什么是 Freemarker?
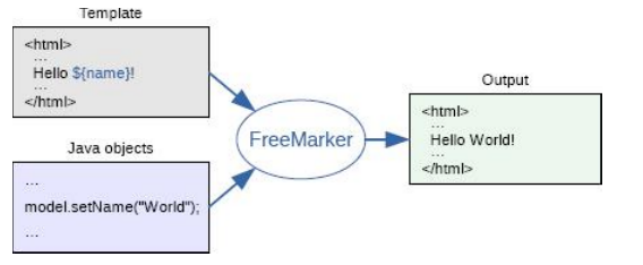
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML,JSP 或 Java 等。

测试使用:
① 导入依赖
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
② 创建模板 *.ftl的模板
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
${msg}<br>
${id}
${name}
</body>
</html>
③ 测试类 FreemarkerDemo
public class FreemarkerDemo {
public static void main(String[] args)throws Exception {
// 第一步:创建一个 Configuration 对象,直接 new 一个对象。构造方法的参数就是 freemarker的版本号。
Configuration configuration = new Configuration(Configuration.getVersion());
// 第二步:设置模板文件所在的路径。
configuration.setDirectoryForTemplateLoading(new File(".\src\main\resources"));
// 第三步:设置模板文件使用的字符集。一般就是 utf-8.
configuration.setDefaultEncoding("UTF-8");
// 第四步:加载一个模板,创建一个模板对象。
Template template = configuration.getTemplate("index.ftl");
// 第五步:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
Map map = new HashMap();
map.put("msg","第一个测试");
map.put("id","第一个测试的id");
map.put("name","第一个测试name");
// 第六步:创建一个 Writer 对象,一般创建一 FileWriter 对象,指定生成的文件名。
FileWriter fileWriter = new FileWriter("E:\A_demo\index.html");
// 第七步:调用模板对象的 process 方法输出文件。
template.process(map,fileWriter);
// 第八步:关闭流
out.close();
}
}
整理常用的指令:
- 简单类型:
<#assign linkman="奥利给">
联系人:${linkman}
- 定义对象类型:
<#assign info={"mobile":"1891882881",'address':'北京市'} >
电话:${info.mobile} 地址:${info.address}
- 引入片段
<#include "head.ftl">
-----------------------------------------------
- 条件判断 if else 后台传入【map.put("success", true)】
<#if success=true>
你已通过实名认证
<#else>
你未通过实名认证
</#if>
在freemarker的判断中,可以使用= 也可以使用==
- list指令:后台传入list集合
<#list goodsList as goods>
${goods_index+1} 商品名称: ${goods.name} 价格:${goods.price}<br>
</#list>
内置函数
- 集合大小 ${goodsList?size}
- 转换JSON字符串为对象
<#assign text="{'bank':'工商银行','account':'18901920201920212'}" />
<#assign data=text?eval />
开户行:${data.bank} 账号:${data.account}
-日期格式化
map.put("today", new Date());
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy年MM月")}
- 数字转换为字符串
map.put("point", 102920122);
累计积分:${point}
空值处理运算符
- 判断某变量是否存在:“??”
<#if aaa??>
aaa变量存在
<#else>
aaa变量不存在
</#if>
缺失变量默认值:“!”
${aaa!'-'}
- 运算符
逻辑与:&&
逻辑或:||
逻辑非:!
=或者== 判断两个值是否相等.
!= 判断两个值是否不等.
>或者gt 判断左边值是否大于右边值
>=或者gte 判断左边值是否大于等于右边值
<或者lt 判断左边值是否小于右边值
<=或者lte 判断左边值是否小于等于右边值
最后
以上就是忧郁乌冬面最近收集整理的关于freemarker的测试使用的全部内容,更多相关freemarker内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复