项目搭建
安装vue-cli
npl install vue-cli -g
vue init webpack my-project 初始化项目
npm install 安装项目依赖 -->>npm run build 生成上线目录部署
nmp run dev
在localhost启动测试服务器
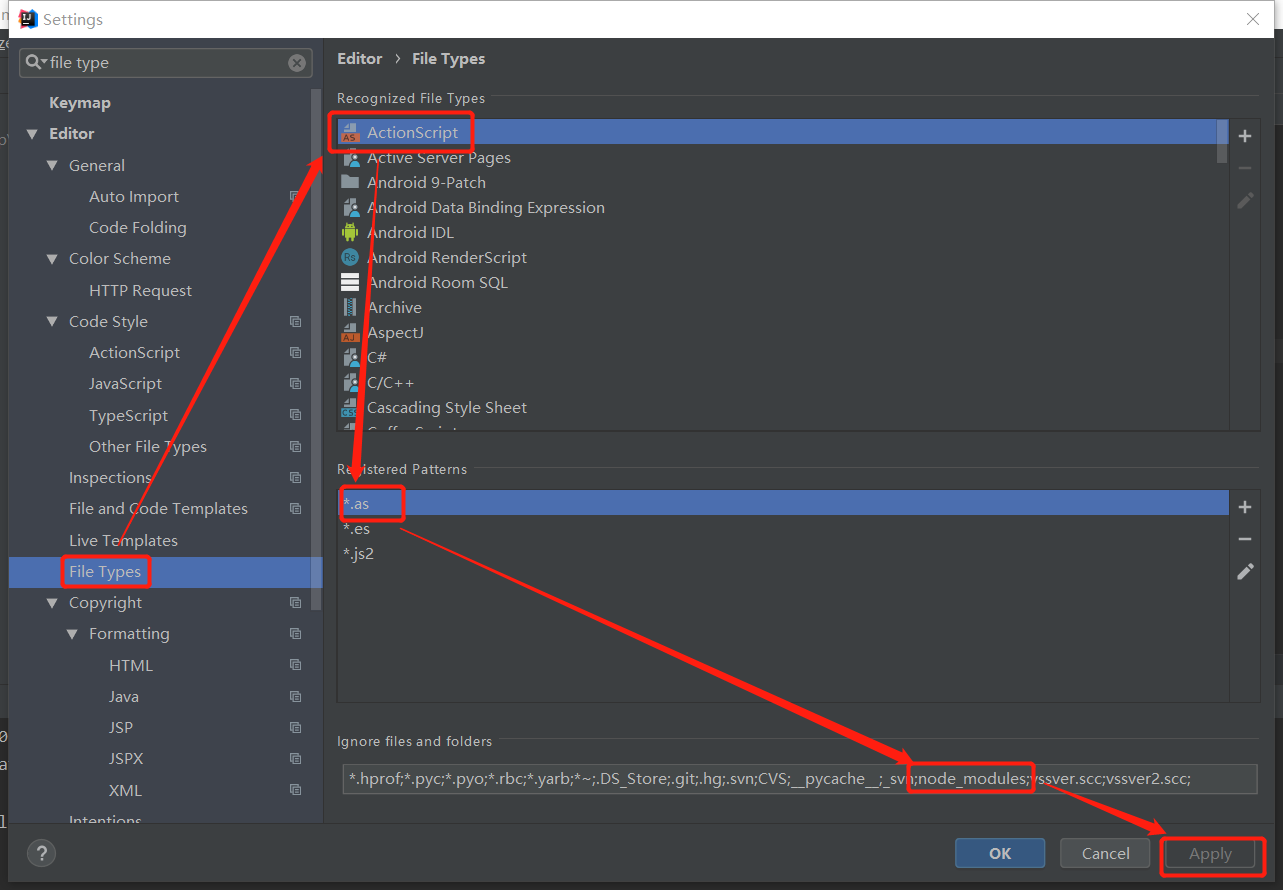
一、idea打开vue项目卡死问题解决
file -> settings -> File Types -> ActionScript -> *.as -> 给下面添加 node_modules; 然后 apply -> ok

二、nodejs安装
三、idea中导入vue项目并运行
1. 下载node.js
在搭建vue的开发环境之前,先下载node.js,下载地址:https://nodejs.org/en/
https://blog.csdn.net/antma/article/details/86104068
2. 安装
下载好后安装,傻瓜式点下一步直到finish即可
https://blog.csdn.net/antma/article/details/86104068
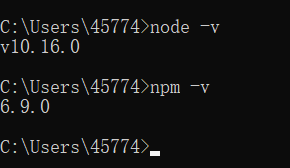
3. 检测安装是否成功
安装成功后,一般不需要自己手动去配置环境变量,此时可以在命令行输入node -v 和 npm -v 分别查看node和npm的版本号;
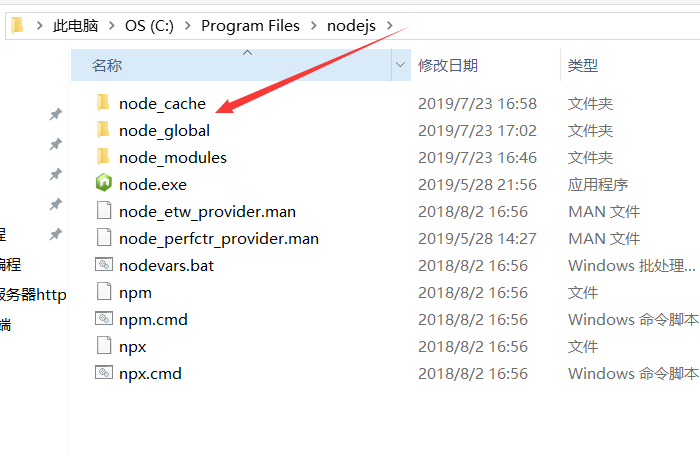
4. 配置npm在安装全局模块时的路径和缓存cache的路径
在安装路径下新建两个文件夹,分别为:node_global和node_cache

然后在命令行中执行如下两个命令:(报错时是因为权限不足,需要使用管理员身份打开cmd再运行下面命令)- npm config set prefix "C:Program Filesnodejsnode_global"
-
npm config set cache "C:Program Filesnodejsnode_cache"
执行成功后:
https://blog.csdn.net/antma/article/details/86104068
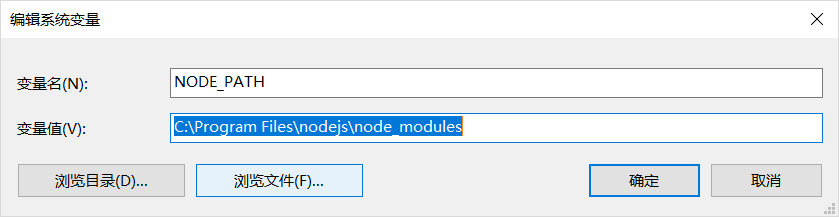
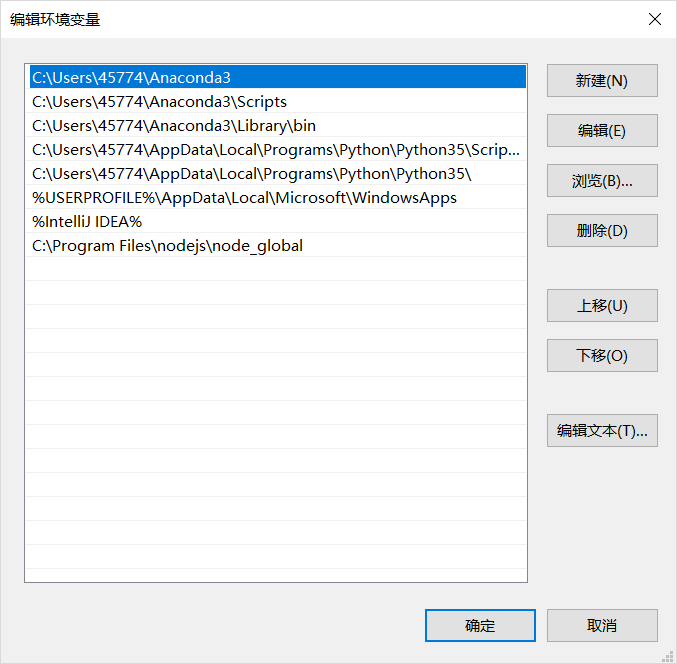
然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:Program Filesnodejsnode_modules”,如下图:
最后编辑用户变量里的Path,将相应npm的路径改为:C:Program Filesnodejsnode_global
配置完成!5. 测试
在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:
https://blog.csdn.net/antma/article/details/86104068
webpack 也已安装成功,执行 npm webpack -v 可以看到所安装webpack的版本号:
https://blog.csdn.net/antma/article/details/861040686. 在idea中导入vue项目并运行
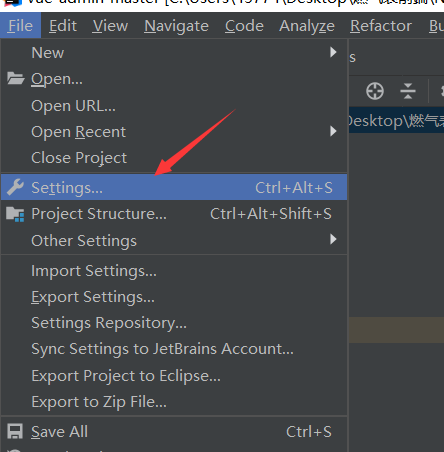
setting-->plugins-->搜索vue-->选择第一个-->installed


导入vue项目
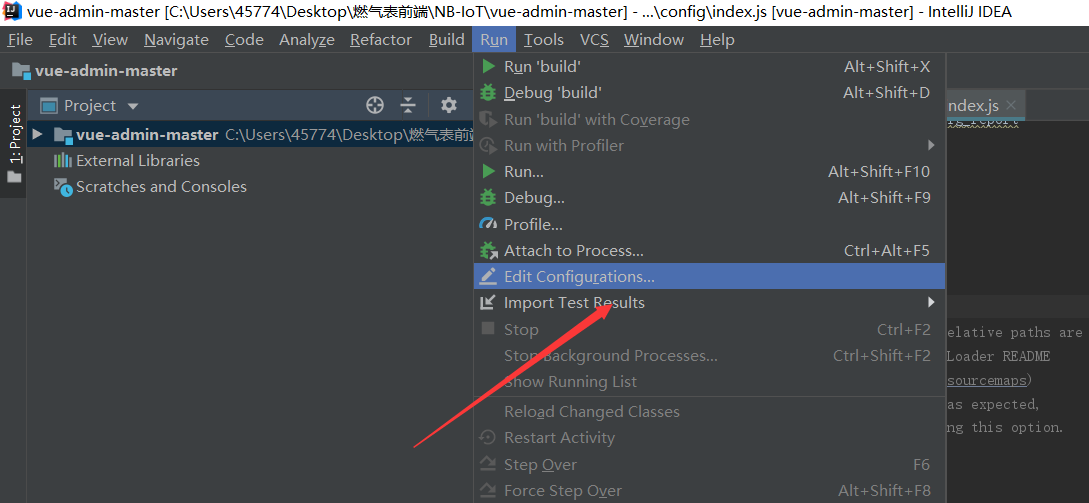
然后选择
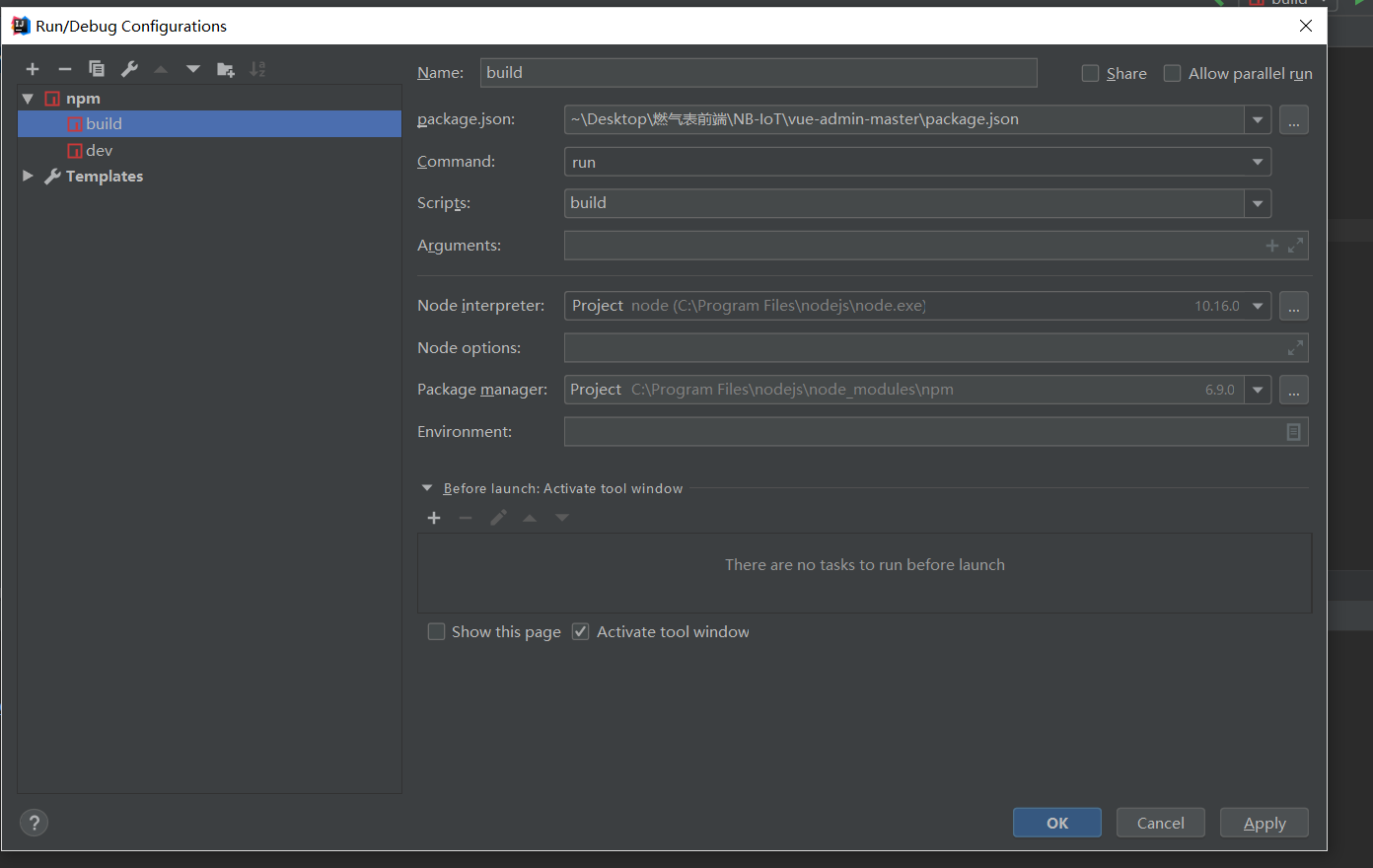
package.json为当前项目目录下的package.json文件,scripts 选择 dev
继续添加npm
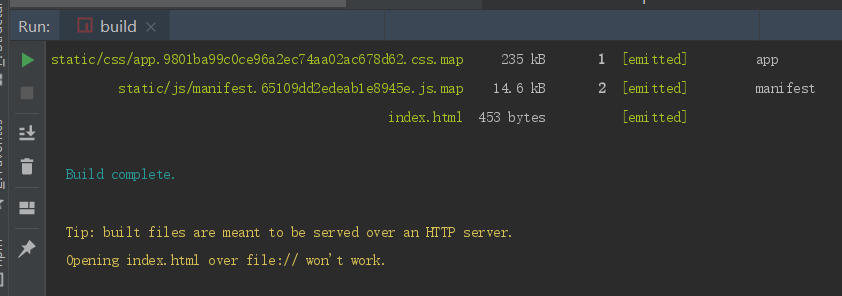
前面一样,scripts选择bulid
选择项目,点击

虽然会报 Opening index.html over file:// won't work.这个错误,但是好像没啥影响,在网上搜了一圈也没搞清楚啥原因
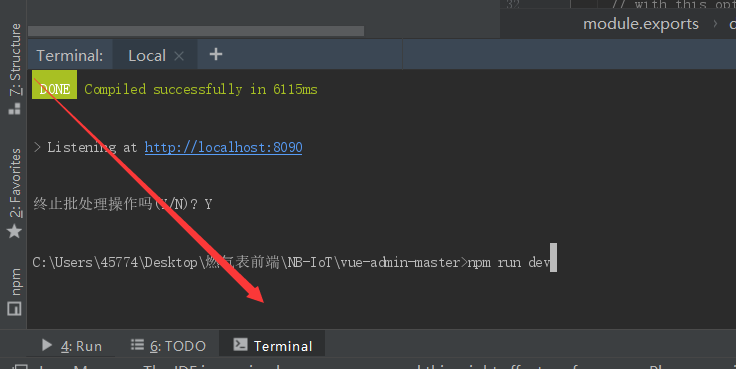
点击
输入 npm run dev
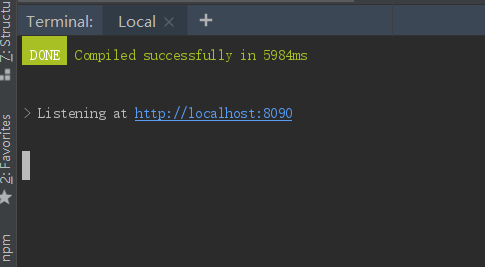
运行结果
最后
以上就是超级发箍最近收集整理的关于idea中导入vue项目并运行一、idea打开vue项目卡死问题解决二、nodejs安装 三、idea中导入vue项目并运行的全部内容,更多相关idea中导入vue项目并运行一、idea打开vue项目卡死问题解决二、nodejs安装 三、idea中导入vue项目并运行内容请搜索靠谱客的其他文章。
![[专业实践]JSP1(如何用IntelliJ IDEA运行JSP程序)如何用Intellij IDE编写JSP程序:](https://file2.kaopuke.com:8081/files_image/reation/bcimg5.png)







发表评论 取消回复