网上有很多,但目前本人看到的感觉都太多代码,还是喜欢代码少的。DOM编程那本书里也有例子,在此仅作个人记录。
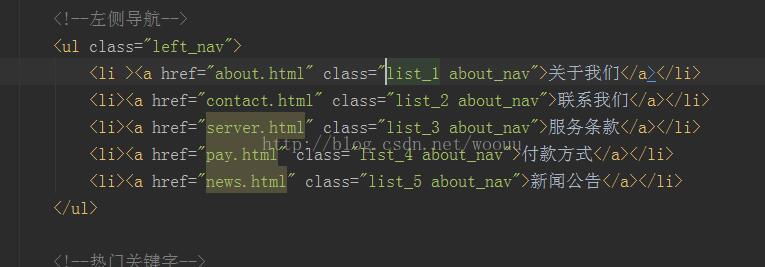
结构代码:

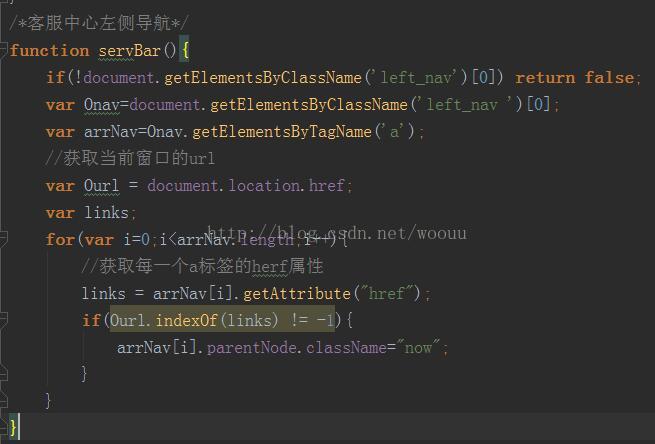
原生Js代码:

效果:

敲重点:
document.location.href 是获取当前浏览器窗口的url地址
parentNode 是获取父级元素,当前例子,a标签的父级元素为<li>
思路:
只需要判断a标签的href地址是否为当前浏览器窗口的Url地址
是:给<li>加高亮样式
如果有疑问或错误之处及不足之处 欢迎指出
邮件:yanggseo@foxmail.com
最后
以上就是活泼果汁最近收集整理的关于原生Js导航高亮代码的全部内容,更多相关原生Js导航高亮代码内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![[GitHub开源]基于HTML5实现的轻量级Google Earth三维地图引擎,带你畅游世界WebGlobe](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)




发表评论 取消回复