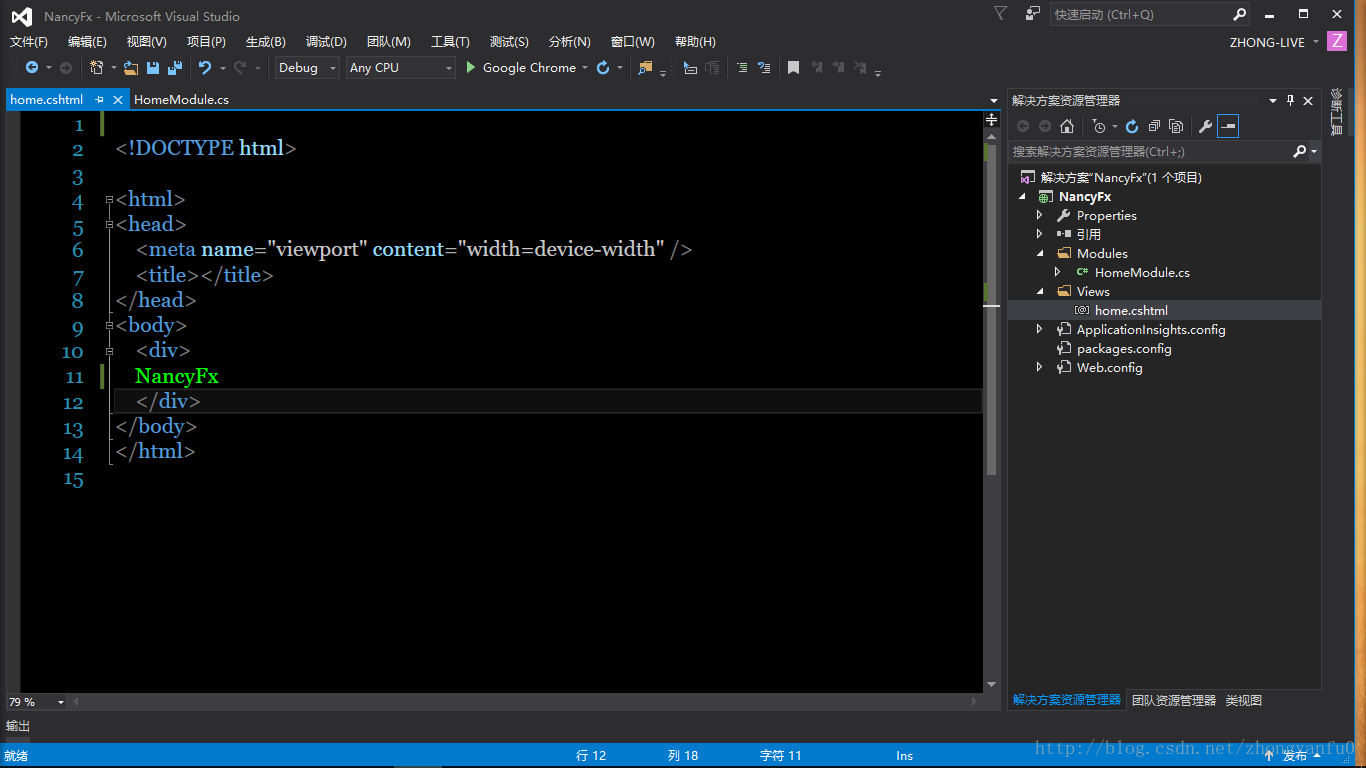
我们接着上篇的文章继续,建个home.cshtml的页面

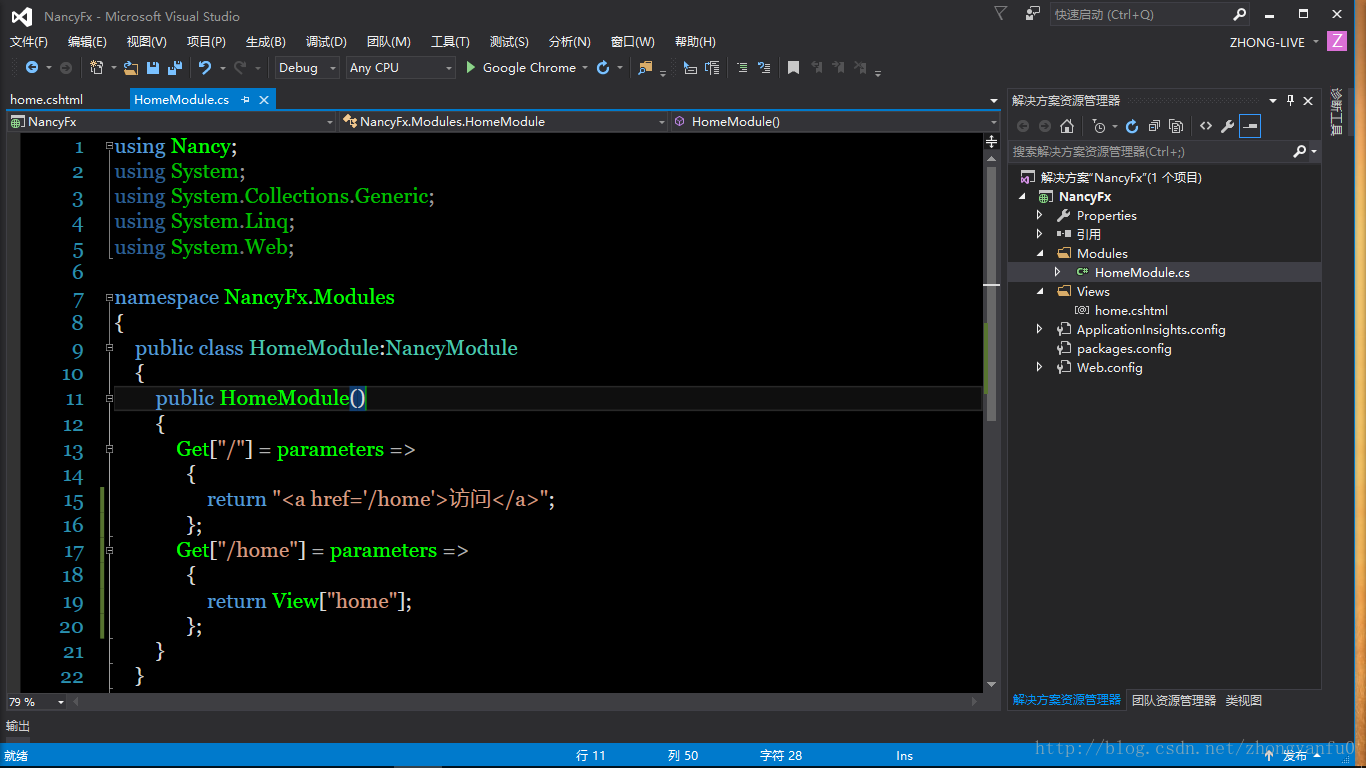
再来,我们再HomeModule的类里面添加如下代码,而上一篇HomeModule里面的代码换成如下代码即可
Get["/"] = parameters =>
{
return "<a href='/home'>访问</a>";
};
Get["/home"] = parameters =>
{
return View["home"];
};
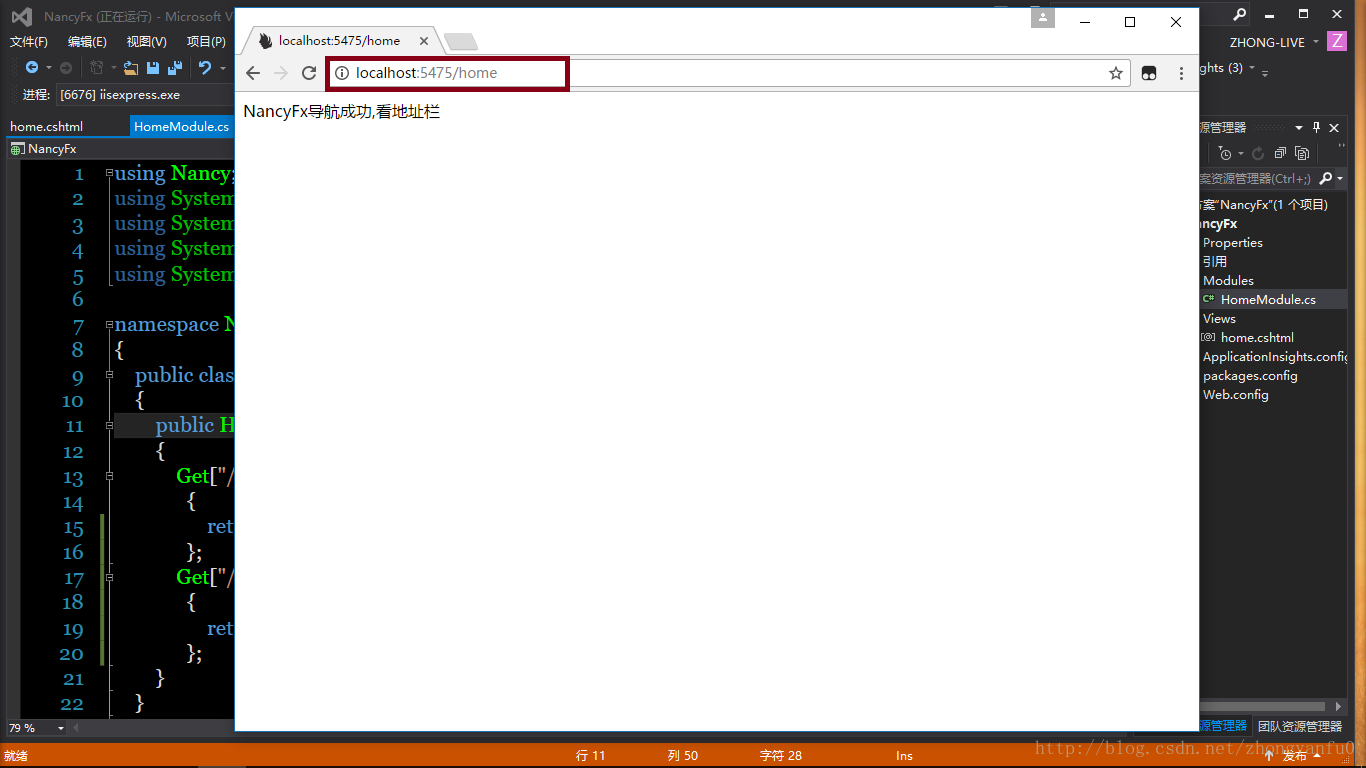
记下来我们可以运行看看

最后
以上就是丰富毛豆最近收集整理的关于NancyFx的框架使用(二)的全部内容,更多相关NancyFx内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[转]NancyFx/Nancy](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)







发表评论 取消回复