npm构建目录的常用知识
文章目录
- npm构建目录的常用知识
- 1.process.env.NODE_ENV详解
- 1.2process.env.NODE_ENV该如何配置?
- 1.3配置环境变量
- 1.3.1第一种方法发
- 1.3.2方法2:使用DefinePlugin
- 1.4vue-cli3.0中的process.env.NODE_ENV
- 2.npm scripts 使用指南
- 2.1什么是 npm 脚本?
- 2.2查看当前项目的所有 npm 脚本命令
- 2.2查看当前项目的所有 npm 脚本命令
- 3.常见错误
- 4.npm中常用命令说明
参考地址: npm–脚本命令参考
1.process.env.NODE_ENV详解
1.1介绍
在node中,有全局变量process表示的是当前的node进程。 process.env包含着关于系统环境的信息,但是process.env中并不存在NODE_ENV这个东西。
NODE_ENV是一个用户自定义的变量,在webpack中它的用途是判断生产环境或开发环境。
1.2process.env.NODE_ENV该如何配置?
process.env属性返回的是一个包含用户环境信息的对象,它可以区分开发环境或正式环境的依据,那么我们如何配置它呢?
1.3配置环境变量
1.3.1第一种方法发
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在
set NODE_ENV
#如果不存在则添加环境变量
set NODE_ENV=production
#环境变量追加值 set 变量名=%变量名%;变量内容
set path=%path%;C:web;C:Tools
#某些时候需要删除环境变量
set NODE_ENV=
1.3.2方法2:使用DefinePlugin
DefinePlugin官网的解释是:DefinePlugin允许我们创建全局变量,可以在编译时进行设置。
因此可以使用该属性来设置全局变量来区分开发环境和正式环境,这就是DefinePlugin的基本功能。
我们可以在webpack.config.js中添加如下代码配置全局变量信息,因为当webpack进行编译的时候会全局设置变量,如下代码:
module.exports = {
plugins: [
// 设置环境变量信息
new webpack.DefinePlugin({
PRODUCTION: JSON.stringify(true),
VERSION: JSON.stringify('5fa3b9'),
BROWSER_SUPPORTS_HTML5: true,
TWO: '1+1',
'typeof window': JSON.stringify('object'),
'process.env': {
NODE_ENV: JSON.stringify(process.env.NODE_ENV)
}
})
]
}
package.json中的打包配置如下:
"scripts": {
"dev": "NODE_ENV=development webpack-dev-server --progress --colors --devtool cheap-module-eval-source-map --hot --inline",
"build": "NODE_ENV=production webpack --progress --colors --devtool cheap-module-source-map",
"build:dll": "webpack --config webpack.dll.config.js"
},
这样配置完成后,为了验证一下是否是全局变量,运行npm run dev打包后,在我们项目入口js文件中打印下即可:
console.log(process.env.NODE_ENV); // 打印结果为 'development'
发现process.env.NODE_ENV已经被作为全局变量打印出来了,因此在项目打包中为了区分开发环境和正式环境我们可以使用这种方法。
1.4vue-cli3.0中的process.env.NODE_ENV
使用vue-cli3构建的项目就简单多了,因为vue-cli3使用上述的DefinePlugin方式帮你把process.env.NODE_ENV配置好了,我们不需要再自己去配置。
它自带了三种模式:
development:在vue-cli-service serve下,即开发环境使用
production:在vue-cli-service build和vue-cli-service test:e2e下,即正式环境使用
test: 在vue-cli-service test:unit下使用
在package.json中的scripts命令如下
{
"name": "",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "vue-cli-service serve", //本地开发运行,会把process.env.NODE_ENV设置为'development'
"build": "vue-cli-service build", //默认打包模式,会把process.env.NODE_ENV设置为'production'
},
"dependencies": {
}
}
2.npm scripts 使用指南
2.1什么是 npm 脚本?
npm 允许在
package.json文件里面,使用scripts字段定义脚本命令。{ // ... "scripts": { "build": "node build.js" } }
上面代码是package.json文件的一个片段,里面的scripts字段是一个对象。它的每一个属性,对应一段脚本。比如,build命令对应的脚本是node build.js。
命令行下使用npm run命令,就可以执行这段脚本。
$ npm run build
# 等同于执行
$ node build.js
这些定义在
package.json里面的脚本,就称为 npm 脚本。它的优点很多。
- 项目的相关脚本,可以集中在一个地方。
- 不同项目的脚本命令,只要功能相同,就可以有同样的对外接口。用户不需要知道怎么测试你的项目,只要运行
npm run test即可。- 可以利用 npm 提供的很多辅助功能。
2.2查看当前项目的所有 npm 脚本命令
可以使用不带任何参数的npm run命令。
$ npm run
不需要知道怎么测试你的项目,只要运行npm run test即可。
- 可以利用 npm 提供的很多辅助功能。
2.2查看当前项目的所有 npm 脚本命令
可以使用不带任何参数的npm run命令。
$ npm run
3.常见错误
1.TypeError: this.getOptions is not a function
这多半是是因为less-loader版本太高啦(不一定可以,但可以尝试一下)
4.npm中常用命令说明
备注:<=> 意为等价于;
1、npm install <=> npm i
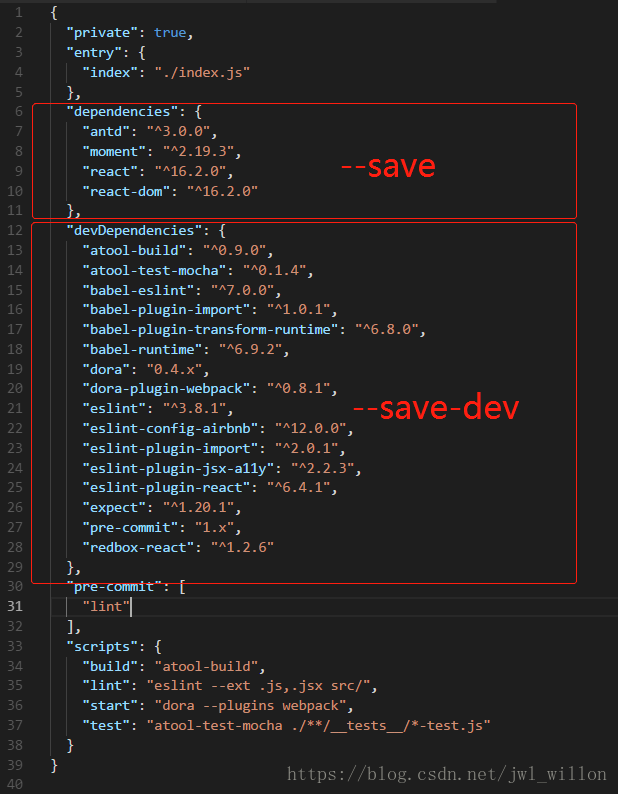
--save <=> -S
--save-dev <=> -D
npm run start <=> npm start // 对应"scripts"里的"start"命令
2、npm i --save-dev <packname>
工程构建(开发时、“打包”时)依赖 ;例:xxx-cli , less-loader , babel-loader...
3、npm i --save <packname>
项目(运行时、发布到生产环境时)依赖;例:antd , element,react...
4、对应关系如下(至于我们啥时候用--save、啥时候用--save-dev
感觉是个规范问题,用反了项目一样可以跑起来(对于安装依赖正确时),
但会给其他看你项目的人带来误解、可能会导致一些bug的出现,还有一些配置的错乱等)

5、使用 npm i 安装package.json里的依赖时,两部分的包都会pull下来
Last:
在新建package.json文件时,我们可以使用npm init -y 快速创建(yes 表示一路默认创建,还有 -f 表示 force)
最后
以上就是哭泣铅笔最近收集整理的关于npm常用知识npm构建目录的常用知识的全部内容,更多相关npm常用知识npm构建目录内容请搜索靠谱客的其他文章。






![[学习笔记]关于npm命令中@next的作用](https://file2.kaopuke.com:8081/files_image/reation/bcimg1.png)

发表评论 取消回复