参考文章感谢独行侠_ef93大神分享,点此跳转原作者文章
表现:
创建时依赖中有勾选sass、scss,其他安装创建过程很顺利,唯独在创建node sass时会花费很长时间
报错表现:
error C:xxxxxxnode_modulesnode-sass: Command failed
最终报 错Error:command failed: yarn
原因:
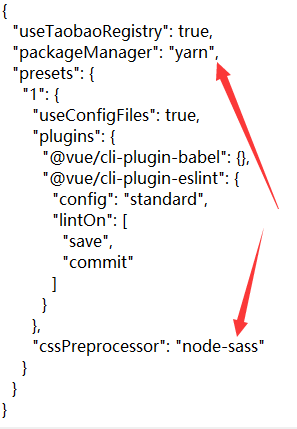
引用原作者的解释:“vue-cli3.0默认使用yarn包管理工具而不是原来的npm,yarn中node-sass,如果你不翻墙,默认下载极大可能会失败”
但本人之前学习时也有配置sass却从没出现过错误提示,困惑
C:UsersAdministrator.vuerc

解决办法:
在网上搜了很多,只有这一篇真的解决了我的问题。
配置下 node-sass 的二进制包镜像地址就可以解决问题
命令行输入:
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
本人笔记备忘使用
引用原作者内容,再次感谢
作者:独行侠_ef93
链接:https://www.jianshu.com/p/db77e19f2cd5
来源:简书
最后
以上就是纯情鸡翅最近收集整理的关于个人遇到vue-cli新建项目,卡在node-sass后创建失败 报错显示command failed: yarn的全部内容,更多相关个人遇到vue-cli新建项目,卡在node-sass后创建失败内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复