5.配置webpack
5.1概述
使用vue.js开发大型应用时,需要使用webpack打包工具对项目的js进行打包,所以,需要配置这个软件
5.2安装
注意: webpack基于node.js运行,首先需要先安装node.js(安装方式省略)
webpack的安装分为本地安装和全局安装:
本地安装:仅将webpack安装在当前项目的node_modules目录中,仅对当前项目有效。
全局安装:将webpack安装在本机,对所有项目有效。(本次采用全局安装)
npm install webpack@3.6.0 -g
出现以下情况,表示安装成功 

6.项目配置
注意: 为了开发方便,我选择使用WebStrom打开当前项目
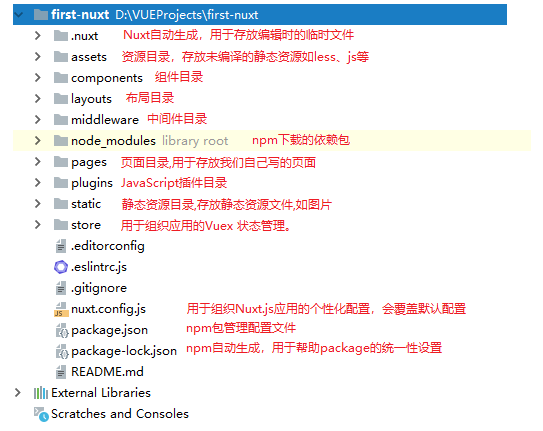
6.1.项目结构 
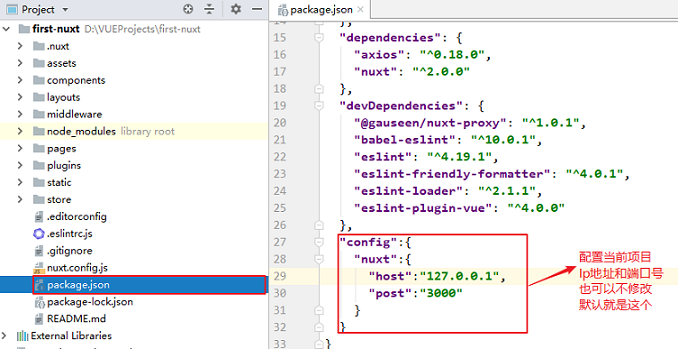
6.2.基本配置6.2.1.修改端口
可以在项目根目录下的package.json中修改项目启动的IP地址和端口号,默认为"127.0.0.1:3000"
为"127.0.0.1:3000" 
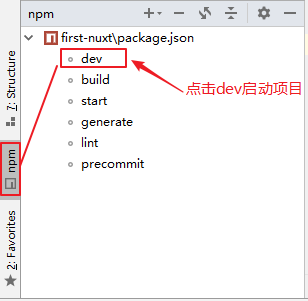
方式1: 直接在npm中点击dev执行 
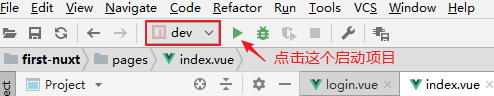
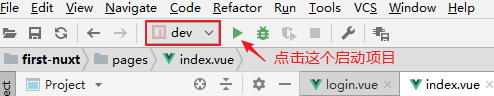
方式2: 在Edit Configurations中配置dev命令,然后点击绿色箭头执行


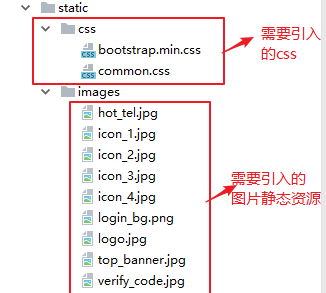
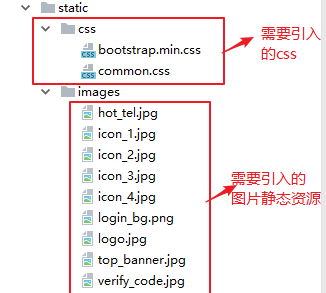
7.实际开发7.1 导入项目静态资源
把项目静态资源引入根目录下的static目录中


7.2 创建页面头部
在项目根目录的components目录下,创建名为"Header.vue"的文件,初始代码如图所示
 把相应页头部分的代码,填入对应位置
把相应页头部分的代码,填入对应位置
 把相应页头部分的代码,填入对应位置
把相应页头部分的代码,填入对应位置
<template>
<!-- 头部 start -->
<header id="header">
<div class="top_banner">
<img src="images/top_banner.jpg" alt="">
</div>
<div class="shortcut">
<!-- 未登录状态 -->
<div class="login_out">
<a href="login.html">登录</a>
<a href="register.html">注册</a>
</div>
<!-- 登录状态 -->
<div class="login">
<span>欢迎回来,admin</span>
<a href="myfavorite.html" class="collection">我的收藏</a>
<a href="javascript:;">退出</a>
</div>
</div>
<div class="header_wrap">
<div class="topbar">
<div class="logo">
<a href="/"><img src="images/logo.jpg" alt=""></a>
</div>
<div class="search">
<input name="" type="text" placeholder="请输入路线名称" class="search_input" autocomplete="off">
<a href="javascript:;" class="search-button">搜索</a>
</div>
<div class="hottel">
<div class="hot_pic">
<img src="images/hot_tel.jpg" alt="">
</div>
<div class="hot_tel">
<p class="hot_time">客服热线(9:00-6:00)</p>
<p class="hot_num">400-618-9090</p>
</div>
</div>
</div>
</div>
<!-- 头部 end -->
<!-- 首页导航 -->
<div class="navitem">
<ul class="nav">
<!-- 准备访问数据库后,根据返回数据,动态显示 -->
</ul>
</div>
</header>
</template>
<script>
export default {
name: "Header",
data(){
return {
category_list:{} //定义一个变量,用来存放访问服务器后返回的数据
}
},
head: {
// 引入对应的css文件
link: [
{rel: 'stylesheet',href: '/css/common.css'},
{rel: 'stylesheet',href: '/css/bootstrap.min.css'},
]
}
}
</script>
<style scoped>
</style>7.3 创建页脚部分
在项目根目录的components目录下,创建名为"Footer.vue"的文件,初始结构和页头部分一样。
把页脚部分的代码,填入对应位置
<template>
<!-- 尾部 start-->
<footer id="footer">
<div class="why_select">
<dl>
<dt class="fl">
<img src="images/icon_1.jpg" alt="">
</dt>
<dd>
<h1>产品齐全</h1>
<h2>产品全自主选,随心买</h2>
</dd>
</dl>
<dl>
<dt class="fl">
<img src="images/icon_2.jpg" alt="">
</dt>
<dd>
<h1>便利快捷</h1>
<h2>24小时不打烊,随时买</h2>
</dd>
</dl>
<dl>
<dt class="fl">
<img src="images/icon_3.jpg" alt="">
</dt>
<dd>
<h1>安全支付</h1>
<h2>知名支付工具,放心买</h2>
</dd>
</dl>
<dl>
<dt class="fl">
<img src="images/icon_4.jpg" alt="">
</dt>
<dd style="margin-right:0px;">
<h1>贴心服务</h1>
<h2>客服全年无休,安心买</h2>
</dd>
</dl>
</div>
<div class="company">
<p>江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018,All Rights Reserved 苏ICP备16007882</p>
</div>
</footer>
</template>
<script>
export default {
name: "Footer"
}
</script>
<style scoped>
</style>7.4 修改默认模版
打开项目根目录layouts目录下的default.vue文件,该文件为项目的默认模版,当前项目的所有页面的默认布局都采用默认模版。
修改该默认模版
<template>
<div>
<Header /> <!--Header.vue中的代码会自动放入该位置-->
<nuxt/> <!--普通页面的代码,会自动填充到该位置-->
<Footer /> <!--Footer.vue中的代码会自动放入该位置-->
</div>
</template>
<script>
import Footer from '../components/Footer.vue'
import Header from '../components/Header.vue'
export default {
components: {
Header,
Footer
}
}
</script>
注意: style处不需要修改,只修改==template==和==script==部分即可。
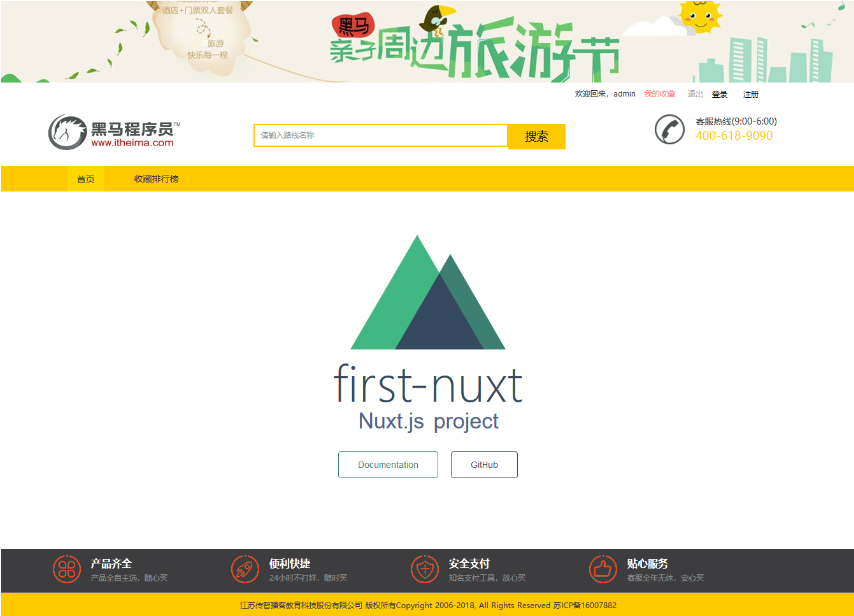
7.5 启动项目
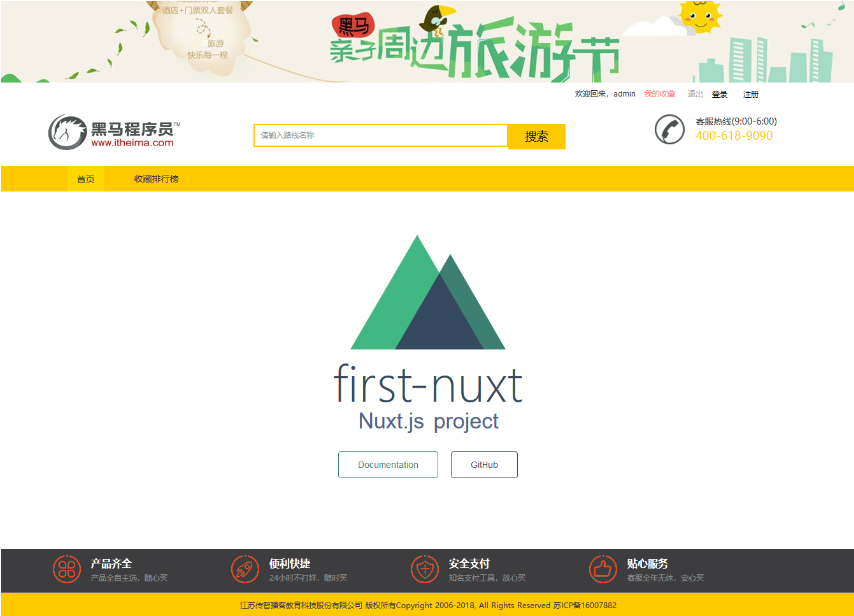
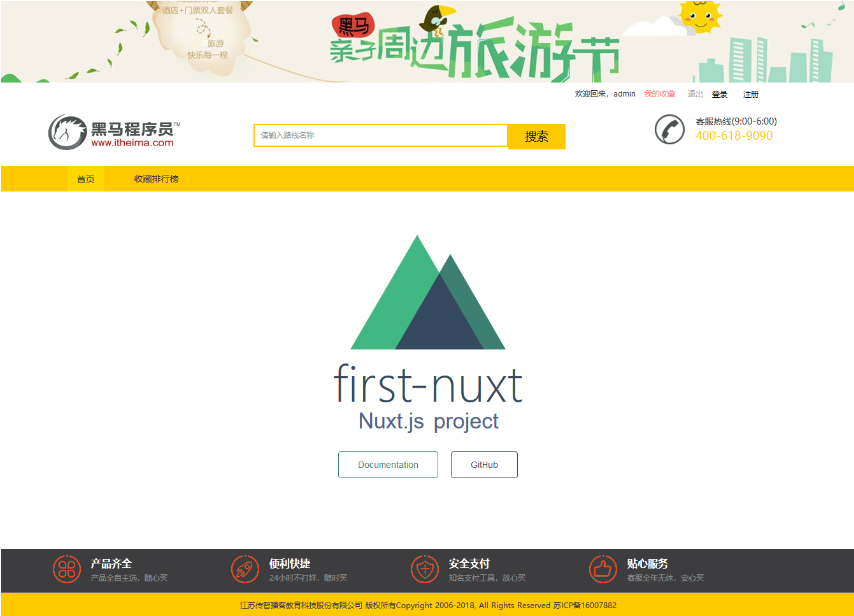
启动项目,访问
http://localhost:3000 则可以看到如下效果。



最后
以上就是专注书本最近收集整理的关于Nuxt.js实战 中的全部内容,更多相关Nuxt.js实战内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复