最后
以上就是烂漫钢笔最近收集整理的关于Java 前后端分离部署方式的全部内容,更多相关Java内容请搜索靠谱客的其他文章。








发表评论 取消回复