ASP.NET-- AJAX简明教程
当我们谈论Ajax时,首先想到的就是JavaScript下的Ajax,用来完成网页的交互,局部刷新工作,Microsoft的ASP.NET AJAX框架在Web的开发中承担着类似的角色,并简化了JavaScript中的Ajax的操作。
Microsoft的ASP.NET AJAX框架,整合了客户端脚本库和服务器的开发框架,基于.NET平台和Visual Studio开发工具来创建具有良好用户体验的Web页面和服务器端的页面。
一、ASP.NET AJAX框架的结构体系:
1.客户端
ASP.NET AJAX是可扩展的,完全面向对象的JavaScript客户端脚本框架,允许开发者在JavaScript脚本中非常容易地调用Web Service。包含兼容IE,Firefox,Safari,Chrome等浏览器的浏览器兼容层,扩展了JavaScript的核心服务,丰富组件的基础类库,以及用来管理Web服务,应用程序通信,异步远程方法调用的网络层。
2.服务器端
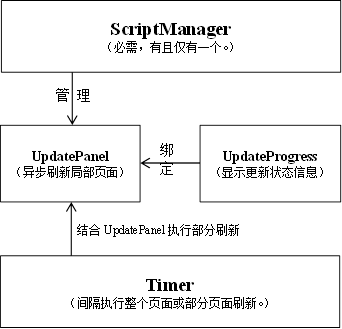
ASP.NET AJAX服务器端集成了对异步客户端回调的脚本支持,Web Service的调用和实现基本AJAX应用的服务器端控件;ASP.NET AJAX框架包含了ScriptManager,UpdatePanel,UpdaProgress和Timer四个核心的服务器端控件,核心控件之间的关系可以用下图来描述:

下面具体介绍各个控件的使用方法:
一、ScriptManager控件
ScriptManager是ASP.NET AJAX的运行基础,用来处理页面上的所有AJAX组件,注册JavaScript脚本,注册Web Service,在AJAX的开发中,ScriptManager是必须的,且有且仅有一个。
ScriptManager的内部标签有:
<Scripts>
<asp:ScriptReference Path=""></asp:ScriptReference>
</Scripts>
用来注册外部的脚本文件;
<Services>
<asp:ServiceReference Path=""></asp:ServiceReference>
<Services />
用来注册Web Service;
在JavaScript中调用Web Service要经历创建Web Service,在客户端注册Web Service,在JavaScript中引用Web Service中的方法三个步骤。
下面给出一个调用Web Service的简单示例:
<script type="text/javascript">
//为什么要以这种方式调用Web Service的方法;
function myButton1_onClick() {
AjaxService.Greet(show);
}
function show(result) {
alert(result);
}
</script>
<div>
<%--注册服务器端的ScriptManager控件;--%>
<asp:ScriptManager ID="myScriptManager" runat="server" >
<Services>
<asp:ServiceReference Path="~/AjaxService.asmx" />
</Services>
</asp:ScriptManager>
</div>
<%-- 调用Web Service;--%>
<div class="WebServiceDemo">
<p>This is a example about the Web Service!</p>
<input type="button" name="myButton1" value="获取Web服务" onclick="myButton1_onClick();"/>
</div><br /><br /><br />
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class AjaxService : System.Web.Services.WebService {
public AjaxService () {
}
[WebMethod]
public string Greet()
{
return "Hello Ajax!";
}
}
二、UpdatePanel和UpdateProgress控件:
UpdatePanel控件是服务器端的控件,用来创建实现局部更新的Web应用程序,强大之处在于不需要写任何JavaScript脚本就能够实现页面的局部更新;
UpdatePanel的属性之中最重要的是UpdateMode,即更新模式,有Always和Conditional两个值,当值为Conditional时,只有触发注册到该UpdatePanel上的控件时才会局部更新页面,否则的话,只要.aspx页面中包含两个或两个以上的UpdatePanel,有一个进行局部更新,其他的都会随之更新;(这个现象可以在运行整个项目Demo时发现!);
UpdatePanel控件的内部标签有:
<ContentTemplate>
在这里添加需要局部更新的ASP.NET服务器端控件;
注:如果希望UpdateProgress能够正常显示,该UpdatePanel绑定的触发器控件也要在这里定义!
</ContentTemplate>
<Triggers /> 包含<asp:AsyncPostBackTrigger />内部标签,用于异步局部更新页面。<asp:AsyncPostBackTrigger />有ControlID和EventName两个属性,其中ControlID用来设置用于触发异步回传控件的ID,如Button控件,EventName用来设置当触发绑定控件的什么事件时开始异步回传,局部更新页面,如Button的“Click”事件。
UpdateProgress控件绑定于一个或多个UpdatePanel控件,用来显示UpdatePanel控件局部更新页面的过程信息。
UpdateProgress控件的重要属性有AssociatedUpdatePanelID和DisplayAfter两个,AssociatedUpdatePanelID用来设置UpdateProgress控件绑定的UpdatePanel控件的ID,DisplayAfter用来设置UpdateProgress控件延迟显示的毫秒数。
UpdateProgress控件的内部标签有:
<ProgressTemplate>
在这里添加显示状态信息的ASP.NET控件或者文本;
</ProgressTemplate>
注:如果没有定义UpdatePanel控件,就使用UpdateProgress控件,在调试的过程中会报错。
下面给出一个使用UpdatePanel和UpdateProgress控件的简单示例:
<div class="UpdatePanelandUpdateProgressDemo">
<p>This is a example about the UpdatePanel and UpdateProgress!</p>
<div>
初始时间:<asp:Label ID="Label1" runat="server"></asp:Label><br />
</div>
<asp:UpdatePanel ID="myUpdatePanel" runat="server" UpdateMode="Conditional">
<%--把需要局部跟新的控件内容添加到该区域;--%>
<ContentTemplate>
当前时间:<asp:Label ID="Label2" runat="server"></asp:Label><br />
<%--当<asp:Button />控件在<ContentTemplate />外部时,<asp:UpdateProgress />控件无法正常显示,
但是 <asp:UpdatePanel />可以正常使用;--%>
<asp:Button ID="myButton2" Text="使用UpdatePanel局部更新页面" runat="server" OnClick="myButton2_OnClick"/>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="myButton2" EventName="Click"/>
</Triggers>
</asp:UpdatePanel>
<asp:UpdateProgress ID="myUpdateProgress" AssociatedUpdatePanelID="myUpdatePanel" runat="server">
<ProgressTemplate>
<asp:Label ID="Label3" Text="正在更新数据,请等待……" runat="server"></asp:Label>
</ProgressTemplate>
</asp:UpdateProgress>
</div><br /><br />
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString();
Label2.Text = DateTime.Now.ToString();
}
public void myButton2_OnClick(object sender, EventArgs e)
{
Label2.Text = DateTime.Now.ToString();
System.Threading.Thread.Sleep(2000);
//无法以下面的方式添加HTML标签;
//Response.Write("<p>This is a example about the UpdatePanel!</p>");
}
三、.Timer控件:
Timer计时器控件,用来实现经过一段时间间隔刷新页面的功能。Timer控件能够定时触发整个页面回送,当它与UpdatePanel结合使用时可以定时触发异步回送并局部刷新UpdatePanel控件的内容。
Timer控件的重要属性有Interval和onTick,Interval用来设置刷新的时间间隔,onTick用来设置一个处理程序来执行页面回送服务器时执行的请求。Timer处在UpdatePanel控件外部时刷新整个页面, 处在UpdatePanel控件内部是执行局部刷新;Timer控件处在UpdatePanel控件的内外部也会影响到JavaScript计时器组件的计时操作,读者自行探索,不在详述。
下面给出一个使用Timer控件的简单示例:
<div class="TimerDemo">
<p>This is a example about the Timer!</p>
<%--当添加两个或两个以上的UpdatePanel时通过设置UpdateMode属性来阻止UpdatePanel同时全部刷新;--%>
<asp:UpdatePanel ID="myUpdatePanel2" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:Image ID="myImage" runat="server" AlternateText="myImage" ImageAlign="Left" ImageUrl="images/image1.jpg"/>
<asp:Timer ID="myTimer" runat="server" Interval="2000" OnTick="myTimer_OnTick"></asp:Timer>
</ContentTemplate>
</asp:UpdatePanel>
</div>
public void myTimer_OnTick(object sender, EventArgs e)
{
Random r = new Random();
int i = r.Next(5) + 1;
myImage.ImageUrl = "images/image" + i + ".jpg";
}
最后
以上就是义气小白菜最近收集整理的关于ASP.NET(九) -- WebForm AJAX简明教程的全部内容,更多相关ASP.NET(九)内容请搜索靠谱客的其他文章。








发表评论 取消回复