我是靠谱客的博主 坚定帆布鞋,这篇文章主要介绍【ASP.NET】MVC5 + EF6(二)MVC5 + EF6实例(Code First 方式生成数据库及初始化数据库),现在分享给大家,希望可以做个参考。
MVC5 + EF6实例(Code First 方式生成数据库及初始化数据库)
本实例的学习环境: VS2015 + EF 6.2.0+ .NET 4.5.2
新建工程:
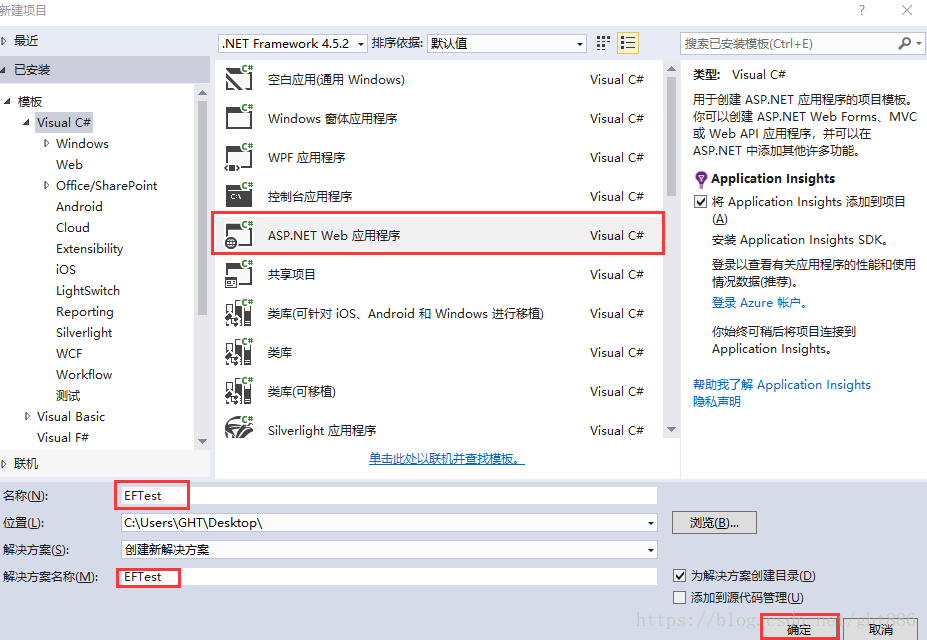
1.创建一个C# MVC Web应用程序(我起名为EFTest)

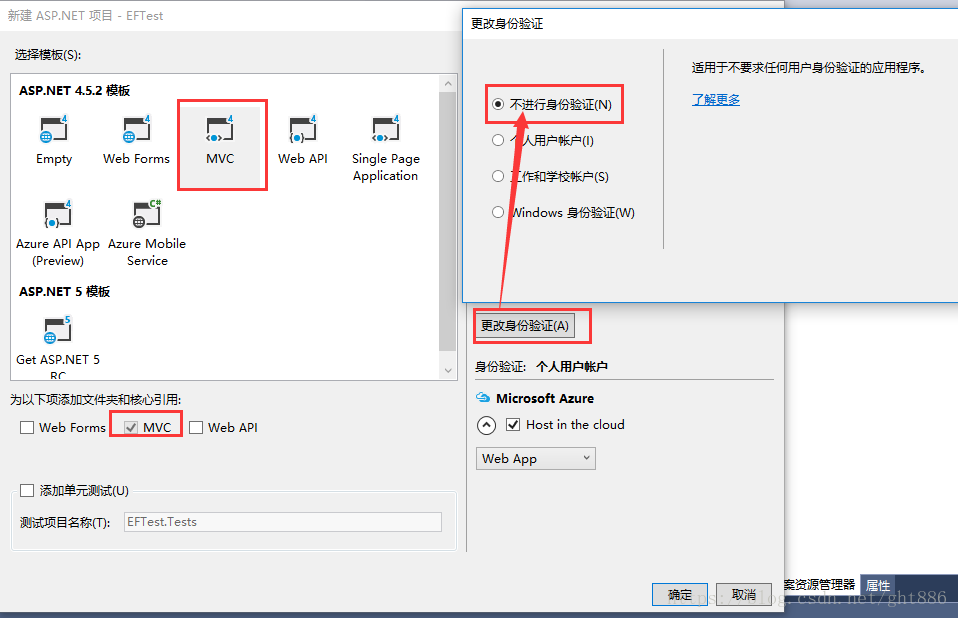
2. 在“ 新建ASP.NET项目”对话框中,选择MVC模板。更改身份验证,改为不进行身份验证(N)

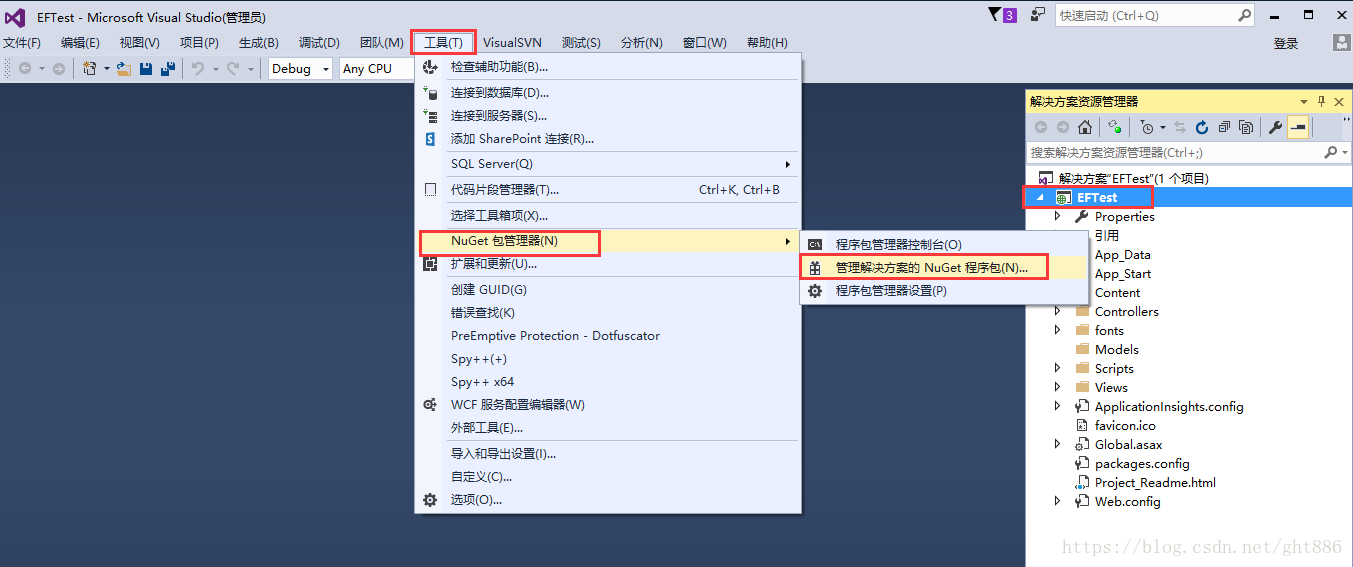
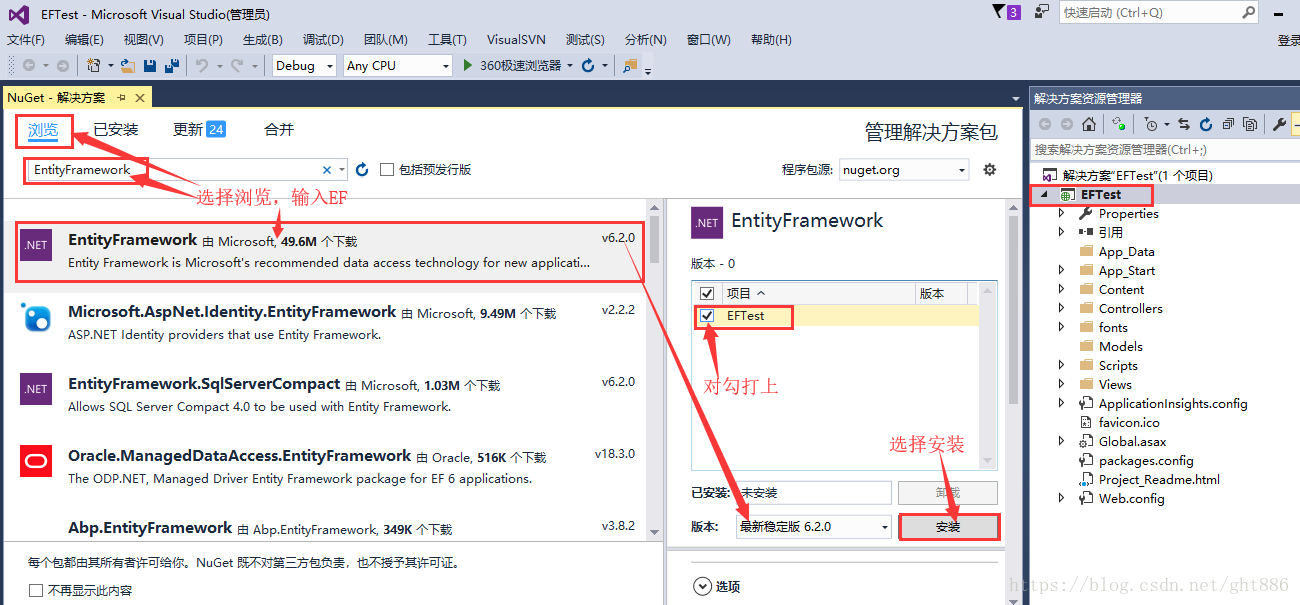
3. 通过NuGet包管理器安装EF6


代码编写:
1.打开视图 Shared _Layout.cshtml,并进行以下更改,如下图出显示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - University Managerr</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("University Managerr", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("主页", "Index", "Home")</li>
<li>@Html.ActionLink("学生", "Index", "Student")</li>
<li>@Html.ActionLink("课程", "Index", "Course")</li>
<li>@Html.ActionLink("老师", "Index", "Instructor")</li>
<li>@Html.ActionLink("部门", "Index", "Department")</li>
<li>@Html.ActionLink("联系方式", "Contact", "Home")</li>
<li>@Html.ActionLink("关于", "About", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - University Manager</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
2. 在Views Home Index.cshtml中,使用以下代码替换原有内容:
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1> University Manager </h1>
</div>
<div class="row">
<div class="col-md-4">
<h2>Welcome to University Manager </h2>
<p>
Contoso University is a sample application that
demonstrates how to use Entity Framework 6 in an
ASP.NET MVC 5 web application.
</p>
</div>
<div class="col-md-4">
<h2>Build it from scratch</h2>
<p>You can build the application by following the steps in the tutorial series on the ASP.NET site.</p>
<p><a class="btn btn-default" href="http://www.asp.net/mvc/tutorials/getting-started-with-ef-using-mvc/">See the tutorial »</a></p>
</div>
<div class="col-md-4">
<h2>Download it</h2>
<p>You can download the completed project from the Microsoft Code Gallery.</p>
<p><a class="btn btn-default" href="http://code.msdn.microsoft.com/ASPNET-MVC-Application-b01a9fe8">Download »</a></p>
</div>
</div>
3.创建数据模型
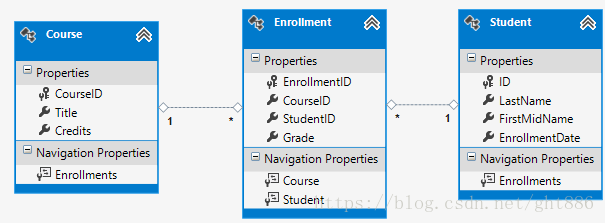
接下来,您将为Contoso University 应用程序创建实体。将从以下三个实体开始:

Student和Enrollment是一对多关系,Course和Enrollment也是一对多的关系。换句话说,学生可以注册任何数量的课程,课程可以被任何数量的学生注册(学生和课程是多对多关系)。
3.1在Models文件夹中,创建一个名为Student.cs的类文件,并使用以下代码替换模板代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace EFTest.Models
{
public class Student
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
public virtual ICollection<Enrollment> Enrollments { get; set; }
}
}
3.2 在Models文件夹中,创建Enrollment.cs并使用以下代码替换现有代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace EFTest.Models
{
public enum Grade
{
A, B, C, D, F
}
public class Enrollment
{
public int EnrollmentID { get; set; }
public int CourseID { get; set; }
public int StudentID { get; set; }
public Grade? Grade { get; set; }
public virtual Course Course { get; set; }
public virtual Student Student { get; set; }
/*
该EnrollmentID属性是主键; 该实体主键使用类名 加ID的命名方式,而不是直接使用ID。通常会选择一种固定的命名方式,并在所有数据模型中使用。在这里,可以使用任意命名方式。在后面的教程中,将看到如何使用ID,而不用classnameID,这样更容易在数据模型中实现继承。
该Grade属性是一个枚举类型。Grade类型后的问号表示该Grade属性可以为空。空值表示未知等级或尚未分配。
该StudentID属性是一个外键,以及相应的导航属性Student。一个Enrollment实体与一个Student实体相关联,因此该属性只能保存一个Student实体。
该CourseID属性也是一个外键,以及相应的导航属性Course。一个Enrollment实体与一个Course实体相关联。
*/
}
}
3.3 在Models文件夹中,创建Course.cs,使用以下代码替换模板代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.Data.Entity.ModelConfiguration.Conventions;
using System.ComponentModel.DataAnnotations.Schema;
namespace EFTest.Models
{
public class Course
{
//DatabaseGenerated属性,DatabaseGeneratedOption.None 设置允许输入课程主键,而不是让数据库自动生成它(不是自动增长)。
[DatabaseGenerated(DatabaseGeneratedOption.None)]
public int CourseID { get; set; }
public string Title { get; set; }
public int Credits { get; set; }
public virtual ICollection<Enrollment> Enrollments { get; set; }
}
}
4. 创建数据库上下文
4.1 右键单击该项目解决方案资源管理器,然后单击新建文件夹。命名新文件夹DAL(用于数据访问层)。在该文件夹中创建一个名为UniversityContext.cs的类,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using EFTest.Models;
using System.Data.Entity;
using System.Data.Entity.ModelConfiguration.Conventions;
namespace EFTest.DAL
{
public class UniversityContext: DbContext
{
public UniversityContext() : base("UniversityDbContext")
{
}
public DbSet<Student> Students { get; set; }
public DbSet<Enrollment> Enrollments { get; set; }
public DbSet<Course> Courses { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
//阻止表名复数形式
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
}
}
}
4.2 在DAL文件夹中,创建一个名为UniversityInitializer.cs的类,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using EFTest.Models;
namespace EFTest.DAL
{
public class UniversityInitializer : DropCreateDatabaseIfModelChanges<UniversityContext>
{
protected override void Seed(UniversityContext context)
{
var students = new List<Student>
{
new Student{FirstMidName="zhang",LastName="san",EnrollmentDate=DateTime.Parse("2018-09-01")},
new Student{FirstMidName="zhao",LastName="si",EnrollmentDate=DateTime.Parse("2017-09-01")},
new Student{FirstMidName="wang",LastName="wu",EnrollmentDate=DateTime.Parse("2016-09-01")},
new Student{FirstMidName="sui",LastName="liu",EnrollmentDate=DateTime.Parse("2015-09-01")},
new Student{FirstMidName="zhou",LastName="qi",EnrollmentDate=DateTime.Parse("2014-09-01")},
new Student{FirstMidName="wu",LastName="ba",EnrollmentDate=DateTime.Parse("2013-09-01")},
new Student{FirstMidName="feng",LastName="jiu",EnrollmentDate=DateTime.Parse("2012-09-01")},
new Student{FirstMidName="chen",LastName="shi",EnrollmentDate=DateTime.Parse("2011-09-01")},
};
students.ForEach(s => context.Students.Add(s));
context.SaveChanges();
var courses = new List<Course>
{
new Course{CourseID=1050,Title="Chemistry",Credits=3,},
new Course{CourseID=4022,Title="Microeconomics",Credits=3,},
new Course{CourseID=4041,Title="Macroeconomics",Credits=3,},
new Course{CourseID=1045,Title="Calculus",Credits=4,},
new Course{CourseID=3141,Title="Trigonometry",Credits=4,},
new Course{CourseID=2021,Title="Composition",Credits=3,},
new Course{CourseID=2042,Title="Literature",Credits=4,}
};
courses.ForEach(s => context.Courses.Add(s));
context.SaveChanges();
var enrollments = new List<Enrollment>
{
new Enrollment{StudentID=1,CourseID=1050,Grade=Grade.A},
new Enrollment{StudentID=1,CourseID=4022,Grade=Grade.C},
new Enrollment{StudentID=1,CourseID=4041,Grade=Grade.B},
new Enrollment{StudentID=2,CourseID=1045,Grade=Grade.B},
new Enrollment{StudentID=2,CourseID=3141,Grade=Grade.F},
new Enrollment{StudentID=2,CourseID=2021,Grade=Grade.F},
new Enrollment{StudentID=3,CourseID=1050},
new Enrollment{StudentID=4,CourseID=1050,},
new Enrollment{StudentID=4,CourseID=4022,Grade=Grade.F},
new Enrollment{StudentID=5,CourseID=4041,Grade=Grade.C},
new Enrollment{StudentID=6,CourseID=1045},
new Enrollment{StudentID=7,CourseID=3141,Grade=Grade.A},
};
enrollments.ForEach(s => context.Enrollments.Add(s));
context.SaveChanges();
}
}
}
5. 修改Web.config文件中连接字符串,如以下所示:
<entityFramework>
<contexts>
<context type="EFTest.DAL.UniversityContext, EFTest">
<databaseInitializer type="EFTest.DAL.UniversityInitializer, EFTest" />
</context>
</contexts>
<defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework">
<parameters>
<parameter value="mssqllocaldb" />
</parameters>
</defaultConnectionFactory>
<providers>
<provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" />
</providers>
</entityFramework>
<connectionStrings>
<add name="UniversityDbContext" providerName="System.Data.SqlClient" connectionString="Data Source=localhost;Initial Catalog=University;Integrated Security=False;User Id=sa;Password=123456;MultipleActiveResultSets=True" />
</connectionStrings>
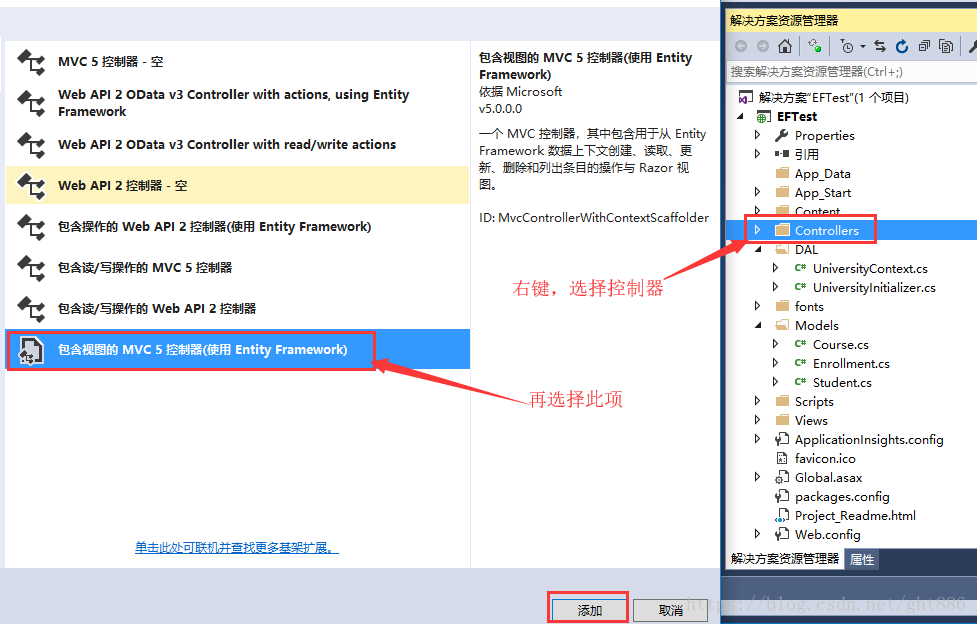
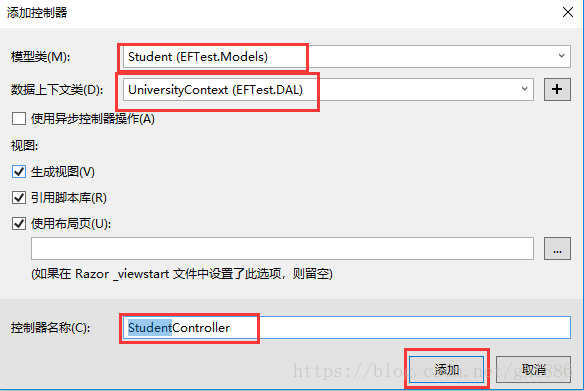
6. 创建Student控制器和视图


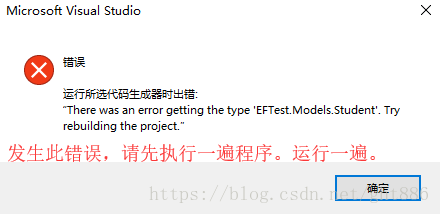
注:如果出现以下错误,则表示先要编译一下,再建View

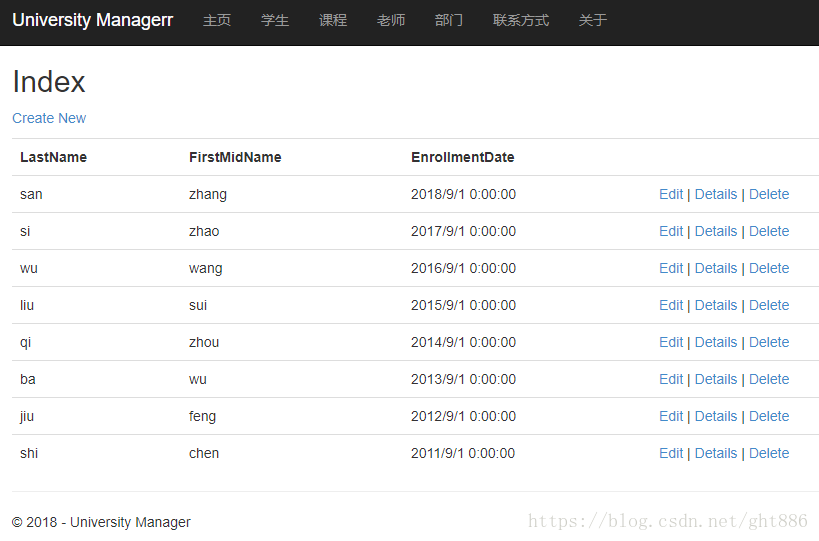
运行查看 Student/Index 页面:

点击“学生”界面:

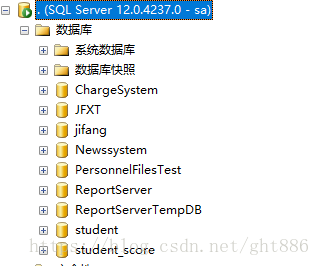
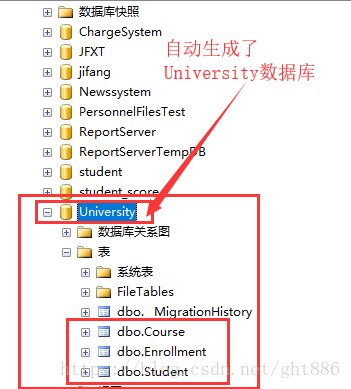
查看数据库
没有点击学生界面时,不涉及访问数据库,所以开始没有创建数据库。

当运行学生页面,应用程序尝试访问数据库时,EF看到没有数据库,因此它创建了一个数据库,然后运行Seed()方法添加测试数据。

小结:
1.使用Entity Framework能够创建一个完整的数据库,发现我们只编写了很少的代码,因为Entity Framework有默认约定:
实体类名一般用作表名。
实体属性名称用于列名。
名称ID或classnameID属性被识别为主键属性。
还有外键属性,例如,StudentID用于Student导航属性。
当然我们可以将属性显式地标记为外键属性等
最后
以上就是坚定帆布鞋最近收集整理的关于【ASP.NET】MVC5 + EF6(二)MVC5 + EF6实例(Code First 方式生成数据库及初始化数据库)的全部内容,更多相关【ASP.NET】MVC5内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复