对表单元素分组
文章目录
- 对表单元素分组
- 第1关:分组元素相关的概念
- 相关知识
- fieldset标签
- legend标签
- 通关知识
- 第2关:对表单元素分组
- 相关知识
- 对表单进行分组
- 编程要求
- 通关代码
第1关:分组元素相关的概念
相关知识
fieldset标签
fieldset标签用于定义表单的一个子容器,将所包含的内容以边框环绕方式显示。 fieldset标签没有必需的或唯一的属性,可添加的属性有:
- name:规定fieldset的名称
- form:规定fieldset所属的一个或多个表单
- disabled:规定该组中的相关表单元素被禁用
legend标签
legend标签用于定义分组的标题,fieldset标签中的第一个元素一般是legend标签。
通关知识
1、fieldset标签用于定义(C)
A、表单的一个文本区域
B、表单的一个下拉列表
C、表单的一个子容器
D、表单的一个隐藏域
2、表单的分组标题可以用(D)设置。
A、title标签
B、summary标签
C、caption标签
D、legend标签
3、下列选项中,(A)不属于fieldset标签的属性。
A、size
B、name
C、disabled
D、form
4、下列关于表单分组的设置代码,正确的是(B)
A、
<fieldset>
<legend>请选择个人爱好
<input type="radio" name="user"/>打篮球
<input type="radio" name="user"/>打排球
</legend>
</fieldset>
B、
<fieldset>
<legend>请选择个人爱好</legend>
<input type="radio" name="user"/>打篮球
<input type="radio" name="user"/>打排球
</fieldset>
C、
<legend>
<fieldset>请选择个人爱好</fieldset>
<input type="radio" name="user"/>打篮球
<input type="radio" name="user"/>打排球
</legend>
D、
<legend>
<fieldset>请选择个人爱好
<input type="radio" name="user"/>打篮球
<input type="radio" name="user"/>打排球
</fieldset>
</legend>
第2关:对表单元素分组
相关知识
对表单进行分组
fieldset为表单的一个子容器将所包含的内容以边框环绕方式显示。 legend为fieldset边框添加相关的标题
示例如下:
<fieldset>
<legend>健康档案</legend>
<input type="text"/>身高 <br/>
<input type="text"/>体重<br/>
</fieldset>
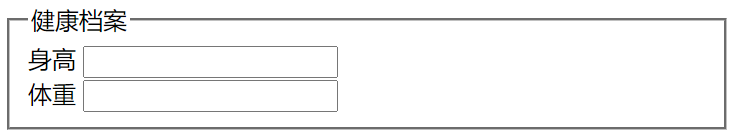
界面效果如下:

编程要求
仿照上面的示例,在右侧编辑器中的Begin - End区域内补充代码,具体要求是:
- 在
<fieldset></fieldset>之间添加legend标签为表单的分组添加题目; - 在
<legend></legend>之间添加边框标题的设置,标题文字为“请选择个人爱好”; - 在
legend之后添加3个复选框。其name属性统一设置为“hobby”
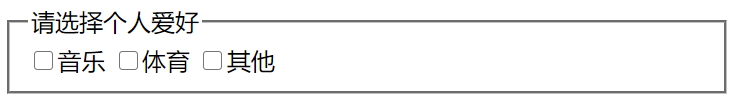
预期输出:

通关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单分组</title>
</head>
<body>
<form>
<!-- ********* Begin ********* -->
<fieldset>
<legend>请选择个人爱好</legend>
<input type="checkbox" required="required" name="hobby" />音乐
<input type="checkbox" required="required" name="hobby" />体育
<input type="checkbox" required="required" name="hobby" />其他
</fieldset>
<!-- ********* End ********* -->
</form>
</body>
</html>
最后
以上就是留胡子大门最近收集整理的关于Educoder Web练习题---对表单元素分组对表单元素分组的全部内容,更多相关Educoder内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复