简介
ASP.NET Core 是新一代的 ASP.NET,早期称为 ASP.NET vNext,并且在推出初期命名为 ASP.NET 5,但随着 .NET Core 的成熟,以及 ASP.NET 5 的命名会使得外界将它视为 ASP.NET 的升级版,但它其实是新一代从头开始打造的 ASP.NET 核心功能,因此微软宣布将它改为与 .NET Core 同步的名称,即 ASP.NET Core。
ASP.NET Core 可运行于 Windows 平台以及非 Windows 平台,如 Mac OSX 以及 Ubuntu Linux 操作系统,是 Microsoft 第一个具有跨平台能力的 Web 开发框架。
安装
为了方便部署和解决环境兼容性等问题,采用docker来部署安装ASP.NET Core。
- 首先安装Docker容器管理面板URLOS,请参考官方文档:https://www.URLOS.com/center-home-index-detail-10-22-y.html。
- 登录URLOS:http://ip:9968(其中的IP是你的服务器的IP,登录的默认用户名和密码均为urlos)
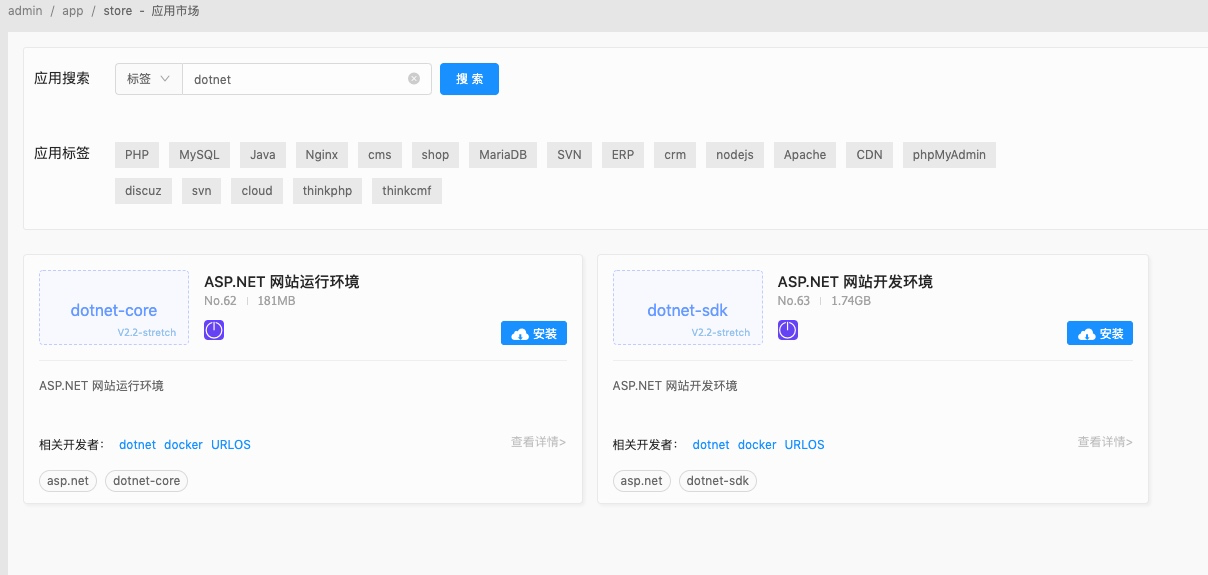
- 在应用市场中搜索“ASP.NET”并安装,如下图:

这里有两个搜索结果,一个是“网站运行环境”也就是runtime,一个是“网站开发环境”也就是sdk,sdk里面也包含runtime。如果是生产环境,部署到带有runtime的环境就行了。所以我们选择“ASP.NET 网站运行环境”。
安装流程如下:
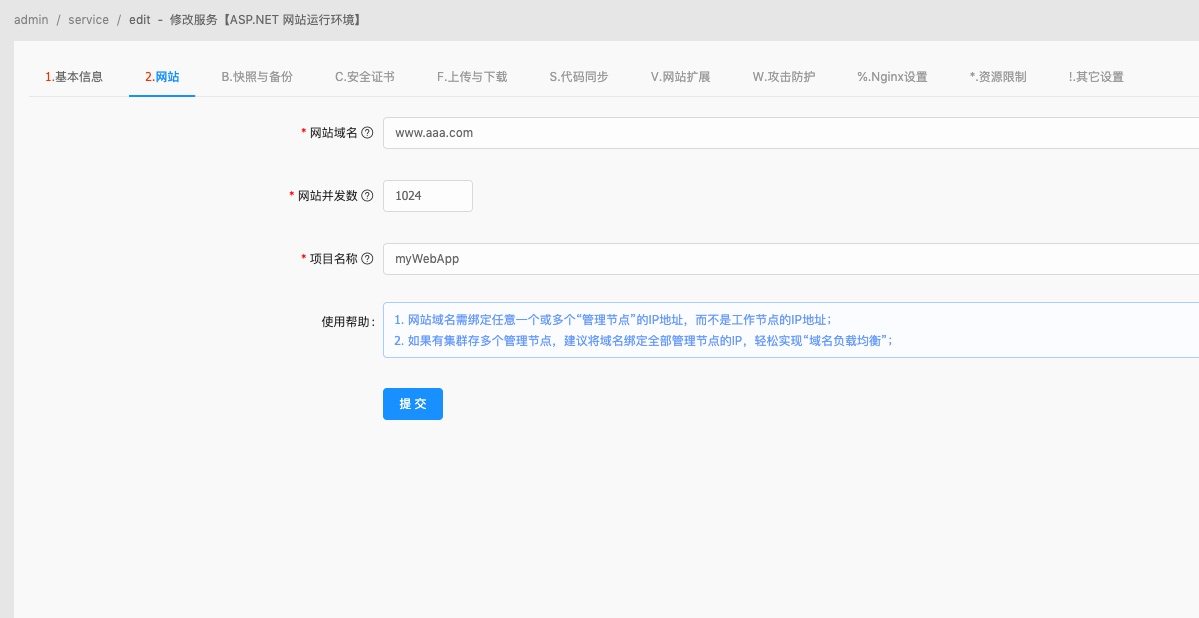
1. 填写服务名称、服务端口、选择运行节点、选择智能部署

2. 填写域名:www.aaa.com(这里填写自己的域名)、项目名称(跟你的ASP.NET Core项目名称一致)

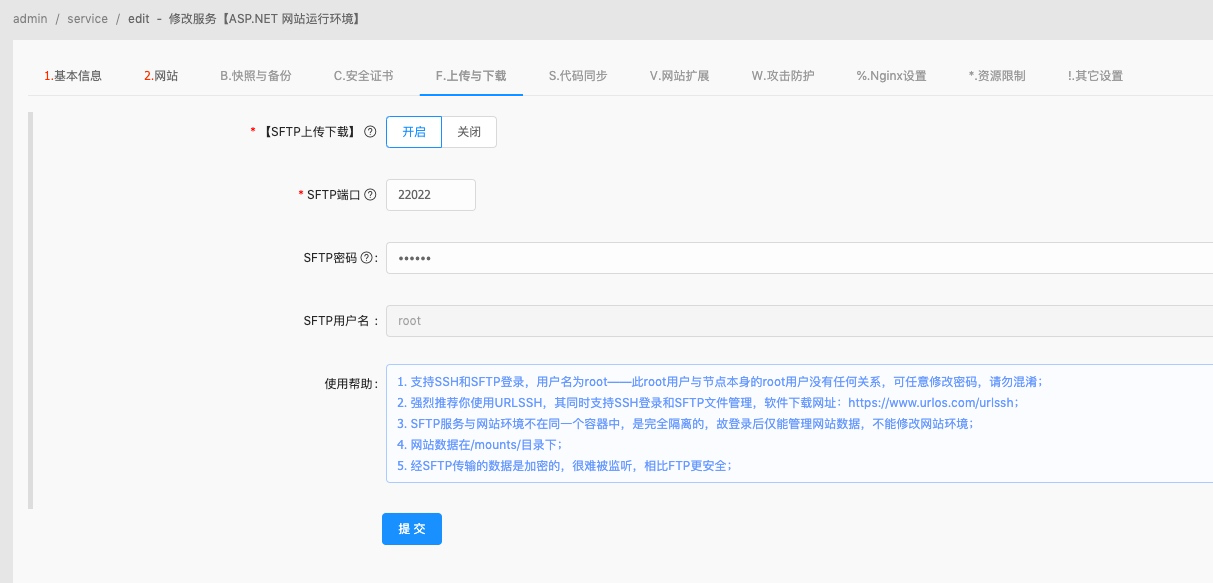
3.设置SFTP
选择“上传与下载”选项卡,开启SFTP上传下载并填写SFTP端口、SFTP密码;

然后点击“提交”按钮,等待部署完成;
4.上传网站代码
用sftp或者ssh客户端登录。
网站根目录是:/mounts/aspdotnet001/data/www(由于本次教程的服务名称为aspdotnet001,实际操作中根据你填写的服务名称自动创建)
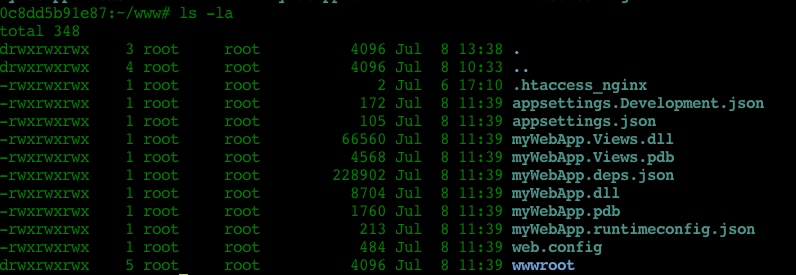
把 ASP.NET Core的项目publish后的文件,上传到网站根目录
例如:

这里的项目名称是“myWebApp”,跟我们在安装流程第2步的时候已经填写了项目名称一致。
然后,重新部署,如下图:

重新部署完成后,网站已经成功跑起来了!

tips:更新网站的话,上传网站文件到网站根目录后,像这样重新部署一下就好了。
最后
以上就是留胡子小虾米最近收集整理的关于5分钟快速安装ASP.NET Core 网站运行环境的全部内容,更多相关5分钟快速安装ASP.NET内容请搜索靠谱客的其他文章。








发表评论 取消回复