小结 一
Vue 路由跳转的几种形式
<ul class="navbar-nav">
<!--<li><router-link to="/" tag="div" class="nav-link">主页</router-link></li> -->
<!--<li><router-link :to="homeLink" class="nav-link">主页</router-link>
</li> -->
<li><router-link :to="{name:'homeLink'}" class="nav-link">主页</router-link></li>
<li><router-link :to="{name:'menuLink'}" class="nav-link">菜单</router-link></li>
<li>router-link :to="{name:'adminLink'}" class="nav-link">管理</router-link>
</li>
<li><router-link :to="{name:'aboutLink'}" class="nav-link">关于我们</router-link>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li><router-link :to="{name:'loginLink'}" class="nav-link">登陆</router-link>
</li>
<li><router-link :to="{name:'registerLink'}" class="nav-link">注册</router-link>
</li>
</ul>
goToMenu(){
//跳到上一次浏览的页面
//this.$router.go(-1);
//跳转到指定的地址
//this.$router.replace("/menu");
//跳转到指定的路由名称
//this.$router.replace({name:"menuLink"});
//通过 push 进行跳转
this.$router.push("/menu");
}
全局守卫
//全局守卫
router.beforeEach((to, form, next) => {
// alert("还没有登陆,请先登陆!");
// next();
//判断 store.gettes.isLogin == false
// if(to.path )
// console.log(to.path);
// console.log(to.name);
// console.log(to);
if (to.name == "loginLink" || to.name == "registerLink") {
next();
}else{
alert("还没有登陆,请先登陆!");
next({name:'loginLink'})
//next("/loginLink")
}
})
后置钩子
//后置钩子
router.afterEach((to, from) =>{
alert("afterEach");
})
<template>
<div>Admin</div>
</template>
<script>
export default {
data() {
return {
name: "Henry"
}
},
//进入的时候
// beforeRouteEnter: (to, from, next) => {
// // alert("hello:" + this.name);
//
// next(vm=>{
// alert("hello:" + vm.name);
// })
// },
//离开的时候
beforeRouteLeave: (to, from, next) => {
if( confirm("确定离开吗?") == true){
next()
}else{
next(false)
}
}
}
</script>
<style>
</style>
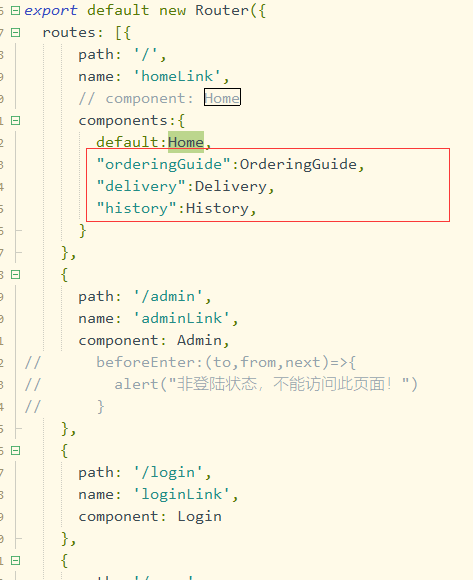
组件/ 路由的复用

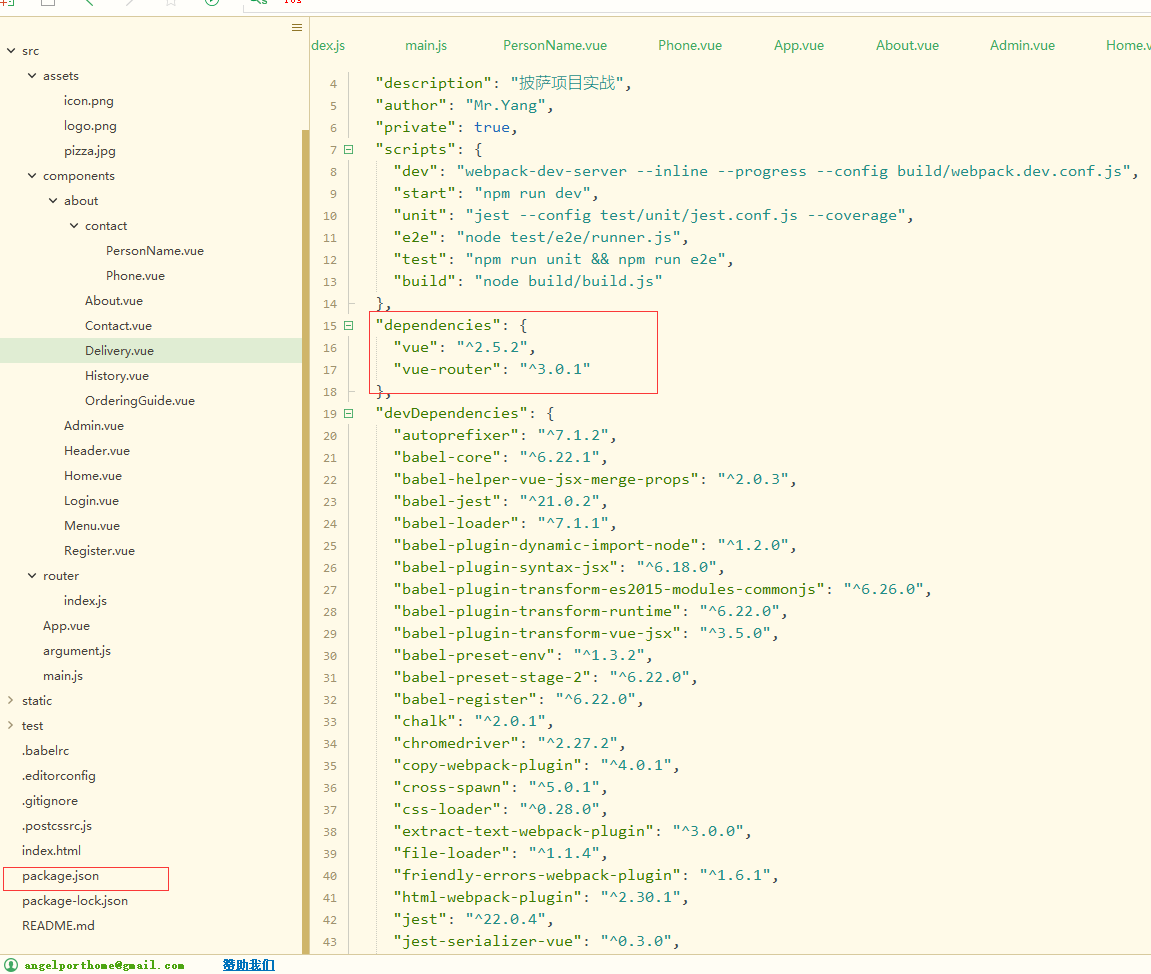
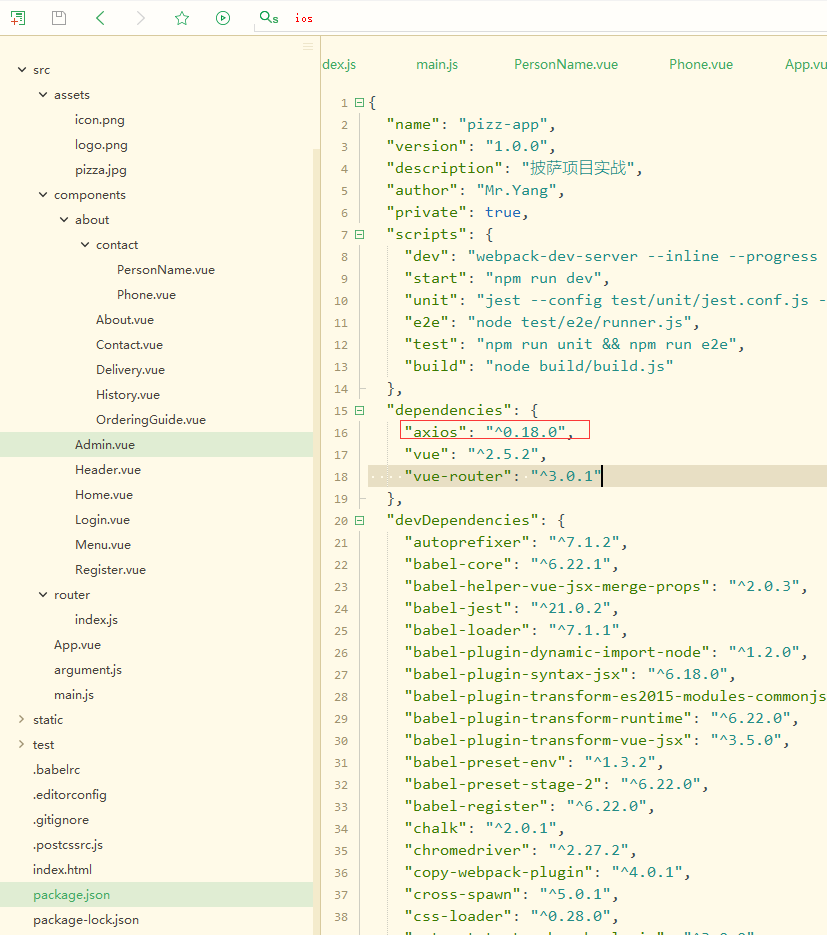
为项目 添加 axios

项目路径
npm install axios --save
npm audit fix

axios 提交数据的三种形式
https://segmentfault.com/a/1190000015261229?utm_source=tag-newest
1、Content-Type: application/json
import axios from 'axios'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})
clipboard.png
2、Content-Type: multipart/form-data
import axios from 'axios'
let data = new FormData();
data.append('code','1234');
data.append('name','yyyy');
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})
clipboard.png
3、Content-Type: application/x-www-form-urlencoded
import axios from 'axios'
import qs from 'Qs'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,qs.stringify({
data
}))
.then(res=>{
console.log('res=>',res);
})
clipboard.png
总结:
1、从jquery转到axios最难忘的就是要设置Content-Type,还好现在都搞懂了他们的原理
2、上面三种方式会对应后台的请求方式,这个也要注意,比如java的@RequestBody,HttpSevletRequest等等
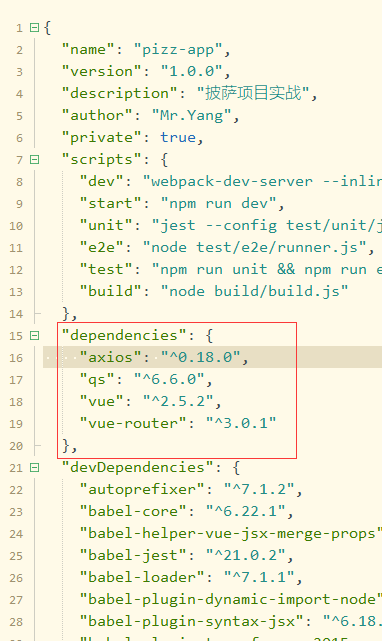
npm install qs

Content-Type: application/x-www-form-urlencoded 小总结
注意传入参数的形式
第一种写法 生写
let data = {"username":"1111","password":"1111","grant_type":"password"};
axios.post("https://xxxxxxx/token", "username=1111&password=11111&grant_type=password").
then(res => this.$router.push({
name: 'loginLink'
}))第二种写法 qs
let data = {
username: "111",
password: "111",
grant_type: "password"
};
axios.post("https://xxxxxxx/token",
qs.stringify(
data, {
arrayFormat: 'indices',
allowDots: true
}
))
.then((sceuee) => {
console.log("sceuee:" + sceuee)
}).catch((fall) => {
console.log("fall:" + fall)
})
全部
<template>
<div class="row mt-3">
<div class="col-md-12 col-lg-12">
<div class="card">
<div class="card-body">
<img class="mx-auto d-block" src="../assets/icon.png" alt="" />
<form @submit.prevent="onSubmit">
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" class="form-control" v-model="email"></input>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" v-model="password"></input>
</div>
<div class="form-group">
<label for="confirmpassword">确认密码</label>
<input type="password" class="form-control" v-model="confirmPassword"></input>
</div>
<button type="submit" class="btn btn-block btn-success">注册</button>
</form>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
import qs from 'Qs'
export default {
data() {
return {
email: "",
password: "",
confirmPassword: ""
}
},
methods: {
onSubmit() {
if (this.password == this.confirmPassword) {
const formData = {
email: this.email,
password: this.password,
confirmPassword: this.confirmPassword
}
// axios.post('https://wd2468178309upkmpi.wilddogio.com//users.json',formData).then(respose=>{
// // console.log(respose);
// this.$router.push({name:'loginLink'});
// })
// axios.post(axios.defaults.baseURl+'users.json', formData)
// .then(res => this.$router.push({
// name: 'loginLink'
// }))
// this.$router.push({
// name: 'loginLink'
// });
// let data = {"username":"111","password":"111","grant_type":"password"};
// axios.post("https:/xxxxxxx/token", "username=111&password=111&grant_type=password")
// .then(res => this.$router.push({
// name: 'loginLink'
// }))
let data = {
username: "1111",
password: "11111",
grant_type: "password"
};
axios.post("https://xxxxxxxxxxxx/token",
qs.stringify(
data, {
arrayFormat: 'indices',
allowDots: true
}
))
.then((sceuee) => {
console.log("sceuee:" + sceuee)
}).catch((fall) => {
console.log("fall:" + fall)
})
} else {
alert("两次密码输入不一致!");
}
}
}
}
</script>
<style>
</style>
关于 axios 是用的其他 方面 https://www.cnblogs.com/jiangxifanzhouyudu/p/9102908.html
fetch
data() {
return {
email: "",
password: "",
confirmPassword: ""
}
}, fetch("https://xxxxxxxx/token", {
method: "POST",
// mode: 'cors',
// credentials: 'include',
// cache: 'default',
headers: {
"Content-type": "application/x-www-form-urlencoded",
// 'Access-Control-Allow-Origin':'*',
// 'Access-Control-Allow-Methods': 'POST, GET, OPTIONS, PUT, DELETE',
"Authorization": "Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyaWQiOiJYeTlYSjhxd0sFKaWtNR1Y5cFQ3YnlRPT0iLCJ1c2VybmFtZSI6ImQxMzJnME5nMXFlaWxCRitmMzF2aGc9PSIsImlzcyI6IjUyMHhpYXhpYTkxMjg4OCIsImF1ZCI6IkFueSIsImV4cCI6MTU1MDI4NDY0NiwibmJmIjoxNTQ3NjkyNjQ2fQ.E6T5ja8mtPZbQtvZ0YdK65X2GOkIESd4pCKbY_jOf2A"
},
body: qs.stringify(
data, {
arrayFormat: 'indices',
allowDots: true
}
)
}).then(response => {
console.log("response: ", response.json);
if( response.ok ){
console.log("通讯成功!");
}
return response.json();
}).then(responseData => {
console.log("responseData " + responseData);
}).catch(error =>{
console.log("error " + error );
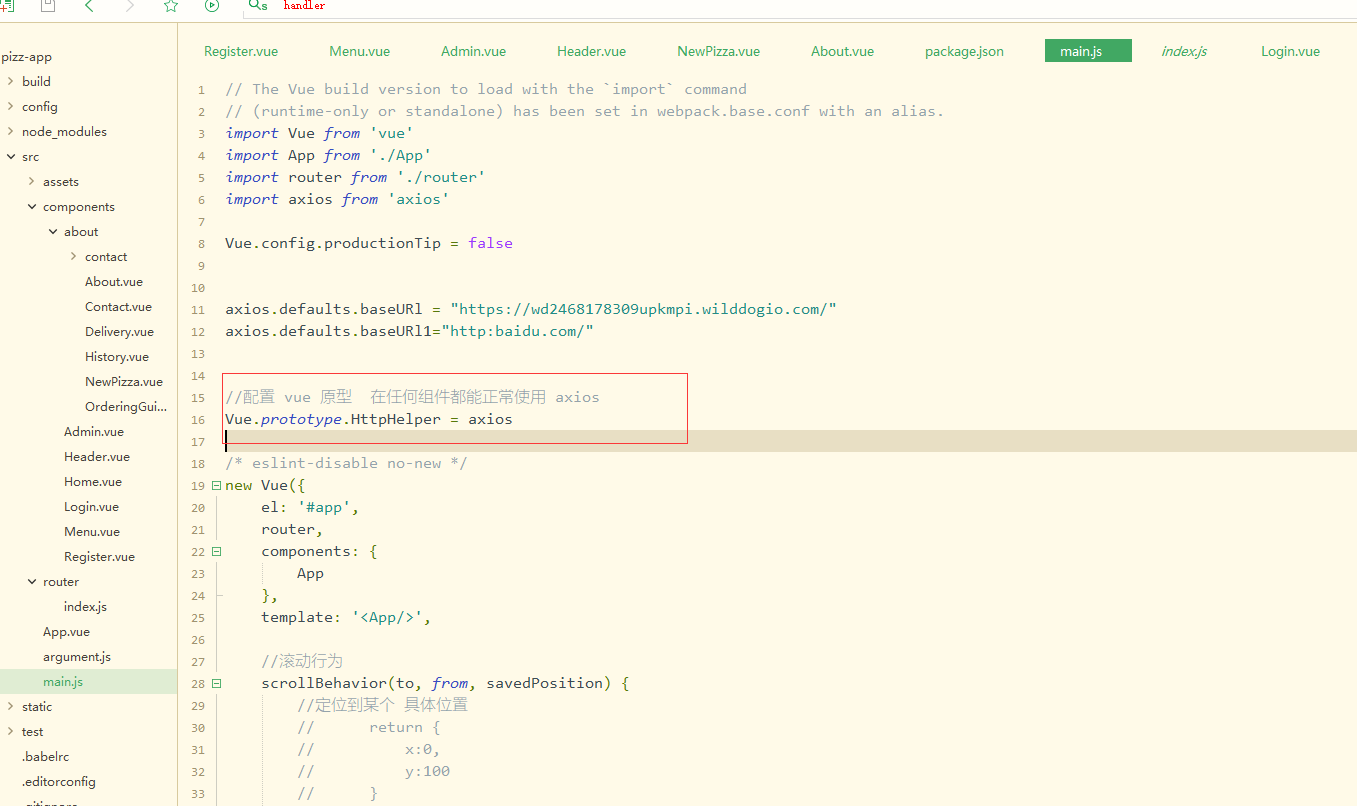
})Vue 原型
//配置 vue 原型 在任何组件都能正常使用 axios
Vue.prototype.HttpHelper = axios

最后
以上就是执着大象最近收集整理的关于Vue2.x全家桶点餐项目 小结一的全部内容,更多相关Vue2.x全家桶点餐项目内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复