项目中使用了Bootstrap,日期控件就选择了依赖于bootstrap的DatePicker。
-
在App_StartBundleConfig.cs中引用css和js文件;
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js", "~/Scripts/bootstrap-datepicker.js", "~/Scripts/bootstrap-datepicker.zh-CN.min.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.min.css", "~/Content/bootstrap-theme.min.css", "~/Content/site.css", "~/Content/bootstrap-datepicker.min.css"));
-
页面加载后初始化该控件(具体参数访问 Sample页面查看);
@section Scripts{ <script> $(function () { // 日期控件设定 $('.datepicker').datepicker({ format: "yyyy/mm/dd", language: "zh-CN", weekStart: 0, todayBtn: "linked", clearBtn: true, keyboardNavigation: true, todayHighlight: true, autoclose: true }); }); </script> }
-
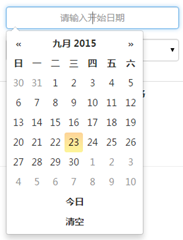
效果

下载地址:https://github.com/eternicode/bootstrap-datepicker
Sample:http://eternicode.github.io/bootstrap-datepicker/?markup=input&format=&weekStart=&startDate=&endDate=&startView=0&minViewMode=0&todayBtn=false&clearBtn=false&language=en&orientation=auto&multidate=&multidateSeparator=&keyboardNavigation=on&forceParse=on#sandbox
已添加到【MVC5】ASP.NET MVC 项目笔记汇总
转载于:https://www.cnblogs.com/Ryukaka/p/4831232.html
最后
以上就是忐忑雪糕最近收集整理的关于【MVC5】日期选择控件DatePicker的全部内容,更多相关【MVC5】日期选择控件DatePicker内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复