1、node.js安装
node.js官网: Node.js
node.js中文官网:Node.js 中文网
这里以中文网为例,以下是下载界面:

这里选择Windows二进制文件安装,根据电脑配置,下载64位。
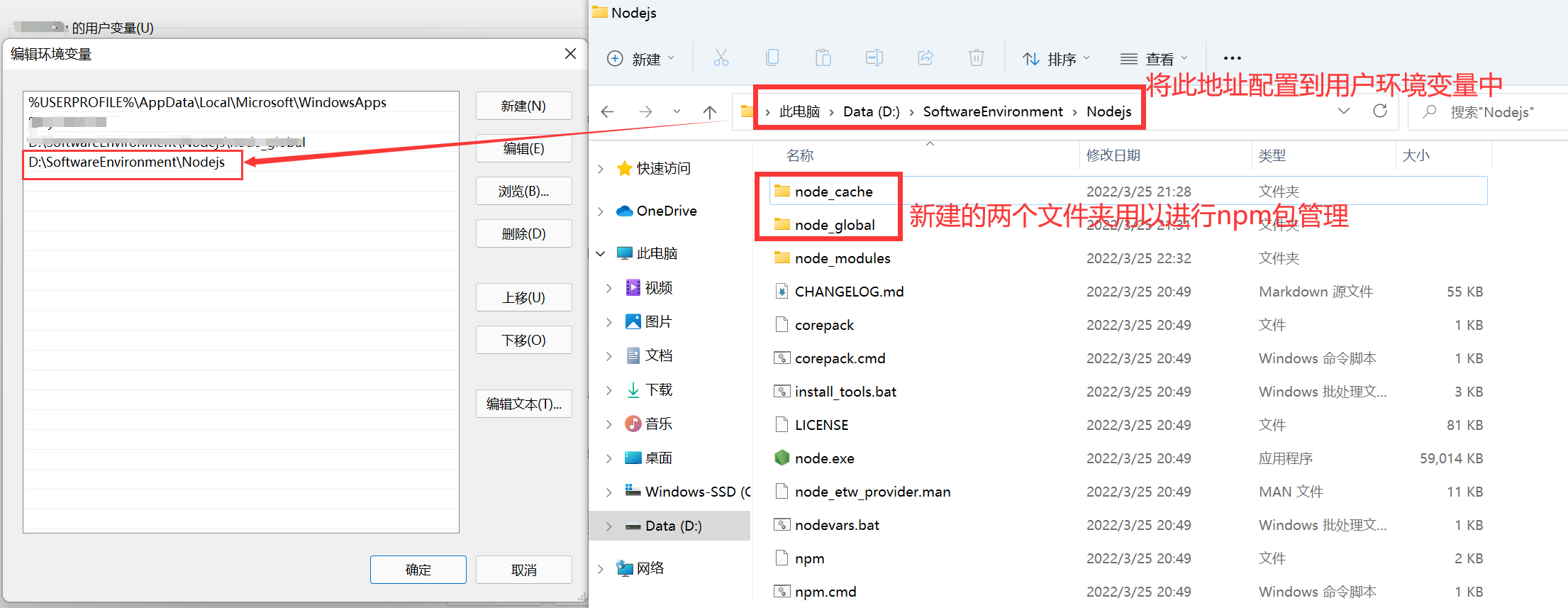
解压后,放入单独的一个node.js的文件夹里进行存储,以我自己的为例:

设置环境变量的目的就是便于在任何地方都可以找到node.js,node命令就成为了全局命令。设置
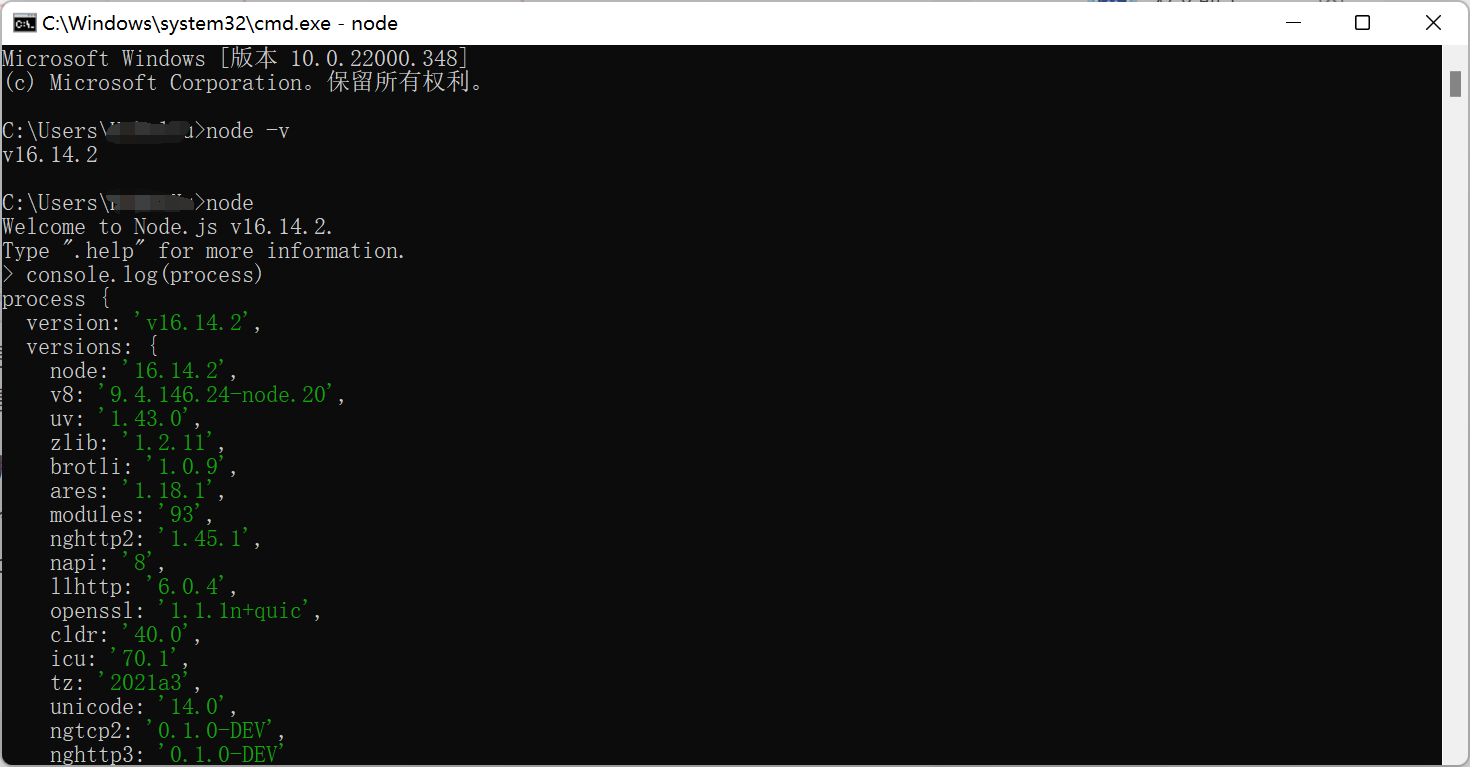
好环境变量以后,在命令提示 符里查看,命令如下:
- node -v 查看node.js版本号;
- node 进入node命令行模式,可以在此输入ES代码,比如“console.log(process);”
- 是用来查看环境的,也是用以测试node.js是否部署成功。退出这个模式,可以按两次“Ctrl + C”。

2、包管理器
2.1 npm
npm:node package manger
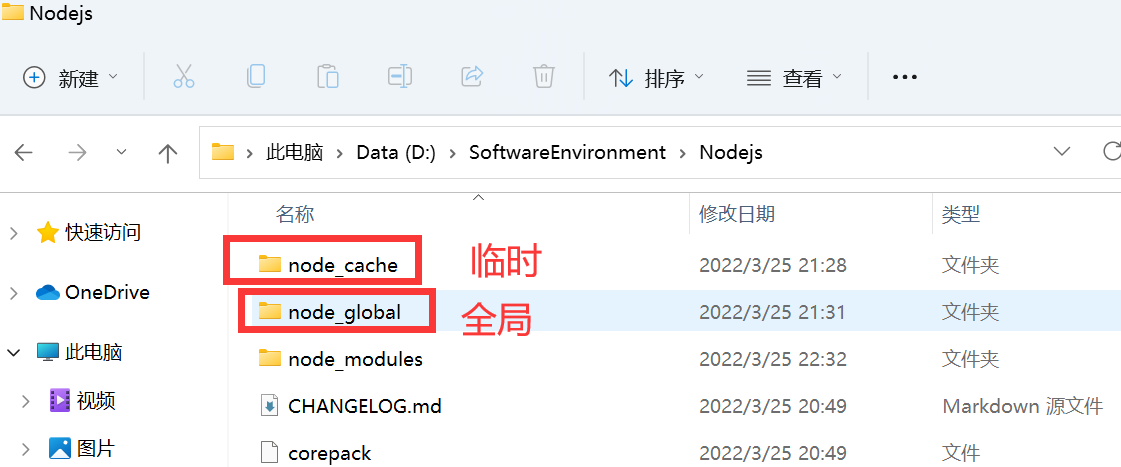
在上述中的文件夹里,已经新建了两个文件夹。

进行文件夹的位置设置:
npm config set prefix "D:SoftwareEnvironmentNodejsnode_global"npm config set cache "D:SoftwareEnvironmentNodejsnode_cache"查看是否已经修改:
npm config get prefixnpm config get cache修改npm镜像源——淘宝镜像源,防止下载过慢或中断:
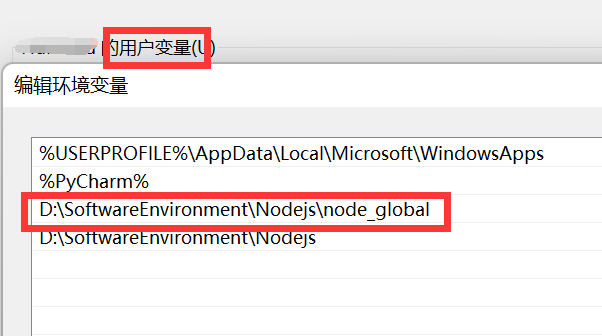
npm config set registry https://registry.npm.taobao.org配置用户环境变量:

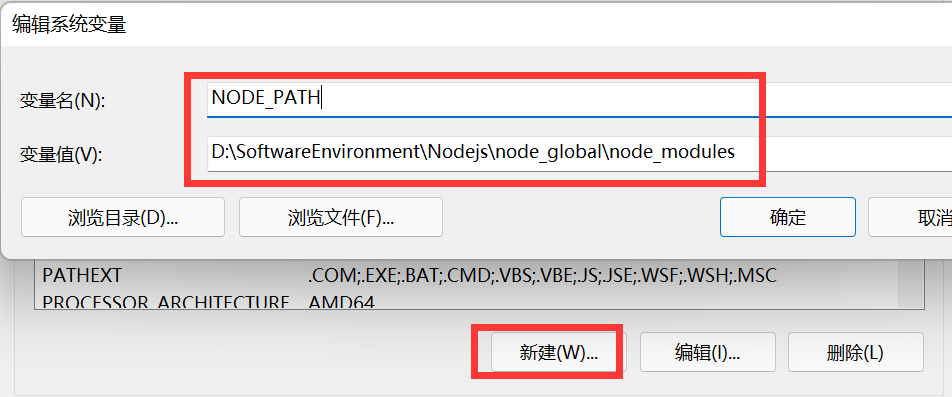
在“node_global”文件夹中新建“node_modules”文件夹,配置系统环境变量:

测试 ,以安装vue为例,-g为全局安装:
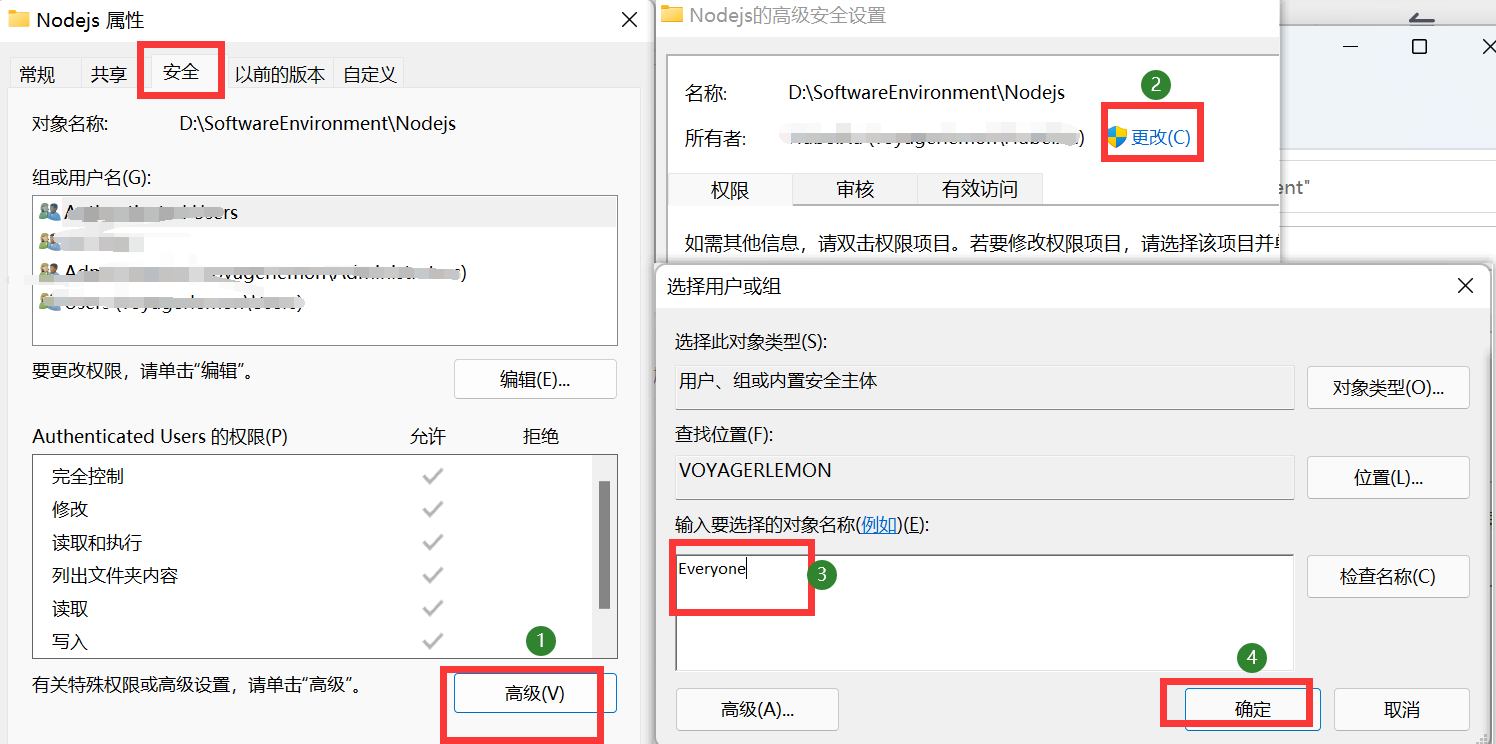
npm install vue -g如果有报关于权限的错误的话,修改文件夹的权限:

查看下npm的信息:
npm config ls -l列出安装的包,加-g是全局搜索:
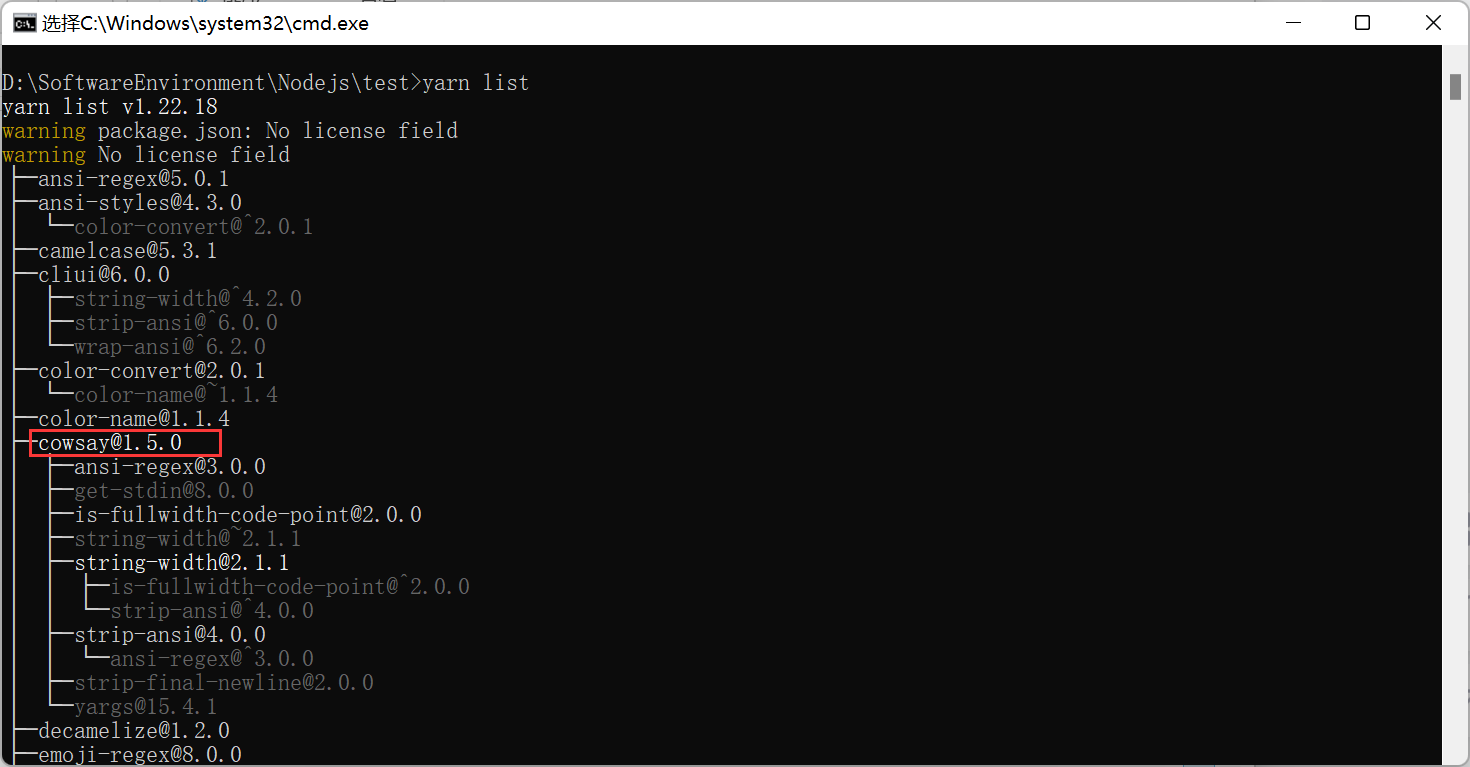
npm list
npm list -g2.2 yarn
yarn是由Facebook开发的,详情可以单独查找,yarn下载包比较快,yarn是建立在npm的基础上
的。搜索下yarn,npm info + 包名,列出包的信息。
npm info yarn全局安装yarn:
npm install -g yarn查看yarn安装的版本:
yarn -v2.2.1 yarn的使用
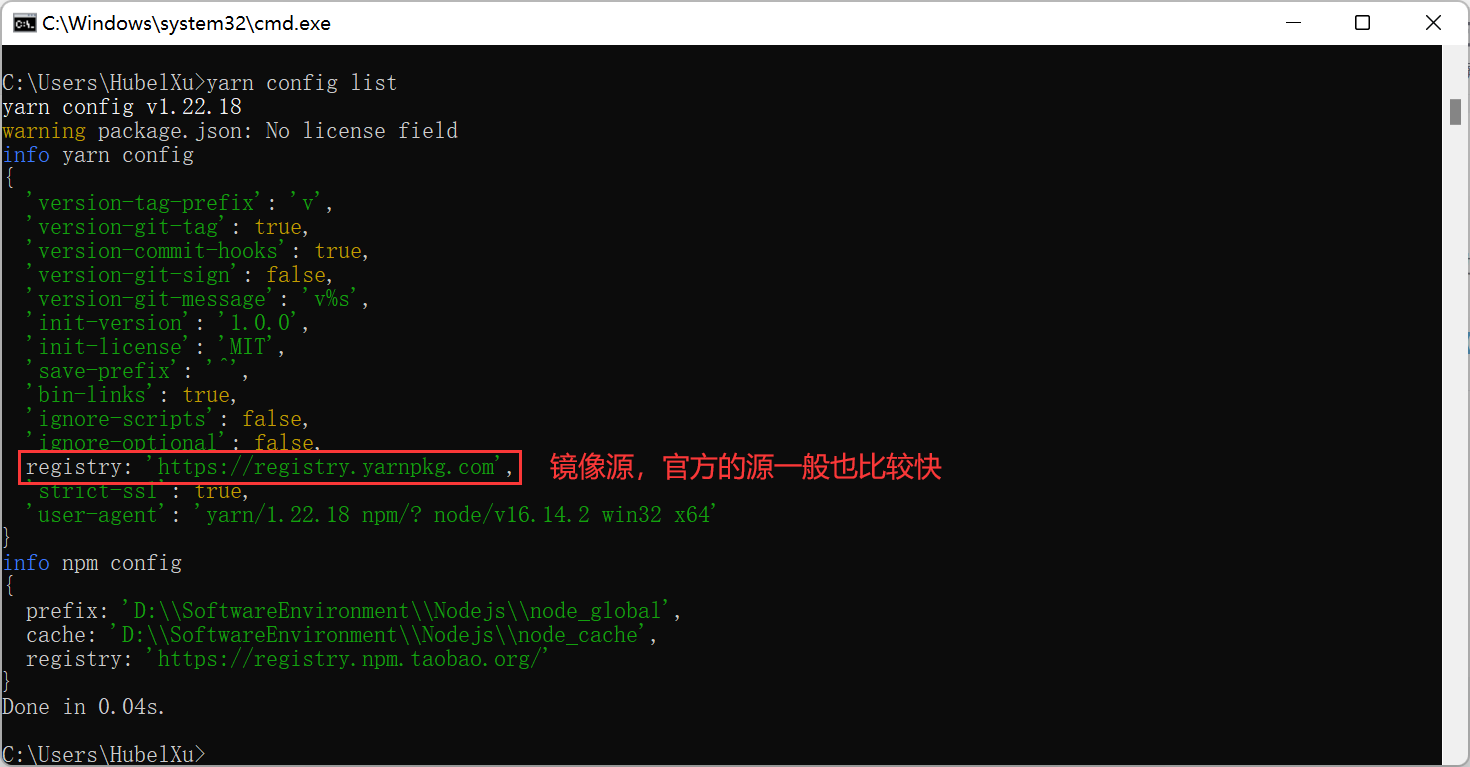
列出配置信息:
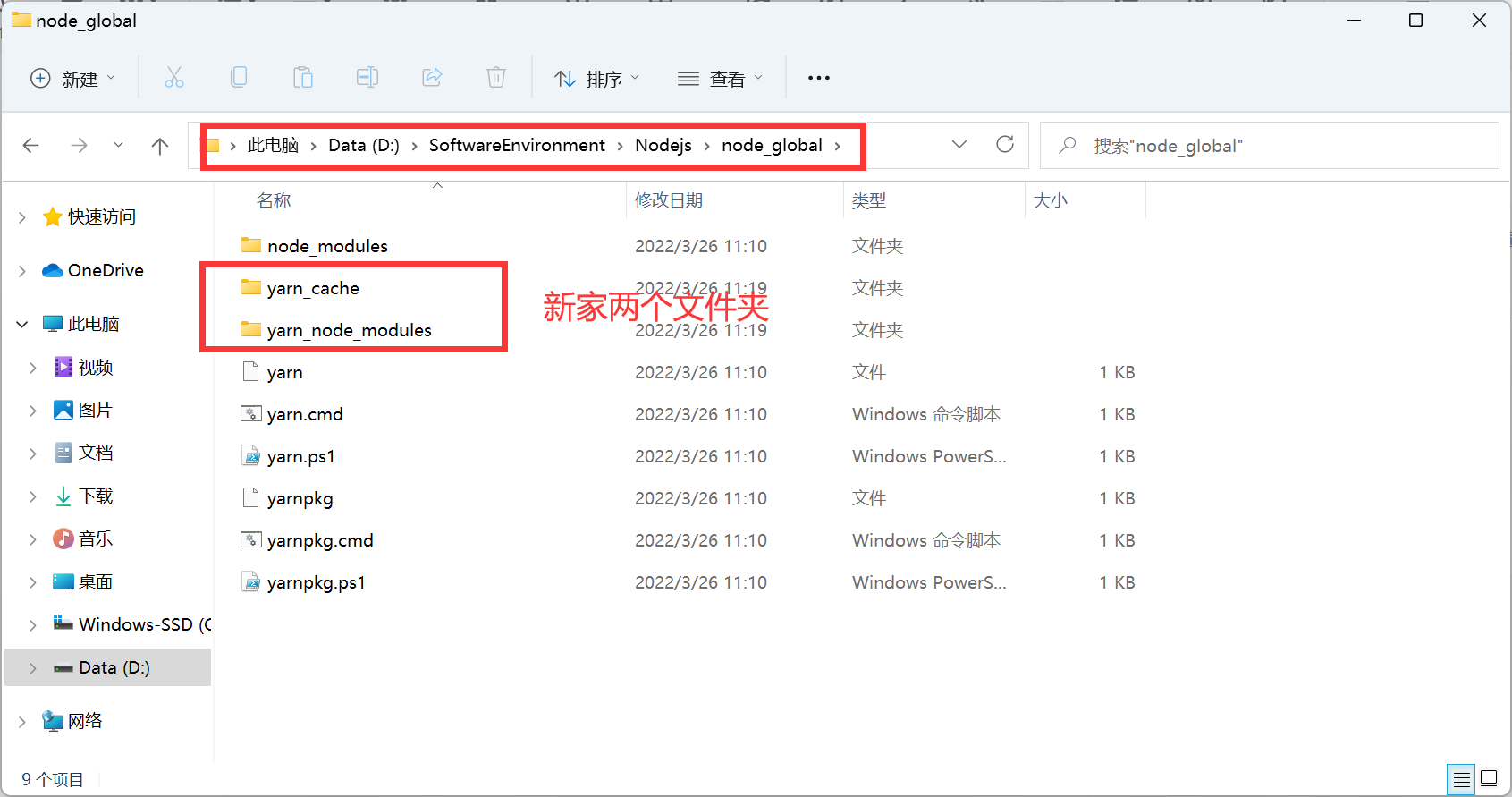
yarn config list 新建文件夹,配置yarn包的安装信息。
新建文件夹,配置yarn包的安装信息。

设定信息:
yarn config set global-folder D:SoftwareEnvironmentNodejsnode_globalyarn_node_modulesyarn config set cache-folder D:SoftwareEnvironmentNodejsnode_globalyarn_cache可以使用yarn config list检查 。
2.2.1 测试
在Nodejs文件夹中创建一个测试文件夹“test”,以cowsay的包为例进行测试,这是局部安装。
可以使用yarn info cowsay查看包信息。
yarn add + 包名 ——局部安装包;yarn global add+ 包名 ——全局安装包;yarn remove + 包名——移除包。
在test文件夹目录的命令提示符中安装:
yarn add cowsay

全局安装包,可以通用:
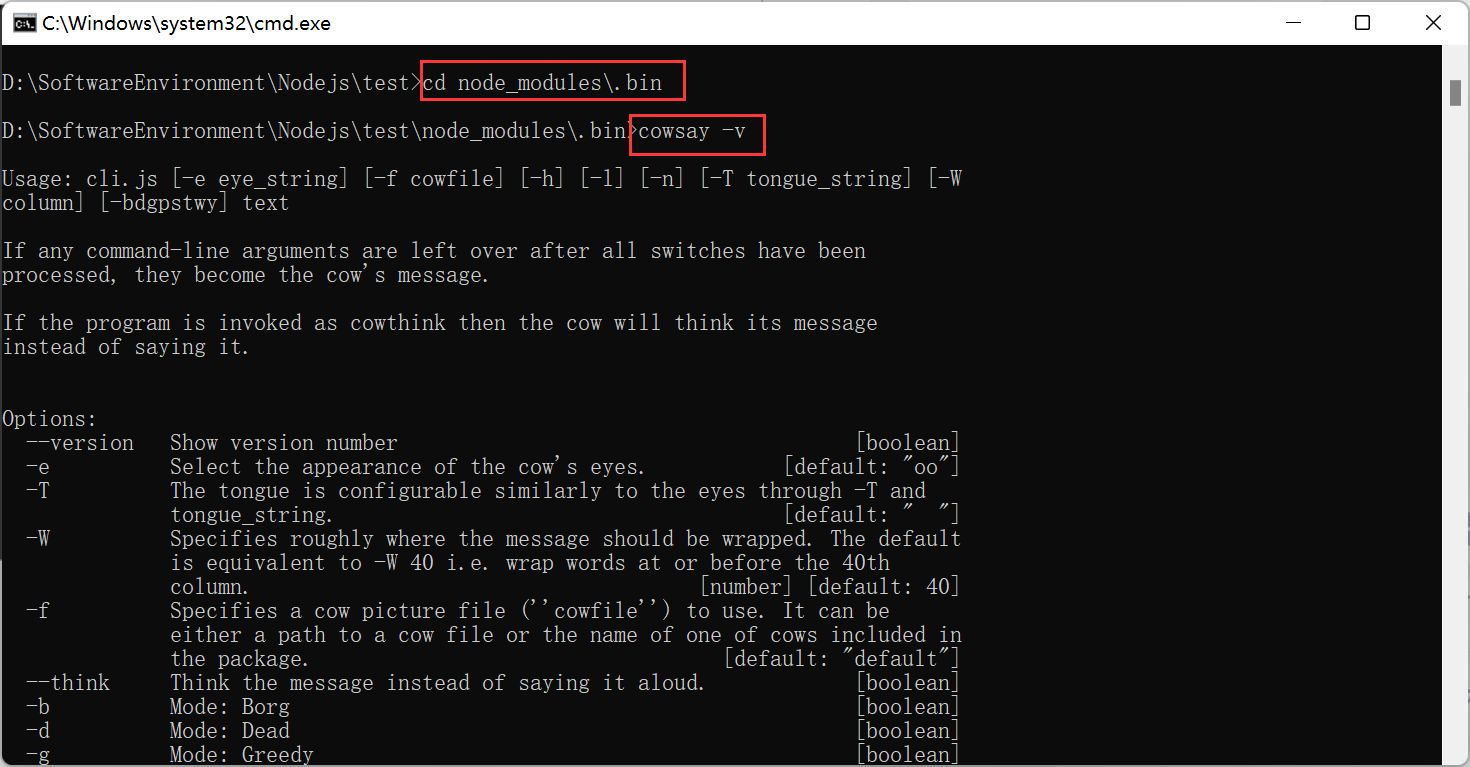
yarn global add cowsay需要把全局安装包执行目录加入到用户的环境变量中,查找全局目录:
yarn global bin也是本次示例中的目录,加入到用户环境变量中:
D:SoftwareEnvironmentNodejsnode_globalbin
如果命令可以执行,则证明环境变量添加成功,一般不会出错。

使用cowsay输出一个图案,ocean的名字是随机更改的,可以重复执行此命令,输出的图案均会
不一样。
cowsay -r ocean最后
以上就是合适咖啡豆最近收集整理的关于nodejs安装、npm与yarn的配置Win11、Win10的全部内容,更多相关nodejs安装、npm与yarn内容请搜索靠谱客的其他文章。








发表评论 取消回复