首先你要确保vue环境搭建成功
第一步:
npm 安装js-md5,文件根目录下安装,指令如下
npm install --save js-md5 //安装到生产环境
第二步:
在vue项目的 src/ 文件夹下新建一个文件夹为 plugins,然后在 plugins/ 下新建 md5.js 文件,写入如下代码
import md5 from 'js-md5'
export default {
install: function (Vue) {
Object.defineProperty(Vue.prototype, '$md5', { value: md5 })
}
}
第三步:
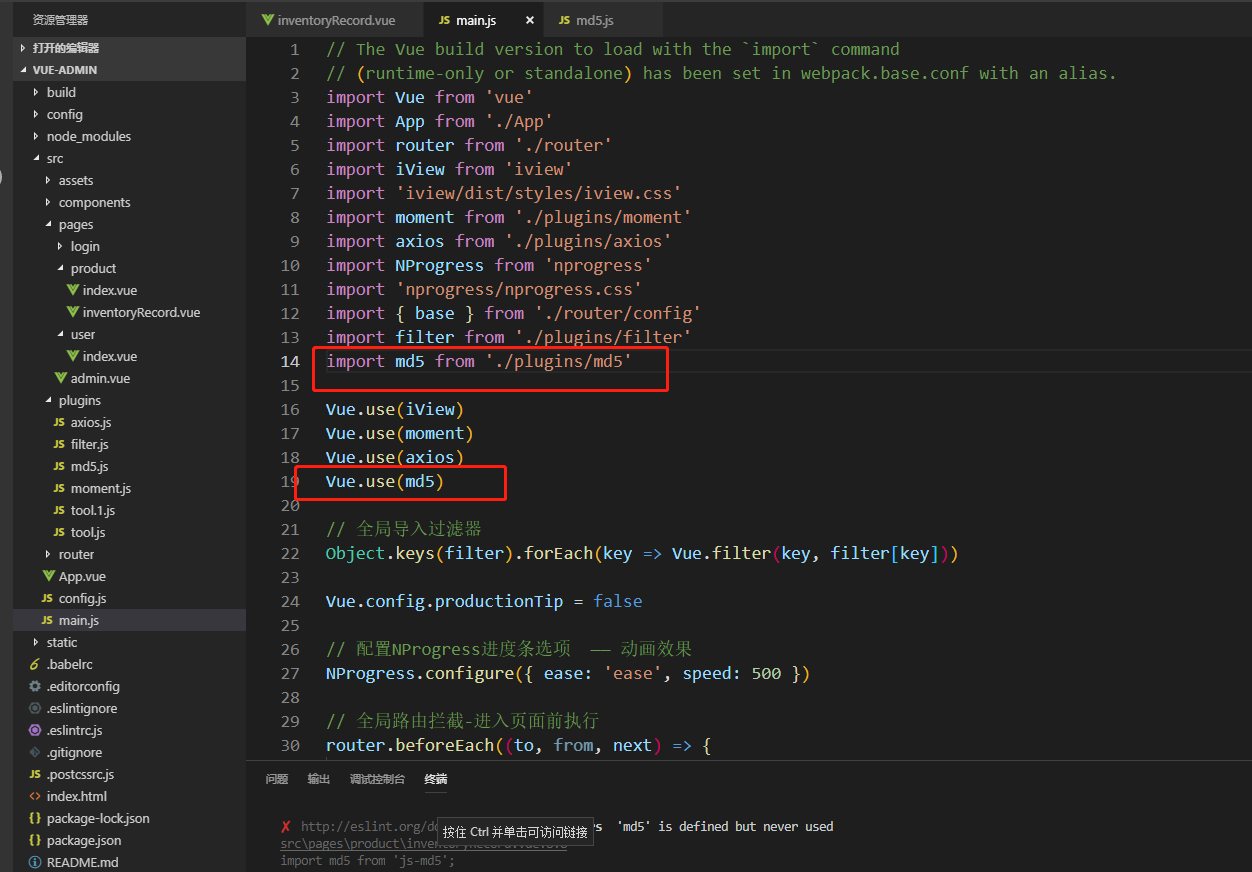
在vue项目的src/ main.js 文件,写入如下代码

方便你复制~~~~
import md5 from './plugins/md5'
Vue.use(md5)
第四步:.
在组件中使用~~~~
<template>
<div class="inventoryRecord">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'inventoryRecord',
data () {
return {
msg: 'Welcome to Your Vue.js App商品库存编辑记录',
passWord: '123456'
}
},
mounted () {
let data = this.$md5(this.passWord)
console.log(data)// e10adc3949ba59abbe56e057f20f883e
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
最后
以上就是醉熏大雁最近收集整理的关于vue中md5加密的封装和使用的全部内容,更多相关vue中md5加密内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复