在Lesktop开源JS控件库已经介绍了Lesktop的使用方法,此次发布的是Lesktop的.Net版本,主要添加了打开和保存功能,使开发时更加方便,以下是Lesktop for .Net的使用方法(此次发布不提供在线演示,下载源代码后直接打开Lesktop/Lesktop.sln即可):
1.开发
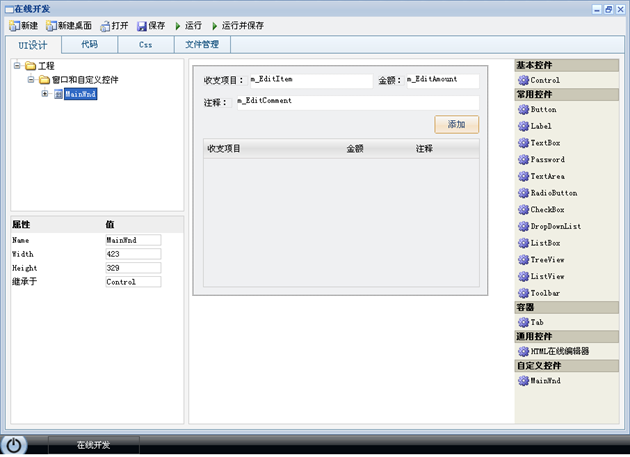
一般来说,如果使用Lesktop for .Net来开发网站,解压源代码后直接在Lesktop/Lesktop.sln上开发即可,启动网站后(起始页为Developer.htm),新建一个桌面工程即可,然后用设计器设计界面即可,如图所示:


2.调试
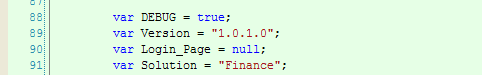
为了方便调试,您可以将正在开发的工程设为开发工具的启动项目,具体方法如下:在Developer.htm中找到以下代码:

将Solution设置为你要启动的工程名称(即你新建工程时输入的路径)。
3.发布
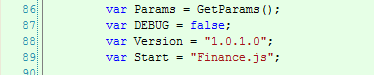
使用开发工具开发完毕后,点击保存,开发工具将为您生成目标代码(一个javascript文件,存放在System目录中),和Css文件(存放在Themes/Default中)。发布时,你必须将桌面工程设置为启动工程,具体方法如下:在index.htm中找到以下代码:

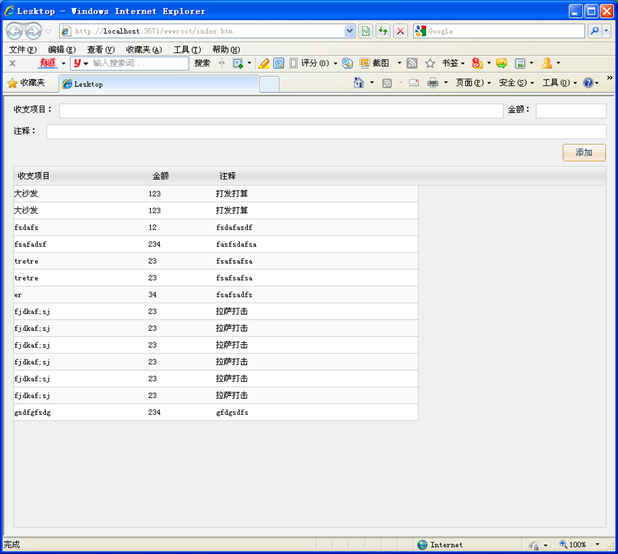
将Start设置为你要启动的程序,也就是你在新建工程时输入的路径+".js" ,之后浏览index.htm即可,如图所示:

4.清理
部署好网站之后,开发工具就可以功成身退了,接下来就是将开发工具清理掉,具体方法如下:
(1)删除以下文件和文件夹:
Developer.htm
System/Developer.js
System/Developer
App_Code/Lesktop.cs
(2)在web.config中找到以下代码并删除:

5.示例
源代码中已提供了一个示例,工程路径为Finance,直接打开Demo/Lesktop.sln即可。
6.注意事项
(1)应用程序启动时会自动去加载需要的js(如Window.js和Controls.js)以及开发时输入的Css,您不需要在Desktop.htm的<head>中添加引用,Desktop.htm中只需引用Core.js(或其他你需要的JS,如jQuery);
(2)开发时首页为Developer.htm,发布时首页为index.htm。
最后
以上就是大方小猫咪最近收集整理的关于Lesktop for .Net (使用指南+范例)的全部内容,更多相关Lesktop内容请搜索靠谱客的其他文章。








发表评论 取消回复