flask_访问远端服务器本地日志缓存


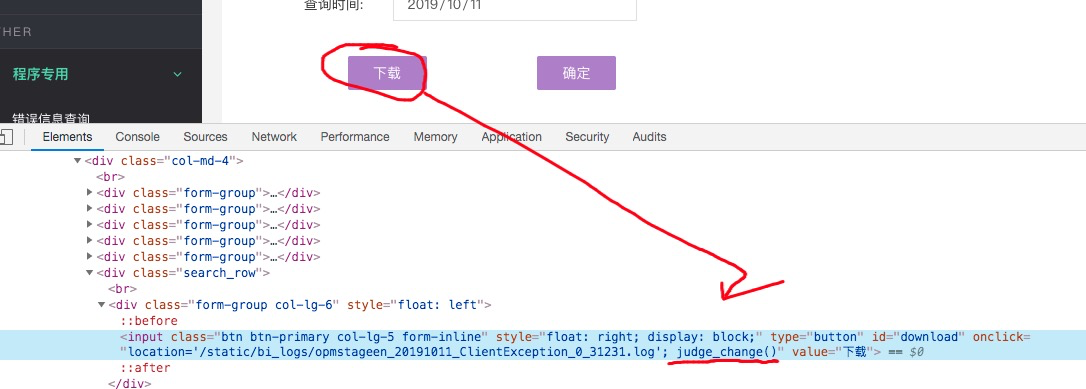
首先确认按钮,生成下载的url
# 下载的错误日志的缓存文件夹路径
cache_filedir = os.path.abspath('.') + '/static/bi_logs/'
# 判断文件夹是否存在,不存在,就创建
if not os.path.isdir(cache_filedir):
os.mkdir(cache_filedir)
# 缓存文件夹中所有的文件名集合
cache_filedir_set = set(os.listdir(cache_filedir))
# 需要下载的文件名————匹配存储的文件名规则
filename = gamename + gamelang + '_' + '_'.join([params_dic[key] for key in params_dic]) + '.log'
# 如果在,直接返回本地路径,不在,请求远端
if filename in cache_filedir_set:
url = '/static/bi_logs/' + filename
else:
url = return_url(ip, 'admin', 'downloadUserClientLogs', params_dic, session.get('token'))
return url
# 生成的url用于填充下载按钮(a标签的href)
在生成的下载按钮后,执行下载任务(如果,是远程访问的url)
if request.method == 'POST':
visit_path = {
'd': '',
'event': '',
'r': '',
'u': '',
'token': '',
}
cache_log_url = request.form.get('cache_log_url')
gamename = request.form.get('gamename')
gamelang = request.form.get('gamelang')
for key in visit_path:
visit_path[key] = request.form.get(key)
visit_path_url = cache_log_url + '?' + '&'.join(
['{}={}'.format(key, value) for key, value in visit_path.items()]) + '&admin=1'
filename_element_list = [name for index, name in enumerate([value for key, value in visit_path.items()])
if index <= 3]
filename = gamename + gamelang + '_' + '_'.join(filename_element_list) + '.log'
step = os.path.sep
bash_path = os.path.abspath('.') + '{}static{}bi_logs{}'.format(step, step, step)
filename_path = bash_path + filename
import requests
# closing 模块用于访问远程链接,后台拿到结果,无需展示
from contextlib import closing
with closing(requests.get(visit_path_url, stream=True)) as response:
with open(filename_path, 'wb') as file:
for data in response.iter_content(128):
file.write(data)
return 'true'
else:
return ''
js代码
<script>
// ajax 访问方法
function requestByAjax(url, method, data, callback) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
callback(xhr.responseText)
}
}
};
xhr.open(method, url, true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
if (method === 'post' && data != null) {
xhr.send(data)
} else {
xhr.send()
}
}
// 点击确定按钮
document.getElementById('buttonsubmit').onclick = function () {
gameuserid = document.getElementById('gameuserid').value;
events = $('select[name="events"]').val();
searchtime = document.getElementById('searchtime').value;
gamename = $('select[name="gamename"]').val();
gamelang = $('select[name="gamelang"]').val();
// 获取下载按钮
download = document.getElementById('download');
data = 'gameuserid=' + gameuserid + '&' + 'event=' + events + '&' + 'searchtime=' + searchtime + '&' + 'gamename=' + gamename + '&' + 'gamelang=' + gamelang;var r = '1';
{#判断有没有选择日期#}
if (!searchtime){
alert('还没有选择查询时间!!!');
} else{
{#进行文件url的判断#}
requestByAjax('', 'post', data, function (log_path) {
str_path = "location='" + log_path + "'";
download.setAttribute('onclick', str_path + '; ' + 'judge_change()');
download.style.display = 'block';
});
}
};
// 下载按钮方法
function judge_change() {
download = document.getElementById('download');
str_path = download.getAttribute('onclick');
start_index = str_path.indexOf("=") + 1;
end_index = str_path.indexOf(';');
is_cache_log_href = str_path.substring(start_index + 1, end_index);
gamename = $('select[name="gamename"]').val();
gamelang = $('select[name="gamelang"]').val();
if (is_cache_log_href.indexOf('/static/bi_logs') === -1) {
data = 'cache_log_url=' + is_cache_log_href.split('?', 1) + '&' + is_cache_log_href.split('?').slice(1).join('?') + '&' + 'gamename=' + gamename + '&' + 'gamelang=' + gamelang;
requestByAjax('cache_log/', 'post', data, function (isTrue) {
if (!isTrue) alert('日志服务器出错了,请稍后再试...');
})
}
}
</script>

最后
以上就是优美自行车最近收集整理的关于flask_访问远端服务器本地日志缓存的全部内容,更多相关flask_访问远端服务器本地日志缓存内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复