使用之前,我们先来掌握3个东西是用来干什么的。
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
开始:

如图,下载8.9.3 LTS (推荐给绝大部分用户使用)

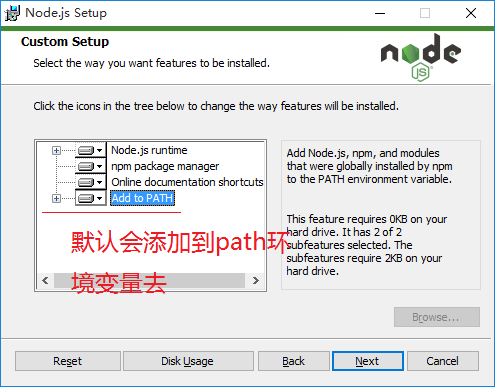
双击安装

一路Next


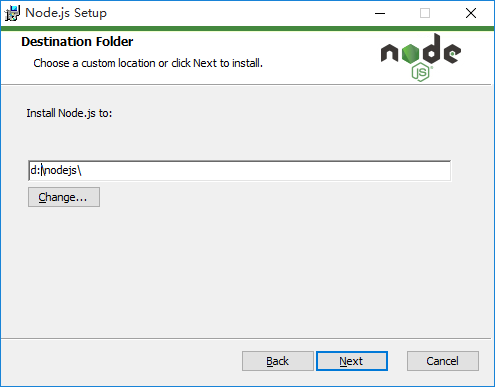
可以使用默认路径,本例子中自行修改为d:nodejs

一路Next

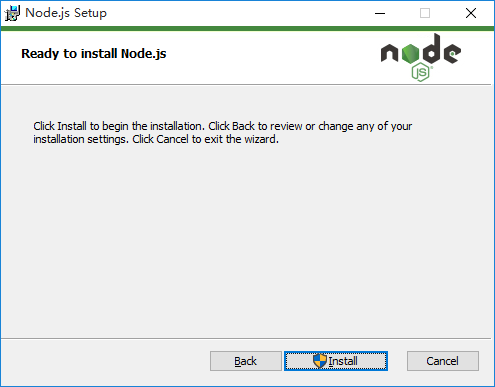
点Install进行安装

点Finish完成



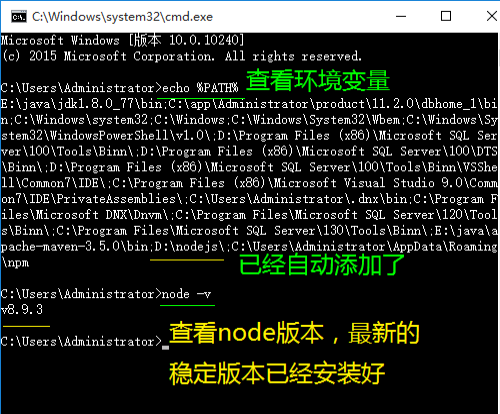
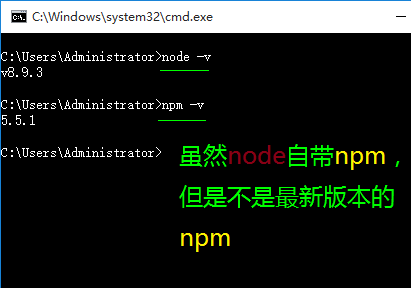
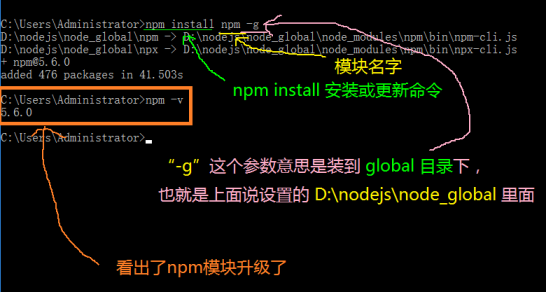
打开CMD,检查是否正常



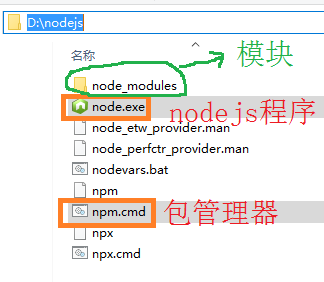
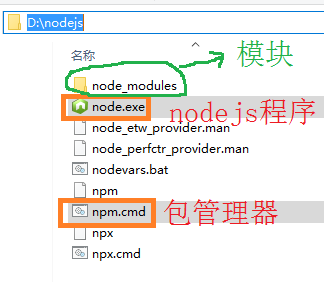
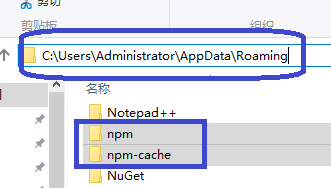
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),
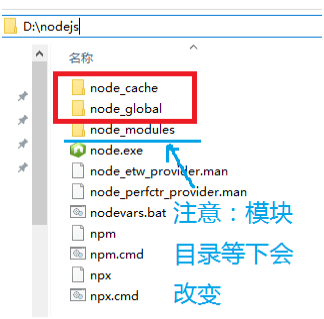
我们试图把这2个目录移动回到D:nodejs先如下图建立2个目录

然后运行以下2条命令
npm config set prefix "D:nodejsnode_global"
npm config set cache "D:nodejsnode_cache"

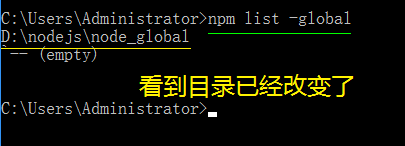
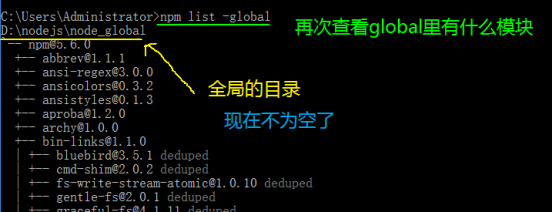
如上图,我们再来关注一下npm的本地仓库,输入命令npm list -global

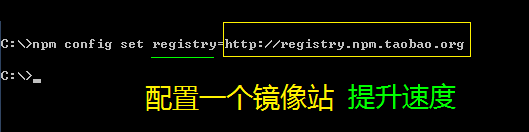
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

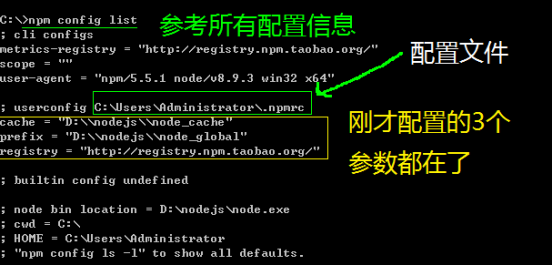
输入命令npm config list 显示所有配置信息,我们关注一个配置文件
C:UsersAdministrator.npmrc

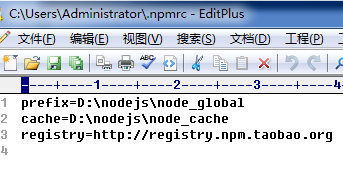
使用文本编辑器编辑它,可以看到刚才的配置信息


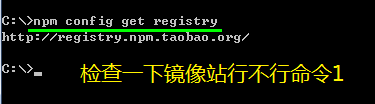
检查一下镜像站行不行命令1
npm config get registry

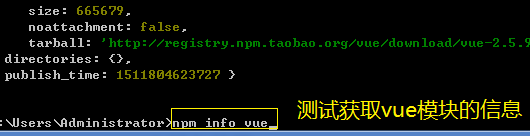
检查一下镜像站行不行命令2
Npm info vue 看看能否获得vue的信息


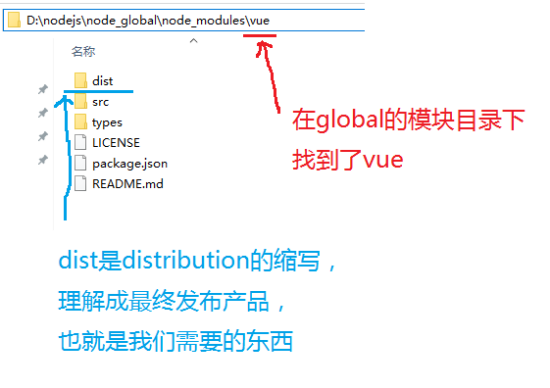
注意,此时,默认的模块D:nodejsnode_modules 目录
将会改变为D:nodejsnode_globalnode_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:D:nodejsnode_globalnode_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
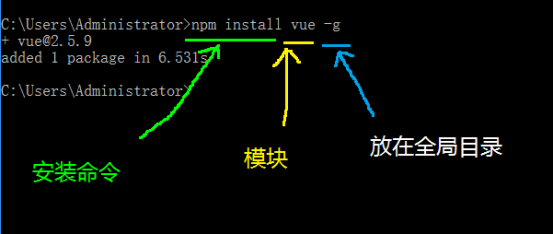
一、测试NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去


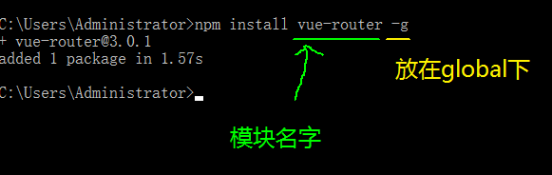
二、测试NPM安装vue-router(路由)
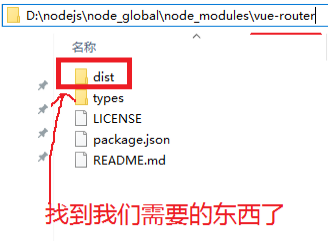
命令:npm install vue-router -g


转载于:https://www.cnblogs.com/Salicejy/p/8881188.html
最后
以上就是乐观裙子最近收集整理的关于npm教程01的全部内容,更多相关npm教程01内容请搜索靠谱客的其他文章。








发表评论 取消回复