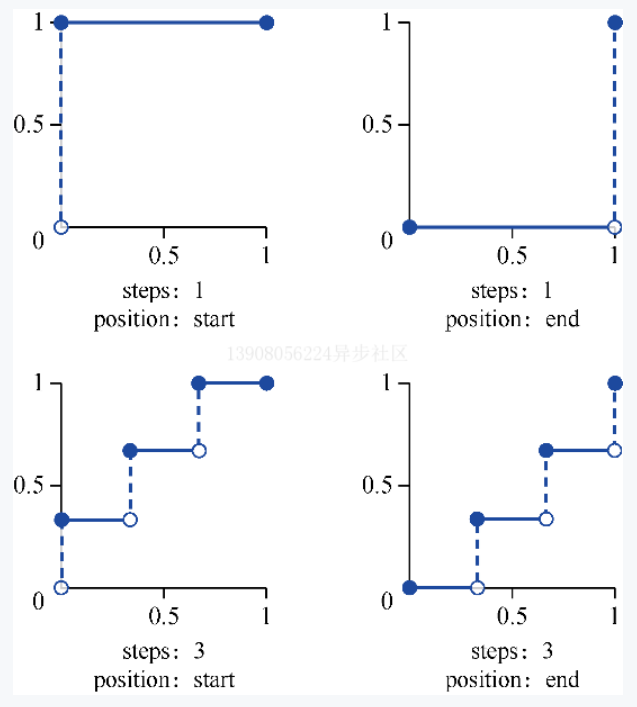
steps(number, position)
- number 整数值,表示把动画分成了多少段。
- position 可选参数,表示动画跳跃执行是在时间段的开始还是结束。
—— start 在时间段的开头处跳跃
—— end 在时间段的结束处跳跃
动画效果见 https://demo.cssworld.cn/new/5/4-7.php
—— step-start等同于steps(1,start),表示“一步到位”;
—— step-end等同于steps(1,end)或者steps(1),表示“延时到位”。
动画效果见 https://demo.cssworld.cn/new/5/4-8.php

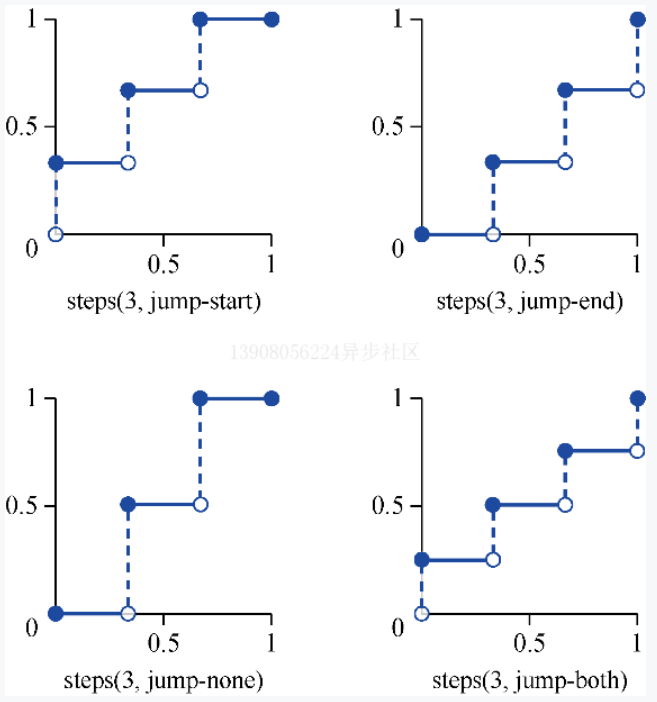
以下新兴的关键字兼容性不佳,了解即可
jump-start:动画开始时就发生跳跃,和start关键字的表现一样。jump-end:动画结束时发生跳跃,和end关键字的表现一样。jump-none:动画开始时和结束时都不发生跳跃,然后中间部分等分跳跃。jump-both:动画开始时和结束时都发生跳跃。

最后
以上就是缥缈路人最近收集整理的关于css【详解】steps()函数的全部内容,更多相关css【详解】steps()函数内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复