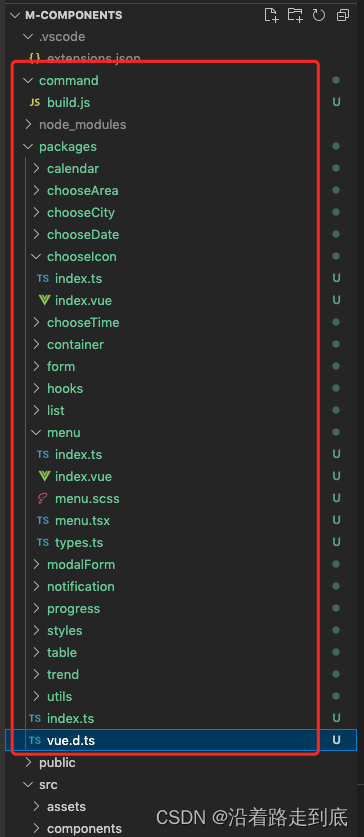
项目根目录创建command目录,并在目录下新建build.js
项目根目录创建packages目录,并将要打包的内容写进packages目录
如果使用了TS,在packages目录下新建vue.d.ts文件

vue.d.ts
declare module "*.vue" {
import { DefineComponent } from "vue"
const component: DefineComponent<{}, {}, any>
export default component
}
command/build.js
const path = require('path')
const { defineConfig, build } = require('vite')
const vue = require('@vitejs/plugin-vue')
const vueJsx = require('@vitejs/plugin-vue-jsx')
const fsExtra = require('fs-extra')
const fs = require('fs')
// 入口文件夹
const entryDir = path.resolve(__dirname, '../packages')
// 出口文件夹
const outDir = path.最后
以上就是虚心眼神最近收集整理的关于组件打包发布到npm的全部内容,更多相关组件打包发布到npm内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复