我是靠谱客的博主 会撒娇煎饼,这篇文章主要介绍【Flutter】【package】flutter_launcher_icons: ^0.10.0 不同平台不同应用图标package:flutter_launcher_icons: ^0.10.0功能:使用实例和代码:,现在分享给大家,希望可以做个参考。

package:flutter_launcher_icons: ^0.10.0
https://pub.flutter-io.cn/packages/flutter_launcher_icons
功能:
功能:
- 不同平台显示不同的应用图标的功能
使用实例和代码:
1.添加flutter_launcher_icons: ^0.10.0 到pubspec.yaml
name: luanchericon
description: A new Flutter project.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
https://developer.android.com/studio/publish/versioning
https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
version: 1.0.0+1
environment:
sdk: '>=2.18.0 <3.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
flutter_launcher_icons: ^0.10.0
dev_dependencies:
flutter_test:
sdk: flutter
2.加入配置文件,以及图标文件到你的项目中去
# 定制在不同平台显示不同app 应用图标的功能
flutter_icons:
android: "launcher_icon"
ios: true
image_path: 'assets/icons/android.png'
min_sdk_android: 21 #最小支持到16 ,默认是21
web:
generate: true
image_path: 'assets/icons/web.png'
theme_color: "#hexcode"
windows:
generate: true
image_path: 'assets/icons/windows.png'
theme_color: 48
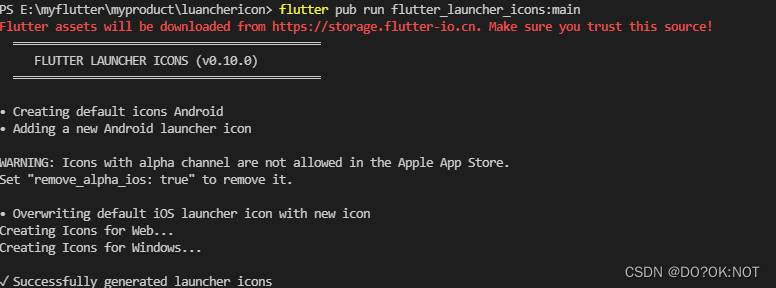
3.运行生成,成功会出现如图所示
flutter pub run flutter_launcher_icons:main

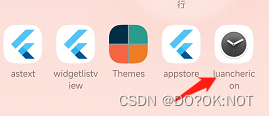
4.运行你的持续在不同的平台查看


如果有需要发布到不同的平台,建议真机测试完成之后,在发布,如果没有成功设置可能出现是系统默认的flutter 图标作为应用的图标。所以最后还是建议真机是检验真理的。pub 里面有具体作者的相关说明和用例,可以具体查看
最后
以上就是会撒娇煎饼最近收集整理的关于【Flutter】【package】flutter_launcher_icons: ^0.10.0 不同平台不同应用图标package:flutter_launcher_icons: ^0.10.0功能:使用实例和代码:的全部内容,更多相关【Flutter】【package】flutter_launcher_icons:内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复