NPM包管理器
https://www.npmjs.com/
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具 。
使用npm管理项目
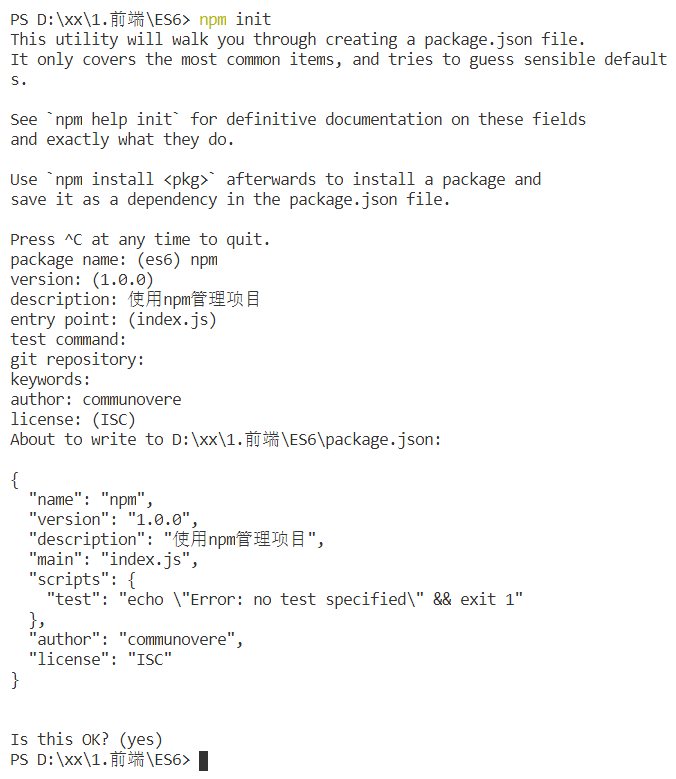
项目初始化(快速构建node.js工程)

-
按照提示输入相关信息,如果是用默认值则直接回车即可。
-
name: 项目名称
-
version: 项目版本号
-
description: 项目描述
-
keywords: {Array}关键词,便于用户搜索到我们的项目
-
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
(之后也可以根据需要进行修改)
-
如果想直接生成 package.json 文件,那么可以使用命令:
npm init -y(全部使用默认值)
第三方模块
-
快速安装依赖第三方模块?
npm install xxx 或者 npm i xxx模块名
-
安装模块放在什么地方?
安装的模块放入在项目的node_modules文件夹中
-
安装模块如何使用?
在js文件中导入。例如:
const mysql = require("mysql"); -
模块和package.json有什么关系呢?
通过npm install xxx 会记录在package.json这个文件中
记录作用:复用
-
记录依赖模块dependencies
-
通过npm install可以直接把package.json所依赖的模块全部自动下载下来,这样就可以避免重复下载模块。很方便去集成的第三模块。
-
为什么不直接点去拷贝node_ modules呢?
当然可以,但是下载模块的依赖过多、文件过大,会很长时间
如果其他项目也要用这些模块
就先复制package.json文件到那个项目的文件夹中
然后那个文件夹中cmd输入npm install
-
-
如果安装模块很慢怎么办?
npm install -g cnpm --registry=https://registry.npm.taobao.org
之后用:cnpm install xxx即可
-
如何运行?
node xxx.js (.js可以省去,终止命令行:ctrl+c)
-
如何下载多个?
npm install jquery vue mysql
或者cnpm install jquery vue mysql
-
下载指定的版本号
npm install xxx@版本号
-
卸载模块
例如:npm uninstall vue jquery
-
更新包(更新到最新版本)
npm update xxx
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录AppDataRoamingnpmnode_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack
全局:-g
最后
以上就是热情水池最近收集整理的关于NPM包管理器的全部内容,更多相关NPM包管理器内容请搜索靠谱客的其他文章。








发表评论 取消回复